- A+
所属分类:Web前端
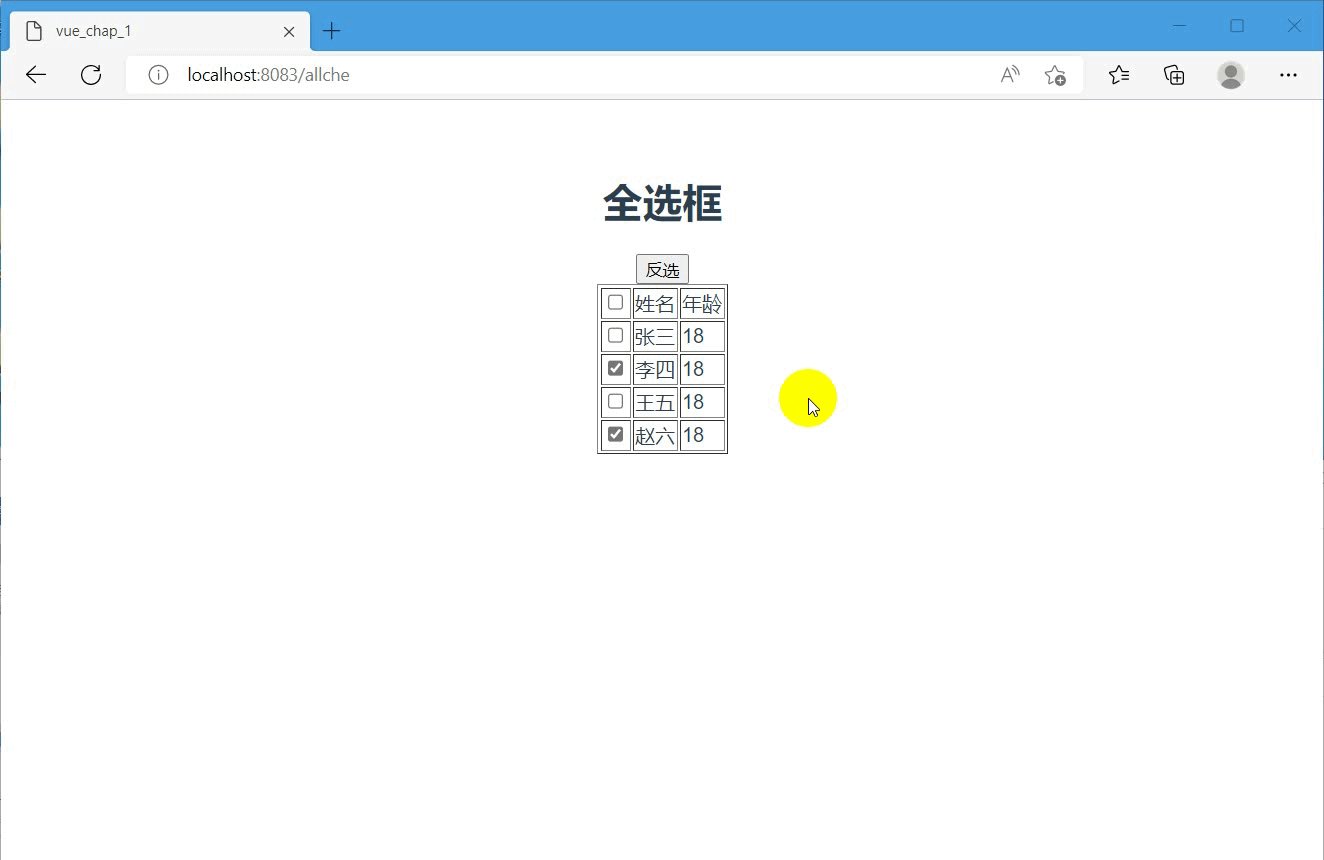
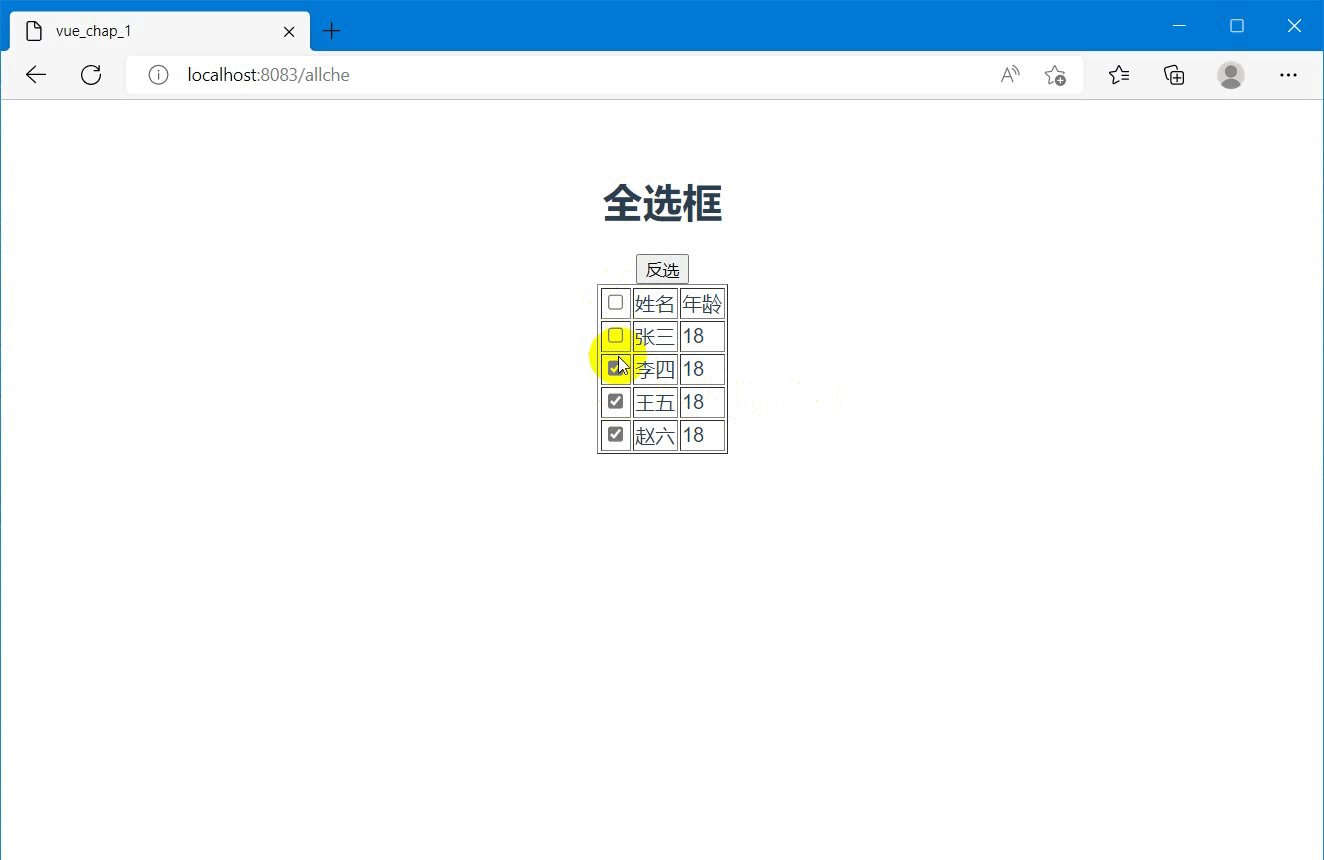
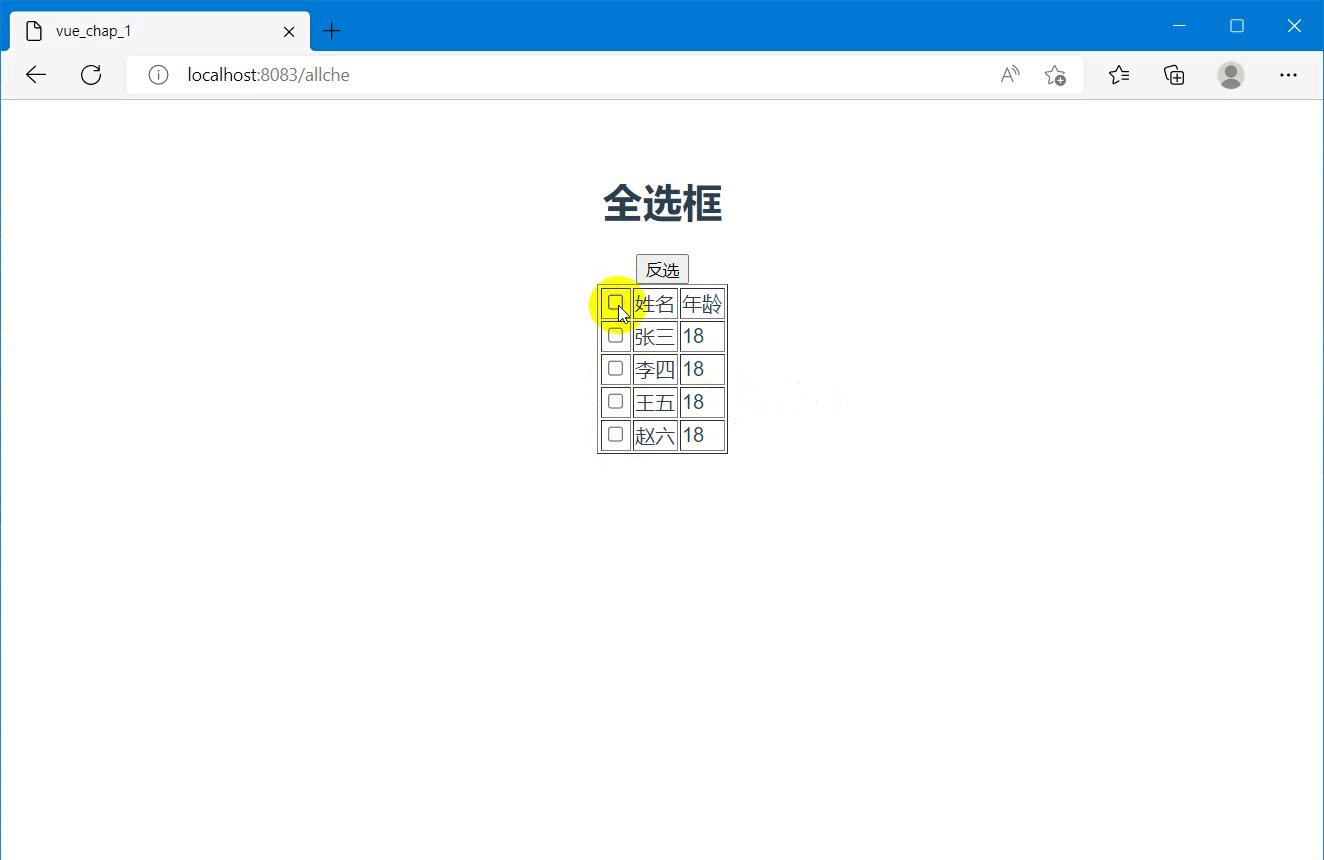
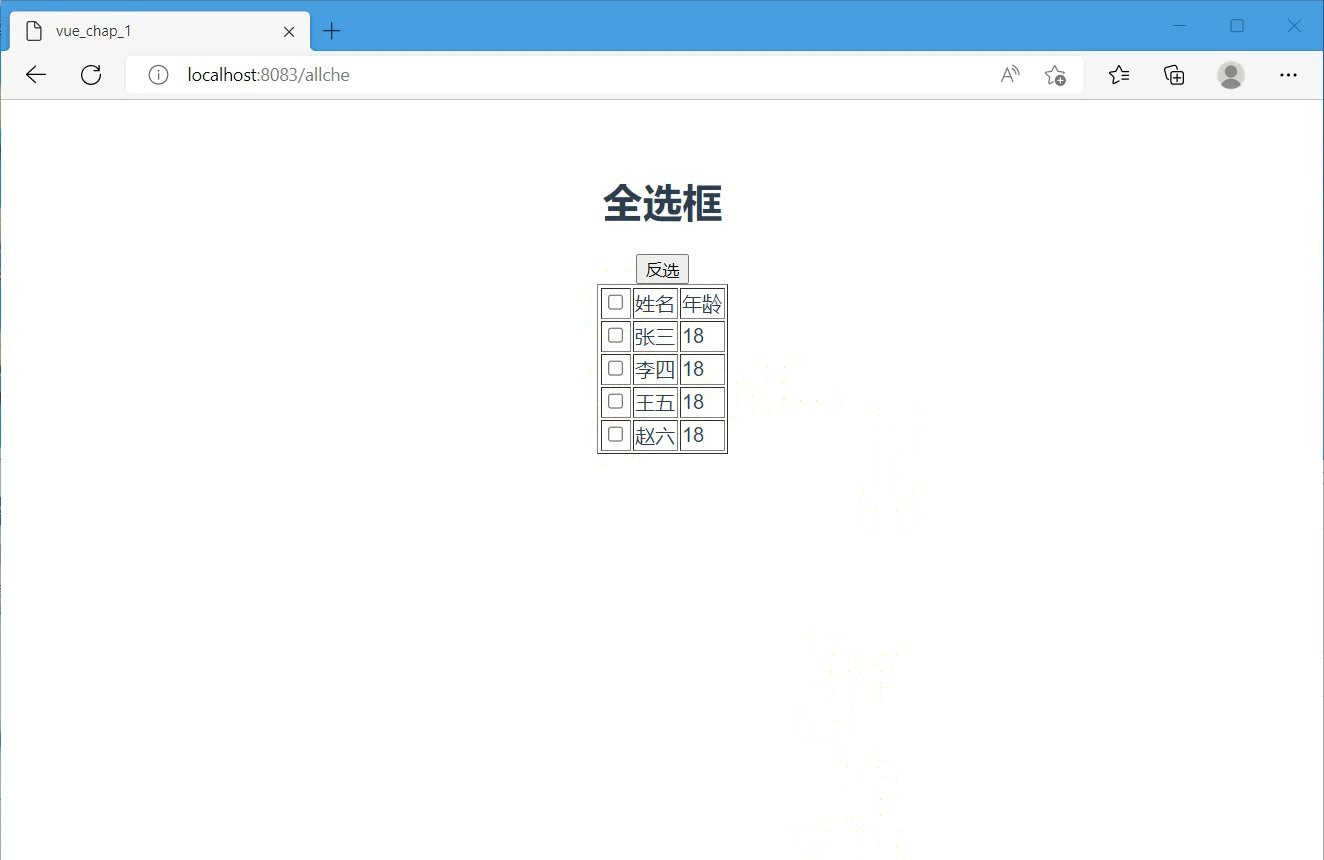
vue实现功能 单选 取消单选 全选 取消全选
- 代码部分
<template> <div class=""> <h1>全选框</h1> <center> <button @click="checkAnti">反选</button> <table border="1px"> <tr> <!-- 全选框 --> <td> <input type="checkbox" @click="checkall" v-model="allchecked" /> </td> <td>姓名</td> <td>年龄</td> </tr> <tr v-for="(item, index) in listData" :key="index"> <td> <input type="checkbox" v-model="item.status" @change="redio()" /> </td> <td>{{ item.name }}</td> <td>{{ item.age }}</td> </tr> </table> </center> </div> </template> <script> export default { data() { return { allchecked: false, //全选 默认为false //数据 listData: [ //数据 { name: "张三", age: 18, status: false, }, { name: "李四", age: 18, status: true, }, { name: "王五", age: 18, status: false, }, { name: "赵六", age: 18, status: true, }, ], status: [], }; }, components: {}, created() {}, mounted() {}, methods: { //单选框方法 redio() { /* findIndex() 方法返回的是传入的一个需求条件(函数)符合条件的数组的第一个元素位置; 本题思路: 遍历数据集合中的每一个status属性 是否为false(如果有一个false则说明没有全部选中全选不需要为true) 当不符合条件 即: 遍历集合中的属性没有false的属性 则全选框需要被点亮 */ if (this.listData.findIndex( target => target.status === false) == -1) { // console.log("验证通过"); this.allchecked=true } else { // console.log("验证不通过"); this.allchecked=false } }, //反选 checkAnti() { this.listData.forEach((item) => { item.status = !item.status; }); }, //全选 取消全选 checkall() { this.allchecked = !this.allchecked; this.listData.forEach((item) => { item.status = this.allchecked; }); }, }, }; </script> <style scoped> </style>