- A+

01、HTML基础简介
HTML (HyperText Markup Language,超文本标记语言) 不是一门编程语言,而是一种用于定义内容结构的标记语言,用来描述网页内容,文件格式为.html。HTML 由一系列的元素(elements)组成,这些元素用来实现不同的内容。HTML5是HTML新的修订版本,2014年由W3C制定发布,增加了很多语义化标签。
W3C:World Wide Web Consortium,万维网联盟组织,是一个国际互联网标准化组织,1994年成立,核心目的是制定WEB规范标准。
WEB标准主要包括三个方面:
- 结构标准(HTML):超文本标记语言(HyperText Markup Language),定义网页内容的组织结构。
- 表现标准(CSS):层叠样式表(Cascading Style Sheets),用于设置网页元素的版式、颜色、大小等外观样式。
- 行为标准(JS):JavaScript,用于实现网页的交互和行为。
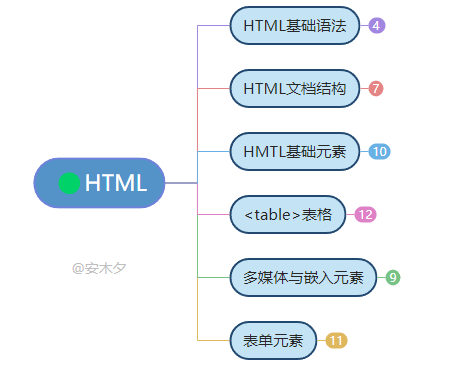
1.1、HTML知识结构

详见前端技术路线图
1.2、<基础语法>
HTML 是一种<XML>格式的标记语言,每一个标签都是以尖括号“<>”来定义的。HTML不区分大小写,HTML中的标签名、属性名都统一小写,都按照小写来处理,就是说如果你大写的也会被转换为小写,⚠️自定义标签、属性时需注意。
<标签名 属性名=“属性值”>内容</标签名>

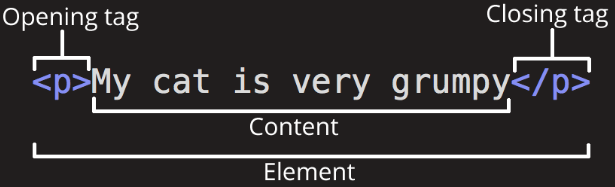
一个元素主要部分:开始标签、结束标签与内容相结合,开始标签中还包括属性/值。
- 开始标签(Opening tag):包含元素的名称(本例为
p),被大于号、小于号所包围,表示元素从这里开始或者开始起作用。 - 结束标签(Closing tag):与开始标签相似,只是其在元素名之前包含了一个斜杠
/,这表示元素的结尾。 - 内容(Content):元素的内容,元素标签内的内容。
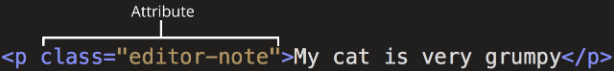
- 属性:属性定义元素的一些额外信息,一个属性就是一个键值对组成
属性名="属性值",值必须添加引号,多个属性空格隔开。

?单标签(空元素):
<标签名>,<标签名 属性名="属性值">。大部分元素标签都是是双标签的形式,具有开始标签、结束标签。也有小部分元素没有结束标签,称为单标签,或空元素。HTML5中的单标签不需要写斜杠/,可兼容斜杠,如<hr>,<br>,<img>,<input>,<link>,<meta>,<base>、table中的<col>、<source>,<embed>...
?HTML中的注释格式:<!--注释-->
1.3、转义字符
HTML中的有些字符是内置的特殊关键字或特殊符号,如 <>、"、'、空格 、换行(用<br>元素)、tab,不能直接在HTML中显示。需要用转义字符(特殊编码),以符号&开始,以分号(;结束。如下表,HTML中用实体名称、实体编码(字符的unicode编码)都可以。
元素内容中空格(空白字符、换行),HTML 解释器会将连续出现的空白字符减少为一个单独的空格符。
| 显示结果 | 描述 | 实体名称 | 实体编号 |
|---|---|---|---|
| 空格 | |||
| 全角空格,1个中文字宽 | |||
| < | 小于号 | < | < |
| > | 大于号 | > | > |
| & | 和号 | & | & |
| " | 引号 | " | " |
| ' | 撇号 | ' (IE不支持) | ' |
| ¥ | 元(yen) | ¥ | ¥ |
| € | 欧元(euro) | € | € |
| © | 版权(copyright) | © | © |
| ® | 注册商标 | ® | ® |
| ™ | 商标 | ™ | ™ |
<p> 一个段落,转移字符添加空格</p> <p><一个段落,转移字符添加尖括号></p> 1.4、MIME 媒体类型
媒体类型MIME( Multipurpose Internet Mail Extensions 或 MIME 类型 )是一种标准,用来表示文档、文件或字节流的性质和格式。在很多需要引入资源、申明资源类型的地方使用。
通用结构:type/subtype,大小写不敏感,一般都小写
| 类型 | 描述 | 典型示例值 |
|---|---|---|
| text | 表明文件是普通文本,理论上是人类可读的 | ?text/plain:未知类型的普通文本- text/html:html内容 ?text/css:css文件,<link>引入css文件时指定类型 type ="text/css",可省?text/javascript:js文件, <script>引入js时可省略 |
| image | 表明是某种图像。不包括视频,动态图(比如动态 gif)也使用 image 类型 | ?image/gif, image/png, image/jpeg, image/bmp, image/webp, image/x-icon, image/vnd.microsoft.icon 特定格式的图像 ? image/*:图片通配 |
| audio | 表明是某种音频文件 | ? audio/midi, audio/mpeg, audio/webm, audio/ogg, audio/wav ? audio/* |
| video | 表明是某种视频文件 | ?video/webm, video/ogg ?video/* |
| application | 表明是某种二进制数据 | ?application/octet-stream:未知的应用程序文件 ?application/pkcs12, application/vnd.mspowerpoint, application/xhtml+xml, application/xml, application/pdf |
| multipart | 复合文档 | ? multipart/form-data:表单form提交数据中有二进制文件 ?multipart/byteranges:用于把部分的响应报文发送回浏览器,状态码206 |
- 媒体类型页面中找到最新的完整列表
02、网页结构/骨架
2.1、<html>网页结构
- H5版本申明:
<!DOCTYPE html>,文档(第一行)必备的文档类型申明,避免浏览器怪异行为,这不是一个标签。 - 主根元素<html>:
<html>整个网页</html>,定义html文档,也限定了文档的开始和结束点。 - 头部元素<head>:
<head>网页头部信息,当前网页的一些元数据信息</head>,用于描述文档的各种属性和信息,包括文档标题。这部分内容是给浏览器、开发者使用的,不用向用户显示。 - 内容根元素:
<body>网页内容区域</body>,文档内容的主体,包含文档所有的正式内容,用于给用户显示。
body有背景色bgcolor、前景色text等属性,不过样式一般用css管理样式。
<!DOCTYPE html> <html> <head> <!-- 头部,网页的一些元数据信息 --> </head> <body bgcolor="blue" text="red"> <!-- 我们看到的网页内容区域 --> </body> </html> ⌨️快捷键(VSCode):半角的叹号
!快速输入HTML的主体网页结构内容,然后Tab键切换修改(预置)参数值,或Esc。
2.2、<Head>头部标签
- <meta>:用于描述HTML文档的属性、关键词等元数据的元素,如文档编码字符集
charset。 - <title>:网页标题,出现在浏览器标签上。是head中唯一必须包含的元素,有利益SEO优化。
- <link>:引入外部资源,常用的如css资源。
- <script>:内部js代码,或引入外部js文件,script必须是双标签。
<base>:文档根 URL 元素,每个文档只能一个,指定当前文档的根URL地址。
<head> <!-- 头部,网页的一些属性申明信息 --> <meta charset="utf-8"/> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <base href="http://www.example.com/"> <title>网页标题-HTML学习</title> <link rel="stylesheet" href="css文件路径"/> <script src="js文件路径" type="text/javascript" charset="utf-8"></script> 无标签的不规范内容,这行文字会被自动处理到body中 </head> 2.3、<meta>元数据
<meta>( /ˈmetə/元)元数据就是描述数据的数据,支持多种属性值,用来设置当前网页的各种参数和行为。
如<meta charset="utf-8"> ,该元素指定文档使用 UTF-8 字符编码,UTF-8 包括绝大多数人类已知语言的字符,基本上 UTF-8 可以处理任何文本内容,还可以避免以后出现某些问题,没有理由再选用其他编码。
•
| meta类型 | 描述 | 值 |
|---|---|---|
| charset | 文档的字符编码,一般用"utf-8" | <meta charset="utf-8"/> |
| name | 指定元数据的类型,配合content使用,标准元数据名称 | ? description:文档的描述 ? keywords:关键词,逗号分割,用于SEO ? viewport:设置视口的大小等属性,主要用于移动端 ? referrer(/rɪˈfɜːrə/ 推荐人,来历):控制http的 Referer 请求头。 |
| http-equiv | 定义了一个编译指示指令 | ? content-type(过时):推荐使用meat的charset属性代替。 ? default-style:默认样式(首选样式) ? x-ua-compatible( /kəmˈpætəbl/ 兼容的):设置兼容性 ? refresh:页面载入的时间间隔设置 ? Cache-Control:控制HTTP缓存,常用content值如下: ● no-cache:和服务器确认没修过过才缓存 ● no-store:不存储,每次都重新请求 ● public可以被任意缓存,private只在运行的浏览器缓存 ● max-age:缓存时长(s) ● no-transform:中间代理不允许格式转换,避免中间被压缩转换 ?Expires:过期时间(GMT),推荐用上面的max-age ? Content-Security-Policy:CSP内容安全策略,可配置安全权限 |
| content | http-equiv 或name 属性的值 | <meta name="keyword" content="购物,淘宝"> |
请求头Referer实际上是 "referrer",属于拼写错误(少了一个
r),上个世纪制定HTTP/1.0协议时发生的拼写错误,后来被大量服务使用就没有改了。
<meta charset="UTF-8"> <meta name="description" content="淘宝网 - 亚洲较大的网上交易平台,提供各类服饰、美容… "> <meta name="keyword" content="淘宝,掏宝,网上购物,C2C,在线交易,交易市场,网上交易..."> <!-- viewport:设置视口大小及缩放 --> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=yes"> <!-- 如果目标更加安全,则发送完整 URL。否则不发送referrer --> <meta name="referrer" content="no-referrer-when-downgrade"> <!-- format-detection:禁用(IOS)上的电话号码、邮箱检测 --> <meta name="format-detection" content="telephone=no, email=no"> <!-- 浏览器内核:webkit --> <meta name="renderer" content="webkit"> <!-- 网站类型(百度定义的),pc,mobile --> <meta name="applicable-device" content="pc"> <!-- 淘宝自己定义的元数据,用于跟踪电商数据 --> <meta name="spm-id" content="a21bo"> <!-- 文档编码类型Content-Type --> <meta http-equiv="Content-Type" content="text/html" charset="utf-8"> <!-- 过期时间:0立即过期 --> <meta http-equiv="expires" content="0"> <!-- 浏览器兼容性设置:优先使用 IE 最新版本和 Chrome --> <meta http-equiv="X-UA-Compatible" content="IE=10,chrome=1"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- no-transform主要是用在 proxy 服务器,不允许进行格式转换 --> <meta http-equiv="Cache-Control" content="no-transform"> <!-- 是早期百度提供的禁止将网页进行转码的代码 --> <meta http-equiv="Cache-Control" content="no-siteapp"> 2.4、<link>外部资源
<link>用于加载外部资源,并指定当前文档与外部资源的关系(relationship)。一般都是放在在head中使用,常用于引入样式资源,ref为stylesheet时也可以放到body中。
| 属性 | 描述 | 值/备注 |
|---|---|---|
| rel | 关系(relationship),表示引入的文件与前文件与的关系 | ? stylesheet:样式文件css,比较常用;icon:网站图标; ? preload:预加载。更多链接类型 |
| href | 外部文件路径,支持url、文件路径的资源地址 | 参考资源路径 |
| type | 被连接文件的MIME 类型 | text/css(样式文件,常用)、text/html等MIME类型 |
| media | 媒体查询,满足媒体条件才会被加载 | media="screen and (max-width: 600px)" |
| disabled | 禁用该样式资源 | |
| 字符编码,已淘汰的属性 |
<link type ="text/css" rel="stylesheet" href="css1.css"> <link rel="icon" href="/res/favicon.ico" type="image/x-icon"> ❗注意: 如果你的网站使用了内容安全策略(Content Security Policy,CSP)来增加安全性,这个策略会应用在图标上。如果你遇到了图标没有被加载的问题,你需要确认 Content-Security-Policy 响应头的 img-src 指令有没有禁止访问图标。
2.5、< script>脚本
<script>元素用于嵌入或引用可执行脚本,通常指向 JavaScript 代码。除了放到head,也可以放到其他位置,一般推荐放到body后,等html加载完成再执行,因为<script>默认是阻塞式的,要等他加载、执行完才会继续网页后面的内容。
| 属性 | 描述 | 值/备注 |
|---|---|---|
| src | 外部资源地址,与嵌入脚本代码不可同时使用 | 资源路径 |
| type | 定义脚本语言类型,可空,默认为JavaScript类型 | 支持的MIME类型包括text/javascript, text/ecmascript, application/javascript, 和application/ecmascript |
| async | (异步)并行加载,加载完后执行 | 注意:多个async脚本加载完成的顺序不确定 |
| defer | 告诉浏览器在解析完成 HTML 后再加载 JavaScript | 是个懂事的孩子!注意:多个defer脚本是顺序加载执行的 |
<script src="js文件路径" type="text/javascript" defer></script> <script> console.log("hello world!"); </script> 03、HTML常见属性
3.1、全局公共属性
全局公共属性是所有 HTML 元素共有的属性,它们可以用于所有元素,即使属性可能对某些元素不起作用。
| 属性 | 描述 | 值/备注 |
|---|---|---|
| id | 唯一标识符(ID),表示整个文档唯一的元素,重复则第一个有效,可用来定位元素。 | <div id="app"> |
| name | 名称,给元素一个名分,建议填写,很有用的: ? 可用来定位元素: document.getElementsByName(name)? <input>表单单选radio、多选checkbox用name来分组? form表单提交数据用元素的 name作为参数名(key),也可form.inputName? a标签的 name可以用来做为锚点:<a href="#name"/> |
|
| class | 样式类名,类选择器(.classname),多个空格分割,可用来定位元素。 |
|
| style | 行内样式,在属性上快速写css样式。 | style="color:red;" |
| title | 提示文本,鼠标悬浮显示 | |
| hidden | 隐藏元素,不显示,同display: none,但hidden只兼容IE11以上 |
|
| lang | 语言,元素所用的语言,zh(中文)、en(英文) | |
| tabindex | Tab键焦点排序,通过Tab键切换元素焦点 | 整数 |
| contenteditable | 元素是否可编辑,启用后可以编辑元素内容 | bool值 |
| inputmode | 输入模式,输入的虚拟键盘,用于<input>元素,及contenteditable模式下的任何元素 |
|
| draggable | 元素拖动,HTML 拖放 API | bool值 |
| dir | 文本方向,枚举值:ltr(左到右)、rtl(右到左)、auto | dir="rtl" |
| accesskey | 键盘快捷键,需配合浏览器的快捷键使用,一般为Alt+设置的快捷键 |
accesskey="W" |
- MDN的全局属性
3.2、资源路径src/href
资源文件路径,如img的src指向一个外部资源文件,一般有下面三种路径方式。
<script>标签的src<img>的src<link>标签的href<a>标签的href
| 路径 | 描述 |
|---|---|
| 绝对路径 | 在电脑磁盘上的文件绝对(完整)路径:如 "D:\Project_Files\res\png-0078.png"。注意需要WEB服务器对该文件有访问权限。 |
| 相对路径 | 在当前Web项目目录内,进行资源路径定位的相对路径。如父级、同级/子级、根目录等,通过相对与自己的位置去定位目标文件路径,相对路径是使用最频繁的路径方式了! ? 父级 ../:父级目录,向上一级,可多个组合向上多级,如../../向上2级。? 同级/子级 ./:同级目录(包含子级),可以省略。? 跟目录 /:表示当前Web项目的根目录。 |
| 网络路径 | http网络地址 |
04、HTML元素分类
HTML5之前,经常把元素分为块元素、行内元素。HTML5有了新的分区方式,按照内容模型来区分,包括元数据模型、区块型、标题型、文档流性、语句型、内嵌型、交互型、混合型等。但块元素、行内元素依然作为一种常用的分类方式使用。
| 块元素-块元素 | 行内元素-行内元素 | |
|---|---|---|
| 是否换行 | 独占一行,从新的一行开始,其后也另起一行 | 和其他元素在同一行 |
| 大小设置 | 元素的高、宽、行高、边距、对齐都可调整,宽度默认100% | 元素高、宽、外边距不可设置,宽度根据内容自适应 |
| 包含元素 | 一般可包含其他行内元素和块元素 | 一般可包含其他行内元素,不可包含块元素 |
| 常见元素 | div,hr、br,form、table,h1-6,p,pre,ul/ol | span,font,span,input,textarea,label,img,a,button,select |
- 还有一种混合型“行内块元素”,和其他元素在一行,但元素的高、宽、外边距都可以设置,如
button、img、input。- 通过CSS样式的
display属性可以更改元素的类型,如可设置<a>为一个块元素布局display: block;
05、关于HTML5
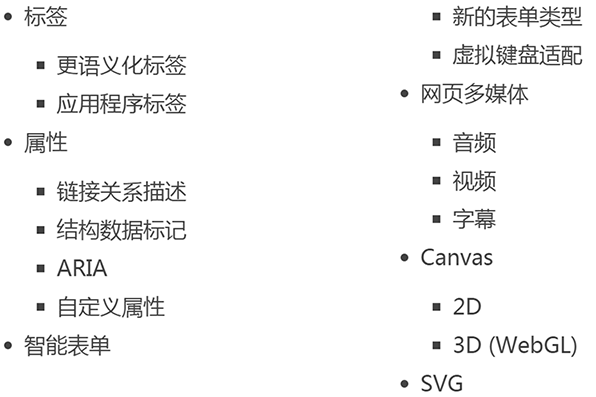
2014年正式发布的HTML5是一个里程碑版本,他将HTML5当做WEB应用开发平台,制定了一些列新的标准。不仅仅是HTML标准的升级,还包括CSS、JavaScript,是一整套的新一代WEB应用解决方案。HTML5定义了一系列新元素,如新语义元素、智能表单、多媒体标签等,可以帮助开发者创建富互联网应用。
IE8 及以下版本的浏览器不支持 H5 和 CSS3,解决方法是引入
html5shiv.js文件。

我们现在常用的如在线画图、在线表格、Office365、网页游戏等富WEB应用,以及基于WEB的混合技术客户端,都是HTML5的佳作。
©️版权申明:版权所有@安木夕,本文内容仅供学习,欢迎指正、交流,转载请注明出处!原文编辑地址




