- A+
所属分类:Web前端
写作不停,美化不止!
mac小圆点效果
原本代码块样式就挺....干净的,光秃秃的,太单调了:

是吧很丑,于是自己发挥改成了这样:

好吧还是太单调,也没好看到哪里去,于是隔了两天又重新改,DuangDuangDuang!!

改成了自己想要的样子,主要的就是喜欢这个mac的三个小圆点,very nice!!写作欲望停不下来了我屮艸芔茻。????
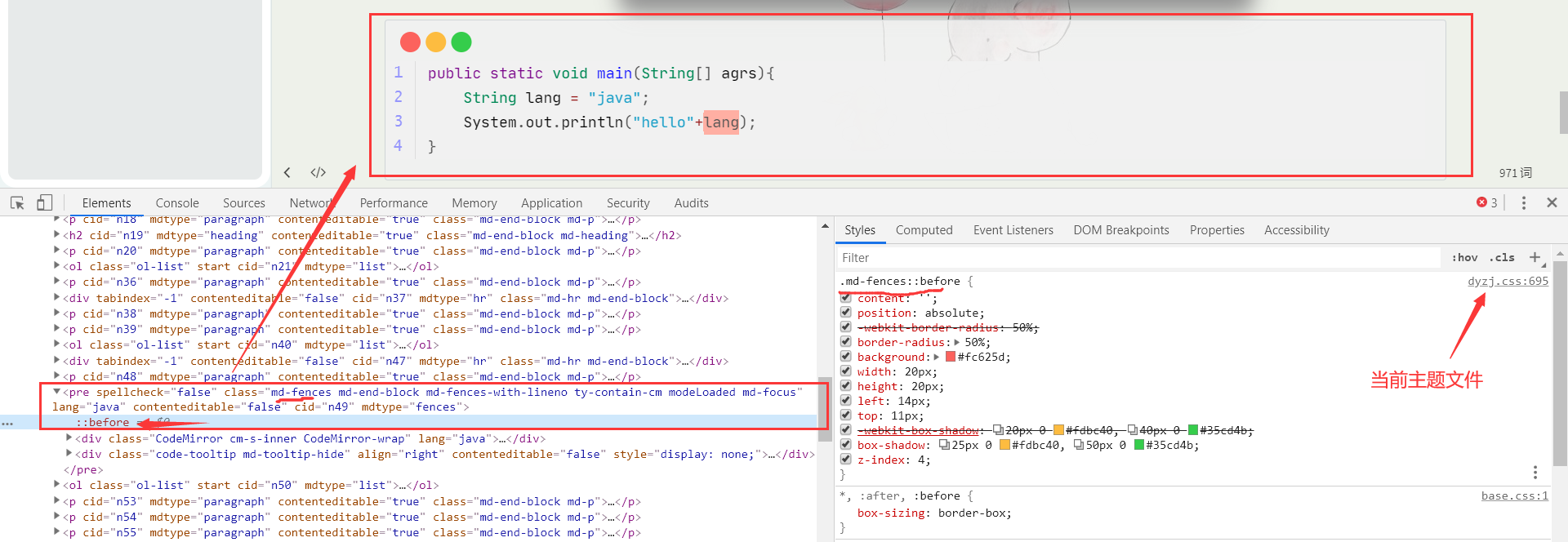
设置思路

??提供下思路,如上图,typora通过控制台定位到代码块的元素,找到所有代码块通用的class(应主题而变),这个class就是给代码块设置样式的
那么将下面的代码类名改成相应的,放到css主题文件中即可
可能还需要进行一定的调整,稍微的有点繁琐??
.box{ position: relative; padding:40px 20px 20px; } .box::before { content: ''; position: absolute; -webkit-border-radius: 50%; border-radius: 50%; background: #fc625d; width: 12px; height: 12px; left: 12px; -webkit-box-shadow: 20px 0 #fdbc40, 40px 0 #35cd4b; box-shadow: 20px 0 #fdbc40, 40px 0 #35cd4b; z-index: 2; }上边代码就是将box(代码块编译后对应的元素)设置成相对布局,然后三个点是其子元素,设置成绝对布局,就是子绝父相,再是子元素设置成伪元素,插入在box的最前边,然后通过box-shadow阴影颜色设置,妙极了,高效率的思想值得学习!???
设置后图标不显示可以将z-index属性适当调整,可以top,left适当调整.......
?????????
如果嫌麻烦可以直接是用我使用的主题,拿来即用,主题下载地址看我之间这篇文章:https://www.cnblogs.com/ruyan-lx/p/16807951.html
参考:
https://www.cnblogs.com/lavard/p/15240742.html
https://wenku.baidu.com/view/81431fd8cbd376eeaeaad1f34693daef5ef713cd.html




