- A+
react环境搭建
1.安装安装nodejs()。
2.安装npm或者yarn或cnpm()。
3.安装react脚手架create-react-app:
npm install -g create-react-app 或 cnpm install -g create-react-app 或 yarn add -g create-react-app
react创建项目
create-react-app myReact(项目名,注意大小写) cd myReact npm start 或 yarn start
react項目结构
┌── public // 公共资源文件
│ ├── favicon.ico // 是浏览器tab上图标,也是这个项目的一个标志,也可以说是代表一个公司的标志。可以替换。
│ ├── index.html // 主文件
│ └── manifest.json // 编译配置文件
│
├── node_modules // 项目依赖包文件夹
├── src // 我们的项目的源码编写文件(里面的文件可根据喜好,随意更改)
│ ├── component // 组件文件,存放所有的组件
│ │ └── PageHome // 组件文件夹(每个组件都有自己的css和js文件或者图片等,所以每个组件都创建一个文件夹,习惯首字母大写)
│ │ ├── index.js // 组件文件夹
│ │ └── index.css // 组件文件夹
│ ├── App.js // 入口组件,其他组件会被包裹此组件中,此组件通过index.js再插入 index.html 文件里,形成单页面应用;
│ ├── index.js // 存放的是这个项目的核心内容,也就是我们的主要工作区域。其中,index.js文件是和index.html进行关联的文件的唯一接口,类似vue里面的main.js。
│ └── serviceWorker.js //
├── package-lock.json // npm5 新增文件,优化性能
├── package.json // 项目依赖包配置文件(node配置文件)
└── README.md // 项目说明文档
react项目准备
下载相关插件
npm insatll classnames --save // 样式类名插件
react项目实现对table表格的渲染(增删改)
react之index.js
import React from 'react'; import ReactDOM from 'react-dom/client'; import './index.css'; import App from './App'; import reportWebVitals from './reportWebVitals'; // TableBase 是定义的一个组件 import TableBase from './table'; //获取节点元素 const root = ReactDOM.createRoot(document.getElementById('root')); // 用ReactDOM.render来将元素渲染到页面中 root.render( <React.StrictMode> <TableBase /> </React.StrictMode> ); // If you want to start measuring performance in your app, pass a function // to log results (for example: reportWebVitals(console.log)) // or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals //测试 reportWebVitals(console.log("123"));
在src目录下面创建table.js
理解并使用react的useState
1、为什么有了这个方法
useState()是专门用在函数组件中的,因为函数组件本来是没有状态的组件,而类组件中可以通过 this.state和this.setState来更新组件状态,于是 React 16.8 就新增useState这个特性,用来提升函数组件的性能。
/* eslint-disable no-unused-vars */ //导入样式和组件 import './table.css' import { useState } from 'react' import React from 'react' //导出创建的函数 export default function TableBase() { //定义数据 // 声明一个叫 "products" 的 state 变量 const [products, setProduct] = useState([{ title: 'paint pot', quantity: 9, price: 3.95 }, { title: 'polka dots', quantity: 17, price: 12.3 }, { title: 'pebbles', quantity: 5, price: 6.71 }, { title: 'Mi Note5', quantity: 8, price: 2985.6 }, { title: 'iPhone XS', quantity: 10, price: 8906.72 }]); //求价钱总和 const sum = function () { let sum1 = 0; products.forEach(item => { sum1 += (item.price * item.quantity); }); return sum1; } //格式化价格 const formatPrice = function (value, n) { return "¥" + value.toFixed(n); } //实现双向绑定 const [inputValue, setInputValue] = useState(''); //移除 const clickShow = (index) => { var newList = [...products]; newList.splice(index, 1); setProduct(newList); } //加 const plus = (product, index) => { var newList = [...products]; product.quantity++; newList.splice(index, 1, product); setProduct(newList) } //减 const reduce = (product, index) => { var newList = [...products]; if (product.quantity <=1) { newList.splice(index, 1); setProduct(newList); } else { product.quantity--; newList.splice(index, 1, product); setProduct(newList) } } return ( <table className="cartTable"> <thead> <tr> <th>序号</th> <th>名称 </th> <th>单价</th> <th>数量</th> <th>小计</th> <th>操作</th> </tr> </thead> <tbody> {products.map((item, index) => ( <tr key={index} className={index % 2 === 0 ? "bg" : null} > <td>{index + 1}</td> <td>{item.title}</td> <td>{formatPrice(item.price, 2)}</td> <td> <button onClick={() => plus(item, index)}>+</button> <input type="text" value={item.quantity} onChange={e => { setInputValue(e.target.value); }}></input> <button onClick={() => reduce(item, index)}>-</button> </td> <td>{formatPrice(item.price * item.quantity, 2)}</td> <td> <button onClick={() => clickShow(index)}>移除</button>
</td> </tr> ) )} </tbody> <tfoot> <tr> <td colSpan="6"> {formatPrice(sum(), 2)} </td> </tr> </tfoot> </table> ) }
在src目录下面创建table.css
.cartTable{ width: 100%; border: 2px solid #666; border-collapse: collapse; } .cartTable th{ background: pink; position: relative; height: 30px; } .cartTable tr{ text-align: center; } .cartTable th .top-img{ position: absolute; top: 0px; width: 20px; } .cartTable th .bottom-img{ position: absolute; bottom: 0px; width: 20px; } .cartTable th,.cartTable td{ border: 2px solid #666; border-collapse: collapse; } tfoot tr td{ text-align: right; padding: 10px; font-size: 18px; font-weight: bold; color: red; } .bg{ background: #def; }
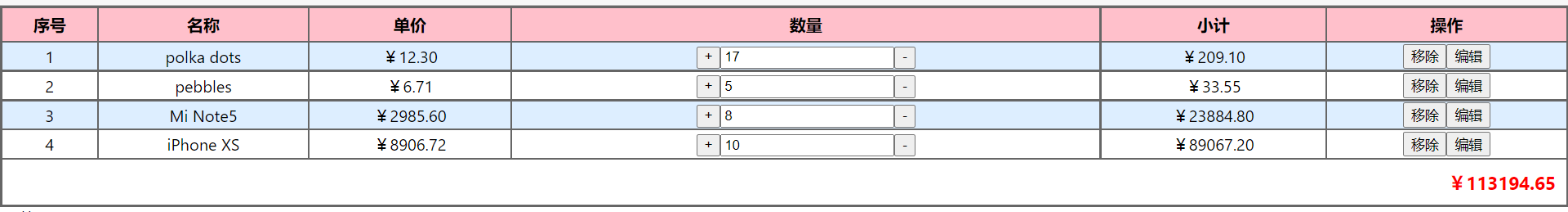
运行的效果图: