- A+
1 AMD 规范介绍
AMD 规范,全称 Asynchronous Module Definition,异步模块定义,模块之间的依赖可以被异步加载。
AMD 规范由 Common JS 规范演进而来,前文介绍 Common JS 规范时说过,浏览器端无法直接使用 Common JS,需要使用 browserify 编译后才能运行。而 AMD 规范规范则专注于浏览器端。
1.1 定义模块
AMD 规范定义模块使用 define 函数,函数声明如下:
define(id?, dependencies?, factory) 参数含义:
- id:非必填,模块的名字。如果没有传该参数,模块的名字默认为模块加载器请求的指定脚本的名字 - dependencies:非必填,数组,定义的这个模块所需要依赖的模块的数组。如果定义的这个模块不依赖于其他模块,则不需要传递该参数。 - factory:必填,工厂方法。如果为对象,则表示这个模块输出的值;如果为函数,则是这个模块要干的事。 如果传递了 dependencies,dependencies 中依赖的每项模块会在当前模块的 factory 之前执行。
1.2 加载模块
与 Common JS 规范类似,加载模块使用 require 函数,但 AMD 规范中该函数有两个参数,语法格式如下:
require([module], callback) 参数含义:
- module:数组,要加载的模块数组。 - callback:模块加载成功之后要干的事。 2 Require JS
require.js 是符合 AMD 规范的 JS 库,使用 require.js 可以实现 AMD 规范,进行模块的定义和加载。
2.1 使用准备
首先下载 require.js 文件。require.js 可以从 github 下载。(不知道是不是网络原因,官网我打不开)
在项目中创建 lib 目录,将 require.js 文件复制到 lib 目录中。
2.2 初始化目录
在 lib 同级目录创建目录 modules,在 modules 目录中分别创建 module1.js 和 module2.js 代表两个模块。
同时下载 moment.js 文件,将其复制到 lib 目录中。
在 lib 同级目录创建入口 HTML 和 JS 文件,名字分别为:index.html 和 index.js.
此时目录结构为:
|- 03_AMD/ |- lib/ |- require.js |- moment.js |- modules/ |- module1.js |- module2.js |- index.html |- index.js 在 index.html 文件中通过 script 标签引入 require.js 文件,同时指定 data-main 属性:
<script src="./lib/require.js" data-main="./index.js"></script> data-main 属性指定了在加载完 require.js 属性后,执行的入口文件,该文件也称为 主模块 。咱们的主模块为 index.html 同级路径下的 index.js 。
2.3 路径配置
在入口 JS 文件 index.js 中对模块进行配置:
requirejs.config({ baseUrl: './', paths: { m1: './modules/module1', m2: './modules/module2', moment: './lib/moment' }, shim: { moment: { exports: 'moment' }, } }) - baseUrl 属性:指定了基本路径,后面模块路径配置都是相对于这个基本路径。
- paths 属性:配置各个模块的名称及对应文件路径(省略 .js 后缀)。上面分别给 module1.js、module2.js、moment.js 三个模块命名为 m1, m2, moment。名字可以取其他名字,但路径要正确。
- shim 属性:当使用其他不符合 AMD 规范的模块时,可以使用该属性导出模块。(这里选择的 moment.js 是兼容 AMD 规范的库,无须配置到 shim 属性中,此处仅为了简单演示)
2.4 定义模块
前面创建了两个自定义模块,现在分别编写这两个模块。
module1.js 中定义一个简单的加法运算:
define(function () { console.log('in module1.') function sum(num1, num2) { console.log('module1 sum function.', num1, num2) return num1 + num2 } return { sum } }) module2.js 定义一个 calculate 函数,在该函数中需要调用 moment.js 中的格式化函数、 module1.js 中的 sum 函数,也就是说该模块(m2)依赖于 moment 模块 和 m1 模块:
define(['m1', 'moment'], function (m1, moment) { console.log('in module2.') function calculate (n1, n2) { console.log('begin calc: ', moment().format('YYYY MMM Do h:mm:ss a')) return m1.sum(n1, n2) } return { calculate } }) 2.5 使用模块
前面在主模块 index.js 中定义了模块的路径,现在继续在该文件中通过 require 函数使用其他模块:
// ... require(['m2'], function (m2) { const result = m2.calculate(10, 20) console.log(result) }) 主模块中加载 m2 模块(module2.js),并调用 m2 模块中的 calculate 函数。
2.6 运行
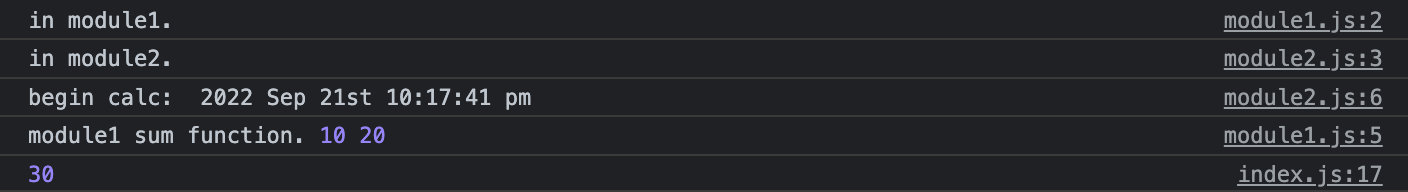
在浏览器中运行 index.html,浏览器控制台输出如下:

主模块(index.js)依赖于 m2 模块(module2.js),m2 模块又依赖于 m1 模块(module1.js),故 require.js 会首先加载 module1.js,输出 in module1.,然后加载 module2.js, 输出 in module2.。
m1、m2、moment 三个模块都加载完毕后,才会执行主模块中的 factory 工厂函数。
3 总结
AMD 规范的使用:
- 定义模块:define 函数
- 加载模块:require 函数
感谢你阅读本文,如果本文给了你一点点帮助或者启发,还请三连支持一下,点赞、关注、收藏,作者会持续与大家分享更多干货




