- A+
所属分类:.NET技术
WPF以其丰富灵活的控件样式设计,相较于WinForm而言,一直是工控组态软件的宠儿,本文以两个简单的小例子,简述如何通过WPF设计出表示水流的管道,和转动的冷却风扇。仅供学习分享使用,如有不足之处,还请指正。

设计知识点
关于本示例中,涉及的知识点,如下所示:
- 自定义用户控件,用户可以根据业务需要自定义控件,将普通的控件进行组合,封装,以满足特定的功能,并达到复用的目的。
- WPF形状,动画,可以通过选择,移动,变形等相关功能,改变控件的呈现形状。
- 依赖属性,WPF可以通过依赖属性进行数据的绑定,实现UI与业务逻辑的解耦。
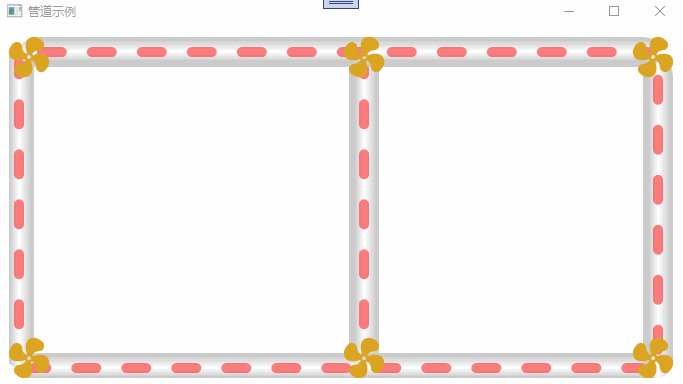
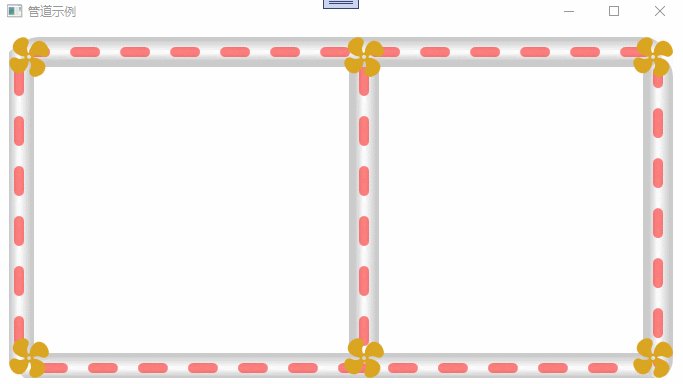
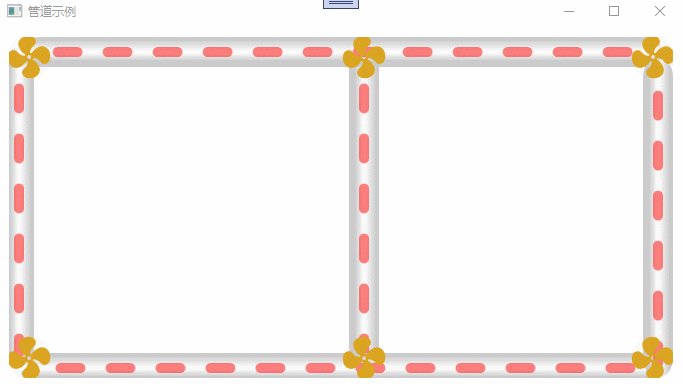
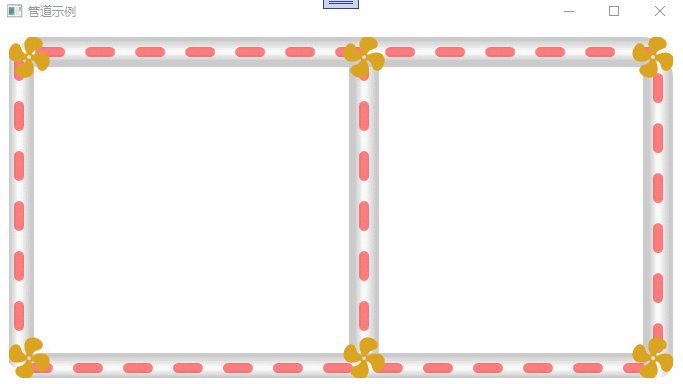
示例截图
本示例主要实现了管道,和冷却扇,然后通过不同的旋转,移动并加以组合,如下所示:

管道Pipeline
在本示例中,管道和冷却扇均是用户控件,方便复用。管道开发步骤如下所示:
1. 控件布局
管道采用Border控件,并设置渐变的背景色,水流采用Line控件,样式采用虚线StrokeDashArray,看起来就会是一节一节的。让中间的Line动起来,就像是水在流动一样,这样就可以实现管道中水流的效果。源码如下所示:
1 <Border CornerRadius="{Binding CapRadius, RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=UserControl}}"> 2 <Border.Background> 3 <LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1"> 4 <GradientStop Color="#FFCBCBCB" Offset="0.1"></GradientStop> 5 <GradientStop Color="White" Offset="0.5"></GradientStop> 6 <GradientStop Color="#FFCBCBCB" Offset="0.8"></GradientStop> 7 </LinearGradientBrush> 8 </Border.Background> 9 <Border x:Name="border" Margin="10,2" > 10 <Line x:Name="liquidline" 11 X1="0" Y1="0" 12 X2="{Binding RelativeSource={RelativeSource Self}, Path=ActualWidth}" 13 Y2="0" 14 Stroke="{Binding LiquidColor, RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=UserControl}}" 15 StrokeThickness="10" 16 VerticalAlignment="Center" 17 StrokeDashArray="2,3" 18 StrokeDashCap="Round" 19 StrokeStartLineCap="Round" 20 StrokeEndLineCap="Round" 21 Opacity="0.5" 22 Stretch="Fill"> 23 </Line> 24 </Border> 25 </Border>
2. 状态管理
在管道控件中,有两种状态,可以控制水流的方向【东西流向,还是西东流向】,如下所示:
1 <VisualStateManager.VisualStateGroups> 2 <VisualStateGroup> 3 <VisualState x:Name="WEFlowState"> 4 <Storyboard RepeatBehavior="Forever"> 5 <DoubleAnimation Duration="0:0:1" From="0" To="-5" Storyboard.TargetName="liquidline" Storyboard.TargetProperty="StrokeDashOffset"> 6 7 </DoubleAnimation> 8 </Storyboard> 9 </VisualState> 10 <VisualState x:Name="EWFlowState"> 11 <Storyboard RepeatBehavior="Forever"> 12 <DoubleAnimation Duration="0:0:1" From="0" To="5" Storyboard.TargetName="liquidline" Storyboard.TargetProperty="StrokeDashOffset"> 13 14 </DoubleAnimation> 15 </Storyboard> 16 </VisualState> 17 </VisualStateGroup> 18 </VisualStateManager.VisualStateGroups>
3. 依赖属性
在管道示例中,流向可以作为依赖属性,在使用时进行绑定设置,还有水流的颜色,也可以由用户设置。如下所示:
1 namespace WpfControl.UserControls 2 { 3 /// <summary> 4 /// Pipeline.xaml 的交互逻辑 5 /// </summary> 6 public partial class Pipeline : UserControl 7 { 8 9 /// <summary> 10 /// 流水方向 11 /// </summary> 12 public WaterDirection Direction 13 { 14 get { return (WaterDirection)GetValue(DirectionProperty); } 15 set { SetValue(DirectionProperty, value); } 16 } 17 18 // Using a DependencyProperty as the backing store for Direction. This enables animation, styling, binding, etc... 19 public static readonly DependencyProperty DirectionProperty = 20 DependencyProperty.Register("Direction", typeof(WaterDirection), typeof(Pipeline), new PropertyMetadata(default(WaterDirection),new PropertyChangedCallback(OnDirectionChanged))); 21 22 private static void OnDirectionChanged(DependencyObject d, DependencyPropertyChangedEventArgs e) 23 { 24 WaterDirection value =(WaterDirection) e.NewValue; 25 VisualStateManager.GoToState(d as Pipeline, value == WaterDirection.WE ? "WEFlowState" : "EWFlowState", false); 26 } 27 28 29 /// <summary> 30 /// 颜色 31 /// </summary> 32 public Brush LiquidColor 33 { 34 get { return (Brush)GetValue(LiquidColorProperty); } 35 set { SetValue(LiquidColorProperty, value); } 36 } 37 38 // Using a DependencyProperty as the backing store for LiquidColor. This enables animation, styling, binding, etc... 39 public static readonly DependencyProperty LiquidColorProperty = 40 DependencyProperty.Register("LiquidColor", typeof(Brush), typeof(Pipeline), new PropertyMetadata(Brushes.Orange)); 41 42 43 44 45 public int CapRadius 46 { 47 get { return (int)GetValue(CapRadiusProperty); } 48 set { SetValue(CapRadiusProperty, value); } 49 } 50 51 // Using a DependencyProperty as the backing store for CapRadius. This enables animation, styling, binding, etc... 52 public static readonly DependencyProperty CapRadiusProperty = 53 DependencyProperty.Register("CapRadius", typeof(int), typeof(Pipeline), new PropertyMetadata(0)); 54 55 56 57 public Pipeline() 58 { 59 InitializeComponent(); 60 } 61 } 62 }
冷却风扇
1. 风扇布局
在本示例中,冷却风扇是一个简单的风扇,因为风扇是自定义形状,所以需要才用Path控件,至于风扇的形状数据,可以通过iconfont网站进行获取。且风扇是一直转动的,所以可以通过Loaded事件进行触发。当然也可以通过其他事件进行触发,如单击等。如下所示:
1 <Border> 2 <Path Stretch="Fill" Fill="Goldenrod" Data="M261.851429 528.822857c-43.885714-24.868571-84.845714-23.405714-121.417143 5.851429-35.108571 26.331429-49.737143 62.902857-43.885715 106.788571 5.851429 38.034286 19.017143 74.605714 40.96 108.251429 21.942857 35.108571 46.811429 59.977143 76.068572 74.605714 78.994286 40.96 147.748571 29.257143 207.725714-35.108571 19.017143-20.48 33.645714-43.885714 46.811429-73.142858 14.628571-32.182857 23.405714-61.44 24.868571-90.697142 0-14.628571 7.314286-21.942857 19.017143-21.942858s19.017143 5.851429 24.868571 16.091429c17.554286 51.2 14.628571 99.474286-10.24 143.36-24.868571 43.885714-21.942857 84.845714 4.388572 119.954286 26.331429 35.108571 62.902857 49.737143 106.788571 42.422857 38.034286-5.851429 74.605714-19.017143 108.251429-40.96 35.108571-21.942857 59.977143-46.811429 74.605714-76.068572 40.96-78.994286 29.257143-147.748571-36.571428-206.262857-20.48-19.017143-43.885714-35.108571-73.142858-48.274285-32.182857-14.628571-61.44-23.405714-90.697142-24.868572-14.628571 0-21.942857-7.314286-21.942858-19.017143s5.851429-20.48 17.554286-23.405714c20.48-7.314286 40.96-11.702857 62.902857-11.702857 27.794286 0 54.125714 7.314286 78.994286 20.48 43.885714 24.868571 84.845714 23.405714 121.417143-4.388572 35.108571-26.331429 49.737143-62.902857 43.885714-106.788571-5.851429-38.034286-19.017143-74.605714-40.96-108.251429-21.942857-35.108571-46.811429-59.977143-76.068571-74.605714-78.994286-40.96-147.748571-29.257143-207.725715 35.108572-19.017143 20.48-33.645714 45.348571-46.811428 73.142857-14.628571 32.182857-23.405714 62.902857-24.868572 90.697143 0 13.165714-7.314286 20.48-19.017142 21.942857s-20.48-5.851429-24.868572-16.091429c-7.314286-20.48-10.24-40.96-10.24-64.365714 0-27.794286 7.314286-54.125714 20.48-78.994286 24.868571-43.885714 21.942857-84.845714-4.388571-119.954286-26.331429-35.108571-61.44-49.737143-105.325715-43.885714-38.034286 5.851429-74.605714 19.017143-108.251428 40.96-35.108571 21.942857-59.977143 46.811429-76.068572 76.068572-40.96 78.994286-29.257143 147.748571 36.571429 207.725714 20.48 19.017143 45.348571 35.108571 73.142857 48.274286 32.182857 14.628571 61.44 21.942857 90.697143 23.405714 14.628571 0 21.942857 7.314286 21.942857 19.017143s-5.851429 20.48-17.554286 24.868571c-49.737143 17.554286-98.011429 14.628571-141.897142-10.24m279.405714-46.811428c8.777143 8.777143 11.702857 17.554286 11.702857 29.257142s-4.388571 21.942857-11.702857 30.72c-8.777143 7.314286-17.554286 11.702857-29.257143 11.702858s-21.942857-4.388571-30.72-11.702858c-8.777143-8.777143-11.702857-19.017143-11.702857-30.72s4.388571-21.942857 11.702857-29.257142c8.777143-8.777143 19.017143-13.165714 30.72-13.165715 11.702857 1.462857 20.48 4.388571 29.257143 13.165715z"> 3 <Path.RenderTransform> 4 <TransformGroup> 5 <RotateTransform Angle="0" CenterX="{Binding CenterX, RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=UserControl}}" CenterY="{Binding CenterY, RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=UserControl}}"></RotateTransform> 6 </TransformGroup> 7 </Path.RenderTransform> 8 <Path.Triggers> 9 <EventTrigger RoutedEvent="UserControl.Loaded"> 10 <BeginStoryboard> 11 <Storyboard Duration="0:0:2" RepeatBehavior="Forever" Storyboard.TargetProperty="RenderTransform.Children[0].Angle"> 12 <DoubleAnimation Duration="0:0:2" From="0" To="360" BeginTime="0:0:0" ></DoubleAnimation> 13 </Storyboard> 14 </BeginStoryboard> 15 </EventTrigger> 16 </Path.Triggers> 17 </Path> 18 </Border>
2. 依赖属性
风扇旋转的中心点,设置成依赖属性,可以空格使用时进行设置
1 namespace WpfControl.UserControls 2 { 3 /// <summary> 4 /// CoolingPie.xaml 的交互逻辑 5 /// </summary> 6 public partial class CoolingPie : UserControl 7 { 8 9 public int CenterX 10 { 11 get { return (int)GetValue(CenterXProperty); } 12 set { SetValue(CenterXProperty, value); } 13 } 14 15 // Using a DependencyProperty as the backing store for CWidth. This enables animation, styling, binding, etc... 16 public static readonly DependencyProperty CenterXProperty = 17 DependencyProperty.Register("CenterX", typeof(int), typeof(CoolingPie), new PropertyMetadata(0)); 18 19 20 public int CenterY 21 { 22 get { return (int)GetValue(CenterYProperty); } 23 set { SetValue(CenterYProperty, value); } 24 } 25 26 // Using a DependencyProperty as the backing store for CHeight. This enables animation, styling, binding, etc... 27 public static readonly DependencyProperty CenterYProperty = 28 DependencyProperty.Register("CenterY", typeof(int), typeof(CoolingPie), new PropertyMetadata(0)); 29 30 31 public CoolingPie() 32 { 33 InitializeComponent(); 34 } 35 } 36 }
整体布局
在控件定义好后,就是将控件拼接组合,以达到预期的效果,如下所示:
1 <Grid> 2 <ScrollViewer Margin="10" HorizontalScrollBarVisibility="Auto" VerticalScrollBarVisibility="Auto" CanContentScroll="True"> 3 <Canvas Margin="10"> 4 <uctrl:Pipeline x:Name="top" Panel.ZIndex="4" Canvas.Top="-10" Canvas.Left="0" Width="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=Canvas}, Path=ActualWidth}" Direction="WE" LiquidColor="Red" Height="30" CapRadius="20"></uctrl:Pipeline> 5 <uctrl:Pipeline x:Name="right" Panel.ZIndex="3" Margin="0" Canvas.Right="-10" Canvas.Top="10" Width="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=Canvas}, Path=ActualHeight}" Direction="WE" LiquidColor="Red" Height="30" CapRadius="20"> 6 <uctrl:Pipeline.RenderTransform> 7 <TransformGroup> 8 <TranslateTransform X="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=Canvas}, Path=ActualHeight}" Y="0"></TranslateTransform> 9 <RotateTransform Angle="90" CenterX="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=Canvas}, Path=ActualHeight}" CenterY="0"></RotateTransform> 10 </TransformGroup> 11 </uctrl:Pipeline.RenderTransform> 12 </uctrl:Pipeline> 13 <uctrl:Pipeline x:Name="bottom" Panel.ZIndex="2" Canvas.Bottom="-15" Canvas.Right="0" Direction="EW" LiquidColor="Red" Height="30" Width="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=Canvas}, Path=ActualWidth}" CapRadius="20"></uctrl:Pipeline> 14 <uctrl:Pipeline x:Name="left" Panel.ZIndex="1" Canvas.Left="15" Canvas.Top="0" Direction="EW" LiquidColor="Red" Height="30" Width="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=Canvas}, Path=ActualHeight}" CapRadius="20"> 15 <uctrl:Pipeline.RenderTransform> 16 <TransformGroup> 17 <RotateTransform Angle="90" ></RotateTransform> 18 </TransformGroup> 19 </uctrl:Pipeline.RenderTransform> 20 </uctrl:Pipeline> 21 <uctrl:Pipeline x:Name="middle" Panel.ZIndex="1" Canvas.Left="360" Canvas.Top="0" Direction="EW" LiquidColor="Red" Height="30" Width="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=Canvas}, Path=ActualHeight}" CapRadius="20"> 22 <uctrl:Pipeline.RenderTransform> 23 <TransformGroup> 24 <RotateTransform Angle="90" ></RotateTransform> 25 </TransformGroup> 26 </uctrl:Pipeline.RenderTransform> 27 </uctrl:Pipeline> 28 <uctrl:CoolingPie Canvas.Right="-10" Canvas.Top="-10" Panel.ZIndex="5" Width="40" Height="40" CenterX="20" CenterY="20"></uctrl:CoolingPie> 29 <uctrl:CoolingPie Canvas.Right="-10" Canvas.Bottom="-10" Panel.ZIndex="5" Width="40" Height="40" CenterX="20" CenterY="20"></uctrl:CoolingPie> 30 <uctrl:CoolingPie Canvas.Left="-10" Canvas.Top="-10" Panel.ZIndex="5" Width="40" Height="40" CenterX="20" CenterY="20"></uctrl:CoolingPie> 31 <uctrl:CoolingPie Canvas.Left="-10" Canvas.Bottom="-10" Panel.ZIndex="5" Width="40" Height="40" CenterX="20" CenterY="20"></uctrl:CoolingPie> 32 <uctrl:CoolingPie Canvas.Left="325" Canvas.Top="-10" Panel.ZIndex="5" Width="40" Height="40" CenterX="20" CenterY="20"></uctrl:CoolingPie> 33 <uctrl:CoolingPie Canvas.Left="325" Canvas.Bottom="-10" Panel.ZIndex="5" Width="40" Height="40" CenterX="20" CenterY="20"></uctrl:CoolingPie> 34 </Canvas> 35 </ScrollViewer> 36 </Grid>
备注
以上就是本篇文章的全部内容,旨在抛砖引玉,共同学习,一起进步。学习编程,从关注【老码识途】开始!!!




