- A+
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助
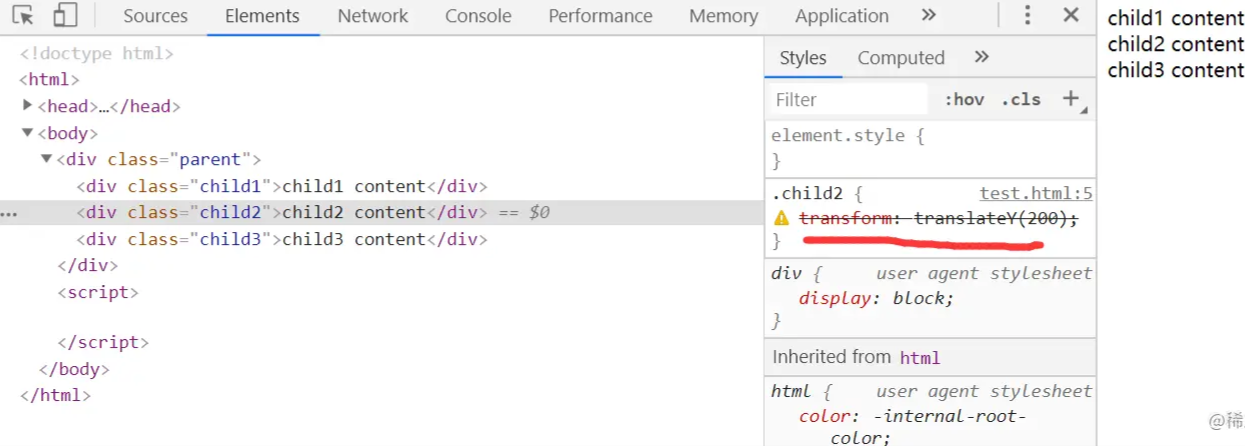
第一题:说一下这三个div的布局
<div class="parent"> <div class="child1">child1 content</div> <div class="child2">child2 content</div> <div class="child3">child3 content</div> </div> .child2{ transform:translateY(200) }
A:

刚开始是正常位置的,因为没有添加单位,我的天啊!

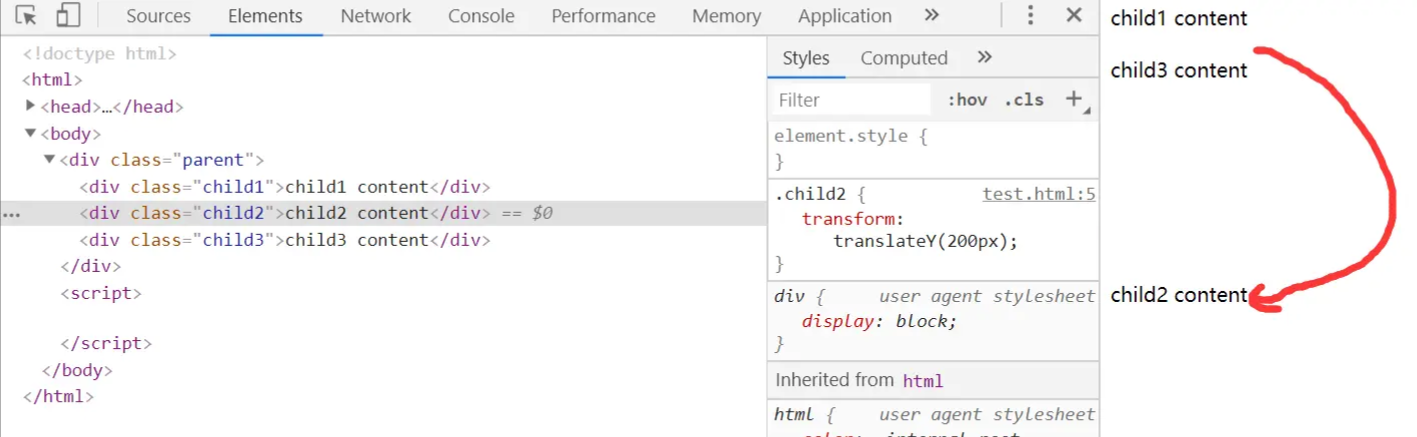
添加了单位之后,下移两百px。
为什么第三个div没有顶上去到第二个div的位置呢?
因为没有脱离文档流,它还是占据原来的位置
能否从渲染原理来解释呢?
由于transform是位于Composite Layers层
GPU 进程会为其开启一个新的复合图层,不会影响默认复合图层(就是普通文档流),所以并不会影响周边的 DOM 结构,而属性的改变也会交给 GPU 处理,不会进行重排。使 GPU 进程开启一个新的复合图层的方式还有 3D 动画,过渡动画,以及 opacity 属性,还有一些标签,这些都可以创建新的复合图层。这些方式叫做硬件加速方式。
你可以想象成新的复合图层和默认复合图层是两幅画,相互独立,不会彼此影响。降低重排的方式:要么减少次数,要么降低影响范围,创建新的复合图层就是第二种优化方式。
绝对布局虽然脱离了文档流,但不会创建新的复合图层,因此当绝对布局改变时,不会影响普通文档流的 render tree,但是依然会绘制整个默认复合图层,对普通文档流是有影响的。普通文档流就是默认复合图层,不要介意我交换使用它们如果你要使用硬件加速方式降低重排的影响,请不要过度使用,创建新的复合图层是有额外消耗的,比如更多的内存消耗,并且在使用硬件加速方式时,配合 z-index 一起使用,尽可能使新的复合图层的元素层级等级最高。
使用transform性能好的原因
俩个:
- 因为不用占用主线程。是在GPU上上进行合成的。
- 由于是位于Composite Layers层,从而避免了layout,避免了重排和重绘
第二题:动画?补间动画实现
发现字节好喜欢问动画, 几乎每场都会给个动画场景,然后问怎么实现。
补间动画就是指控制最开始的状态和最末的状态的动画,中间的状态由浏览器自动帮我们计算生成。
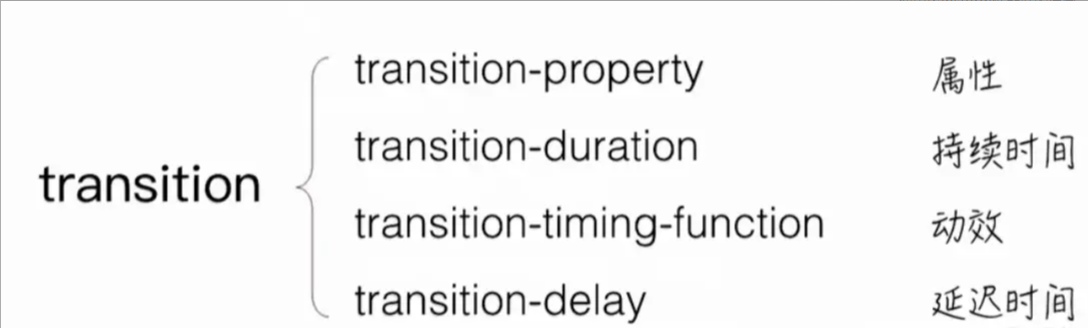
transition动画最主要的属性是transition属性,它其实是4个属性的缩写。

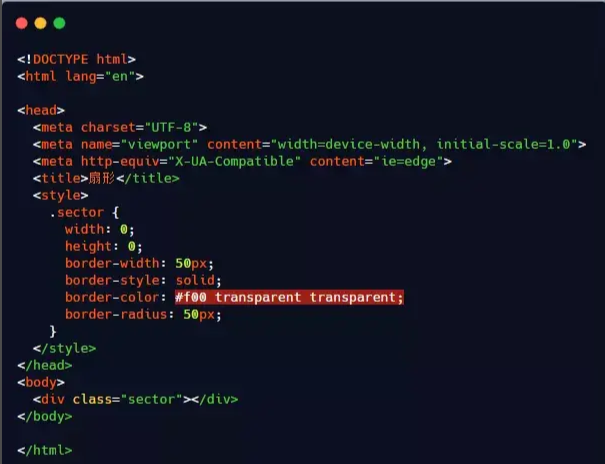
第三题:用css画一个扇形?

这个有意思的是,border-color的参数从一个到四个分别是什么情况
border-color属性设置一个元素的四个边框颜色。此属性可以有一到四个值。 实例:
border-color:红,绿,蓝,粉红色;
上边框是红色 右边框是绿色 底部边框是蓝 左边框是粉红色
border-color:红,绿,蓝;
上边框是红色 左,右边框是绿色 底部边框是蓝
border-color:红,绿;
顶部和底部边框是红色 左右边框是绿色
border-color:红色;
所有四个边框是红色
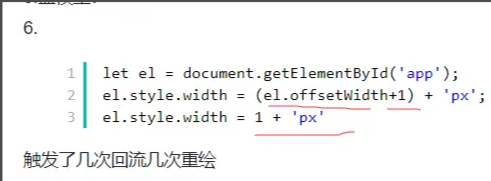
第四题:触发了几次回流几次重绘
let el = document.getElementById('app'); el.style.width = (el.offsetWidth+1) + 'px'; el.style.width = 1 + 'px'

这个我觉得是有意思的问题,独立分成一篇文章: 字节前端提前批面试题:下触发了几次回流几次重绘
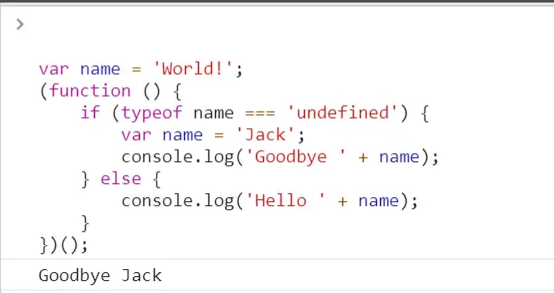
第五题:输出,为什么,有几个作用域
var name = 'World!'; (function () { if (typeof name === 'undefined') { var name = 'Jack'; console.log('Goodbye ' + name); } else { console.log('Hello ' + name); } })();
两个作用域

第六题:输出什么,async/await原理是什么,把下面这段代码翻译成Promise
function getJson(){ return new Promise((reslove,reject) => { setTimeout(function(){ console.log(2) reslove(2) },2000) }) } async function testAsync() { await getJson() console.log(3) } testAsync()
有点意思,因为这道题,我更加深入了解了async/await原理,非常简单,建议阅读 字节提前批前端面试题:将这段async/await代码翻译成Promise
第七题 src和href的区别
1 请求资源类型不同
(1)href 指向网络资源所在位置,建立和当前元素(锚点)或当前文档(链接)之间的联系。
(2)在请求 src 资源时会将其指向的资源下载并应用到文档中,比如 JavaScript 脚本,img 图片;
2 作用结果不同
(1)href 用于在当前文档和引用资源之间确立联系;(一种叠加的效果)
(2)src 用于替换当前内容;(一种替换的效果)
3 浏览器解析方式不同
若在文档中添加href ,浏览器会识别该文档为 CSS 文件,就会并行下载资源并且不会停止对当前文档的处理。
当浏览器解析到src ,会暂停其他资源的下载和处理(图片也是src,图片的加载会暂停停其他的加载???,要是说是因为占用了tcp连接,那上面的href不也会吗?有点想不明白,望大佬赐教),直到将该资源加载、编译、执行完毕,图片和框架等也如此,类似于将所指向资源应用到当前内容。
第八题:A网站登录,B,C网站也有可以直接登录。
答(cookie,设置domain为三个网页的顶级域名)。追问,如果是a.com,b.com,c.com怎么办呢
这就涉及单点登录了。