- A+
所属分类:Web前端
1 <!-- ! 废话不多说,直接看代码吧 ! --> 2 <template> 3 <div class=""> 4 <div class="chart" ref="ref_chart" style="width:370px;height:250px;"> </div> 5 </div> 6 </template> 7 <script lang="js"> 8 export default { 9 data() { 10 return { 11 syca_myChart: null, // 图表 12 interval: null, //定时器 13 x_tm: null, //获取时间x轴的显示时间 14 inTime: '', //当前的时间 15 A_data: [3, 5, 2, 3, 4,], // 电流数据 16 V_data: [200, 201, 204, 202, 201, 334], // 电压 17 }; 18 }, 19 computed: {}, 20 components: {}, 21 mounted() { 22 this.x_time(); //先获取x轴的一组时间 23 this.initChart(); //初始化dom元素 24 this.updateChart(); //设置配置进行渲染为图表 25 this.getNewTime(); //更新时间 26 }, 27 methods: { 28 // 获取 x轴 一组时间值 29 x_time() { 30 let now = new Date(); 31 let res = []; 32 for (let i = 0; i < 7; i++) { 33 res.unshift(now.toLocaleTimeString().replace(/^D*/, '')); 34 now = new Date(+now - 3000); // 时间间隔 35 } 36 this.x_tm = res; 37 }, 38 39 //初始化对象 40 initChart() { 41 this.syca_myChart = this.$echarts.init(this.$refs.ref_chart, "macarons"); 42 }, 43 //请求数据 44 get_data() { 45 // 在此处进行通过websoket进行数据交互代码 略... 46 }, 47 48 //更新数据 49 updateChart() { 50 let option = { 51 title: { 52 show: true, 53 text: "电流/电压", //标题 54 top: 2, 55 left: 2, 56 textStyle: { 57 }, 58 // subtext: ' - 折线图', //二级标题 59 subtextStyle: { 60 // lineHeghit: 6 61 }, 62 }, 63 legend: { 64 data: ['电流', "电压"], 65 top: 4, 66 }, 67 toolbox: { 68 show: true, // 是否显示工具 69 itemSize: 11, 70 itemGap: 6, //间隔大小 71 // right: 25, 72 feature: { 73 saveAsImage: { //保存为图片 74 type: "jpg", 75 backgroundColor: "#00274b" 76 }, 77 dataView: { 78 // 数据视图 79 show: true, 80 readOnly: true, // 是否可以读写 81 // backgroundColor: "#00274b" 82 }, 83 restore: { 84 // 还原 85 }, 86 } 87 }, 88 xAxis: { 89 type: 'category', 90 data: this.x_tm, 91 // name: "时间", 92 // nameLocation: "end" 93 // boundaryGap: false // 紧挨边缘 94 axisLabel: { 95 fontSize: 11, 96 formatter: '{value}', 97 // y轴的显示数据单位 98 rotate: -20,//刻度偏移 99 }, 100 }, 101 yAxis: [ 102 { 103 type: 'value', 104 scale: true, //是否是脱离 0 值比例 105 // name: " 单位V", 106 axisLabel: { 107 fontSize: 11, 108 formatter: '{value} V', 109 // y轴的显示数据单位 110 rotate: 20,//刻度偏移 111 }, 112 minInterval: 1 113 }, 114 ], 115 grid: { 116 top: '20%', 117 right: '8%', 118 left: '12%', 119 bottom: '14%', 120 121 }, 122 tooltip: { //图标划过显示 123 show: true, 124 trigger: 'axis', 125 axisPointer: { 126 // type: 'cross', //十字提示指示线 127 // type: 'line', // 128 lineStyle: { 129 type: 'dashed', //线的类型 虚线 130 // snap: true, // 划过吸附指示线 131 } 132 }, 133 //悬浮窗的内容 134 // a: 系列名,b: (x轴)类目值, c: 数据值 135 // formatter: `{b}<br>{a}: {c} PM `, 136 // background: "red",//悬浮窗的背景色 137 // borderColor: '',//边框色 138 borderWidth: 3,//边框宽 139 // padding: '', //内边距 140 alwaysShowContent: false, //悬浮窗是否一直显示 141 hideDelay: 1000, //划入时悬浮多少秒 142 enterable: true, //划入正常显示 143 textStyle: { //悬浮框的样式 144 color: '#fff', 145 fontSize: 14, 146 147 } 148 }, 149 series: [ 150 { 151 name: '电流', 152 data: this.A_data, 153 type: 'line', 154 smooth: true, // 折线图的线条是否平滑 155 areaStyle: {}, // 背景填充 156 // stack: "all", // 多组数据堆叠 157 label: { 158 show: true, //数据标签显示 159 position: 'top', //数据显示位置 160 distance: 8, // 距离 161 offset: [-2, -2], //文字偏移 162 formatter: "{c}", //标签内容 163 164 }, 165 }, 166 { 167 name: '电压', 168 data: this.V_data, 169 type: 'line', // line 折线 bar 柱状 170 smooth: true, // 折线图的线条是否平滑 171 areaStyle: {}, // 背景填充 172 // stack: "all", // 多组数据堆叠 173 label: { 174 show: true, //数据标签显示 175 position: 'top' 176 }, 177 } 178 ] 179 } 180 //进行渲染图表 181 this.syca_myChart.setOption(option); 182 }, 183 // 更新时间 184 getNewTime() { 185 clearInterval(this.interval); // 开启定时器之前先清上次的 186 this.interval = setInterval(() => { 187 this.inTime = new Date().toLocaleTimeString(); 188 this.x_tm.push(this.inTime); 189 if (this.x_tm.length > 5) { 190 this.x_tm.shift(); 191 } 192 this.updateChart(); 193 }, 3000) 194 }, 195 }, 196 watch: {}, 197 destroyed() { 198 clearInterval(this.interval); 199 }, 200 }; 201 </script> 202 <style scoped lang='less'> 203 204 </style>
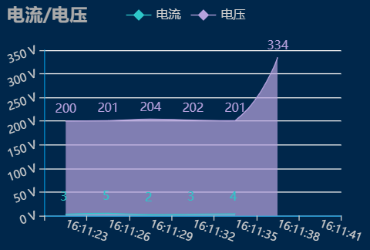
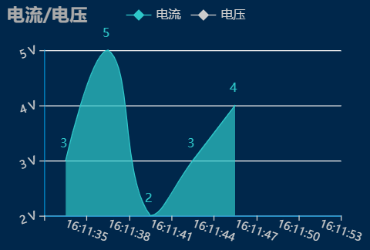
效果图展示: