- A+

所有对象都有隐式原型;
原型也是对象,也有隐式原型.
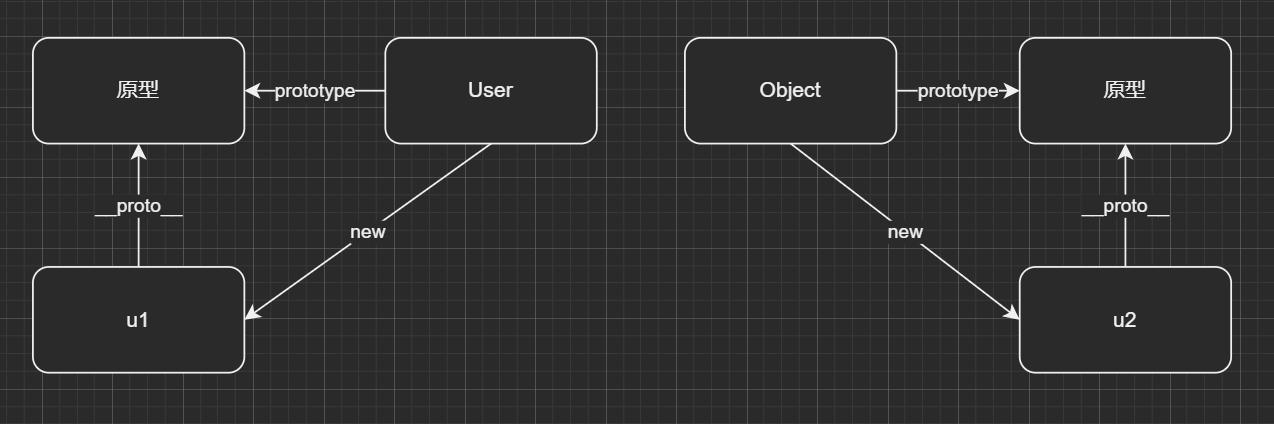
function User() {}
console.log(User.prototype);

function User() {}
var u = new User();
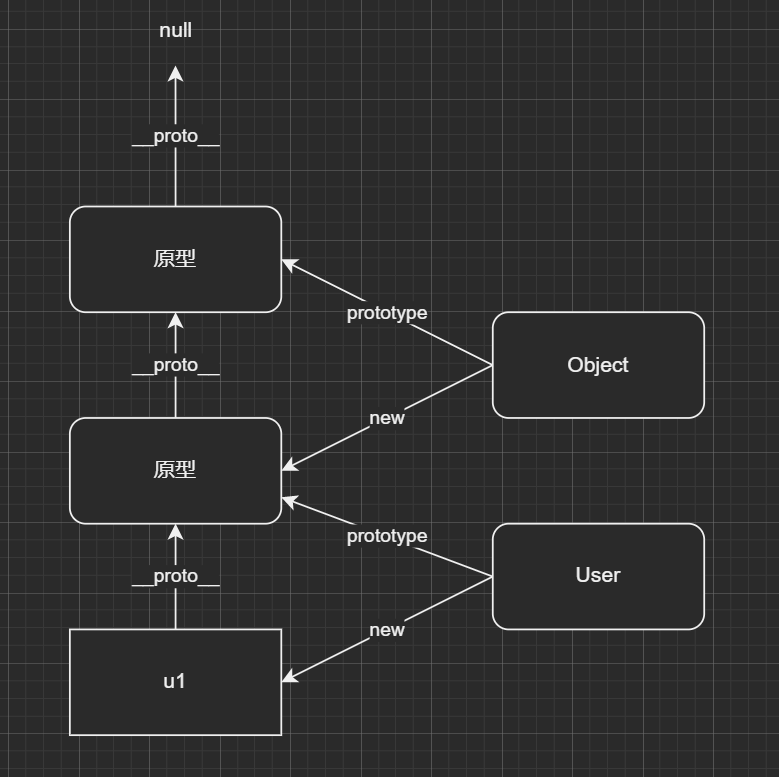
console.log(u.hasOwnProperty);
Object.prototype.hasOwnProperty
因为Object的原型上有这个函数,所以同一条原型链上的u1也能使用它.
console.log(u.hasOwnProperty === Object.prototype.hasOwnProperty);
Object.prototype.a = 1;
function User() {}
var u = new User();
console.log(u.a);
Object.prototype.a = 1;
function User() {}
var u = new User();
var arr = [1, 2, 3];
console.log(arr.a);
因此,在Object的原型上加上任何一个成员,就会影响所有的对象.

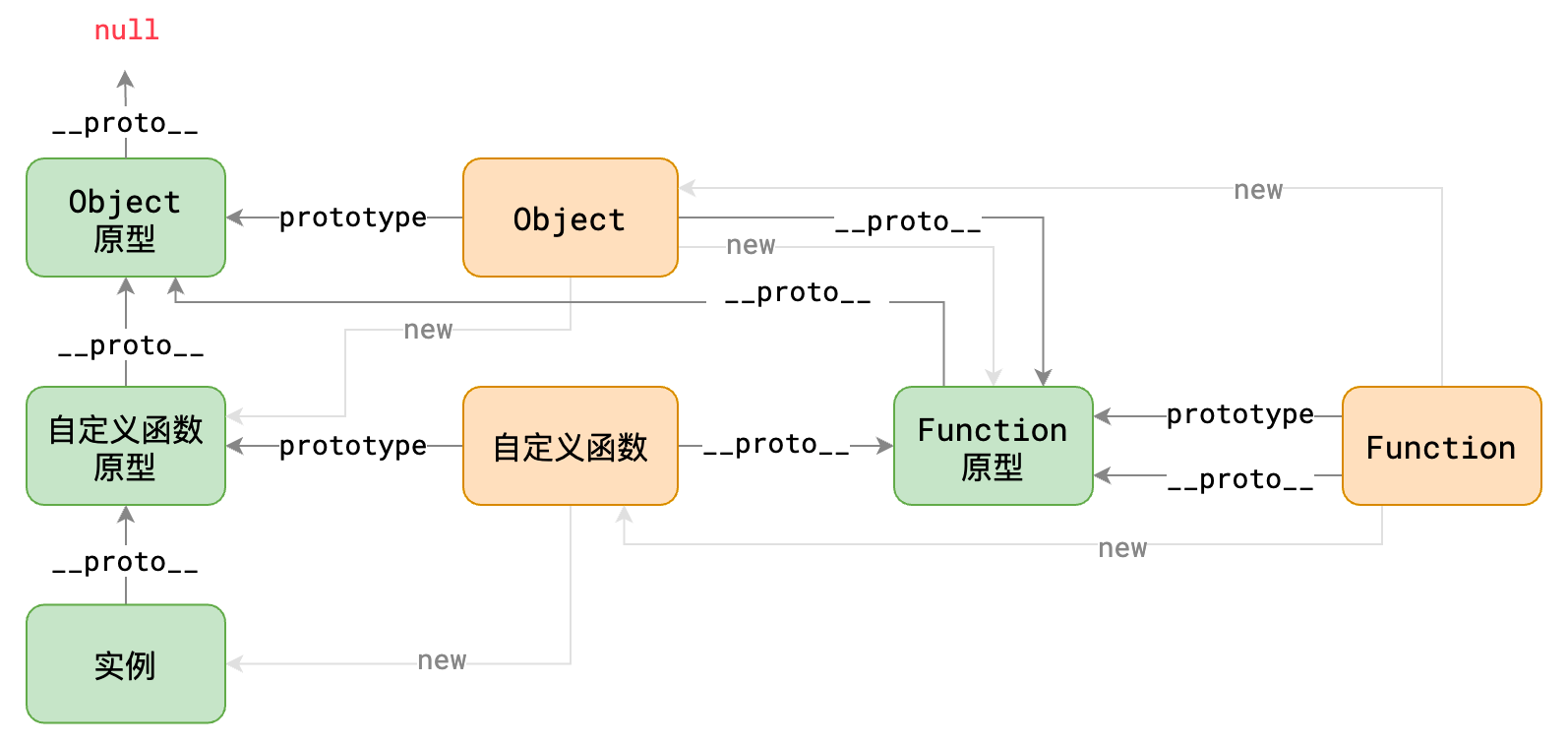
var sum = new Function("a", "b", "a+b");
console.log(sum.__proto__ === Function.prototype);
自定义函数的隐式原型===function的原型.
console.log(sum.call === Function.prototype.call);
函数sum new的是Function,所有函数sum的隐式原型===Function的原型.
Function 函数,浏览器自带的,所有函数通过 new 它演化出来的.
想影响所有对象,就在Object的原型上加;想影响所有函数就在Function的原型上加.
Function.prototype.isFunc = true;
function sum() {}
console.log(sum.isFunc);
在Object原型上加东西,影响所有对象;
在函数原型上加东西,影响所有函数;
在自定义函数原型上加东西,影响所有自定义函数.




