- A+
用到的插件:vue-cropper(裁剪) vue-canvas-poster(生成海报),最终合成海报调用裁剪插件方法getCropBlob,利用canvas画出海报。
需求说明:默认有个海报缩略图展示,有模版可供选择,同时可替换缩略图中的模版,用户可以上传图片更换背景,用户可以输入个人信息并显示在海报上。主要分三层:1.上传背景图 2.模版 3.用户信息
前期探索:首先找到插件vue-canvas-poster,官网文档地址:https://sunniejs.github.io/vue-canvas-poster/#/README 传入参数也简单,没有复杂的事件。尝试了下和需求有点不同,主要体现在用户可以多次更改上传图片并 合成海报,改插件的相对局限。初始化painting传入参数就能生成海报,多次更改图片再次合成时,就显得捉襟见肘,想到通过变量控制组件的显示,来以此重绘组件达到多次渲染的效果。但是尝试了下不起作用,后期会继续尝试。但是该插件生活海报清晰度上还是比较满意的。于是乎再次踏上寻找插件的过程,在git上无意中看到一位大神写的demo和我的需求很相近,就clone下代码开始了研究,git地址:https://github.com/huugle/vue-poster。需要配合vue-cropper使用。vue-cropper地址:https://github.com/xyxiao001/vue-cropper
开发:1.vue-cropper传入的参数对应上传图片,即默认示例和用户上传的图片,vue-canvas-poster对应用户输入信息,改组件成功回调会返回base64,把值赋给其中一个img标签,改img定位缩略图上,使用户信息能很好贴合模 版。
2.另外需要一个img承载模版图片,也要定位到缩略图上。这样缩略图容器包含:一个用户信息base64的img,一个模版img,还有个vue-cropper用来承载上传图。
3.中间选择模版判断生成海报按钮状态省略。
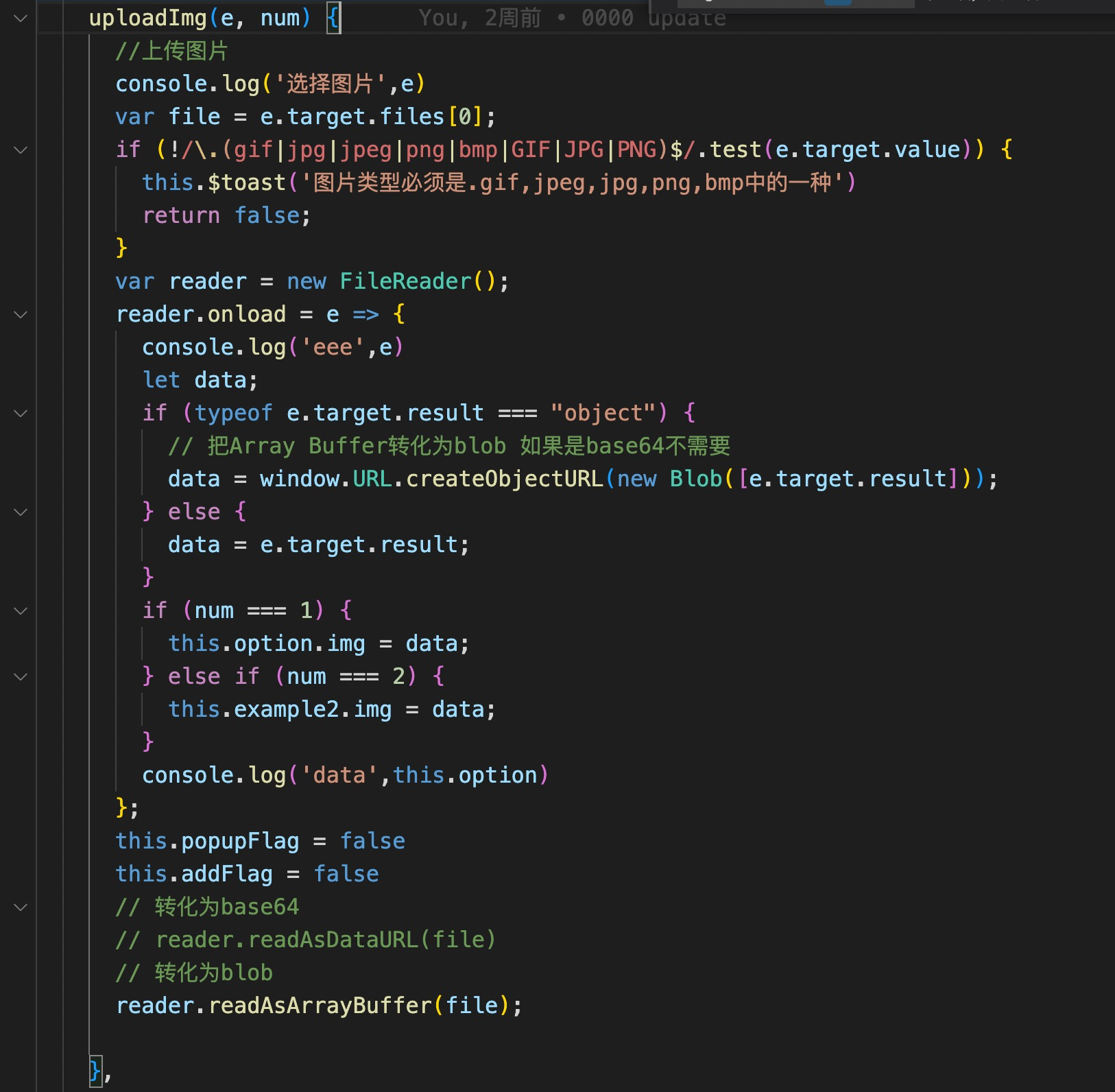
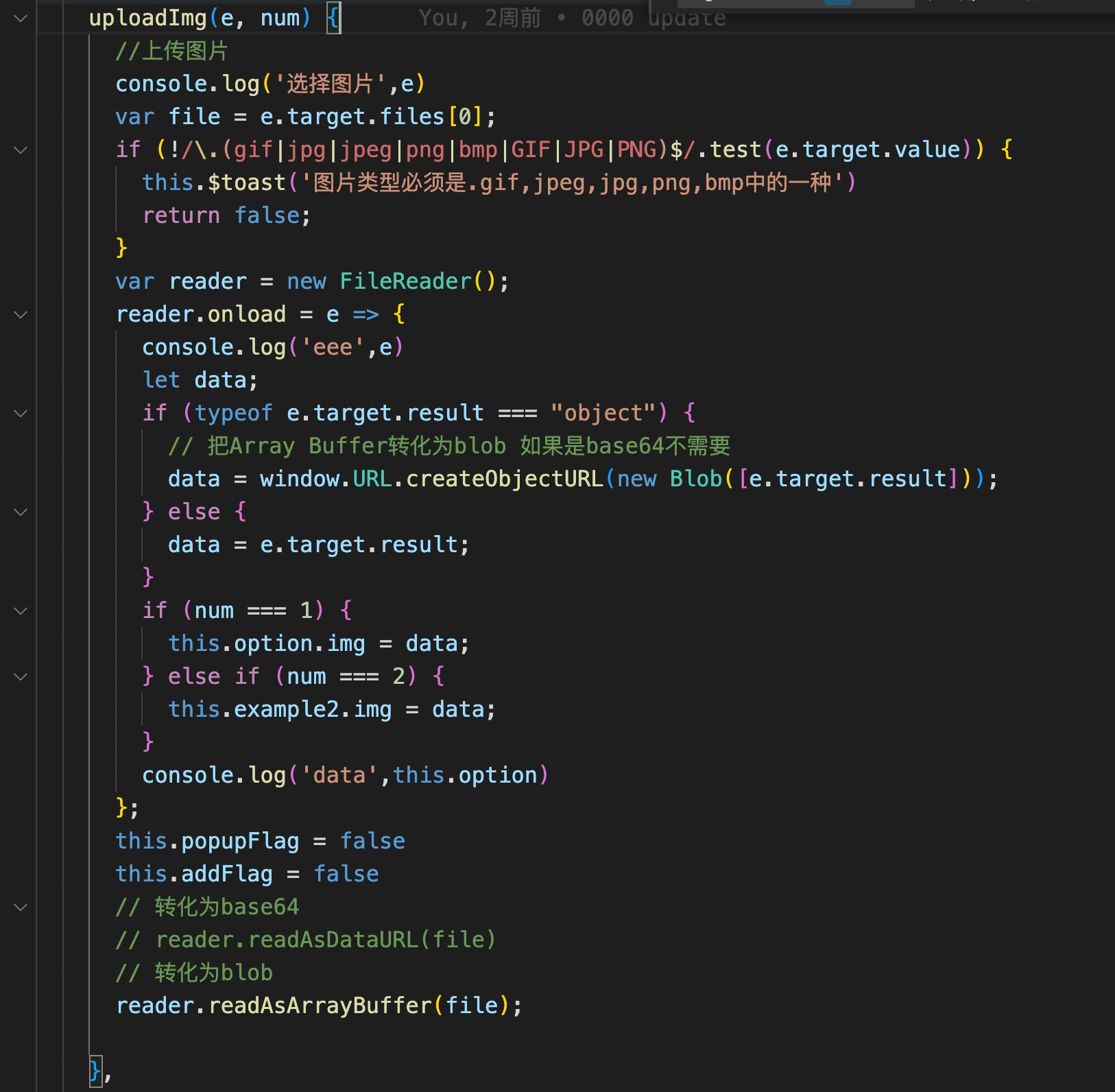
4.上传图片部分逻辑如下:

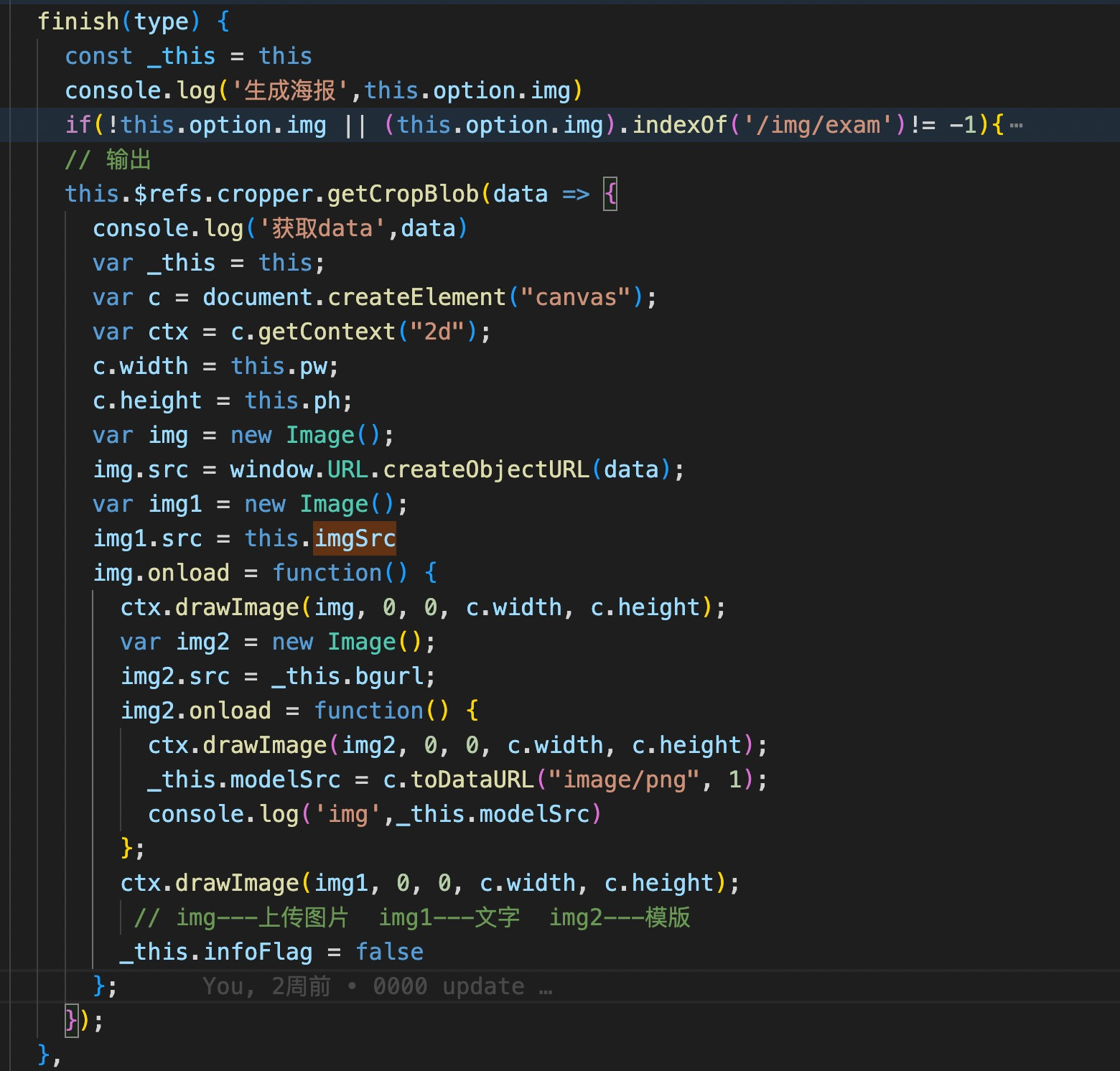
5.生成海报逻辑如下:

总结:尽量不要在插件上额外加样式,可能会影响到图片的裁剪样式。写的比较苍茫,有时间会继续深入研究。




