- A+
所属分类:Web前端
一、懒加载的概念
- 概念:懒加载也叫做延迟加载、按需加载,指的是在长网页中延迟加载图片数据,是一种较好的网页性能优化的方式。在比较长的网页或应用中,如果图片很多,所有的图片都被加载出来,而用户只能看到可视窗口的那一部分图片数据,这样就浪费了性能。如果使用图片的懒加载就可以解决以上问题。在滚动屏幕之前,可视化区域之外的图片不会进行加载,在滚动屏幕时才加载。这样使得网页的加载速度更快,减少了服务器的负载。懒加载适用于图片较多,页面列表较长(长列表)的场景中。
二、懒加载的特点
- 减少无用资源的加载
- 使用懒加载明显减少了服务器的压力和流量,同时也减小了浏览器的负担。
- 提升用户体验
- 如果同时加载较多图片,可能需要等待的时间较长,这样影响了用户体验,而使用懒加载就能大大的提高用户体验。
- 防止加载过多图片而影响其他资源文件的加载
- 加载过多图片可能会影响网站应用的正常使用。
三、懒加载的实现原理

-
图片的加载是由src引起的,当对src赋值时,浏览器就会请求图片资源。根据这个原理,我们使用HTML5 的data-xxx属性来储存图片的路径,在需要加载图片的时候,将data-xxx中图片的路径赋值给src,这样就实现了图片的按需加载,即懒加载。
-
懒加载的实现重点在于确定用户需要加载哪张图片,在浏览器中,可视区域内的资源就是用户需要的资源。所以当图片出现在可视区域时,获取图片的真实地址并赋值给图片即可。
-
使用原生JavaScript实现懒加载
-
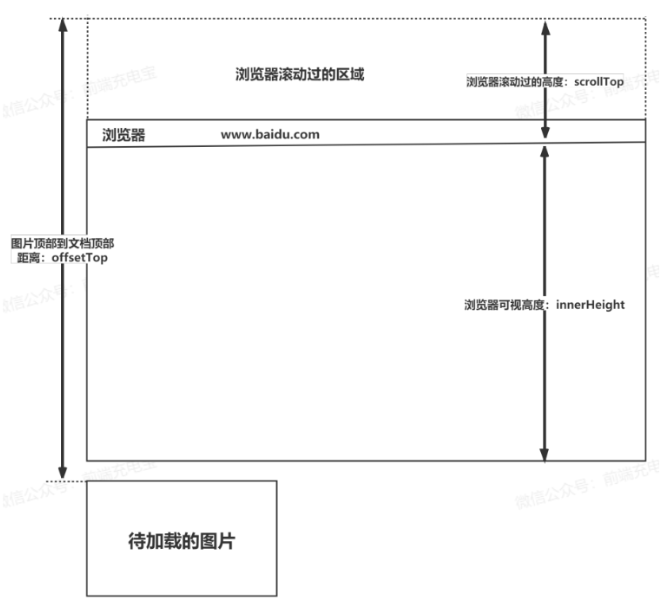
window.innerHeight 是浏览器可视区的高度
-
document.body.scrollTop || document.documentElement.scrollTop 是浏览器滚动的过的距离
-
imgs.offsetTop 是元素顶部距离文档顶部的高度(包括滚动条的距离)
-
图片加载条件:img.offsetTop < window.innerHeight + document.body.scrollTop
<div class="container"> <img src="loading.gif" alt="懒加载" data-src="pic.png" alt="懒加载"> <img src="loading.gif" alt="懒加载" data-src="pic.png" alt="懒加载"> <img src="loading.gif" alt="懒加载" data-src="pic.png" alt="懒加载"> <img src="loading.gif" alt="懒加载" data-src="pic.png" alt="懒加载"> <img src="loading.gif" alt="懒加载" data-src="pic.png" alt="懒加载"> <div> <script> // 获取全部的图片元素 let imgs = document.querySelectorAll('img') function lazyLoad () { // 获取浏览器滚动的过的距离 var scrollTop = document.body.scrollTop || document.documentElement.scrollTop // 获取浏览器可视区的高度 var winHeight = window.innerHeight for (let i = 0; i < imgs.length; i++) { // 判断是否满足图片加载条件 if (imgs[i].offsetTop < scrollTop + winHeight) { imgs[i].src = imgs[i].getAttribute('data-src') } } } window.onscroll = lazyLoad() </script>
-
四、懒加载与预加载的区别
- 这两种方式都是提高网页性能的方式,两者主要区别是一个是提前加载,一个是迟缓甚至不加载。懒加载对服务器前端有一定的缓解压力作用,预加载则会增加服务器前端压力。
- 懒加载:
- 懒加载也叫延迟加载,指的是在长网页中延迟加载图片的时机,当用户需要访问时,再去加载,这样可以提高网站的首屏加载速度,提升用户的体验,并且可以减少服务器的压力。它适用于图片很多,页面很长的电商网站的场景。懒加载的实现原理是,将页面上的图片的 src 属性设置为空字符串,将图片的真实路径保存在一个自定义属性中,当页面滚动的时候,进行判断,如果图片进入页面可视区域内,则从自定义属性中取出真实路径赋值给图片的 src 属性,以此来实现图片的延迟加载。
- 预加载:
- 预加载指的是将所需的资源提前请求加载到本地,这样后面在需要用到时就直接从缓存取资源。通过预加载能够减少用户的等待时间,提高用户的体验。我了解的预加载的最常用的方式是使用 js 中的 image 对象,通过为 image 对象来设置 src属性,来实现图片的预加载。




