- A+
所属分类:Web前端
call,apply,bind作为改变this指向的法宝,那么它们是怎么做到的呢,接下来尝试边分析、边构造:
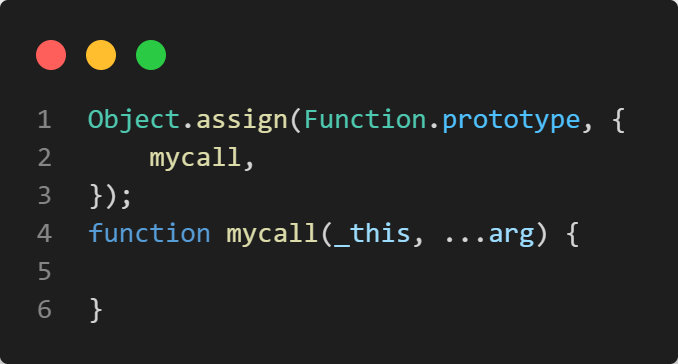
我们先来构造一个mycall骨架,把功能添加到原型链

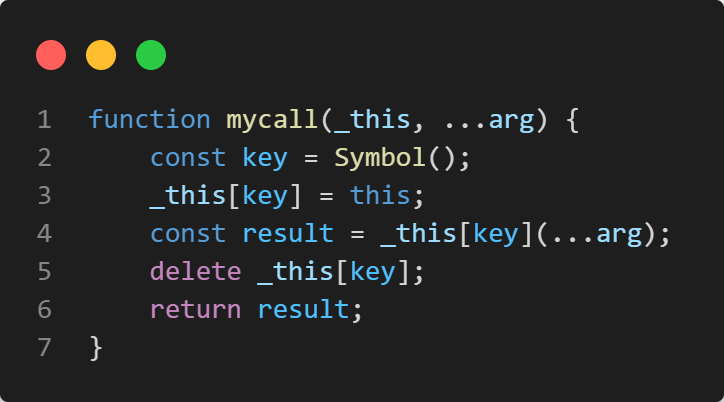
让函数依附于某个对象,并且以对象方法的方式执行,以此来改变this指向,需要注意:
-
为了避免不必要的覆盖,我们使用Symbol作为key,并且在执行完后删除这个key
-
要有return,不然原始函数的return无法暴露

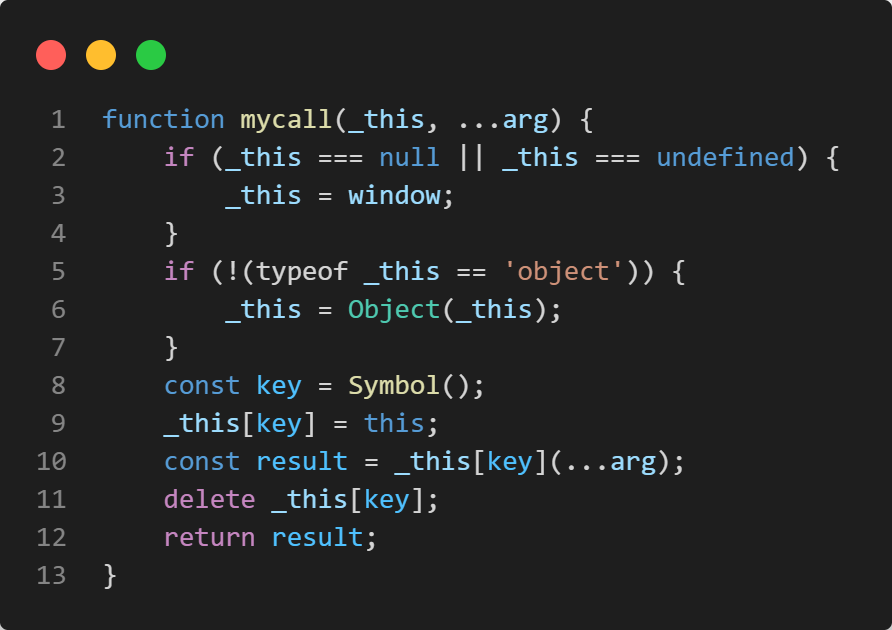
原生的call可以传null、undefined、字符串等,我们这里也要兼容下,说下代码风格:
-
null == undefined,但是分开写更明确
-
!和==配合相比于!=,在直觉上更符合排除法的逻辑

这样就算完成了,可以自行测试,然后看看apply
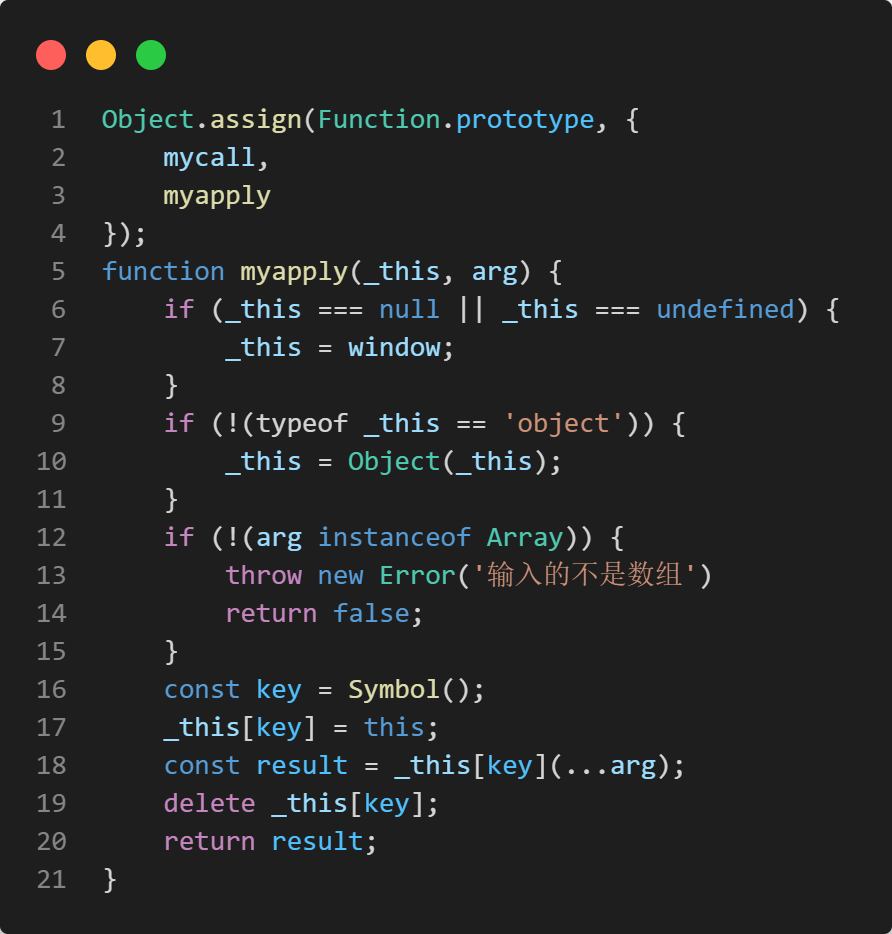
apply和call的区别在于传参,那么我们稍微改改mycall就可以了

apply也完成了,自行测试哈,最后是bind,根据测试:
-
bind连续调用的时候,参数依次传入,但是只有第一次传入的this会作用于原始函数
-
并且bind会返回一个绑定了this的函数,需要手动执行,那么我们试试

原理也很简单,有没有发现这是一个闭包哈哈
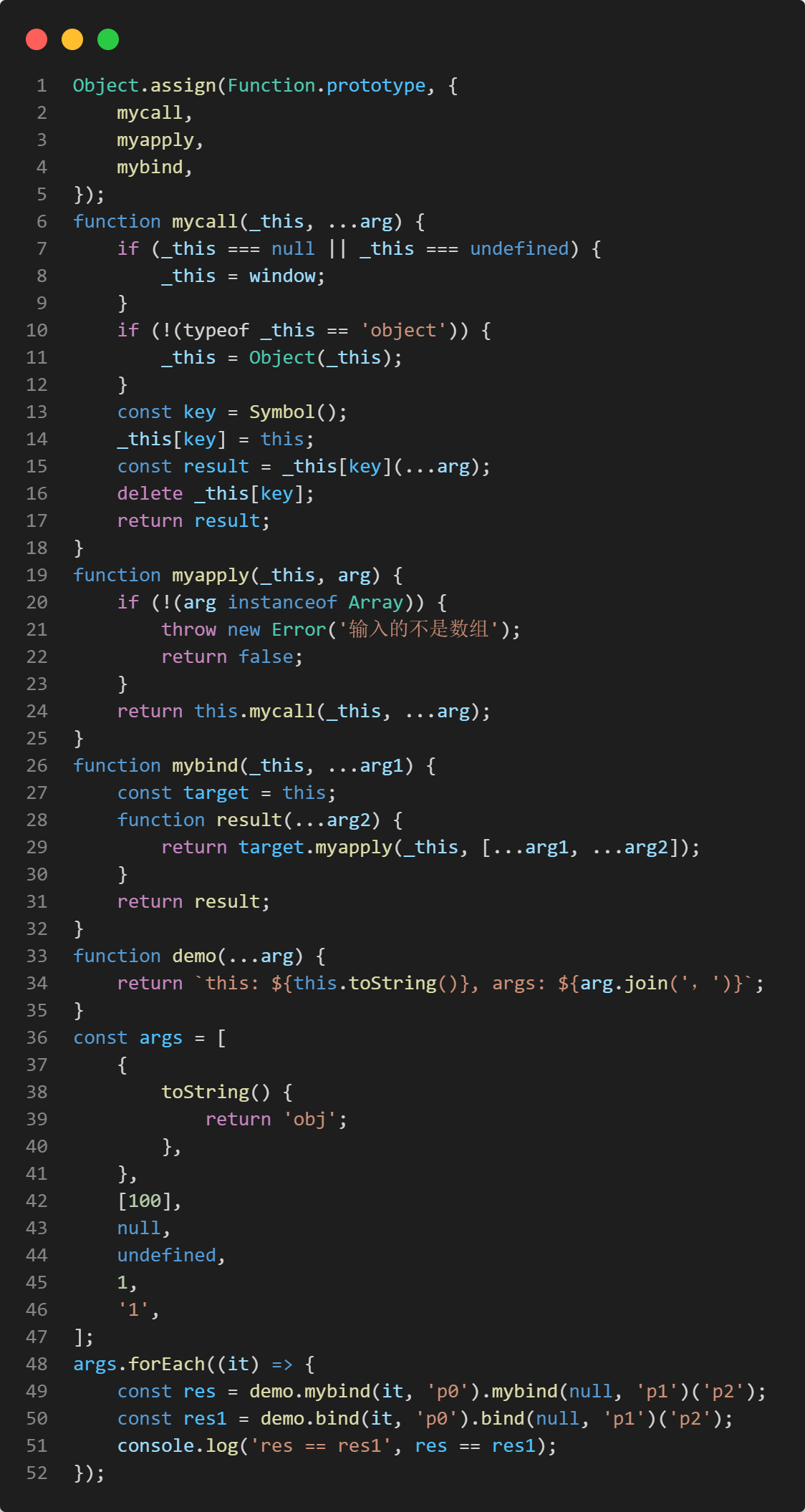
结尾了,为了避免一些小失误,附一段完整版^_^