- A+
一:创建一个新的工程,项目初始化
npm init -y
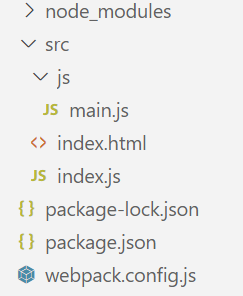
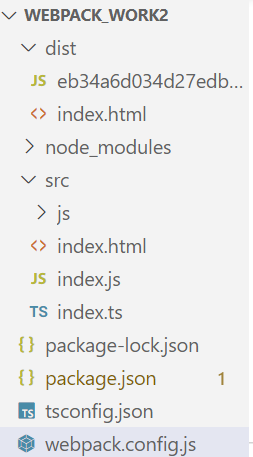
二:搭建项目框架

三:编写main.js文件内容,在index.js中引入,在把index.js引入到index.html中
例:
export default()=>{ function computer(){ let h2=document.createElement("h2"); h2.innerHTML="Hello WebPack"; return h2; } document.body.appendChild(h2); }
import h2 from "./js/main" h2();
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> </body> <script src="./index.js"></script> </html>
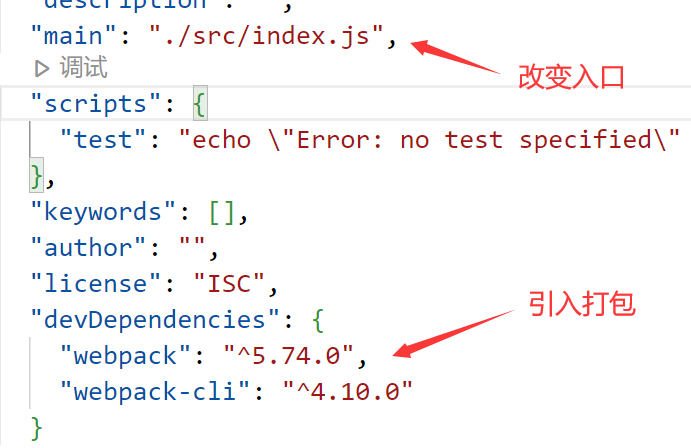
四:安装打包依赖,修改函数入口
npm i -D webpack webpack-cli

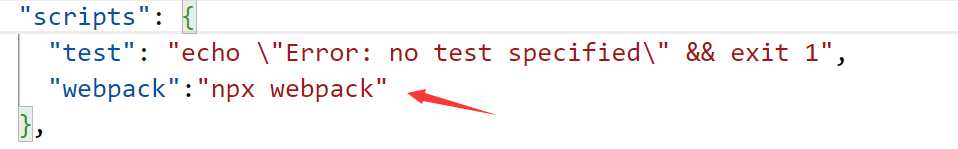
五:配置打包文件webpack.config.js,(还可以在packge.json中声明打包代码,方便运行)——可写可不写
module.exports={ //入口 entry:["./src/index.js"], //出口 output:{ //打包后的文件路径,默认也是dist文件 path:__dirname+"/dist", //文件名称,这里我用hash值来命名,防止每次打包名称重复 filename:"[hash].js" }, //配置打包环境/生产or开发 mode:"production" }

六:打包成功后效果图


七:插件应用(webpack-plugins)自动引入打包好的外部文件
一:引入插件
npm i -D html-webpack-plugin

二:在webpack.config.json文件中引入该插件并使用
const HemlWebpackPlugin =require("html-webpack-plugin") module.exports={ //入口 entry:["./src/index.js"], //出口 output:{ //打包后的文件路径,默认也是dist文件 path:__dirname+"/dist", //文件名称,这里我用hash值来命名,防止每次打包名称重复 filename:"[hash].js" }, //使用html-webpack-plugin插件 plugins:[ new HemlWebpackPlugin({ //模板路径 template:"./src/index.html", //打包生成的文件名 filename:"index.html", //指定标题 title:"Webpack Demo", }) ], //配置打包环境/生产or开发 mode:"development" }
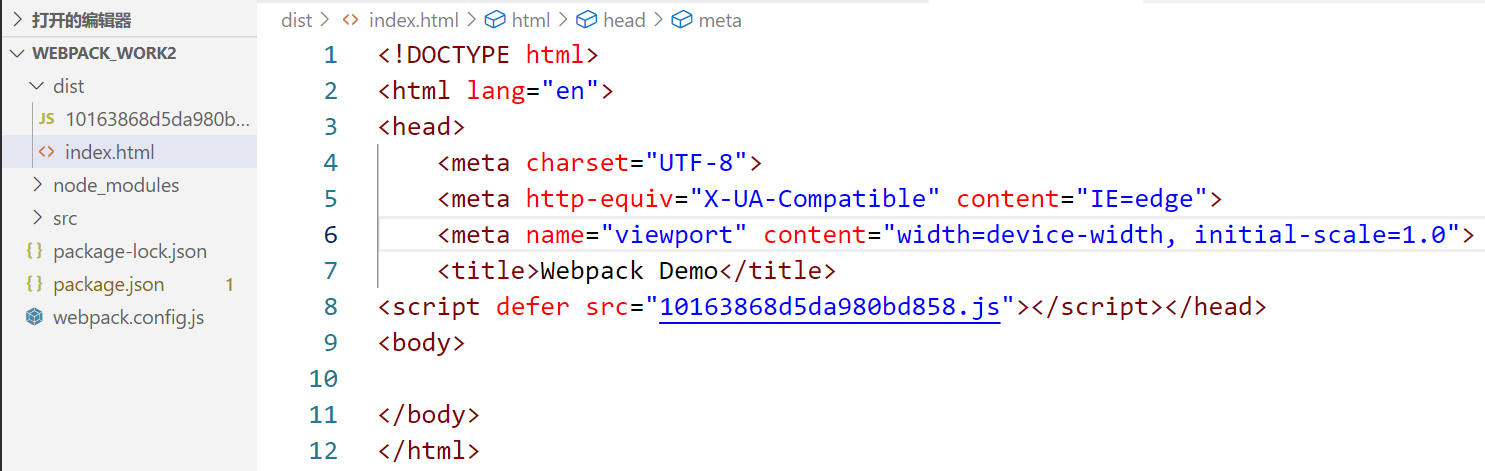
三:运行打包后的效果图

八:插件应用(Ts)
一:编写index.ts文件
export default(x:number,y:number):number=>{ return x+y; }
二:编写tsconfig.json文件
{ "compilerOptions": { //Es的目标版本 "target": "es2015", //模板化规范版本 "module": "es2015", //是否总是启用严格模式 "alwaysStrict": true } }
三:编写webpack.config.js文件并且修改packjson.js中的入口
const HemlWebpackPlugin =require("html-webpack-plugin") module.exports={ //入口 entry:["./src/index.ts"], //出口 output:{ //打包后的文件路径,默认也是dist文件 path:__dirname+"/dist", //文件名称,这里我用hash值来命名,防止每次打包名称重复 filename:"[hash].js" }, //模块处理 module:{ //模块转换集合 rules:[ { test: /.ts$/, //匹配所有以.ts结尾的文件 loader:"ts-loader",//使用ts-loader的模块转换器处理 exclude:/node_modules/ //排除掉的目录文件 }, ] }, //模块解析处理 resolve:{ //解析所有以.js/.ts结尾的文件 extensions:[".js",".ts"] }, //使用html-webpack-plugin插件 plugins:[ new HemlWebpackPlugin({ //模板路径 template:"./src/index.html", //打包生成的文件名 filename:"index.html", //指定标题 title:"Webpack Demo", }) ], //配置打包环境/生产or开发 mode:"development" }

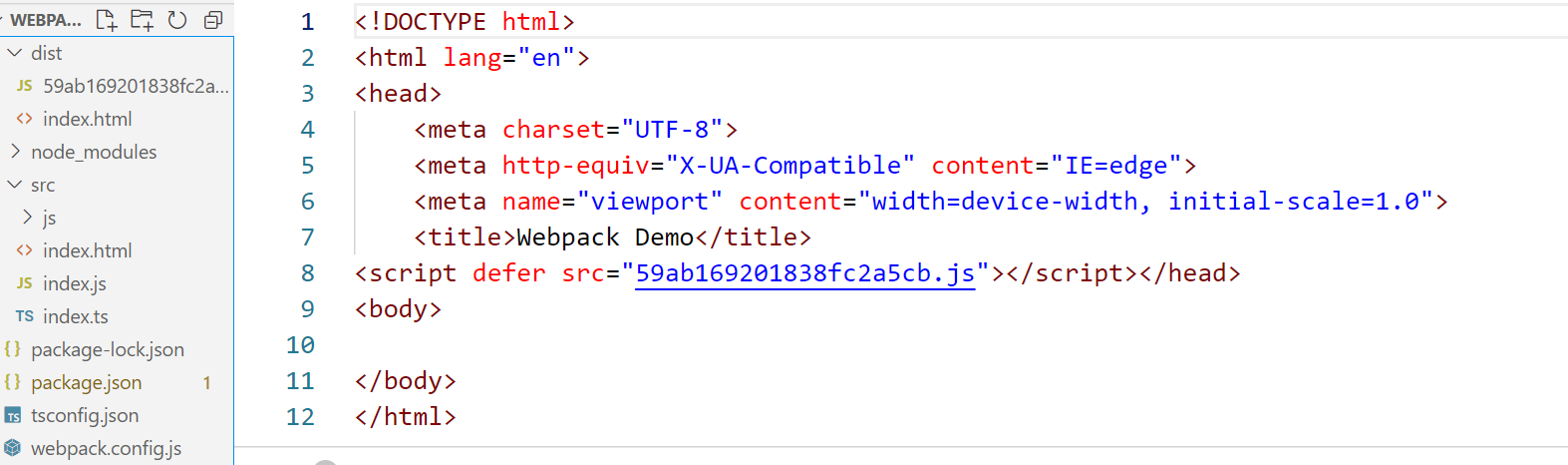
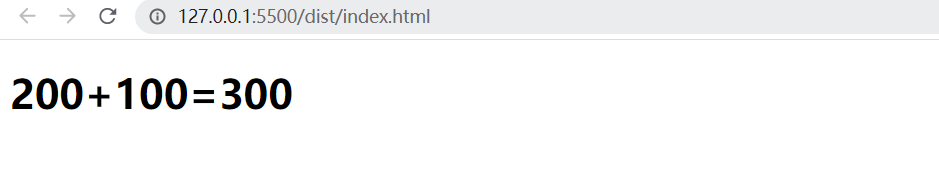
四:运行打包效果图


九:插件应用(clean-webpack-plugin)打包后自动清理旧版本文件
一:引入插件
npm i -D clean-webpack-plugin

二:编写webpack.config.js
const HemlWebpackPlugin =require("html-webpack-plugin"); const {CleanWebpackPlugin}=require("clean-webpack-plugin"); module.exports={ //入口 entry:["./src/index.ts"], //出口 output:{ //打包后的文件路径,默认也是dist文件 path:__dirname+"/dist", //文件名称,这里我用hash值来命名,防止每次打包名称重复 filename:"[hash].js" }, //模块处理 module:{ //模块转换集合 rules:[ { test: /.ts$/, //匹配所有以.ts结尾的文件 loader:"ts-loader",//使用ts-loader的模块转换器处理 exclude:/node_modules/ //排除掉的目录文件 }, ] }, //模块解析处理 resolve:{ //解析所有以.js/.ts结尾的文件 extensions:[".js",".ts"] }, //使用html-webpack-plugin插件 plugins:[ new CleanWebpackPlugin({ //指定要删除的文件类型 cleanAfterEveryBuildPatterns:["**/*.js"] }), new HemlWebpackPlugin({ //模板路径 template:"./src/index.html", //打包生成的文件名 filename:"index.html", //指定标题 title:"Webpack Demo", }) ], //配置打包环境/生产or开发 mode:"development" }
三:运行打包效果图(自动删除了旧版本的文件)

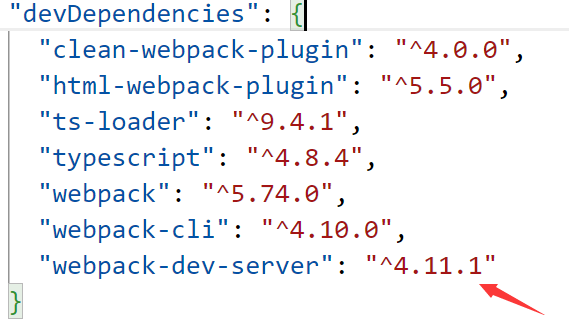
十:插件应用(webpack-dev-server)配置服务器打包完成后自动启动页面,并且可以开启热模块替换
一:引入插件
npm i -D webpack-dev-server

二:编写webpack.config.js文件,运行server的命令也可以打包到packjson.js中——可写可不写
devServer:{ //是否自动打开 open:true, historyApiFallback: true, //是否使用热模块替换 hot: true, //是否压缩 compress: true, //地址 host: "本地地址——cmd=>ipconfig查看", //端口 port: 8089 },

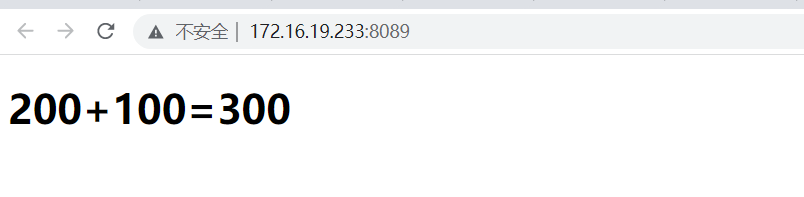
三:运行打包后效果图

十一:插件应用(css-loader style-loader)
一:引入插件
npm i -D css-loader style-loader

二:编写css文件并且在ts中引入
body{ background-color: bisque; }
import console from "./js/typescript"; //导入css,将把该css输出引用到js的位置 import './css/index.css' const x:number=200; const y:number=100; document.body.innerHTML=`<h1>${x}+${y}=${console(x,y)}</h1>`
三:编写webpack.config.js文件
module:{ //模块转换集合 rules:[ { test: /.css$/, //匹配所有以.css结尾的文件 use:["style-loader","css-loader"],//从后向前使用loader处理指定文件 exclude:/node_modules/ //排除掉的目录文件 }, { test: /.ts$/, //匹配所有以.ts结尾的文件 loader:"ts-loader",//使用ts-loader的模块转换器处理 exclude:/node_modules/ //排除掉的目录文件 }, ] },
四:打包运行效果图

十二:插件应用(node-sass sass-loader)
一:引入插件
npm i -D node-sass sass-loader

二:编写scss文件并且在ts中引入
$color:#fff; h1{ color: $color; text-align: center; }
import console from "./js/typescript"; //导入css,将把该css输出引用到js的位置 import './css/index.css' import './css/index.scss' const x:number=200; const y:number=100; document.body.innerHTML=`<h1>${x}+${y}=${console(x,y)}</h1>`
三:编写webpack.config.js
rules:[ { test: /.css$/, //匹配所有以.css结尾的文件 use:["style-loader","css-loader"],//从后向前使用loader处理指定文件 exclude:/node_modules/ //排除掉的目录文件 }, { test: /.scss$/, //匹配所有以.css结尾的文件 use:[ {loader:"style-loader"},//将css添加到js中生产的style节点中 {loader:"css-loader"},//加载css {loader:"sass-loader"} //把scss处理成css //倒处理,从下往上 ] }, { test: /.ts$/, //匹配所有以.ts结尾的文件 loader:"ts-loader",//使用ts-loader的模块转换器处理 exclude:/node_modules/ //排除掉的目录文件 }, ]
四:打包运行后效果图

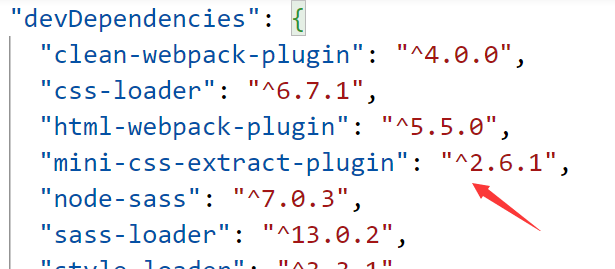
十三:插件应用(mini-css-extract-plugin)建议使用该方法,要不然css全放在js中js文件太大,用户打开页面就很慢
一:引入插件
npm i -D mini-css-extract-plugin

二:编写webpack.config.js文件
const MiniCssExtractPlugin=require("mini-css-extract-plugin");
添加新的new MiniCssExtractPlugin()
plugins:[ new CleanWebpackPlugin({ //指定要删除的文件类型 cleanAfterEveryBuildPatterns:["**/*.js"] }), new HemlWebpackPlugin({ //模板路径 template:"./src/index.html", //打包生成的文件名 filename:"index.html", //指定标题 title:"Webpack Demo", }), new MiniCssExtractPlugin() ],
替换掉所有的style.loader
rules:[ { test: /.css$/, //匹配所有以.css结尾的文件 use:[MiniCssExtractPlugin.loader,"css-loader"],//从后向前使用loader处理指定文件 exclude:/node_modules/ //排除掉的目录文件 }, { test: /.scss$/, //匹配所有以.css结尾的文件 use:[ {loader:MiniCssExtractPlugin.loader},//将css添加到独立的文件中 {loader:"css-loader"},//加载css {loader:"sass-loader"} //把scss处理成css //倒处理,从下往上 ] }, { test: /.ts$/, //匹配所有以.ts结尾的文件 loader:"ts-loader",//使用ts-loader的模块转换器处理 exclude:/node_modules/ //排除掉的目录文件 }, ]
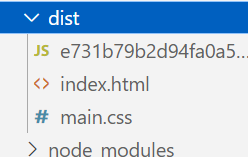
三:打包运行后的效果图

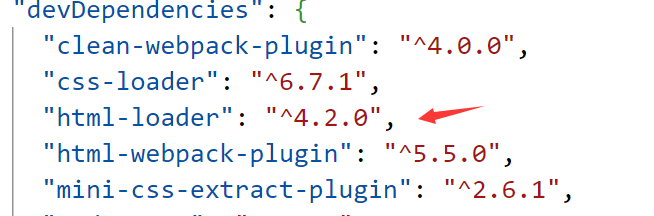
十四:插件应用(html-loader)
一:引入插件
npm i -D html-loader

二:编写webpack.config.js文件并且修改index.html以及ts文件的引入组件的方式
rules:[ { test:/.html$/, use:[{ loader:"html-loader", options:{ minimize:true //是否压缩html } }] } ]
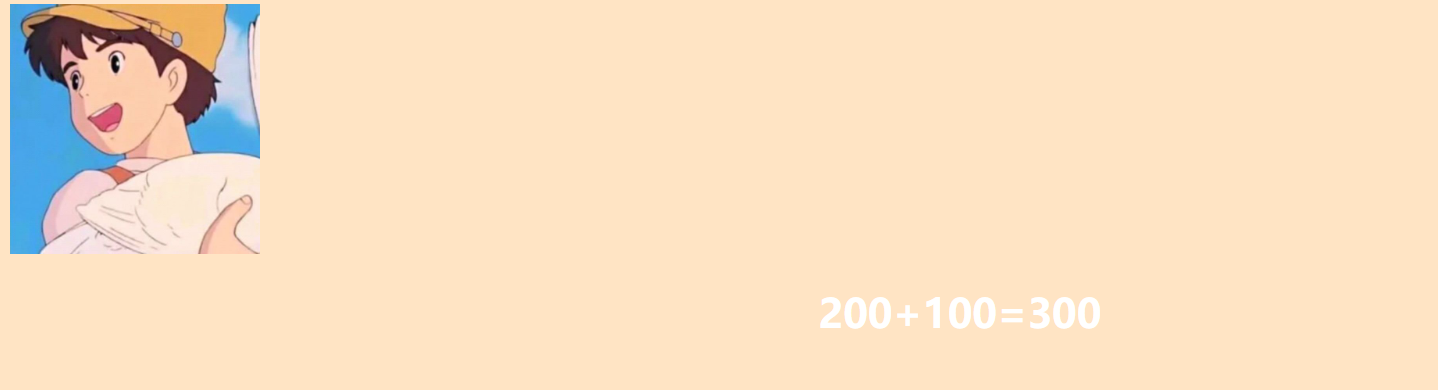
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title><%=htmlWebpackPlugin.options.title%></title> </head> <body> <img src="./img/clw.jpg"> </body> </html>
原来的ts会把我们显示的图片给刷新覆盖掉,所以这里我们要修改一下我们的ts生产组件的代码
import console from "./js/typescript"; //导入css,将把该css输出引用到js的位置 import './css/index.css' import './css/index.scss' const x:number=200; const y:number=100; let p=document.createElement("div"); p.innerHTML=`<h1>${x}+${y}=${console(x,y)}</h1>`; document.body.appendChild(p);
三:打包运行后的效果图