- A+
所属分类:Web前端
结论:76版本(至少)之前的Chrome,<video>poster属性只在created中生效
需求描述:输入视频分:秒格式【00:00】,视频封面显示为输入时间的视频截图
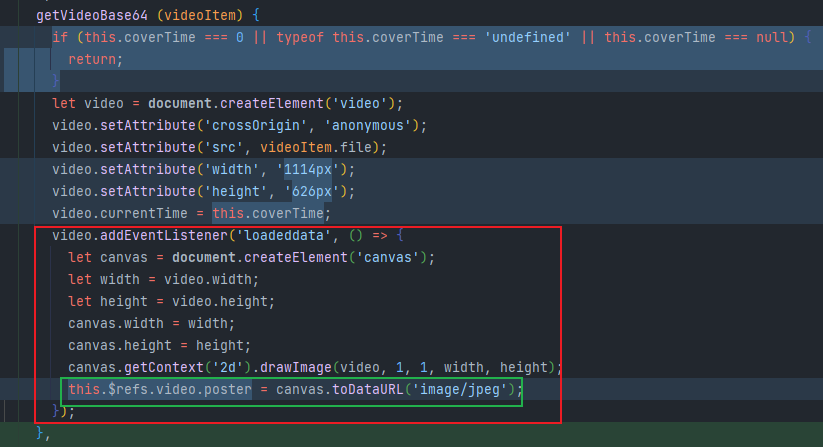
方案:由输入分:秒修改为增加截取按钮,点击时暂停播放,获取当前播放时间,数据库保存为double;展示时通过canves绘制封面动态修改poster
问题:部署时先遇到了canves跨域问题,按照网上搜到的方法修改无果;临时修改浏览器跨域配置后,poster属性已修改但页面无反应

了解到部署环境的谷歌浏览器版本为76.0.3809.100(怎么也找不到安装包,好不容易找到一个用不了,淦)
找了一个73版的Chrome,复现生产环境现象,h5中poster属性已修改但视频封面没有同步
排查后发现video.poster修改仅能在created中生效,监听中的修改不生效

修改方案:1.created中回传真实图片路径,封面正常回显
2.设置video.currentTime,不需要考虑视频加载,加载完成时直接锁定到播放帧,唯一问题是状态栏会显示锁定时间(如00:30/00:40)而非初始状态(00:00/00:40)




