- A+
下一代 IDE 的形态究竟是什么呢?VS Code For Web 试图回答这个问题。
背景
众所周知,VS Code 是当前工业界最优秀的代码编辑器之一。它由《设计模式》的作者 Erich Gamma 领导开发,因此,它的设计架构在很多地方十分精妙,近些年已经成为了各家竞相模仿学习的对象。
尽管 VSCode 作为桌面端应用十分优秀,但由于它基于 Electron,相当于在 Chromium 外套了一层壳,使得它的打包体积非常大,且无法直接安装在云端环境中,这就导致了它的使用场景非常有限。
2019 年,微软在 PyCon 2019 大会上发布了 VSCode Remote 扩展,支持了远程开发,这个扩展的出现,使得 VSCode 成为了一款真正的跨平台 IDE,不再局限于本地开发,可以通过 SSH 连接到远程服务器,然后在远程服务器上开发。
2020 年,Github Codespaces 又将 Web IDE 的进展向前迈进了一步,它允许用户访问 Github 上托管的所有项目来直接进行编辑与提交,而无需自己搭建服务器,实现了一个全托管的远程开发解决方案。但微软当时并未将其 Server 部分开源,由 Github 集中运营。
而在最近的 2022 年 7 月,微软公开并发布了 private preview 版本的 VS Code Server。这是一个可私有化的,可以在远程开发机器上运行的独立服务端。与 Github Codespaces 相同,它允许用户直接通过 URL,在浏览器中安全地链接到远程开发机,且同时支持了 HTTP 与 Web Socket 协议。在此过程中不需要进行任何前期的 SSH 或 HTTPS 设置。
官方基于此制作了基于 VS Code Server 的 Web IDE,可以直接通过浏览器访问 https://vscode.dev/ 进行体验。可以预见,这就是下一代 IDE 的形态,Serverless, and Run Anywhere。
注:本文基于 VSCode v1.71 版本。
VS Code For Web 代码架构
注意,在了解 VS Code For Web 的架构之前,我们最好对 VS Code 的组织架构有一定的了解。(详细内容可自行参考 VSCode 的官方文档。)
从设计上说,VS Code 是一个多进程架构的应用程序,它主要由客户端与服务端 2 个应用程序组成。
其中,客户端是一个 Electron 应用程序,它负责 UI 的渲染,以及与服务端的通信。而服务端则是一个 Node.js 应用程序,它负责处理客户端的请求,以及提供一些基础的功能。
而在 VS Code For Web 中,得益于使用TS语言,其客户端可以几乎无缝扩展到浏览器中。因此,主要的改动点在于 VS Code Server 的实现。
在 VSCode 的设计中, VS Code Server 是 VSCode 服务端的一个子集,它只实现了 VSCode 的本地服务端的一部分功能,它的主要目的是为了提供一个更轻量级的服务端,以便于在云端环境中运行。
VS Code For Web 的架构分为了两个部分:
- Web Workbench,即 VSCode 的 Web 客户端,此处为浏览器各项服务配置的入口点,处理如何与后端建联,解析资源,以及加载 WebView 等。
- Remote Server,为客户端提供 Terminal,File system,Debugger 等服务的访问能力。
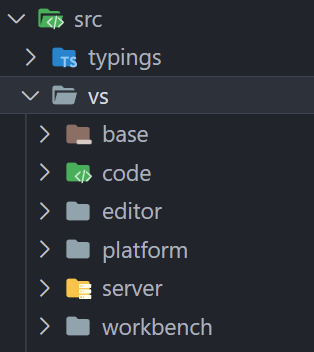
接下来,我们可以对照着 VSCode 的主要源码 src/vs,来直观的理解代码架构。

其中,base 文件夹提供通用的基础依赖能力,如通用 UI 组件库,woker通信能力,IPC 通信能力等。platform 文件夹更上一层,提供依赖注入能力、以及剪切板、文件处理等基础能力Service。editor 文件夹即为代码编辑器 monaco,处理核心编辑区相关的内容。最外层的 workbench 文件夹则负责view层除了编辑器之外的工作区的UI布局与渲染。
而剩余部分即为启动客户端的支持能力。其中,code 文件夹为客户端启动的入口,包括从web端启动与桌面端启动。而 server 文件夹则是 VS Code Server 的主要位置,负责运行服务端程序的 entrypoint。
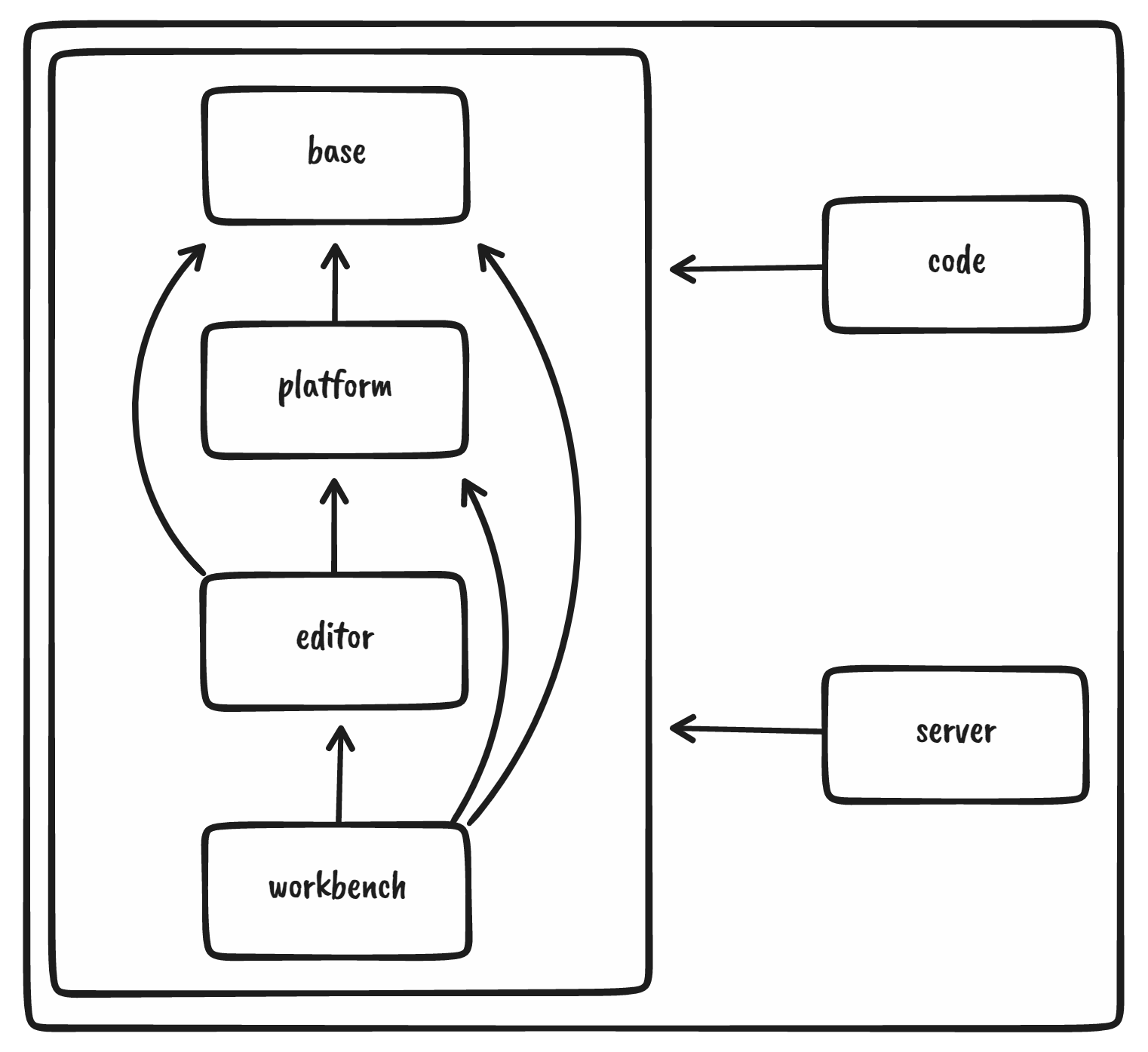
其代码组织如下图所示:

从架构设计上可以看出,VSCode 采用从 view 到 infrastructure 的分层思想,使得数据与事件流单向流动。
从这里也可以看到,VSCode 的客户端与服务端采用了同构的设计思路,使得客户端与服务端提供服务形式的切换变得更加容易,从架构上就兼顾到了 Web IDE 的可行性。
VSCode For Web 职责分工
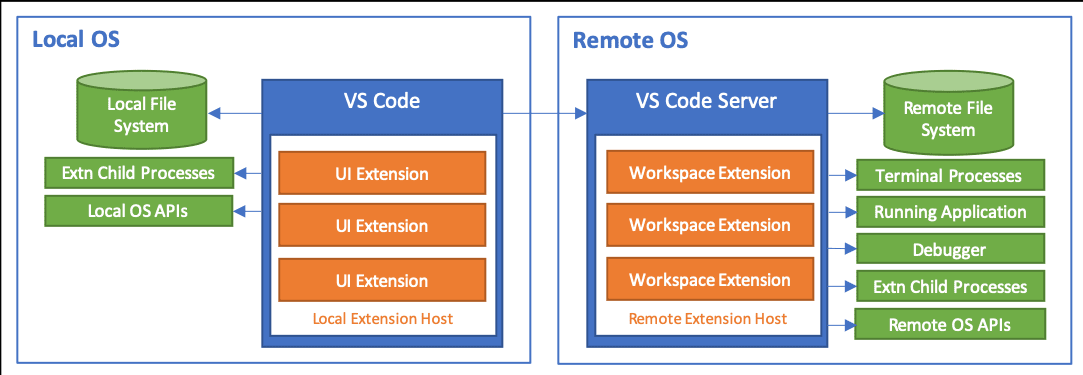
VSCode Server 与客户端运行的 VSCode 的架构职责区分如下图所示:

我们知道 VSCode 是一个多进程项目,从这张图中我们可以看出,VSCode 将几乎所有的运算进程都交给了服务端。由于机能的限制,实际上,属于客户端处理的除了主进程外,只有 UI 绘制相关的进程,以及与插件服务与本地服务间的通信进程(语言相关的service除外,为了在web端也能拥有不错的开发体验,language server 是使用了worker thread 旁路执行的)。
因此VSCode Server 除了负责启动服务的 Running App 进程外,还需要处理如 Terminal,File system,Debugger、Search 等等进程。它们的生命周期都是由 VSCode Server 管理的。
结语
本篇文章为导读篇,主要介绍了 VSCode For Web 的设计背景,并简单介绍了 VSCode For Web 的架构设计,以及前后端的职责分工。在下一篇文章中,我们将会着重介绍 VSCode For Web 的前后端通信机制。




