- A+
所属分类:Web前端
vue + elementUI项目中,el-cascader级联选择器使用频率非常高,一些基本使用方法可以参考elementUI官方文档,本文主要研究当接口只返回最后一级id时,如何向上找出所有父级数据,并设置组件el-cascader的默认值!
准备测试数据:方位、省、市区级联选择。
var list = [ { parent: 0, value: 1, label: '东南', children: [ { parent: 1, value: 2, label: '上海', children: [ {parent: 2, value: 3, label: '普陀'}, {parent: 2, value: 4, label: '黄埔'}, {parent: 2, value: 5, label: '徐汇'} ] }, { parent: 1, value: 7, label: '江苏', children: [ {parent: 7, value: 8, label: '南京'}, {parent: 7, value: 9, label: '苏州'}, {parent: 7, value: 10, label: '无锡'} ] }, { parent: 1, value: 12, label: '浙江', children: [ {parent: 12, value: 13, label: '杭州'}, {parent: 12, value: 14, label: '宁波'}, {parent: 12, value: 15, label: '嘉兴'} ] } ] }, { parent: 0, value: 17, label: '西北', children: [ { parent: 17, value: 18, label: '陕西', children: [ {parent: 18, value: 19, label: '西安'}, {parent: 18, value: 20, label: '延安'} ] }, { parent: 17, value: 21, label: '新疆维吾尔自治区', children: [ {parent: 21, value: 22, label: '乌鲁木齐'}, {parent: 21, value: 23, label: '克拉玛依'} ] } ] }]
假设现在接口返回最后一级id数组是[13],表示选中杭州,需要根据id:13,找到所有父级id并组成数组 -> [1,12,13],(上面测试数据的value即id),具体方法如下:
/** * 针对树形数据结构的级联选择器组件,后台数据返回最后一级数据id * 封装处理方法,返回树形结构(注意此方法根据id返回对应结构的原始数据,根据不同场景,需再二次处理获得所需数据) * * @param list 级联选择器全部数据 * @param flagAttr 字段标识(id) * @param values 接口最后一级id数组 * @param parentKey 树形数据中的父级id字段 * @param childrenKey 父级的子数据数组 * * @return [treeData, ...] * */ export function findParentLevel(list, flagAttr, values, parentKey = 'parent', childrenKey = 'children') { if (!list || !list.length || !flagAttr || !Array.isArray(values)) return [] const longList = extractTree(list, childrenKey) // 展开树形数据 values = values.map(value => longList.find(item => item[flagAttr] === value)).filter(Boolean) return makeTree(longList, parentKey, childrenKey, flagAttr, values) // 返回树形结构数据 }
extractTree:
/** * * @param {Array} arrs 树形数据 * @param {string} childs 树形数据子数据的属性名,常用'children' * @param {Array} attrArr 需要提取的公共属性数组(默认是除了childs的全部属性) * @returns */ export function extractTree(arrs, childs, attrArr) { let attrList = [] if (!Array.isArray(arrs) && !arrs.length) return [] if (typeof childs !== 'string') return [] if (!Array.isArray(attrArr) || Array.isArray(attrArr) && !attrArr.length) { attrList = Object.keys(arrs[0]) attrList.splice(attrList.indexOf(childs), 1) } else { attrList = attrArr } const list = [] const getObj = (arr) => { arr.forEach(function(row) { const obj = {} attrList.forEach(item => { obj[item] = row[item] }) list.push(obj) if (row[childs]) { getObj(row[childs]) // 递归 } }) return list } return getObj(arrs) }
makeTree:
/** * 组合树形数据结构 * @param data 平铺后的所有树形数据 * @param pid 父级id * @param child 子数据数组字段 * @param id 子级id * @param childrenArray 接口返回的子级数据 * * @return [tree, ...] * */ export function makeTree(data, pid, child, id, childrenArray) { const parents = data.filter(p => p[pid] === 0) childrenArray.forEach(item => { makeLongList(item, item) }) dataToTree(parents, childrenArray.map(i => i.longList || [i]).flat(1)) return parents.filter(item => item[child]) /** * 递归向上寻找每一个子级数据对应的父级数据,并将所有父级数据放进接口返回子级数据的longList字段 * @param item1 接口返回的子级数据 * @param item2 向上寻找的父级数据, 顶级父级除外,上面已经获取到顶级数据 * * */ function makeLongList(item1, item2) { if (data.find(p => p[id] === item2[pid]) && data.find(p => p[id] === item2[pid])[pid]) { if (item1.longList) { item1.longList.push(data.find(p => p[id] === item2[pid])) } else { const it = JSON.parse(JSON.stringify(item1)) item1.longList = [it, data.find(p => p[id] === item2[pid])] } // 除去顶级数据 data.find(p => p[id] === item2[pid])[pid] && makeLongList(item1, data.find(p => p[id] === item2[pid])) } } function dataToTree(parents, children) { parents.map(p => { children.map((c, i) => { if (c[pid] === p[id]) { const _children = JSON.parse(JSON.stringify(children)) _children.splice(i, 1) dataToTree([c], _children) // 递归 if (p[child]) { p[child].push(c) } else { p[child] = [c] } } }) }) } }
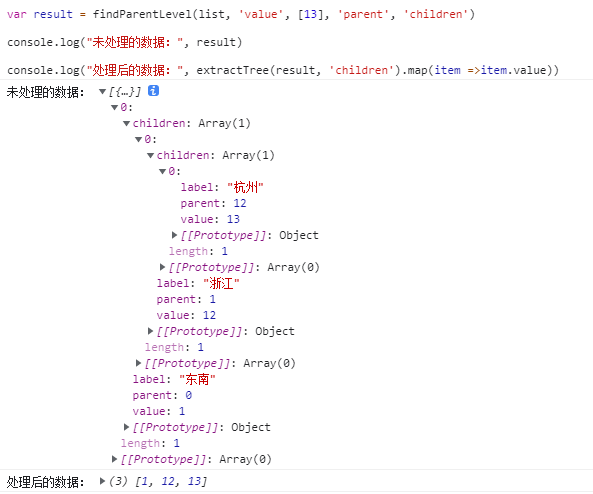
效果展示:

图中未处理的数据就是根据最后一级id向上查找父级数据,处理后的数据是将找到的树形数据继续平铺处理成组件需要的各级id组成的数组(若业务场景固定,只需要id数据,那么在findParentLevel方法中可以直接返回处理后的数据)。
以上便是对el-cascader设置默认值的全部内容啦,希望对你有帮助~
脚踏实地行,海阔天空飞~




