- A+
所属分类:Web前端
一、在Bootstra5中使用媒体对象
Bootstrap 媒体对象在版本 5 中已经停止支持了。但是,我们仍然可以使用 flex 和 margin 创建包含左对齐或右对齐媒体对象(如图像或视频)以及文本内容(如博客评论、推文等)的布局 。
<!doctype html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="container-fluid"> <div class="row"> <div class="col-md-2"></div> <div class="col-md-8"> <br> <div class="d-flex"> <div class="flex-shrink-0"> <img src="img/xyz.png" alt="Bootstrap5 如何创建多媒体对象" class="rounded-circle" alt="Sample Image"> </div> <div class="flex-grow-1 ms-3"> <h5>Bootstrap 5 <small class="text-muted"><i>iyuyi.xyz@gmail.com</i></small></h5> <p>Will you do the same for me? It's time to face the music I'm no longer your muse. Heard it's beautiful, be the judge and my girls gonna take a vote. I can feel a phoenix inside of me. Heaven is jealous of our love, angels are crying from up above. Yeah, you take me to utopia.</p> </div> </div> <div class="col-md-2"></div> </div> </div> </body> </html>显示的结果如下

我们还可以创建媒体对象的其他变体。
将 .rounded 或 .rounded-circle 等图像修饰符类应用于图像来创建圆角或圆形图像。
<div class="d-flex"> <div class="flex-shrink-0"> <img src="img/xyz.png" alt="Bootstrap5 如何创建多媒体对象" class="rounded-circle" alt="Sample Image"> </div> <div class="flex-grow-1 ms-3"> <h5>Bootstrap 5 <small class="text-muted"><i>iyuyi.xyz@gmail.com</i></small></h5> <p>Will you do the same for me? It's time to face the music I'm no longer your muse. Heard it's beautiful, be the judge and my girls gonna take a vote. I can feel a phoenix inside of me. Heaven is jealous of our love, angels are crying from up above. Yeah, you take me to utopia.</p> </div> </div>显示的结果如下

二、创建嵌套的媒体对象
媒体对象也可以嵌套在其他媒体对象中。
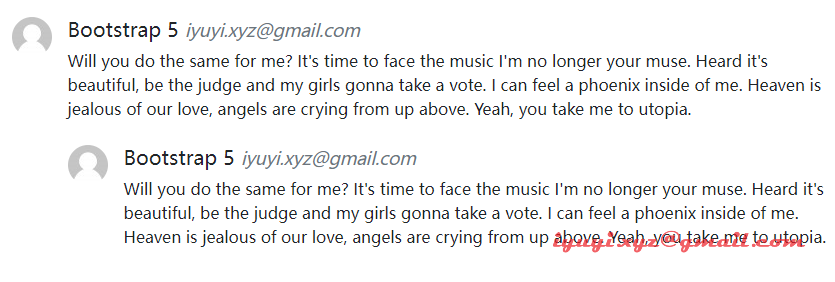
<div class="d-flex"> <div class="flex-shrink-0"> <img src="img/xyz.png" alt="Bootstrap5 如何创建多媒体对象" class="rounded-circle" alt="Sample Image"> </div> <div class="flex-grow-1 ms-3"> <h5>Bootstrap 5 <small class="text-muted"><i>iyuyi.xyz@gmail.com</i></small></h5> <p>Will you do the same for me? It's time to face the music I'm no longer your muse. Heard it's beautiful, be the judge and my girls gonna take a vote. I can feel a phoenix inside of me. Heaven is jealous of our love, angels are crying from up above. Yeah, you take me to utopia.</p> <!-- Nested media object --> <div class="d-flex mt-4"> <div class="flex-shrink-0"> <img src="img/xyz.png" alt="Bootstrap5 如何创建多媒体对象" class="rounded-circle" alt="Sample Image"> </div> <div class="flex-grow-1 ms-3"> <h5>Bootstrap 5 <small class="text-muted"><i>iyuyi.xyz@gmail.com</i></small></h5> <p>Will you do the same for me? It's time to face the music I'm no longer your muse. Heard it's beautiful, be the judge and my girls gonna take a vote. I can feel a phoenix inside of me. Heaven is jealous of our love, angels are crying from up above. Yeah, you take me to utopia.</p> </div> </div> </div> </div>嵌套媒体对象显示的结果如下

三、媒体对象对齐
我们还可以通过简单地调整 HTML 代码本身来更改内容以及媒体对象的水平对齐方式。
<div class="d-flex"> <div class="flex-grow-1 me-3"> <h5>Bootstrap 5 <small class="text-muted"><i>iyuyi.xyz@gmail.com</i></small></h5> <p>Will you do the same for me? It's time to face the music I'm no longer your muse. Heard it's beautiful, be the judge and my girls gonna take a vote. I can feel a phoenix inside of me. Heaven is jealous of our love, angels are crying from up above. Yeah, you take me to utopia.</p> </div> <div class="flex-shrink-0"> <img src="img/xyz.png" alt="Bootstrap5 如何创建多媒体对象" alt="Sample Image"> </div> </div>显示的结果如下

除此之外,我们还可以使用 flexbox 实用程序类在内容块的中间或底部对齐图像或其他媒体对象,例如,可以使用 .align-self-center 类进行垂直居中对齐,使用 .align-self-end 类用于底部对齐。
默认情况下,媒体对象内的媒体是顶部对齐的。
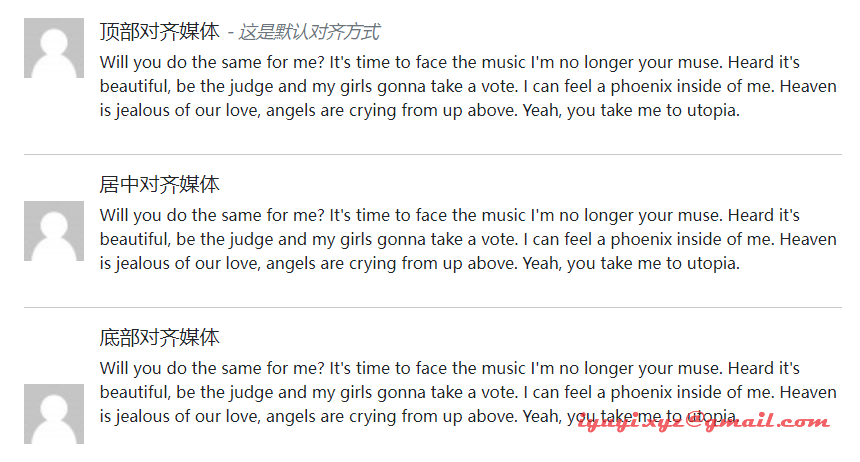
<!--顶部对齐媒体--> <div class="d-flex"> <div class="flex-shrink-0"> <img src="img/xyz.png" alt="Bootstrap5 如何创建多媒体对象" width="60" height="60" alt="Sample Image"> </div> <div class="flex-grow-1 ms-3"> <h5>顶部对齐媒体 <small class="text-muted"><i>- 这是默认对齐方式</i></small></h5> <p>Will you do the same for me? It's time to face the music I'm no longer your muse. Heard it's beautiful, be the judge and my girls gonna take a vote. I can feel a phoenix inside of me. Heaven is jealous of our love, angels are crying from up above. Yeah, you take me to utopia.</p> </div> </div> <hr> <!--居中对齐媒体--> <div class="d-flex"> <div class="flex-shrink-0 align-self-center"> <img src="img/xyz.png" alt="Bootstrap5 如何创建多媒体对象" width="60" height="60" alt="Sample Image"> </div> <div class="flex-grow-1 ms-3"> <h5>居中对齐媒体</h5> <p>Will you do the same for me? It's time to face the music I'm no longer your muse. Heard it's beautiful, be the judge and my girls gonna take a vote. I can feel a phoenix inside of me. Heaven is jealous of our love, angels are crying from up above. Yeah, you take me to utopia.</p> </div> </div> <hr> <!--底部对齐媒体--> <div class="d-flex"> <div class="flex-shrink-0 align-self-end"> <img src="img/xyz.png" alt="Bootstrap5 如何创建多媒体对象" width="60" height="60" alt="Sample Image"> </div> <div class="flex-grow-1 ms-3"> <h5>底部对齐媒体</h5> <p>Will you do the same for me? It's time to face the music I'm no longer your muse. Heard it's beautiful, be the judge and my girls gonna take a vote. I can feel a phoenix inside of me. Heaven is jealous of our love, angels are crying from up above. Yeah, you take me to utopia.</p> </div> </div>显示的结果如下

来自迹*客




