- A+
html插入图片有两种方式:一种是通过<img>标签插入的正常的图片,另一种是通过css样式插入的背景图片
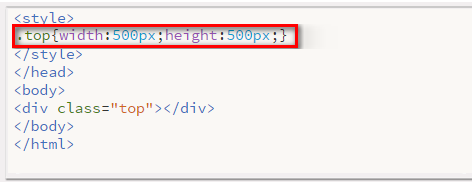
1、首先你是通过第二种方式插入的是背景图片,直接用width和height只能控制div的宽度和高度。

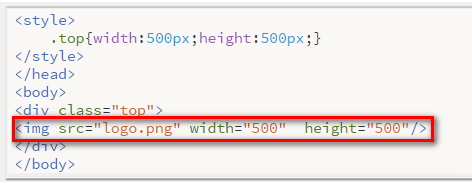
2、如果你插入的图片是通过<img>标签的方式来插入的话,可以通过<img>自身的属性控制图片大小,代码格式是:<img src="图片路径" width="图片宽度" height="图片高度"/>。

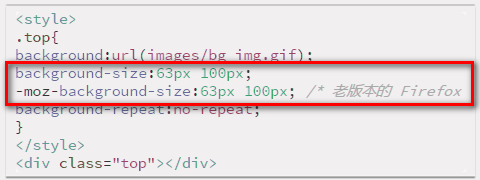
3、如果非要通过css控制背景图片的大小,可以通过background-size样式来实现,具体的css格式是:background-size:宽度 高度; (如下图所示)。

扩展资料:
1、background 是用于在一个声明中设置所有背景属性的一个简写属性。
格式: background: {属性值}
继承性: NO;
可能的值:
background-color(背景颜色)
background-image(背景图片)
background-repeat(背景拉伸方式)
background-attachment(固定或者随着页面的其余部分滚动)
background-position(背景定位)
新增的值:
background-clip(规定背景的绘制区域)
background-origin(相对于容器中来定位背景图像)
background-size (背景图像的大小)
————————————————
版权声明:本文为CSDN博主「DDDhema」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/DDDhema/article/details/117902483




