- A+
每年的苹果新产品发布,其官网都会配套更新相应的单页滚动产品介绍页。其中的动画特效都非常有意思,今年 iPhone 14 Pro 的介绍页不例外。
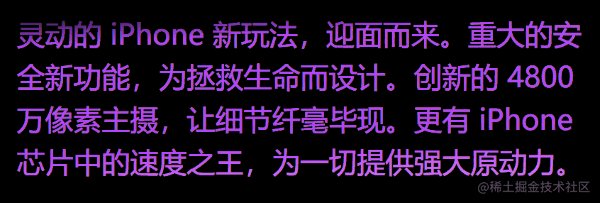
最近,刚好有朋友问到,其对官网的一段文字特效特别感兴趣,看适用简单却不知从何下手,我们来看看:

整个动画大致是,随着页面的向下滚动,整个文字从无到出现,再经历一轮渐变色的变化,最后再逐渐消失。
本文,就将介绍 2 种使用 CSS 实现该效果的方式。
使用 background-clip 实现
第一种方式是借助 background-clip。
background-clip:background-clip 设置元素的背景(背景图片或颜色)是否延伸到边框、内边距盒子、内容盒子下面。
而 background-clip: text 可以实现背景被裁剪成文字的前景色。使用了这个属性的意思是,以区块内的文字作为裁剪区域向外裁剪,文字的背景即为区块的背景,文字之外的区域都将被裁剪掉。
看个最简单的 Demo ,没有使用 background-clip:text :
<div>Clip</div> <style> div { font-size: 180px; font-weight: bold; color: deeppink; background: url($img) no-repeat center center; background-size: cover; } </style> 效果如下:

使用 background-clip:text
我们稍微改造下上面的代码,添加 background-clip:text:
div { font-size: 180px; font-weight: bold; color: deeppink; background: url($img) no-repeat center center; background-size: cover; background-clip: text; } 效果如下:

看到这里,可能有人就纳闷了,,啥玩意呢,这不就是文字设置
color 属性嘛。
将文字设为透明 color: transparent
别急!当然还有更有意思的,上面由于文字设置了颜色,挡住了 div 块的背景,如果将文字设置为透明呢?文字是可以设置为透明的 color: transparent 。
div { color: transparent; background-clip: text; } 效果如下:

CodePen Demo - background-clip: text
通过将文字设置为透明,原本 div 的背景就显现出来了,而文字以外的区域全部被裁剪了,这就是 background-clip: text 的作用。
因此,对于上述效果,我们只需要实现一个从透明到渐变色到透明的渐变背景即可,随着鼠标的滚动移动背景的 background-position 即可!
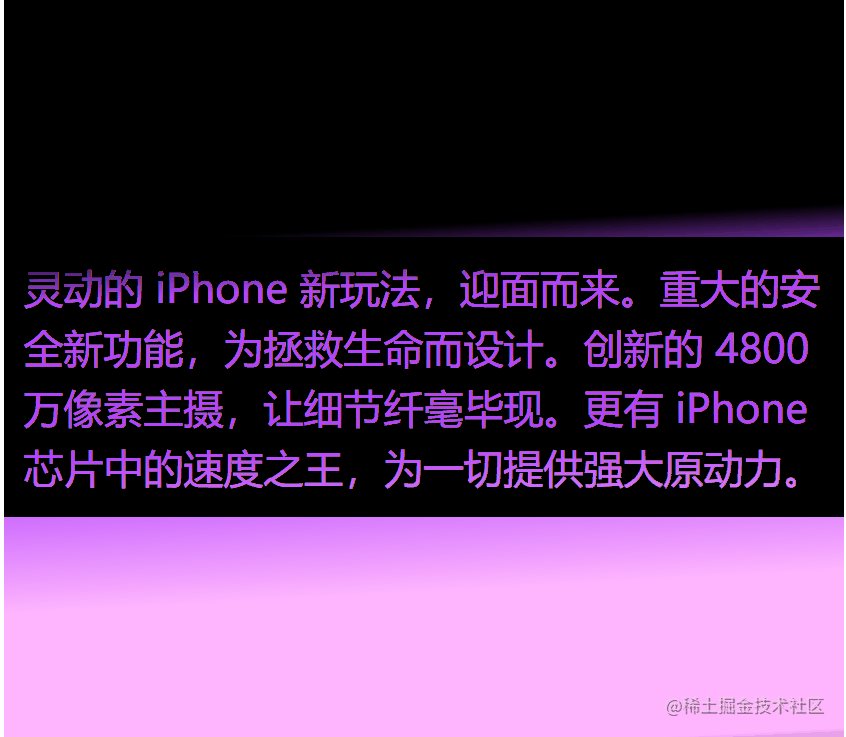
有了上面的铺垫,我们很容易的实现上述的苹果官网的文字效果。(先不考虑滚动的话)
看看代码:
<div class="g-wrap"> <p>灵动的 iPhone 新玩法,迎面而来。重大的安全新功能,为拯救生命而设计。创新的 4800 万像素主摄,让细节纤毫毕现。更有 iPhone 芯片中的速度之王,为一切提供强大原动力。 </p> </div> .g-wrap { background: #000; p { width: 800px; color: transparent; background: linear-gradient(-4deg, transparent, transparent 25%, #ffb6ff, #b344ff,transparent 75%, transparent); background-clip: text; background-size: 100% 400%; background-position: center 0; animation: textScroll 6s infinite linear alternate; } } @keyframes textScroll { 100% { background-position: center 100%; } } 我们这里核心的就是借助了 linear-gradient(-4deg, transparent, transparent 25%, #ffb6ff, #b344ff,transparent 75%, transparent) 这个渐变背景,实现一个从透明到渐变色到透明的渐变背景,配合了 background-clip: text。
再利用动画,控制背景的 background-position,这样一个文字渐现再渐隐的文字动画就实现了:

CodePen Demo -- iPhone 14 Pro Text Animation | background-clip: text
使用 mix-blend-mode 实现
上面一种方式很好,这里再介绍另外一种使用混合模式 mix-blend-mode 实现的方式。
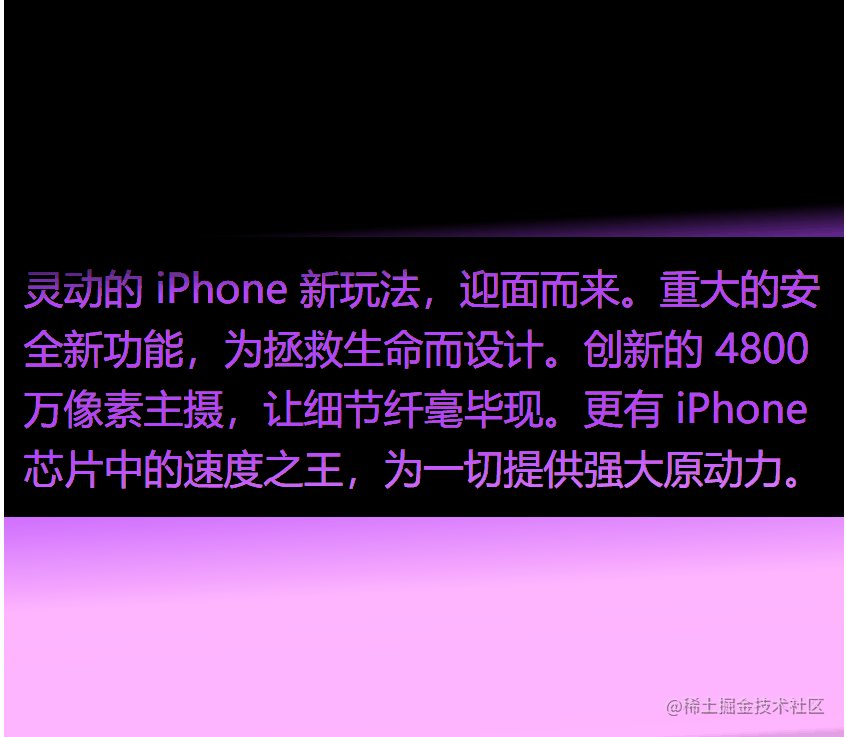
假设,我们先实现这样一幅黑底白字的结构:
<div class="text">灵动的 iPhone 新玩法,迎面而来。重大的安全新功能,为拯救生命而设计。创新的 4800 万像素主摄,让细节纤毫毕现。更有 iPhone 芯片中的速度之王,为一切提供强大原动力。 </div> .text { color: #fff; background: #000; } 
再另外实现这样一个渐变背景,从黑色到渐变色(#ffb6ff 到 #b344ff)到黑色的渐变色:
<div class="g-wrap"> <div class="text">灵动的 iPhone 新玩法,迎面而来。重大的安全新功能,为拯救生命而设计。创新的 4800 万像素主摄,让细节纤毫毕现。更有 iPhone 芯片中的速度之王,为一切提供强大原动力。 <div class="bg"></div> </div> </div> .text { position: relative; color: #fff; background: #000; } .bg { position: absolute; top: 0; left: 0; right: 0; width: 100%; height: 400%; background: linear-gradient(-3deg, #000, #000 25%, #ffb6ff 30%, #ffb6ff, #b344ff, #b344ff 70%, #000 75%, #000); } .bg 大概是长这样,相对于 .text 而言,其高度是其 4 倍:

这两个图形叠加在一起会是咋样?应该不会有太多化学反应:

我们给 .bg 加上一个上下移动的动画,我们看看效果:

好像没什么东西?文字也被挡住了。但是!如果在这里,我们运用上混合模式,那效果就完全不一样了,这里,我们会运用到 mix-blend-mode: darken。
.bg { //... mix-blend-mode: darken } 再看看效果:

Wow,借助不同的混合模式,我们可以实现不同的颜色叠加效果。这里 mix-blend-mode: darken 的作用是,只有白色文字部分会显现出上层的 .bg 的颜色,而黑色背景部分与上层背景叠加的颜色仍旧为黑色,与 background-clip: text 有异曲同工之妙。
再简单的借助 overflow: hidden,裁剪掉 .text 元素外的背景移动,整个动画就实现了。
完整的代码如下:
<div class="g-wrap"> <div class="text">灵动的 iPhone 新玩法,迎面而来。重大的安全新功能,为拯救生命而设计。创新的 4800 万像素主摄,让细节纤毫毕现。更有 iPhone 芯片中的速度之王,为一切提供强大原动力。 <div class="bg"></div> </div> </div> .g-wrap { width: 100vw; height: 100vh; background: #000; .text { position: relative; color: transparent; color: #fff; background: #000; overflow: hidden; } .bg { position: absolute; top: 0; left: 0; right: 0; width: 100%; height: 400%; background: linear-gradient(-3deg, #000, #000 25%, #ffb6ff 30%, #ffb6ff, #b344ff, #b344ff 70%, #000 75%, #000); mix-blend-mode: darken; animation: textScroll 6s infinite linear alternate; } } @keyframes textScroll { 100% { transform: translate(0, -75%); } } 这样,借助混合模式,我们也实现了题目的文字特效:

CodePen Demo -- iPhone 14 Pro Text Animation | mix-blend-mode
结合滚动实现动画
当然,原动画的实现是结合页面的滚动实现的。
在之前,我介绍了 CSS 最新的特性 @scroll-timeline,譬如这两篇文章:
@scroll-timeline 能够设定一个动画的开始和结束由滚动容器内的滚动进度决定,而不是由时间决定。
意思是,我们可以定义一个动画效果,该动画的开始和结束可以通过容器的滚动来进行控制。
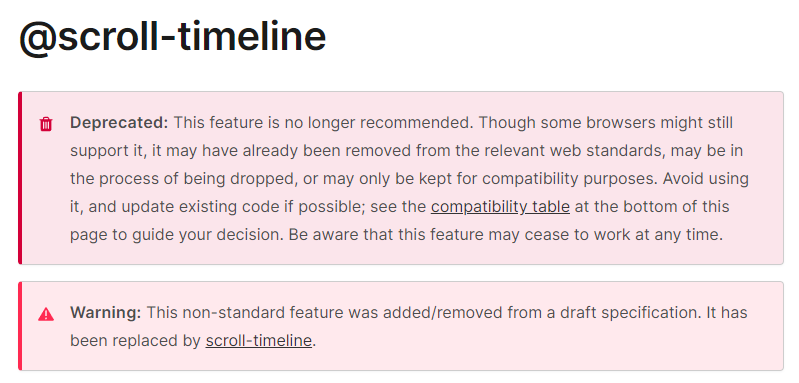
但是!伤心的是,这个如此好的特性,最近已经被规范废弃,已经不再推荐使用了:

这里,我们使用传统的方法,那就必须得借助了 JavaScript 了,JavaScript 结合滚动的部分不是本文的重点,对于页面滚动配合动画时间轴,我们通常会使用 GSAP。
我们结合上述的混合模式的方法,很容易得到结合页面滚动的完整代码:
<div class="g-wrap"> <div class="text">灵动的 iPhone 新玩法,迎面而来。重大的安全新功能,为拯救生命而设计。创新的 4800 万像素主摄,让细节纤毫毕现。更有 iPhone 芯片中的速度之王,为一切提供强大原动力。 <div class="bg"></div> </div> </div> <div class="g-scroll"></div> .g-wrap { position: fixed; top: 0; left: 0; display: flex; width: 100vw; height: 100vh; background: #000; .text { position: relative; width: 800px; color: #fff; background: #000; overflow: hidden; } .bg { position: absolute; top: 0; left: 0; right: 0; width: 100%; height: 400%; background: linear-gradient(-3deg, #000, #000 25%, #ffb6ff, #b344ff, #000 75%, #000); mix-blend-mode: darken; } } .g-scroll { position: relative; width: 100vw; height: 400vw; } gsap.timeline({ scrollTrigger: { trigger: ".g-scroll", start: "top top", end: "bottom bottom", scrub: 1 } }).fromTo(".bg", { y: 0 }, { y: "-75%" }, 0); 可以看到,唯一的不同之处,就是利用了 gsap.timeline 结合滚动容器,触发动画。
效果如下:

CodePen Demo -- iPhone 14 Pro Text Animation | GSAP
最后
好了,本文到此结束,希望本文对你有所帮助 ?
更多精彩 CSS 技术文章汇总在我的 Github -- iCSS ,持续更新,欢迎点个 star 订阅收藏。
如果还有什么疑问或者建议,可以多多交流,原创文章,文笔有限,才疏学浅,文中若有不正之处,万望告知。




