- A+
vue3的官网地址:https://cn.vuejs.org/;
这里要说一下,vue3不支持IE11,如果要兼容IE11及其一下,不建议使用vue3。
创建vue脚手架,如果你需要使用ts,则需要node版本>=16。
本文按照大于16的node版本来搭建一个vue3的脚手架。
第一步:
> npm init vue@latest
如果想创建指定版本,则使用 npm init vue@指定版本;“>”不要带上;
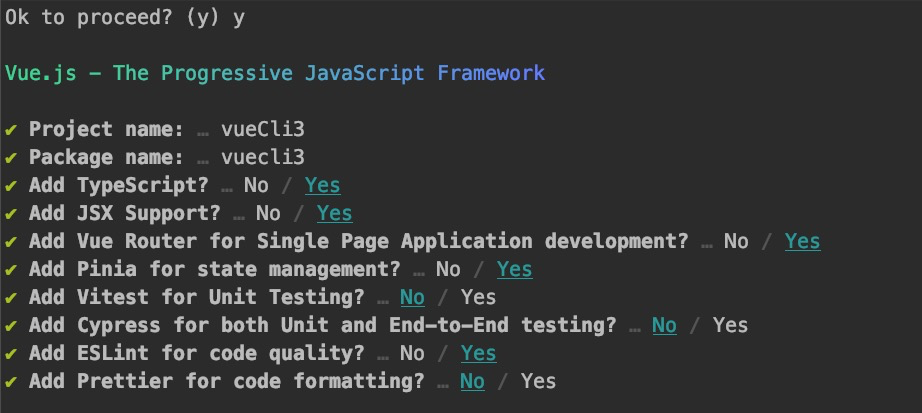
运行之后,会让你填写项目名称和选择你需要的插件,如下图

用空格键切换No/Yes;
Projiect name:项目名称;
Package name: package.json里面name属性的名称;
Add TypeScript:是否添加ts,本文选择Yes;如果不需要ts,可以选择No;
Add JSX Support:是否支持JSX语法;
Add Vue Router ......:是否添加vue-router;
Add Pinia for state management;是否添加Pinia,Pinia是一个状态管理的插件,和vuex类似,vue3推荐使用Pinia,而不再维护vuex;
Add Vitest for Unit Testing:是否添加单元测试;
Add Cypress for both Unit and End-to-End testing:是否添加单元测试和端对端测试;
Add ESLint for code quality:是否添加ESLint;
Add Prettier for code formatting:是否添加Prettier格式化代码;
选择完上述步骤之后,项目就会被创建并下载下来了。
第二步:安装并运行
进入项目
> cd vueCli3
安装依赖
> npm install
启动服务
> npm run dev

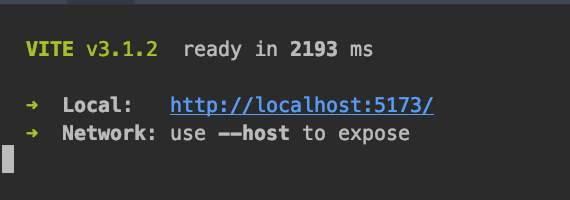
服务启动之后,如果出现一个地址,说明你的服务已经开启成功了,直接点击地址,浏览器会打开脚手架的默认页面。
第三步:安装axios
axios是一个基于promise的网络请求库,和ajax类似,但是要比ajax强大,可以在node.js和浏览器中使用。
退出服务,安装axios
> npm install axios
第四步:安装vant
vant的官网地址:https://youzan.github.io/vant/#/zh-CN/home;
Vant 是一个移动端组件库,目前支持ts,支持vue3;
npm i vant
在main.ts中引入vant的样式,注册组件
import { createApp } from 'vue' import { createPinia } from 'pinia' import App from './App.vue' import router from './router' import './assets/main.css' // 1. 引入你需要的组件 import { Button } from 'vant'; // 2. 引入组件样式 import 'vant/lib/index.css'; const app = createApp(App) app.use(createPinia()) app.use(router) // 3. 注册你需要的组件 app.use(Button); app.mount('#app')
在页面上使用组件:
<van-button type="primary">主要按钮</van-button>
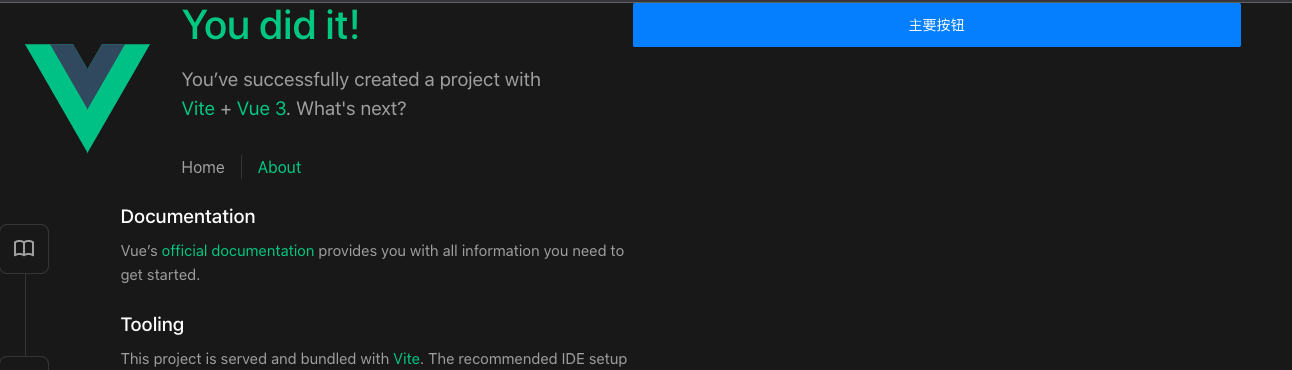
重启服务,页面上就会出现按钮

这样一个框架就会被搭建完成。




