- A+
学习ASP.NET Core Blazor编程系列二——第一个Blazor应用程序(下)
上一篇文章学习ASP.NET Core Blazor编程系列六——初始化数据 中我们对数据库进行了初始化,写入了几条图书信息数据,并通过DBContext将查询到的图书信息,在列表页面中显示。通过使用@inject指令进行对象注入。
今天,这一篇文章我们来学习一下如何新增一本图书信息数据。
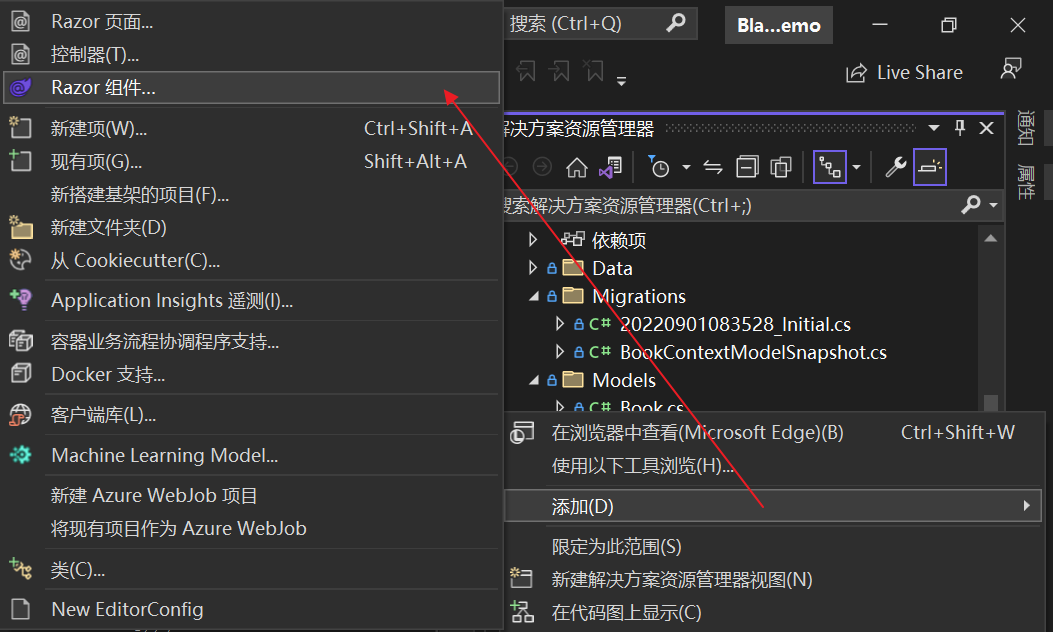
首先,我们在Visual Studio 20222的解决方案管理器中,鼠标右键单击“Pages”文件夹。在弹出菜单中选择,添加-->Razor组件。如下图。

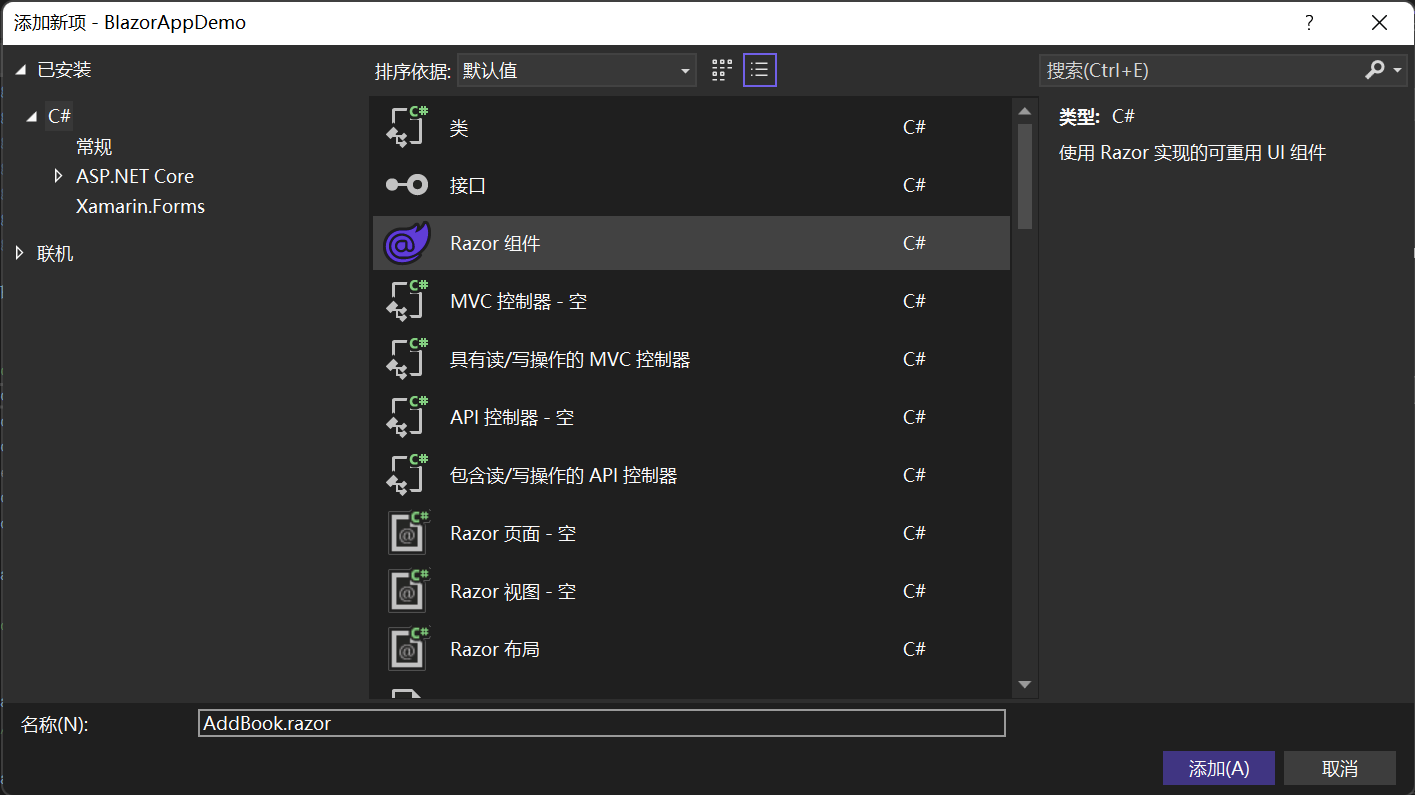
其次,在弹出的“添加新项”对话框的名称输入框中输入“AddBook.razor”。然后使用鼠标左键点击“添加”按钮,将创建名为AddBook的Blazor组件。如下图。 
第三,在Visual Studio 2022的文本编辑器中打开Pages/AddBook.razor文件。
在以往经典的Web应用程序中,我们经常使用<form>元素创建表单,在表单中添加<input> 元素,<input> 有一个 type 属性,用于指定输入的类型及其显示方式(作为数字、文本框、单选按钮、复选框、按钮等),让用户输入数据,在用户提交表单时进行数据验证。如果验证成功,则可以执行相应的操作(新增,更新,删除等)。
那么Blazor应用程序中如何进行数据输入呢,Blazor也提供了一个类似表单的组件——<EditForm> 组件。此外,Blazor提供了一系列专用输入元素,这些元素可用于格式化和验证用户输入的数据。
我们首先来实现一个功能简单的图书信息添加页面,在已经打开的AddBook.razor文件中的输入如下代码。
@page "/AddBook" @using BlazorAppDemo.Models @using Microsoft.EntityFrameworkCore @inject IDbContextFactory<BookContext> dbFactory <h3>AddBook</h3> <EditForm Model=@addBook OnSubmit="Save"> <div>@Message</div> <p> 图书名称: <InputText @bind-Value=addBook.Name></InputText> </p> <p>作者: <InputText @bind-value=addBook.Author></InputText> </p> <p>出版日期: <InputDate @bind-value=addBook.ReleaseDate></InputDate> </p> <p>价格: <InputNumber @bind-Value=addBook.Price></InputNumber> </p> <p>类型: <InputText @bind-Value=addBook.Type></InputText> </p> <p>总页数: <InputNumber @bind-Value=addBook.TotalPages></InputNumber> </p> <p>库存数量: <InputNumber @bind-Value=addBook.StockQty></InputNumber> </p> <p>已租数量: <InputNumber @bind-Value=addBook.Qty></InputNumber> </p> <input type="submit" class="btn btn-primary" value="Save" /> </EditForm> @code { private string Message = string.Empty; private static BookContext _context; private Models.Book addBook = new Book(); protected override Task OnInitializedAsync() { _context = dbFactory.CreateDbContext(); return base.OnInitializedAsync(); } private void Save(EditContext editContext) { if (editContext.Model is not Book addBook) { Message = "你编辑的不是图书信息。"; return; } _context.Add(editContext.Model); int cnt= _context.SaveChanges(); if (cnt>0) { Message = "图书信息保存成功!"; }else { Message = "图书信息保存失败!"; } } }
对于以上代码进行简单的说明一下,<EditForm> 控件支持使用 Model 参数进行数据绑定。 指定一个对象作为此形参的实参。 EditForm 中的输入控件可使用 @bind-Value 参数绑定到由模型公开的属性和字段。使用 [bind-Value] 参数绑定将addBook的特定属性绑定到EditForm中的输入控件中。
Blazor 拥有自己的一组组件,旨在专用于 <EditForm> 元素并支持其他功能中的数据绑定。 下表列出了这些组件。 当 Blazor 呈现包含这些组件的页面时,它们将转换为表中列出的相应 HTML <input> 元素。
|
输入组件 |
呈现为 (HTML) |
|
InputCheckbox |
<input type="checkbox"> |
|
InputDate<TValue> |
<input type="date"> |
|
InputFile |
<input type="file"> |
|
InputNumber<TValue> |
<input type="number"> |
|
InputRadio<TValue> |
<input type="radio"> |
|
InputRadioGroup<TValue> |
一组子单选按钮 |
|
InputSelect<TValue> |
<select> |
|
InputText |
<input> |
|
InputTextArea |
<textarea> |
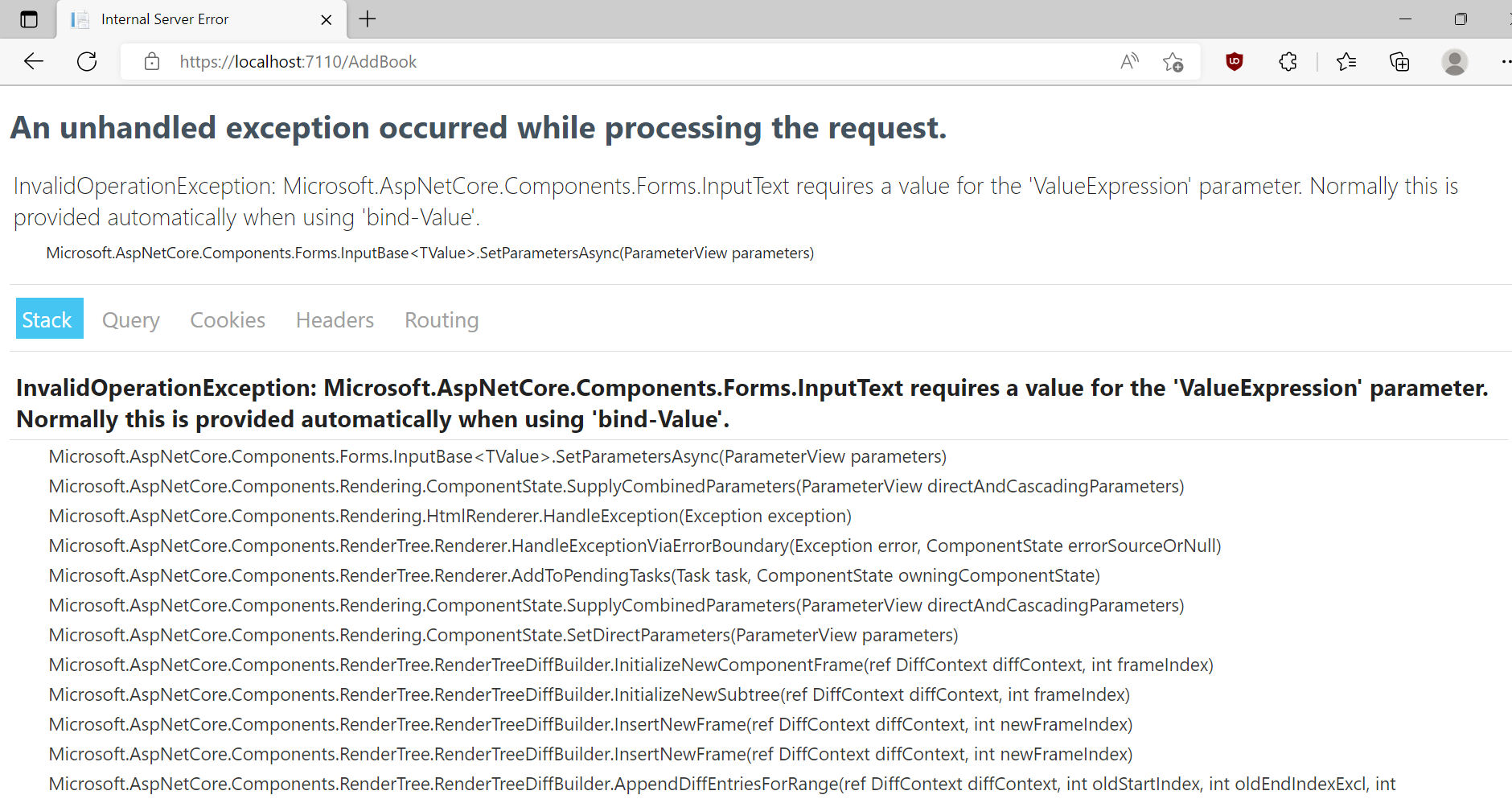
第四、在Visual Studio 2022的菜单栏上,找到“调试--》开始调试”或是按F5键,Visual Studio 2022会生成BlazorAppDemo应用程序,并在浏览器中打开Home页面,我们使用鼠标点击左边的菜单栏上的“添加图书”菜单项,我们预期页面会进入“AddBook”页面,实际上的结果,应用程序给我们抛出了一个异常,如下图。 
第五,这个异常是由于我们在“bind-value”这绑定代码时,“value”的v写成了小写,如下图。改成大写就可以了。

第六,在Visual Studio 2022的菜单栏上,找到“调试--》开始调试”或是按F5键,Visual Studio 2022会生成BlazorAppDemo应用程序,并在浏览器中打开Home页面,我们使用鼠标点击左边的菜单栏上的“添加图书”菜单项,会进入“AddBook”页面,如下图。 
EditForm 的在进行提交动作时,有三个与提交有关的事件:
- OnValidSubmit. 如果表单上的输入的数据全部通过其对应的验证属性所定义的验证规则,则会触发此事件。
- OnInvalidSubmit. 如果表单上输入的数据中有任何一个数据没有通过其对应的验证属性所定义的验证规则,则会触发此事件。
- OnSubmit. 表单上输入的所有数据是否有效,在提交EditForm时都将会触发生此事件。
对于在单个EditForm中实现输入框的基本验证,最好调用OnValidSubmit 和 OnInvalidSubmit 事件。 如果是很复杂的验证要求,例如将一个输入文本框中的内容与后台数据库中的数据进行交叉检查以确保值的有效,请首先使用 OnSubmit 事件。 EditForm 可以同时处理 OnValidSubmit 和 OnInvalidSubmit 事件,也可以单独处理OnSubmit事件,不能同时处理这两者。 通过向 EditForm 添加一个 Submit 按钮来触发提交。 当用户选择此按钮时,将触发由 EditForm 指定的提交事件。
Visual Studio 2022在生成应用程序时不会检查提交事件组合是否有效或是无效,但是如果事件选择不正确,在运行时将会产生错误。 例如,如果将 OnValidSubmit 与 OnSubmit 结合使用,应用程序将生成以下运行时异常:
Error: System.InvalidOperationException: When supplying an OnSubmit parameter to EditForm, do not also supply OnValidSubmit or OnInvalidSubmit.
EditForm 使用 EditContext 对象跟踪当前对象的状态,包括哪些字段已更改及其当前值。 提交事件将 EditContext 对象做为参数传递。事件处理程序可以使用此对象中的 Model字段来检索用户的输入。
在页面中点击“Save”按钮,将调用EditForm中OnSubmit事件中所指定的 Save方法,将图书信息对象传递给@code代码中的Save方法,保存图书信息到数据库。
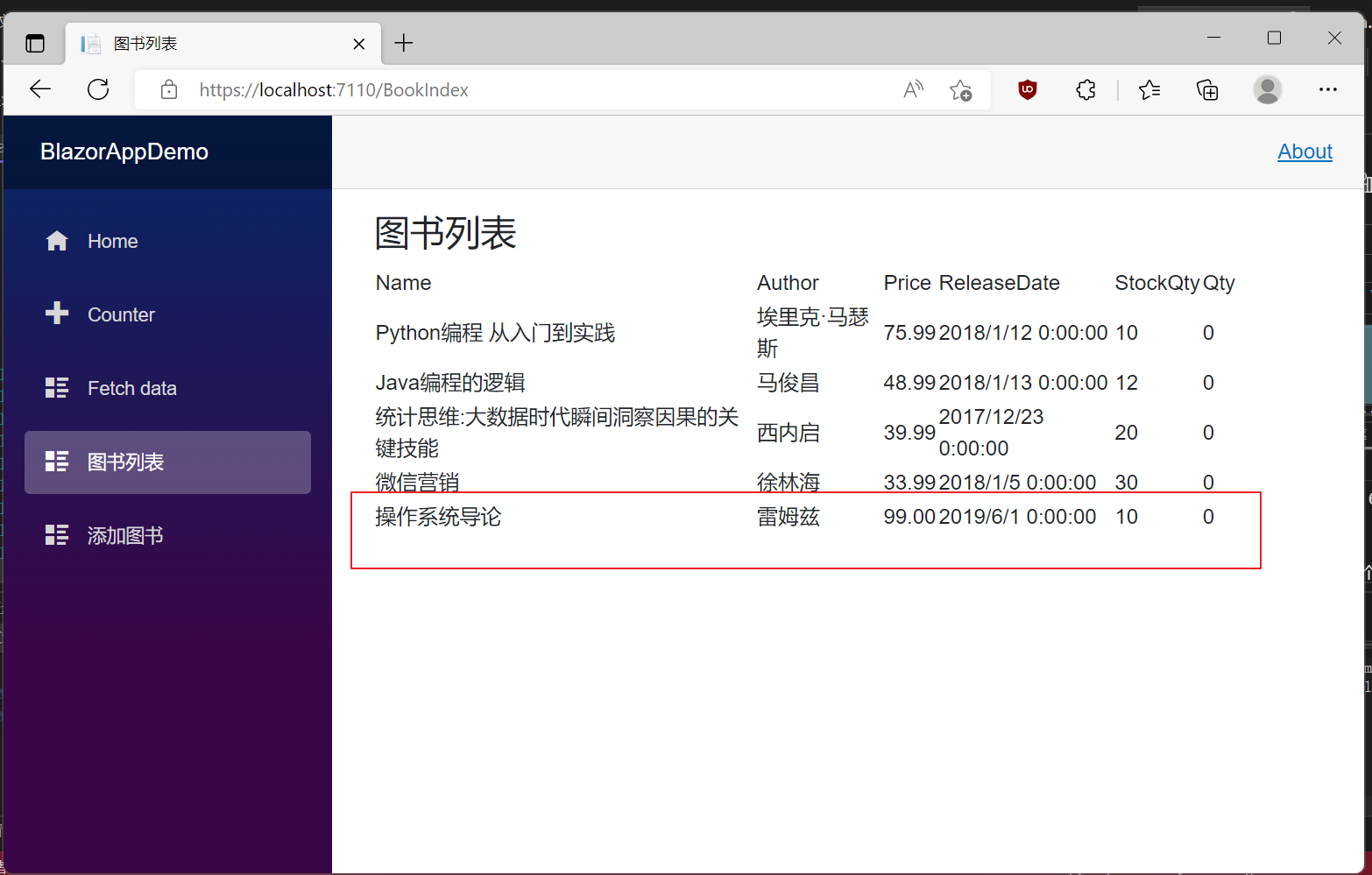
如果不存在错误,应用程序将会把我们填写的数据保存到数据库,并且浏览器会重定向到书籍列表页面,在书籍列表页面中的书籍列表中会出现我们刚才保存的数据。如下图。