- A+
所属分类:Web前端
[说明] 在前端页面中,有些事件可能会由于用户不必要的操作而频繁触发,这在无形之中就增加了服务器的IO并发量. 为了解决这个问题,我们通常会通过防抖或节流的方式来限制事件函数的执行次数,只不过二者实现方式不同.
防抖 (Debounce)
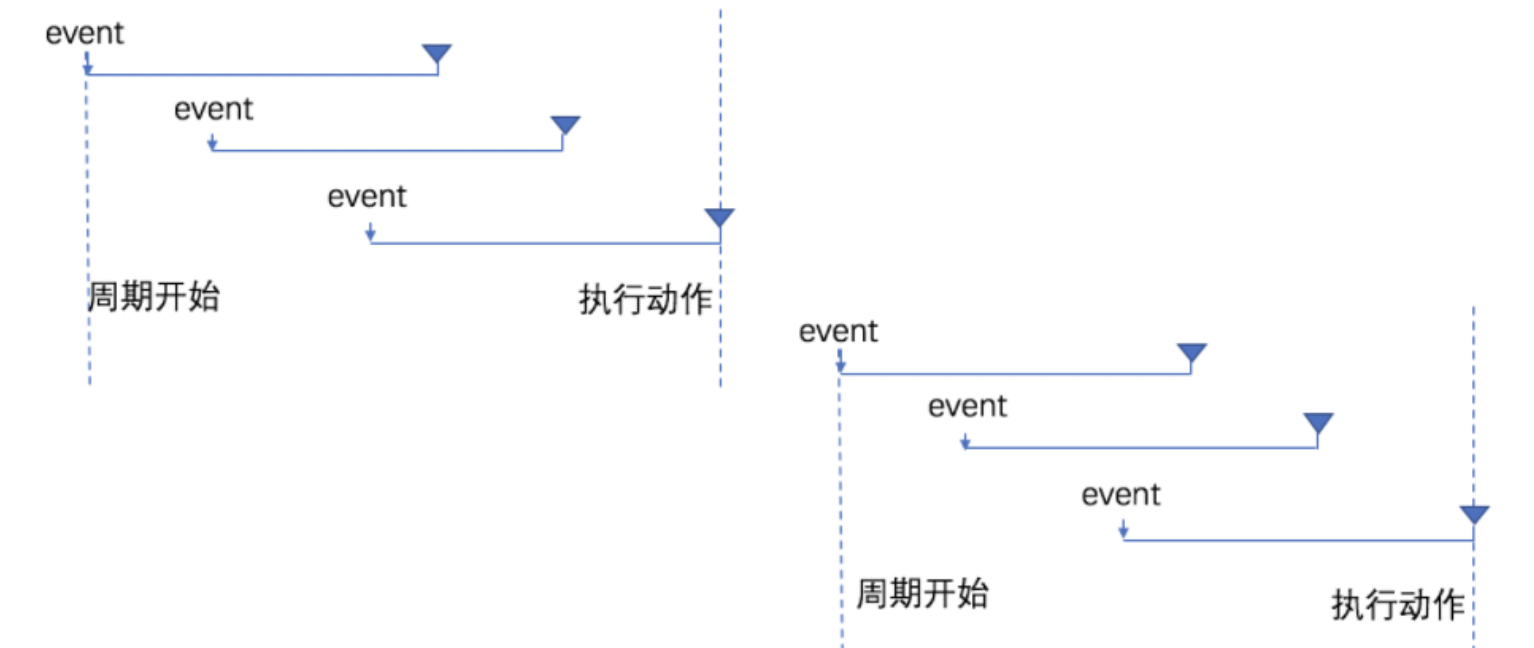
| 防抖函数的实现逻辑 (如右图)
用于限制函数的执行次数. 通过定时器将事件函数的调用时间进行延迟,当短时间内连续触发时(如点击按钮、拖动滚动条、缩放窗口大小等),通过重置定时器的方式对延迟等待时间进行刷新,从而将多次触发化为单次触发. |
 |
// 防抖函数 (可作为装饰器使用,装饰事件函数) function debounce(handler) { let timer = null return function (e) { if (timer) clearTimeout(timer) timer = setTimeout(() => handler.apply(this, [e]), 1000) } } 使用方式: .
@debounce function handle(e) { /* 事件处理逻辑 */ } const btn = document.getElementById('submit') btn.addEventListener('click', handle, false)
节流 (Throttle)
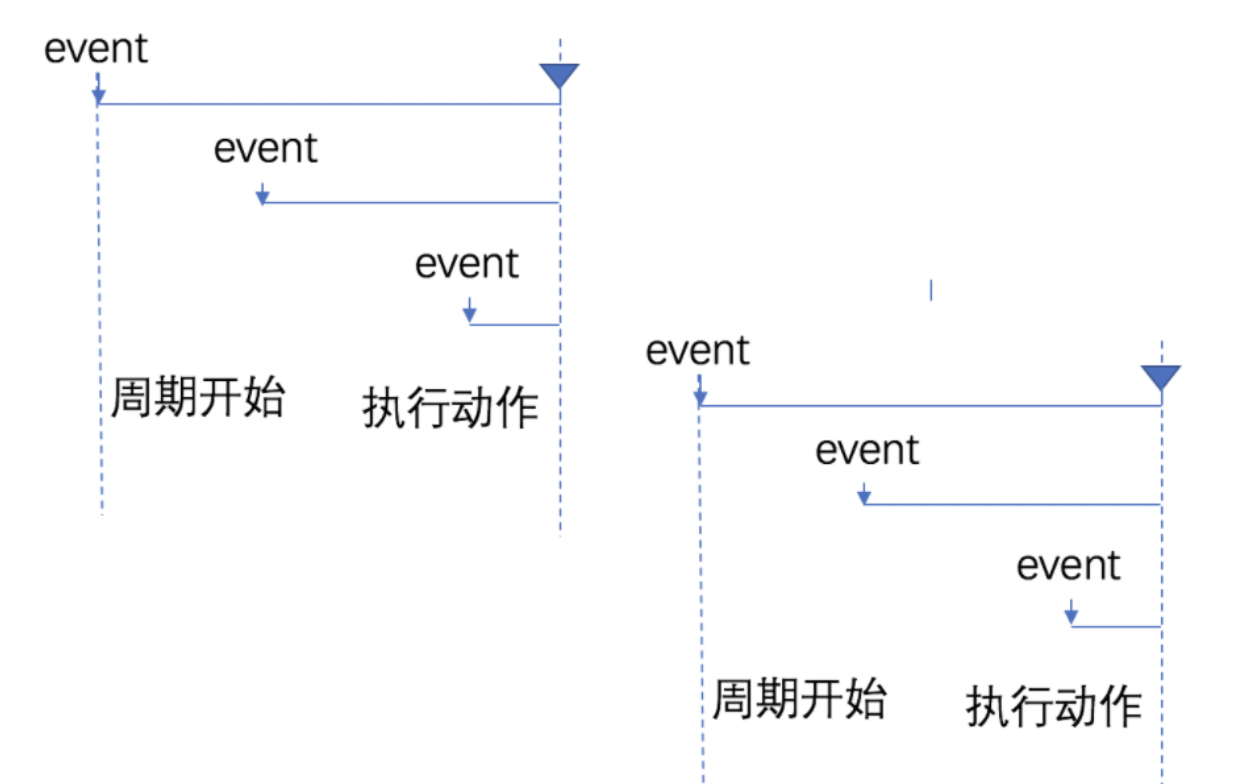
| 节流函数的实现逻辑 (如右图)
用于限制函数的执行次数. 通过判断当前事件的本次触发时间和上次触发时间是否在固定周期内来决定是否执行该事件的事件处理函数,从而将短时间高频触发化为固定时间周期内仅允许触发一次. |
 |
// 节流函数 (可作为装饰器使用,装饰事件函数) function throttle(handler, delay) { let beginTime = 0 return function (e) { let currentTime = new Date().getTime() if (currentTime - beginTime > delay) { handler.apply(this, e) beginTime = currentTime } } } 



