- A+

01、基础元素
<h1/2/3/4/5/6>标题
从大h1到小h6,块元素,有6级标题。是一种标题类语义标签,内置了字体、边距样式。
- 合理使用h标签,主要用于标题,不要为了加粗效果而随意使用。
h1用于最重要的标题内容,会被搜索引擎使用,用得太多影响SEO效果。
<h1 align="center">标题标签h1/2/3/4/5/6:一级标题</h1> <h2>2级标题</h2> <h3>3级标题</h3> <h4>4级标题</h4> <h5>5级标题</h5> <h6>6级标题</h6> | 属性 | 描述 | 值 |
|---|---|---|
| align | 标题的水平对齐方式 | left、center、right |
<p>段落元素
段落元素<p>内容</p>(**paragraph **/ˈpærəɡrɑːf/ 段落、分段)块元素,表示一个内容段落,前后自动换行,段落之间会有间隙(默认margin上、下=1em),比<br>的行间距更大。
<p align="left">段落文字1</p> <p align="center">段落文字2<br/>012</p> 普通文字1,用br换行<br>普通文字1 
<br>换行
换行元素(Break):<br>,单标签,默认行间距。HTML中不识别输入的回车换行,需用<br>标签换行。
<hr>水平线
水平线元素:<hr>,单标签,有颜色color、长度width、粗细size、对齐align等属性,CSS中可用border设置样式。
<br> <hr width="80%" color="green" align="left" size=1 /> <hr width="80%" color="green" /> <hr width="300px" color="red" size="3" /> 
| 属性 | 描述 | 值 |
|---|---|---|
| color | 线颜色 | 颜色 |
| width | 宽度 | 像素、百分比 |
| size | 线粗细 | 整数,像素 |
| align | 水平对齐方式, | left、center、right |
<ul-li/ol-li>列表标签
列表都是块元素,li中可以放任何东西,常用来组织列表相关内容,如商品列表、树形结构、导航等。
- 无序列表
<ul><li></li></ul>:unordered list,li为列表项,属性type可定义符号样式,默认disc(实心圆)。 - 有序列表
<ol><li></li></ol>:ordered list,li为列表项,属性type可定义排序样式,默认1(数字)。
| 属性 | 描述 | 值/示例 |
|---|---|---|
| type | 序号类型 | 无序列表:disc=实心圆、square=方块、circle=空心圆有序列表: 1=数字、a/A=字母、i/I=阿拉伯数字 |
| start | 有序列表:序号开始的值,默认1 | <ol type="1" start="4"> |
| reversed | 有序列表:倒序排列 | <ol type="1" reversed > |
<li>的属性value |
有序列表:设置序号值,会影响后面 | <li type="I" value="5"> |
<ul type="disc"> <!-- type可定义符号样式,默认disc=实心圆,可自定义样式取代--> <li type="square">l1 <!--square=方块--> <ul><li>l1的嵌套子节点</li></ul> </li> <li type="circle">l2</li> <!--circle=空心圆--> <li>l3</li> </ul> <ol type="1"> <!-- type可定义排序样式,默认1=数字--> <li type="a">l1</li> <!-- a=小写字母排序--> <li type="A">l2</li> <!-- A=大写字母排序--> <li type="i">l3</li> <!-- i=小写阿拉伯字母排序--> <li type="I">l4</li> <!-- I=大写阿拉伯字母排序--> <li>l5</li> </ol> 
- 无序标签、有序标签可以多层(相互)嵌套。
- 列表项中的内容可以是文本,也可以是其他标签,如图片img、a标签。
- 使用场景:新闻列表,导航按钮。
- list-style-type:在css中设置列表符号样式,如
ul li{list-style-type:disc} ``ol li{},枚举值-菜鸟教程。
- disc、circle...:实心、空心符号
- decimal...:数字
⌨️快捷键(VSCode):
标签名*数量>子标签名*数量,快速输入多组父子标签,加大括号则为标签中内容。ul>li*3:快速输入ul标签+3组子li标签。
<dl/dt/dd>语义化描述列表
作用同<ul/li>类似,通常用于展示词汇表或者元数据 (键 - 值对列表),块元素。JD首页的分类导航就是用的<dl/dt/dd>结构。
| 元素/属性 | 描述 |
|---|---|
| <dl> | description list,描述列表,包含多组<dt>、<dd> |
| <dt> | description term( /tɜːrm/ 术语,项 )描述术语(标题),<dl>的子元素 |
| <dd> | description definition(/ˌdefɪˈnɪʃn/,定义)描述内容,<dl>的子元素,放到<dl>后面,用来描述<dt>。默认样式左缩进:margin-inline-start: 40px |
<dl> <dt>人物简介:</dt> <dd>一代诗仙</dd> <dt>代表作:</dt> <dd>仰天大笑出门去,下楼排队做核酸</dd> </dl> 
<blockquote>/<q>引用元素
语义化引用元素,代表其中的文字是引用内容。
| 元素/属性 | 描述 |
|---|---|
<blockquote>块元素 |
块级引用元素(quote /kwoʊt/ 引用、引文),默认会增加缩进,一般都会加上额外的自定义样式。 |
| cite | (/saɪt/ 引用)标注引文相关资源的url地址或相关解释信息,但并不会显示 |
<q>行内元素 |
行内引用行内元素,默认样式是用伪元素添加了引号“” |
| cite | 同上块引用 |
⚠️注意:默认样式不同浏览器不同,所以最好通过css统一样式。
<style> blockquote { font-size: 1rem; color: #999; border-left: .2rem solid #dfe2e5; margin: 1rem 0; padding: .25rem 0 .25rem 1rem; } </style> <div> <blockquote> 块引用blockquote文本<q>行内引用q</q> </blockquote> <q>行内引用q</q> </div> 
<span/font/b/i/u/del>文本元素
针对文本内容的常规元素。除了pre是块元素,其他都是行内元素。文本标签一般会嵌套在<p>标签中使用,实现不同语义/效果。
| 元素/属性 | 描述 | 值/示例 |
|---|---|---|
| <span> | ( /spæn/)无特定含义,是用来组织文档的行内元素(行内容器),外观取决于css | <span>span内容</span> |
| <font> | 设置文本字体样式的文本元素,文本在标签里 | |
| face | 字体类型,值为字体名称 | face="楷体" |
| |
字体大小,从 1 到 7 的数字,默认3。不同于字号,已废弃不推荐使用。 | 推荐css代替 |
| color | 字体颜色 | 颜色 |
| <pre>块元素 | 预格式的文本(predefine /ˈpriːdɪˈfaɪn/ 预定义),保留空格、换行符,默认等宽字体。只能包含文本/行内元素,不能再包含其他块元素了。 | |
<b> |
粗体样式(Bold),单纯样式效果 | |
| <strong> | 粗体效果,加重语气,更强调语义,语义在搜索引擎、语音阅读时有效 | |
<i> |
_斜体_样式,单纯样式效果 | |
| <em> | _斜体_效果(emphasis/ˈemfəsɪs/强调),着重语气,和i相比强调的语义 | |
<u> |
下划线 | |
| <del> | 删除线 | |
| <sub> | 下标(字体小) | |
| <sup> | 上标(字体小) |
<span style="color:blue">span内容</span> <font size="4" color="red" face="楷体">font标签内容</font> <pre style="color:yellowgreen;font-family:'楷体'; font-size: 18px;">pre字体内容 , 支持回车和空 格</pre> <b>粗体b</b> <strong>粗体strong</strong> <i>斜体i</i> <em>em标签</em> <u>下划线u</u> <del>删除线del</del> <sub>下标sub</sub> <sup>上标sup</sup> 
<abbr/address/code...>语义元素
表示特点语义的元素,默认提供了一些样式(吃藕丑)。
| 元素/属性 | 描述 |
|---|---|
| <abbr>行内元素 | 缩略语或缩写(abbreviation /əˌbriːviˈeɪʃn/ 缩略),默认样式:下划线(虚线) |
| title | 用title解释其含义,鼠标提示显示 |
| <address>块元素 | 联系方式的元素,如地址、URL,邮箱等。默认样式:斜体+块元素 |
| <code>行内元素 | 计算机代码,默认样式:等宽字体 |
| <var>行内元素 | 变量名称:数学表达式或编程中的变量,默认样式:斜体 |
| <kbd>行内元素 | 键盘、用户输入,默认样式:monotype 字体 |
| <samp>行内元素 | 计算机程序输出,(sample,样本)默认样式:monotype 字体 |
| <time>行内元素,IE? | 时间日期,用于根据不同的语言输出不同的格式 |
| datetime | 合法的日期时间值 |
<div > <p>我们使用 <abbr title="超文本标记语言(Hyper text Markup Language)">HTML(abbr缩写)</abbr> 来组织网页文档。</p> <p>欢迎光临怡红院!联系方式(address):<address>长安南路 <a href="">发送邮件</a></address></p> <code>code代码</code> <var>var变量</var> <kbd>键盘kbd </kbd><kbd>Fn</kbd>+<kbd>R</kbd> <samp>计算机输出samp</samp> <time datetime="2016-01-20">2016 年 1 月 20 日</time> </div> 
<div>及语义<header/footer...>
<div>是一个容器元素,是一个“纯粹的”、“无任何语义的”容器块元素,用来把不同的内容分区管理。本身无任何表现效果,配合css使用。
在HTML5中增加了和div相同作用的语义化块布局元素标签,这些元素定义了一个大概的语义范围,并没有一个严格的界限,同样也么有任何样式。语义块元素可读性更好,也更有利于SEO。
| 元素/属性 | 描述 |
|---|---|
| <div> | 块级无语义元素(division 分区) |
| |
内部内容的对齐方式,已废弃 |
| <header>IE9 | 页眉:文档头部相关区域 |
| <nav> | 导航栏:主导航相关区域 |
| <footer> | 页脚:底部相关区域,如页面下面的版权信息、文章后面的申明信息等 |
| <aside> | 侧边栏:页面内容以外的区域,如侧边栏、呼出框等 |
| <main> | 主内容:文档主内容区域 |
| <article> | 文章,表示一个独立的、可重复的内容块,如一篇博客、一条评论、一篇帖子 |
| <section> | 段落部件,文档中的章节、页眉、页脚,把article分为多个section |
⚠️注意:语义化块元素在_一些古老_的浏览器存在兼容性问题,如IE8。
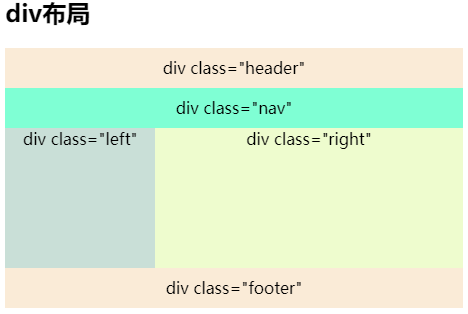
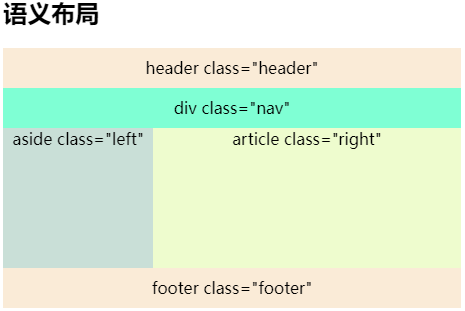
<h2>div布局</h2> <div style="height: 280px;"> <div class="header">div class="header" </div> <div class="nav">div class="nav"</div> <div style="height: calc(100% - 140px);"> <div class="left">div class="left"</div> <div class="right">div class="right"</div> </div> <div class="footer">div class="footer"</div> </div> <h2>语义布局</h2> <div style="height: 280px;"> <header class="header">header class="header" </header> <nav class="nav">div class="nav"</nav> <main style="height: calc(100% - 140px);"> <aside class="left">aside class="left"</aside> <article class="right">article class="right"</article> </main> <footer class="footer">footer class="footer"</footer> </div> <!--样式--> <style> .header, .footer { background-color: antiquewhite; height: 40px; text-align: center; line-height: 40px; float: none; } .nav { background-color: aquamarine; height: 40px; line-height: 40px; text-align: center; } .left { background-color: rgb(201, 223, 215); float: left; width: 150px; height: 100%; text-align: center; } .right { background-color: rgb(238, 252, 206); float: left; height: 100%; width: calc(100% - 150px); text-align: center; } </style> 

<a>超链接
元素是最常用的超链接标签,主要属性是href这是网络互联的重要特性。行内元素,不会换行。双标签:标签内可以放其他内容,如文字、图片。
| 属性 | 描述 | 值/备注 |
|---|---|---|
| href | 超链接(hypertext reference),要跳转的目标链接地址,除了http地址,还支持页面内部的锚点跳转。 | ? 相对路径或网络路径,资源路径。 ? 锚点/文档片段:页面内部跳转,用 #号标识, 作为文档片段使用,跟在url后面● href="#",或不设置,跳转到头部 ● 用 <a>标签的name属性作为锚点,href="#name":http://url#id● 用其他标签的 id属性作为锚点,href="#id":http://url#name? 电子邮件连接:href="mailto:URL" ? 电话:href="tel:号码" |
| name | 元素名称,可作为锚点 | 设置锚点<a name="p1"/>,跳转到锚点<a href="#p1"/> |
| target | 告诉浏览器用什么方式来打开目标页面 | - _self:在同一个网页中显示(默认值) - _blank:在新的窗口中打开。 - _parent:在父窗口中显示;_top:在顶级窗口中显示。 |
| rel | 与目标对象的关系 | |
| download | 指示这是一个下载地址 | 值为本地保存文件名 |
⚠️当不希望a标签执行跳转,用来执行其onclick事件时,需设置
href="javascript:void(0)",申明不执行跳转。
<a href="http://www.baidu.com" target="_self" title="鼠标悬停提示的内容">显示的内容=a标签=百度</a> <a href="../ftest/html.md">相对地址</a> <!-- 页面内#锚点跳转 --> <a href="#">默认#-跳转到头部</a> <a href="#m1">a标签的name属性作为锚点</a> <!--a name="m1"--> <a href="#hp">任意元素的id属性作为锚点</a> <a href="javascript:void(0)">不执行a标签跳转</a> 当a标签设置了href属性后,就是一个可以点击操作的超链接了,鼠标样式为小手形状 (pointer),同时有三种显示模式(默认样式),都可以通过css样式(伪元素选择器)调整。
(pointer),同时有三种显示模式(默认样式),都可以通过css样式(伪元素选择器)调整。

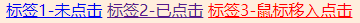
- 未点击时,显示为蓝色字体+下划线
- 点击访问过,显示为紫色字体+下划线
- 鼠标点击链接时,显示为红色字体+下划线
<a>元素标签的样式应该遵循上面的基本逻辑,基本原则就是让人容易分辨出这是一个超链接。
02、<table>表格
<table>是一个嵌套组合的复合元素,块元素,一个表格table,有多个行,每行有多个单元格组成,常用于展示集合数据。<table>包含多种特有的子元素,构成表格的各个部分。
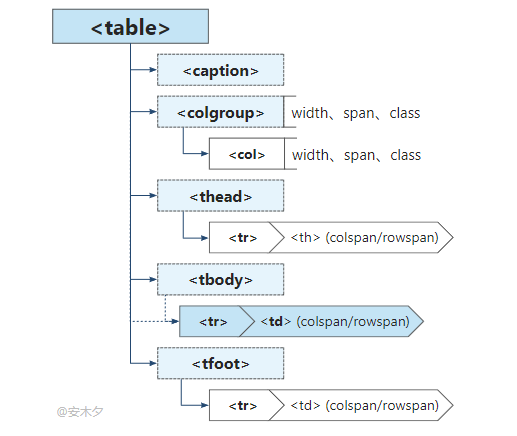
表格元素结构/顺序:<table>►<caption>►<colgroup>►<thead>►<tbody>/<tr>►<tfoot>

| 元素/属性 | 描述 | 值/备注 |
|---|---|---|
| <table> | 定义表格元素 | |
| border | 表格外边框粗细,>=1,会同时开启单元格边框(1),通过css合并 | 像素 |
| align | 整个表格相对于父容器的对齐方式 | right、center、left |
| width、height | 表格宽度、高度,table/tr/td/th都支持 | 像素、百分比 |
| bgcolor | 背景色,table/tr/td/th都支持 | bgcolor="#F5F5F5" |
<tr> |
表格行(table row),包含多个th或td | |
| align | 行内(单元格)内容的水平对齐方式,默认left | right、center、left |
| valign | vertical,垂直对齐默认middle,对应的css属性为vertical-align |
top、middle、bottom |
| rowspan | 行(水平)单元格合并,合并下面的单元格,需去掉对应的单元格 | 合并单元格的数量 |
<td> |
基本单元格(table data cell),<tr>的子元素 |
|
| align | 单元格内容的对齐方式 | right、center、left |
| width | 单元格宽度,一列中多个高度设置则取最大值。 | |
| colspan | 列(垂直)单元格合并,合并右边的单元,需去掉对应的单元格 | 合并单元格的数量 |
| 其他语义化子元素 | 让表格结构更清晰,也更容易进行样式管理 | |
| <thead> | 表头,1个可选,包0或多个<tr> 元素 |
|
| <th> | 表头单元格(table header cell),同<td>,默认样式:居中、加粗 |
|
| scope | 表头类型,(/skoʊp/范围)row=行表头,col=列表头。 | 便于阅读器理解表格 |
| <caption> | 表格标题,1个可选,可用css的caption-side设置位置 | |
| <colgroup> | 表格列分组,0个或多,包含多个<col>。目的是统一列样式管理 |
|
| span | 横跨的列数,还有width、class、style用于管列样式 | css支持的样式好像不多 |
<col> |
列:<colgroup> 子元素,并不能创建列,只是管理样式 |
|
| <tbody> | 表格主体数据区域,零个或多个 <tbody>,包含多个<tr>元素 |
DOM中一直都会有的 |
| <tfoot> | 汇总行,1个可选,包含0 或多个<tr> 元素 |
⌨️快捷键(VSCode):
多组标签文本输入:标签名*数量{文本内容},后面加上花括号,自动补充标签内容。如table>tr*2>td*4{单元格}
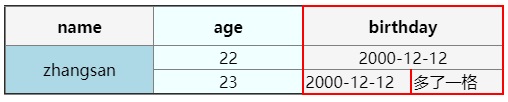
<table border="2" width="500px" bgcolor="#F5F5F5" align="center" style="border-collapse:collapse;font-size: large;"> <colgroup> <col> <col width="30%" style="background-color: azure;"> <col class="col" span="2"> </colgroup> <thead height="40px"> <tr> <th width="30%">name</th> <th>age</th> <th colspan="2">birthday</th> </tr> </thead> <tr align="center"> <!--数据行--> <td align="right" bgcolor="lightblue" rowspan="2">zhangsan</td> <td>22</td> <td colspan="2">2000-12-12</td> </tr> <tr align="left"> <!--数据行--> <td align="center">23</td> <td>2000-12-12</td> <td>多了一格</td> </tr> </table> <style> .col{ border: 2px solid red; width: 200px; } </style> 
03、多媒体与嵌入
像<img>和<video>这样的元素被称之为替换元素,因为这些元素的内容和尺寸由外部资源所定义,而不是元素自身。
<img>图片
图片标签<img>(image)单标签、行内元素,最核心属性src指向图片地址,可以是网络路径、文件地址。行内元素,不会自动换行,可嵌套在a标签里面,实现图片点击跳转效果。
| 元素/属性 | 描述 | 值/备注 |
|---|---|---|
| src | 图片资源的地址,支持网络路径、文件路径。 | 资源路径说明 |
| alt | 图片无效时的占位文字,建议填写有意义内容(或空),阅读器会读 | 这是一个充满人性化的属性! |
| height、width | 高宽,只设置一个属性会自动等比缩放,所以一般设置一个即可 | 尺寸,图片无效时尺寸也无效了 |
| srcset | 候选图像:图像url 宽度w/像素密度x,多个逗号分割,优先于src。根据屏幕密度,和 sizes的设置来选择(下载)图像。 |
配合sizes实现响应式图片 |
| sizes | 资源的大小:媒体条件 尺寸值,多个逗号隔开。基于媒体查询选择最合适图像(srcset)及设置图像显示大小 |
sizes="(max-width: 600px) 200px, 50vw |
| 边框粗细,已废弃,由css的border代替 | 像素 | |
| 相对于父容器内的对齐排列方式。已废弃 | top、bottom、middle、left、right |
新的srcset、sizes属性可用来更好的实现响应式图片,以适应不同分辨率的设备。不过老旧的浏览器并不支持,所以仍需保留src,以便更好的兼容。
⚠️注意:在调试srcset、sizes的时候,img会缓存图片,手动调整浏览器窗口大小并不会立即生效,需清除缓存(或禁用缓存)。而
<picture>不会有这个困扰!
<img src="../res/sk (13).png" alt="HTML元素大全(1)" width="50px" title="鼠标悬停显示文字" border=3 ></img> <img src="" alt="图片不存在" /> <img src="../res/sk (19).png" alt="HTML元素大全(1)" align="left" width="50px" height="40px" /> <a href="http://www.baidu.com"><img src="../res/sk (2).png" alt="HTML元素大全(1)" height="60px" /></a> <img src="../static/images/128.png" alt="HTML元素大全(1)" srcset="../static/images/128.png 350w, ../static/images/256.png 750w, ../static/images/512.png 900w, ../static/images/1024.png 1000w" sizes="(max-width: 320px) 100px, (max-width: 450px) 200px, (max-width: 700px) 300px, (max-width: 800px) 400px, (max-width: 900px) 500px, 1024px"> <img srcset="/res/head-48.gif 300w, /res/qq.png 600w" sizes="(min-width: 500px) 600px,300px" src="/res/head-48.gif" alt="HTML元素大全(1)" alt=""> 
<picture>现代图片
<picture>图片,由多个媒体资源<source>组成,<picture>元素标签内部依然需要包含一个<img>元素,<picture>不支持或没有匹配到合适的<source>时,则会显示内部<img>。
| 元素/属性 | 描述 | |
|---|---|---|
<source> |
媒体资源 | <picture>的子元素 |
| srcset | 资源url | |
| media | 媒体查询 | media="(min-width: 800px)"大于800px时命中 |
| type | 资源的MIME 类型 | type="image/svg+xml" |
在图片格式上,推荐多用新的图形,如.svg、.webp、.jpeg,可以在有高质量的同时有较低的文件大小。
<picture> <source media="(max-width: 799px)" srcset="elva-480w-close-portrait.jpg"> <source media="(min-width: 800px)" srcset="elva-800w.jpg"> <img src="elva-800w.jpg" alt="HTML元素大全(1)" alt=""> </picture> <picture> <source srcset="/res/qq-128.png" media="(min-width: 500px)"> <img src="/res/head-48.gif" alt="HTML元素大全(1)" alt=""> </picture> <figure>内容块语义元素
为了更好的展示图片内容,可使用 HTML5 的 <figure> 和 <figcaption> 元素,专门用来展示图形内容的语义化容器元素,不过本身并没有什么特别的样式,需css。
| 元素/属性 | 描述 |
|---|---|
| <figure>块元素 | 可附标题内容元素(figure /ˈfɪɡə(r)/ 图形),代表一段独立的内容。不一定要是一张图片,可以是几张图片、一段代码、音视频、方程、表格或别的。默认样式:缩进 |
| <figcaption>块元素 | 描述了 <figure> 元素的说明/标题(caption /ˈkæpʃ(ə)n/ 说明、字幕、标题) |
<figure> <img src="https://file03.16sucai.com/2017/1100/16sucai_P591F9E071.JPG" alt="HTML元素大全(1)" alt="晚霞"> <figcaption>洗一洗,那是我逝去的青春!</figcaption> </figure> <style> figure{ display: flex; flex-flow: column; max-width: 250px; } figure figcaption{ text-align: center; background-color: #2221; padding: 4px; } </style> 
<video>视频/<audio>音频
| 元素/属性 | 描述 |
|---|---|
| <video> | 媒体播放器,除了属性,还有很多JS方法事件用于视频播放控制 |
| src | 视频资源url,MP3 (音频) 和 MP4/H.264 (视频) 是被广泛支持的两种格式,MP4专利到2027 |
| controls | 启用视频控制功能 |
| width、height | 宽高 |
| autoplay | 启用自动播放,一般不建议使用 |
| loop | 启用循环播放( /luːp/ 循环) |
| muted | 开启静音(muted /ˈmjuːtɪd/) |
| poster | 默认显示的海报图片URL(/ˈpəʊstə(r)/ 海报) |
| <source> | 媒体资源,代替src,可以放多个,提升浏览器对媒体格式的兼容性。<video>、<audio>、<picture>的子元素 |
| <track> | 时序字幕,<video>、<audio>的子元素 |
| 标签内的内容 | 当浏览器不支持<video>时会显示,降级方案 |
| <audio> | 音频播放器( /ˈɔːdiəʊ/ ) |
同<video> |
和<video>基本相同,除了没有width、height、poster属性 |
<video width="300px" autoplay controls src="https://interactive-examples.mdn.mozilla.net/media/cc0-videos/flower.webm"></video> <audio controls src="https://mdn.github.io/learning-area/html/multimedia-and-embedding/video-and-audio-content/viper.mp3"></audio> <iframe>内联框架
<iframe>内联框架,嵌入一个完整的HTML页面,iframe 元素会创建其文档的内联框架,有自己的会话历史记录 (session history)和DOM 树。<iframe>嵌入的文档会被包含在 window.frames,通过脚本可以访问其contentDocument。同时在框架内部,脚本可以通过 window.parent 引用父窗口对象。
| 元素/属性 | 描述 |
|---|---|
| <iframe> | 内联框架 |
| src | url地址 |
| height/width | 高度、宽度(默认300px) |
| frameborder | 是否显示边框,1(yes),0(no),推荐用css设置border |
| sandbox | 安全性相关设置,支持很多参数 |
| srcdoc | 可以被渲染到iframe的HTML 代码 |
| name | 名称,window.frames.name |
<frame> |
HTML 4 中用来定义窗口(框架),H5已不支持 |
<iframe>的上下级可以相互访问,这的确很方便,但这同样非常危险,因为你的网页可被人任何人嵌入。脚本访问框架内容必须遵守同源策略(协议、端口、IP地址(域名)都相同),并且无法访问非同源的 window 对象的几乎所有属性。跨域的<iframe>通信可以通过 Worker.postMessage() 来实现。
⚠️因此被嵌入,和嵌入其他网页,都需要格外谨慎小心,注重安全防范。
- 使用HTTPS。
- 使用 sandbox 属性控制权限。
- 配置 CSP 指令,在meta中配置CSP 安全策略。
- 需重视安全问题,只有在必要时嵌入。
<embed/object> 过时的嵌入元素
<embed>和<object>元素用来嵌入多种外部内容的通用嵌入工具,如 Java 小程序、Flash、PDF、浏览器插件,甚至视频,SVG 和图像等类型。现代的WEB技术已比较成熟了,就像IE一样,插件也将逐步称为历史。
| 元素/属性 | 描述 |
|---|---|
| <embed> 单标签 | ( embed /ɪmˈbed/ 嵌入)将外部内容嵌入文档 |
| src | 资源url地址 |
| type | 资源的 MIME 类型 |
| height/width | 高度、宽度 |
| <object> | 嵌入一个外部资源 |
| data | 资源url地址 |
| type | 资源的 MIME 类型 |
| height/width | 高度、宽度 |
<object type="application/pdf" width="500" height="800" data="https://mdn.github.io/learning-area/html/multimedia-and-embedding/other-embedding-technologies/mypdf.pdf"> <p>You don't have a PDF plugin, but you can <a href="mypdf.pdf">download the PDF file.</a></p> </object> ©️版权申明:版权所有@安木夕,本文内容仅供学习,欢迎指正、交流,转载请注明出处!原文编辑地址




