- A+
所属分类:Web前端
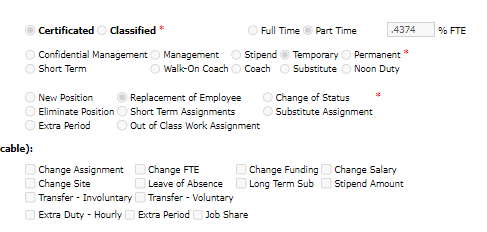
有时需要在view页面设置标签的状态为disabled,但是客户反映radio button和checkbox的颜色很浅,难以识别,尤其是打印后,如下:

可以使用下面的css更改原有的样式input[type= "radio" ]:checked:disabled {
appearance: none ; margin : 0 ; font : inherit; color : #6D6D6D ; width : 1.15em ; height : 1.15em ; border : 1px #6D6D6D solid ; border-radius: 50% ; transform: translateY( -0.075em ); } input[type= "radio" ]:checked:disabled::before { content : "●" ; font-size : 17px ; font-weight : bolder ; position : absolute ; top : -7.24px ; left : 0.2px ; width : 16px ; height : 16px ; } input[type= "checkbox" ]:checked:disabled { appearance: none ; margin : 0 ; font : inherit; color : #6D6D6D ; width : 1.15em ; height : 1.15em ; border : 1px #6D6D6D solid ; transform: translateY( -0.075em ); } input[type= "checkbox" ]:checked:disabled::before { content : "x" ; font-weight : bolder ; position : absolute ; left : 1.5px ; top : -2.6px ; width : 16px ; height : 16px ; }
/*Firefox css*/ @-moz-document url-prefix() { input[type= "radio" ]:checked:disabled::before { top : -7.5px ; left : -0.2px ; } input[type= "checkbox" ]:checked:disabled::before { left : 1px ; } }
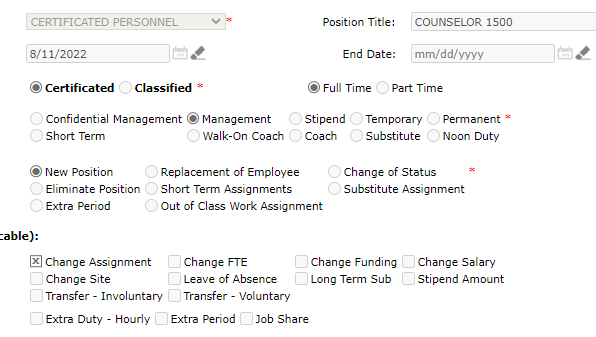
效果

原路径:https://www.cnblogs.com/AdamLee/p/16750135.html




