- A+
前几天完成了数据库测试的最后的可视化阶段,以及多表联动等功能,对这段时间遇到的问题和学到的东西做个总结整理吧
关于数据的可视化主要学习于百度的开源Examples - Apache ECharts,做了以下几个的案例
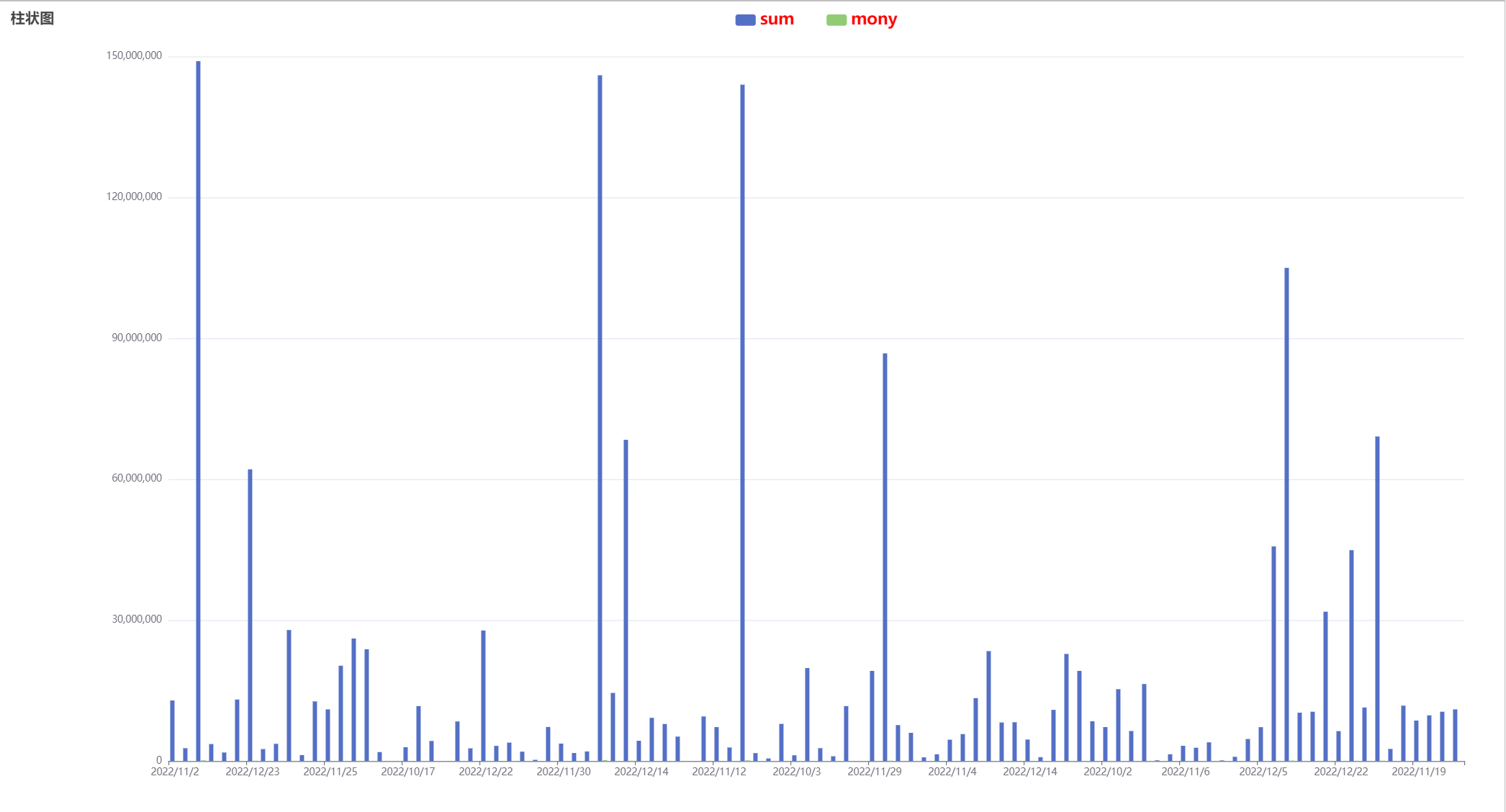
圆柱图


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>圆柱图</title>
<!-- 引入刚刚下载的 ECharts 文件 -->
<script src="JS/echarts.js"></script>
<script src="JS/jquery-3.1.1.js"></script><!--js文件在最后都有哦-->
<script src="https://cdn.jsdelivr.net/npm/echarts-gl/dist/echarts-gl.min.js"></script>
</head>
<body>
<div id="main" class="list-main">
<!-- 为 ECharts 准备一个具备大小(宽高)的 DOM -->
<div id="areaone" style="width: 2000px;height:1000px;"></div>
<script type="text/javascript">
var goodsNamedata = [];//定义数组用来接受后台的数据,数组名随意啦
var salesMountdata = [];
var salesMountdata0 = [];
var url = "Servletselect";
<!--使用ajax动态获取数据,将获取的数据放到数组中-->
$.ajax({
async: false,
type: "GET",
url: url,
dataType: 'json',
contentType: "application/json;charset=UTF-8",
success: function(result){
console.log(result);
for (var i = 0; i < result.length; i++) {
goodsNamedata.push(result[i].day_id);
salesMountdata.push(result[i].round);
salesMountdata0.push(result[i].cnt);
console.log(result[i].cnt)
}
}
});
//下面就是官网的数据了进行一些简单的修改就可以了
var myChartone = echarts.init(document.getElementById('areaone'));
// 指定图表的配置项和数据
var optionone = {
title: {
text: '柱状图'
},
tooltip: {},
legend: {
data: ['sum','mony'],
orient: 'horizontal',
itemGap: 40,
textStyle: {
color: 'red',
fontSize: '20px',
fontWeight: 700
}
},
xAxis: {
data: goodsNamedata//x轴
},
yAxis: {//y轴不用设置(2d)
},
series: [{
name: 'sum',
type: 'bar',
data: salesMountdata//数据
},
{
name: 'mony',
type: 'bar',
data: salesMountdata0//数据
}]
};
myChartone.setOption(optionone);
</script>
</div>
</body>
</html>
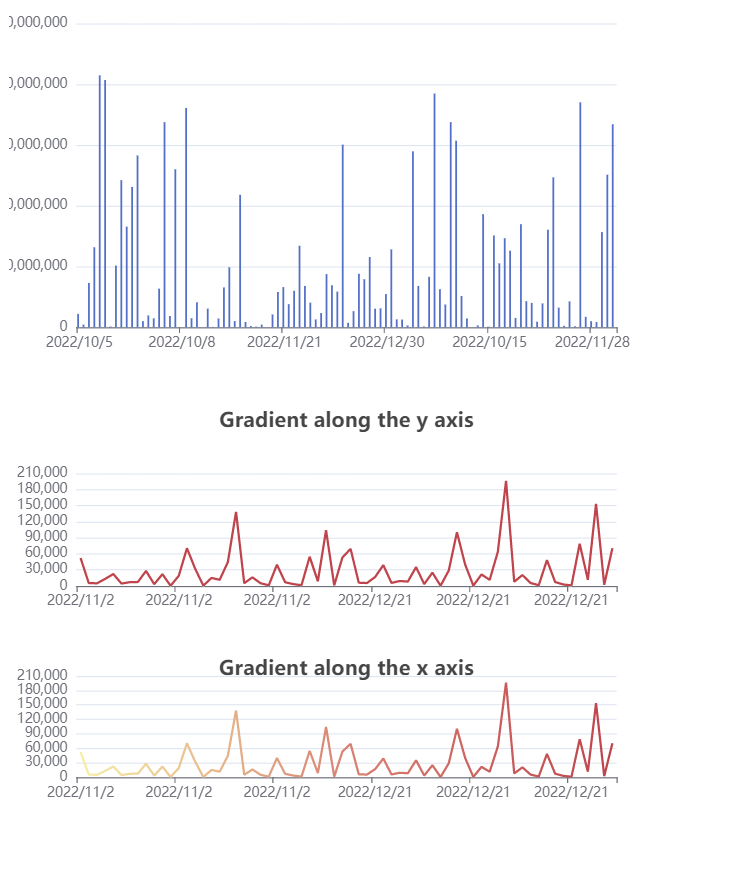
线型图:
线型图的话和圆柱图基本没有太大的区别,思路一致!

<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>条形图</title> <!-- 引入刚刚下载的 ECharts 文件 --> <script src="JS/echarts.js"></script> <script src="JS/jquery-3.1.1.js"></script> <script src="https://cdn.jsdelivr.net/npm/echarts-gl/dist/echarts-gl.min.js"></script> </head> <body> <div id="main" class="list-main"> <!-- 为 ECharts 准备一个具备大小(宽高)的 DOM --> <div id="areaone1" style="width: 2000px;height:1000px;"></div> <script type="text/javascript"> var goodsNamedata = []; var salesMountdata = []; var salesMountdata0 = []; var url = "Servletselect"; <!--使用ajax动态获取数据,将获取的数据放到数组中--> $.ajax({ async: false, type: "GET", url: url, dataType: 'json', contentType: "application/json;charset=UTF-8", success: function(result){ console.log(result); for (var i = 0; i < result.length; i++) { goodsNamedata.push(result[i].day_id); salesMountdata.push(result[i].round); salesMountdata0.push(result[i].cnt); console.log(result[i].cnt) } } }); var chartDom = document.getElementById('areaone1'); var myChart = echarts.init(chartDom); var option; // prettier-ignore const data = [] for(var i=0;i<goodsNamedata.length;i++) { data.push([goodsNamedata[i],salesMountdata[i]]); // console.log(data); } const data1 = [] for(var i=0;i<goodsNamedata.length;i++) { data1.push([goodsNamedata[i],salesMountdata0[i]]); // console.log(data); } const dateList = data.map(function (item) { return item[0]; }); const valueList = data1.map(function (item) { return item[1]; }); option = { // Make gradient line here visualMap: [ { show: false, type: 'continuous', seriesIndex: 0, min: 0, max: 400 }, { show: false, type: 'continuous', seriesIndex: 1, dimension: 0, min: 0, max: dateList.length - 1 } ], title: [ { left: 'center', text: '获取利润' }, { top: '55%', left: 'center', text: '获取数量' } ], tooltip: { trigger: 'axis' }, xAxis: [ { data: dateList }, { data: dateList, gridIndex: 1 } ], yAxis: [ {}, { gridIndex: 1 } ], grid: [ { bottom: '60%' }, { top: '60%' } ], series: [ { type: 'line', showSymbol: false, data: valueList }, { type: 'line', showSymbol: false, data: valueList, xAxisIndex: 1, yAxisIndex: 1 } ] }; option && myChart.setOption(option); </script> </div> </body> </html>
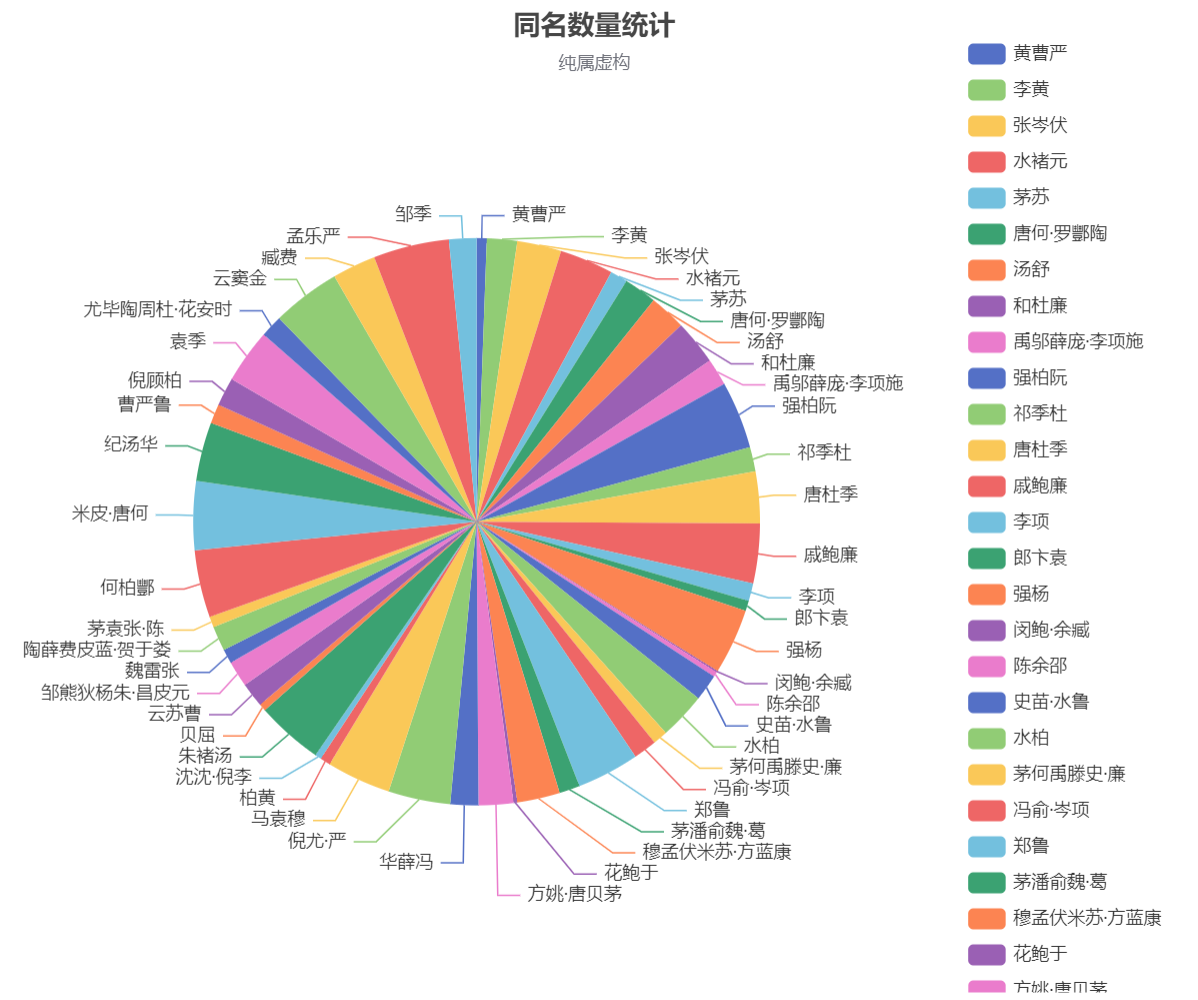
饼图(没有x轴y轴啊)

const data = genData(50);
option = {
title: {
text: '同名数量统计',
subtext: '纯属虚构',
left: 'center'
},
tooltip: {
trigger: 'item',
formatter: '{a} <br/>{b} : {c} ({d}%)'
},
legend: {
type: 'scroll',
orient: 'vertical',
right: 10,
top: 20,
bottom: 20,
data: data.legendData
},
series: [
{
name: '姓名',
type: 'pie',
radius: '55%',
center: ['40%', '50%'],
data: data.seriesData,
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
function genData(count) {
// prettier-ignore
const nameList = [
'赵', '钱', '孙', '李', '周', '吴', '郑', '王', '冯', '陈', '褚', '卫', '蒋', '沈', '韩', '杨', '朱', '秦', '尤', '许', '何', '吕', '施', '张', '孔', '曹', '严', '华', '金', '魏', '陶', '姜', '戚', '谢', '邹', '喻', '柏', '水', '窦', '章', '云', '苏', '潘', '葛', '奚', '范', '彭', '郎', '鲁', '韦', '昌', '马', '苗', '凤', '花', '方', '俞', '任', '袁', '柳', '酆', '鲍', '史', '唐', '费', '廉', '岑', '薛', '雷', '贺', '倪', '汤', '滕', '殷', '罗', '毕', '郝', '邬', '安', '常', '乐', '于', '时', '傅', '皮', '卞', '齐', '康', '伍', '余', '元', '卜', '顾', '孟', '平', '黄', '和', '穆', '萧', '尹', '姚', '邵', '湛', '汪', '祁', '毛', '禹', '狄', '米', '贝', '明', '臧', '计', '伏', '成', '戴', '谈', '宋', '茅', '庞', '熊', '纪', '舒', '屈', '项', '祝', '董', '梁', '杜', '阮', '蓝', '闵', '席', '季', '麻', '强', '贾', '路', '娄', '危'
];
const legendData = [];
const seriesData = [];
for (var i = 0; i < count; i++) {
var name =
Math.random() > 0.65
? makeWord(4, 1) + '·' + makeWord(3, 0)
: makeWord(2, 1);
legendData.push(name);
seriesData.push({
name: name,
value: Math.round(Math.random() * 100000)
});
}
return {
legendData: legendData,
seriesData: seriesData
};
function makeWord(max, min) {
const nameLen = Math.ceil(Math.random() * max + min);
const name = [];
for (var i = 0; i < nameLen; i++) {
name.push(nameList[Math.round(Math.random() * nameList.length - 1)]);
}
return name.join('');
}
}
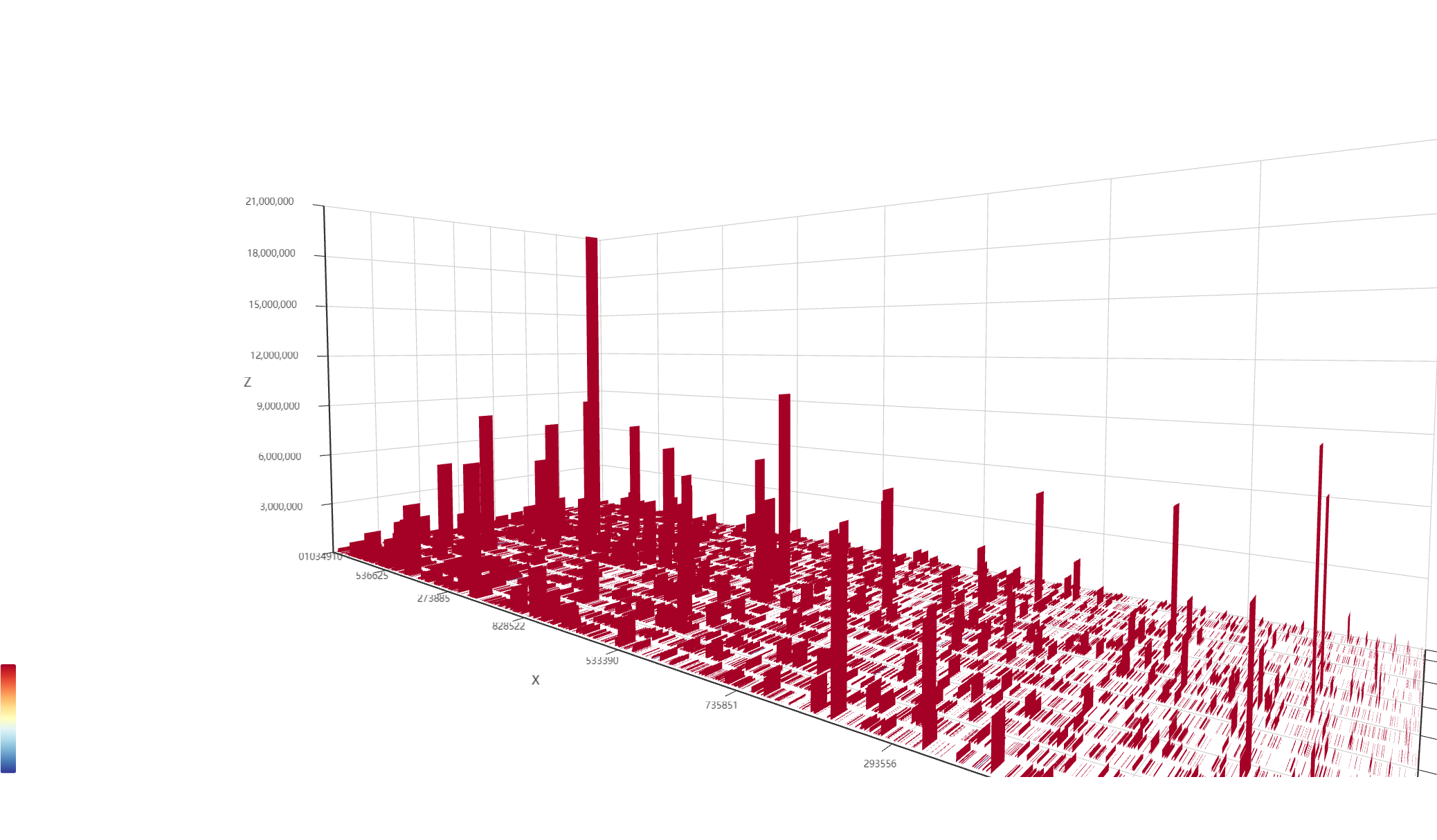
3D图

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="JS/echarts.js"></script> <script src="JS/jquery-3.1.1.js"></script> <script src="https://cdn.jsdelivr.net/npm/echarts-gl/dist/echarts-gl.min.js"></script> </head> <body> <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="arean" style="width: 2000px;height:1000px;"></div> <script type="text/javascript"> var day_iddata = [];//编号 var buy_nbrdata = [];//卖出方代码 var incntdata = [];//买入数量 var inrounddata=[];//买入金额 var outcntdata=[];//卖出数量 var outrounddata=[];//卖出金额 var lirundata=[];//销售利润 var url = "Servletselect4"; <!--使用ajax动态获取数据,将获取的数据放到数组中--> $.ajax({ async: false, type: "GET", url: url, dataType: 'json', contentType: "application/json;charset=UTF-8", success: function(result){ for (var i = 0; i < result.length; i++) { day_iddata.push(result[i].day_id); buy_nbrdata.push(result[i].buy_nbr); incntdata.push(result[i].incnt); inrounddata.push(result[i].inround); outcntdata.push(result[i].outcnt); outrounddata.push(result[i].outround); lirundata.push(result[i].lirun); } } }); var chartDom = document.getElementById('arean'); var myChart = echarts.init(chartDom); var option; var data =[] // console.log(data); // console.log("*****************8"); //将后台数据加入 for(var i=0;i<day_iddata.length;i++) { data.push([day_iddata[i],buy_nbrdata[i],lirundata[i]]); // console.log(data); } // var data=[[day_iddata[0],buy_nbrdata[0],lirundata[0]],[day_iddata[1],buy_nbrdata[1],lirundata[1]]] // console.log("**********************"); console.log(data); option = { tooltip: {}, visualMap: { max: 20, inRange: { color: [ '#313695', '#4575b4', '#74add1', '#abd9e9', '#e0f3f8', '#ffffbf', '#fee090', '#fdae61', '#f46d43', '#d73027', '#a50026' ] } }, xAxis3D: { type: 'category', }, yAxis3D: { type: 'category', }, zAxis3D: { type: 'value' }, grid3D: { boxWidth: 250, boxDepth: 100, light: { main: { intensity: 1.2 }, ambient: { intensity: 0.3 } } }, series: [ { type: 'bar3D', data: data.map(function (item) { return { value: [item[0], item[1], item[2]] }; }), shading: 'color', label: { show: false, fontSize: 16, borderWidth: 1 }, itemStyle: { opacity: 1 }, //设置放置颜色 emphasis: { label: { fontSize: 20, color: '#fbc2eb' }, itemStyle: { color: '#a6c0fe' } } }
] }; option && myChart.setOption(option); </script> </body>

课堂测试—数据可视化(多表联动) - O_O似曾相识 - 博客园 (cnblogs.com)
链接:https://pan.baidu.com/s/1dvhEKclaqHhM-PbtYwhZIQ?pwd=0921
提取码:0921




