- A+
所属分类:Web前端
一、 Vue介绍
1、Vue 简介
(1)官网: 英文官网
中文官网
2、介绍与描述
Vue是一套用来动态构建用户界面的渐进式JavaScript框架- 构建用户界面:把数据通过某种办法变成用户界面
- 渐进式:
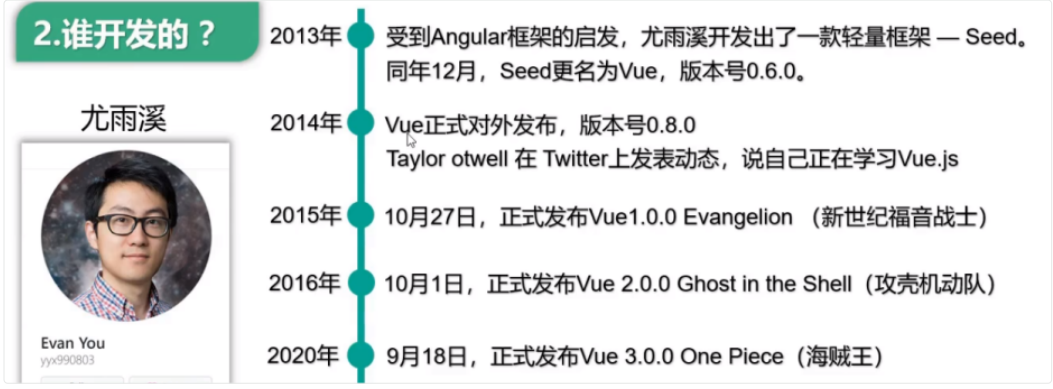
Vue可以自底向上逐层的应用,简单应用只需要一个轻量小巧的核心库,复杂应用可以引入各式各样的 Vue 插件 - 作者:尤雨溪

3、特点
- 采用组件化模式,提高代码复用率、且让代码更好维护

2.声明式编码,让编码人员无需之间操作DOM,提高开发效率

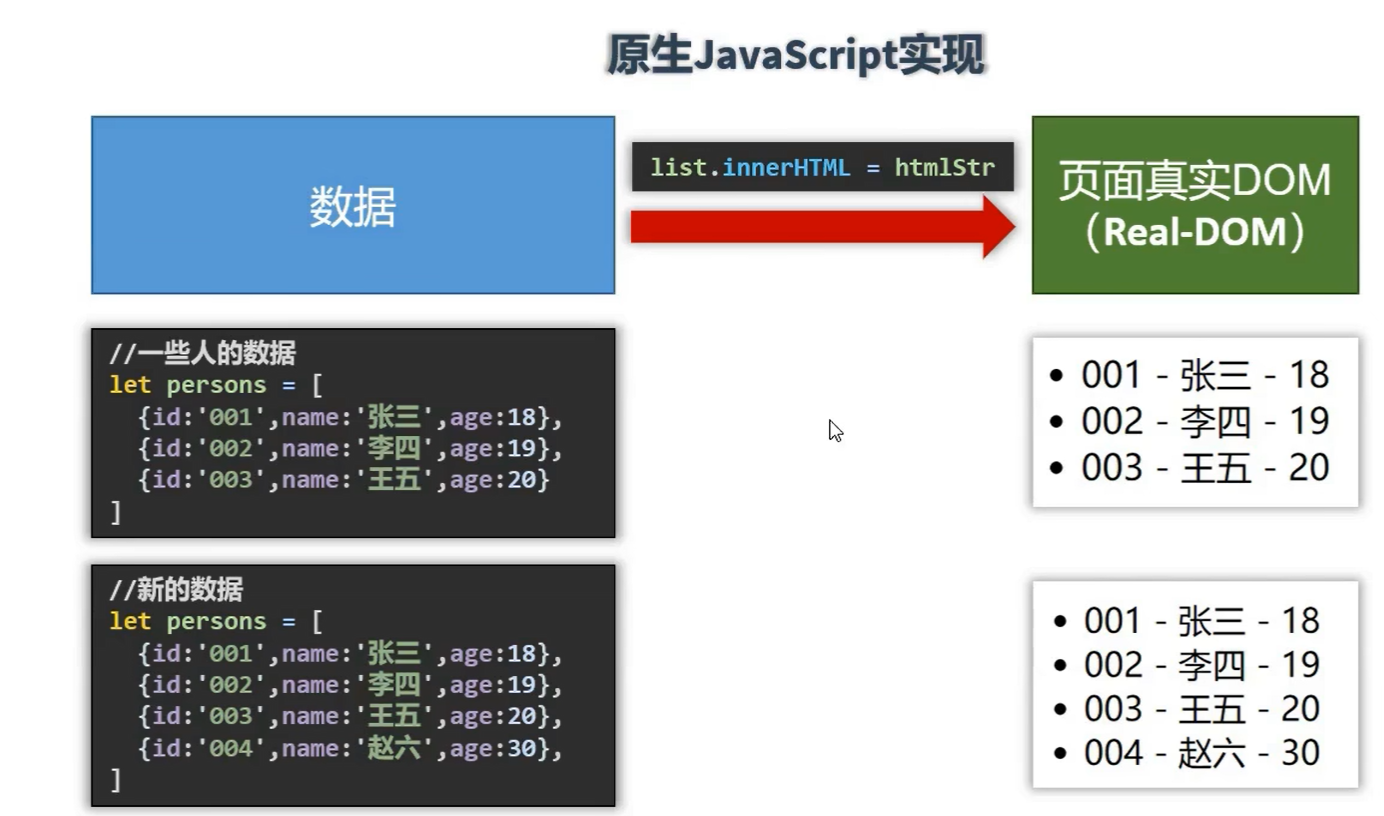
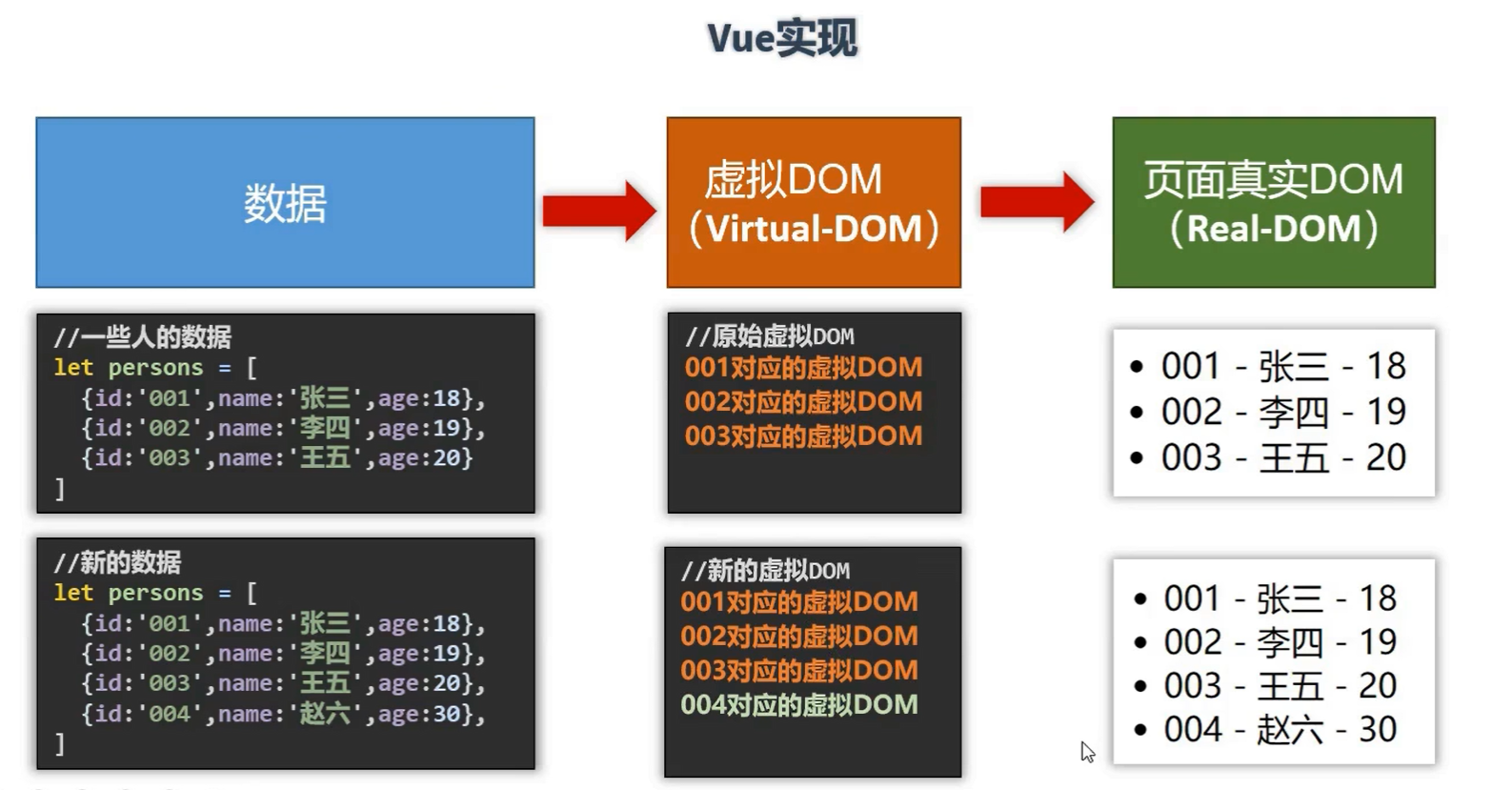
3.使用虚拟DOM+优秀的Diff算法,尽量复用DOM节点


4、与其他 JS 框架的关联
- 借鉴 angular 的 模板 和 数据绑定 技术
- 借鉴 react 的 组件化 和 虚拟DOM 技术
5、 Vue 周边库
- vue-cli:vue 脚手架
- vue-resource(axios):ajax 请求
- vue-router:路由
- vuex:状态管理(它是 vue 的插件但是没有用 vue-xxx 的命名规则)
- vue-lazyload:图片懒加载
- vue-scroller:页面滑动相关
- mint-ui:基于 vue 的 UI 组件库(移动端)
- element-ui:基于 vue 的 UI 组件库(PC 端)
6、初识 Vue
(1)前置工作
- 给浏览器安装[Vue Devtools](安装 — Vue.js (vuejs.org))
- 标签引入
Vue包 - (可选)阻止 vue 在启动时生成生产提示
Vue.config.productionTip = false; - favicon 需要将页签图标放在项目根路径,重新打开就有了(shfit+F5 强制刷新)
(2)初识Vue:
- 想让 Vue 工作,就必须创建一个 Vue实例 ,且要传入一个配置对象
- root 容器里的代码依然符合 html规范 ,只不过混入了一些特殊的 Vue语法
- root 容器里的代码被称为 Vue模板
- Vue 实例与容器是一一对应的
- 真实开发中只有一个 Vue实例 ,并且会配合着组件一起使用
- {{xxx}} 中的 xxx 要写 js 表达式,且 xxx 可以自动读取到 data 中的所有属性
注意区分:js 表达式 和 js代码(语句)
a. 表达式:一个表达式会产生一个值,可以放在任何一个需要值的地方
①a
② a+b
③demo(1)
④x === y ? 'a' : 'b'
b. js代码(语句)
①if(){}
② for(){}
7.. 一旦 data 中的数据发生变化,那么模板中用到该数据的地方也会自动更新
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>初始Vue</title> <!-- 引入Vue.js --> <script type="text/javascript" src="../js/vue.js"></script> </head> <body> <!-- 初识Vue: 1. 想让 Vue 工作,就必须创建一个 Vue实例 ,且要传入一个配置对象 2. root 容器里的代码依然符合 html规范 ,只不过混入了一些特殊的 Vue语法 3. root 容器里的代码被称为 Vue模板 --> <!-- 准备好一个容器 --> <div id="root"> <h1>Hello,{{name.toUpperCase()}},{{address}}}</h1> </div> <script type="text/javascript"> Vue.config.productionTip = false; // 阻止启动vue在启动时生成生产提示 // 创建一个Vue实例 new Vue({ el:'#root' ,//el用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串 data:{//data用于指储存数据,数据供el所指定的容器使用,值我们暂时先写成一个对象 name:'DFshmily', address:'China' } }) </script> </body> </html> 二、模板语法与数据绑定
1、模板语法
Vue 模板语法包括两大类
-
插值语法
功能:用于解析标签体内容 写法: {{xxx}} ,xxx 是 js 表达式,可以直接读取到 data 中的所有区域
-
指令语法
功能:用于解析标签(包括:标签属性、标签体内容、绑定事件…)
举例: 或简写为 ,xxx 同样要写 js 表达式,可以直接读取到 data 中的所有属性
备注: Vue 中有很多的指令,且形式都是 v-xxx ,此处只是拿
v-bind举例




