- A+
在 vite 出现以前,vuepress 是搭建组件库文档不错的工具,支持以 Markdown 方式编写文档。伴随着 vite 的发展,vitepress 已经到了 1.0.0-alpha.22 版本,很多博客还是基于 0.x 版本,1.0.0 与 0.22 配置略有差别,尤其是一些 vitepress 插件不支持 1.0.0 版本,如 vitepress-theme-demo(用它可以方便的编写组件 demo)。虽然现在 1.0.0 还是 alpha 版本,咱也可以尝试使用,反正遇到什么坑就去填什么坑就可以了呗。
1 初始化工程
1.1 创建项目
创建目录(目录名自己取,这里我取名为 doc-vitepress-archetype)作为文档项目的根目录,在命令行进入该目录,使用 npm/yarn/pnpm 初始化为 npm 项目(生成 package.json)。
pnpm init 之前看过优雅哥文章的伙伴应该清楚,优雅哥一直习惯使用 yarn,但从本文开始,包管理工具我都换做 pnpm,具体原因在后面的搭建 monorepo 风格组件中再谈。
添加 vitepress 为开发依赖:
pnpm install vitepress -D 当前 vitepress 版本为 1.0.0-alpha.22,后面如果发布正式版后有 broken change,咱又更新文章。
1.2 创建目录及文件
- 在项目根目录下创建目录 docs(这里的目录名 docs 与后面配置 package.json 中 scripts 的参数一致),并在 docs 目录中创建 index.md 文件
# Hello Vitepress - 在 docs 目录下创建公共资源目录 public,该目录与 vite vue3 项目的 public 一样,弄一个 logo.png 到该目录中。
此时目录结构为:
doc-vitepress-archetype/ |- docs/ |- index.md |- public/ |- logo.png |- package.json 1.3 添加 scripts
在 package.json 中添加项目的启动、打包、预览命令:
"scripts": { "dev": "vitepress dev docs", "build": "vitepress build docs", "serve": "vitepress serve docs" }, dev 是开发模式启动 vitepress;build 为打包;serve 是对打包后的结果启动服务预览。命令参数中的 docs 就是上面在根目录创建的目录名 docs。
1.4 启动服务
在控制台执行 pnpm dev,启动服务,在页面访问控制台输出的地址,默认该页面支持 dark/light 切换。页面如下
dark 模式:

light 模式:
出现上面的界面,则 vitepress 开发环境配置成功。
2 配置 vitepress
接下来便是 vitepress 的配置。
2.1 首页配置
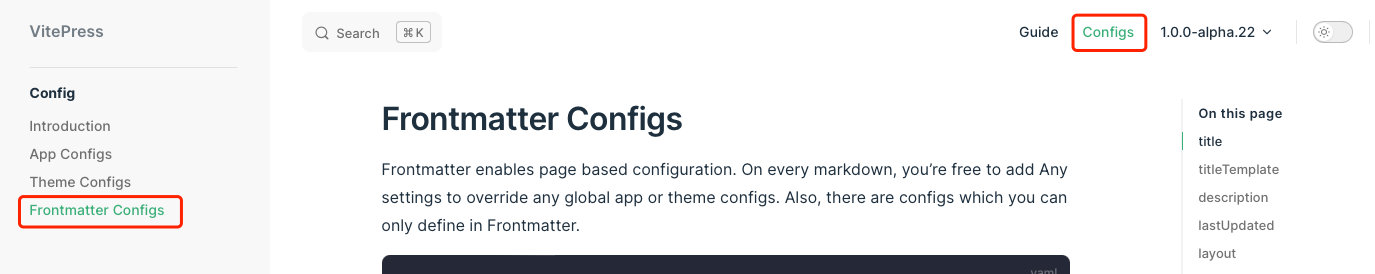
首先配置文档首页,让其看起来像一个组件库的首页。首页在 index.md 文件中使用 Frontmatter 编写。Frontmatter 本质上就是在 MD 文件中编写 yaml 获取 JSON,位于两个 --- 之间,且必须放在 MD 文件的顶部。可通过 Frontmatter 指定文档的标题、布局等属性。具体属性配置可以在官网上查看:

将 docs/index.md 内容修改如下:
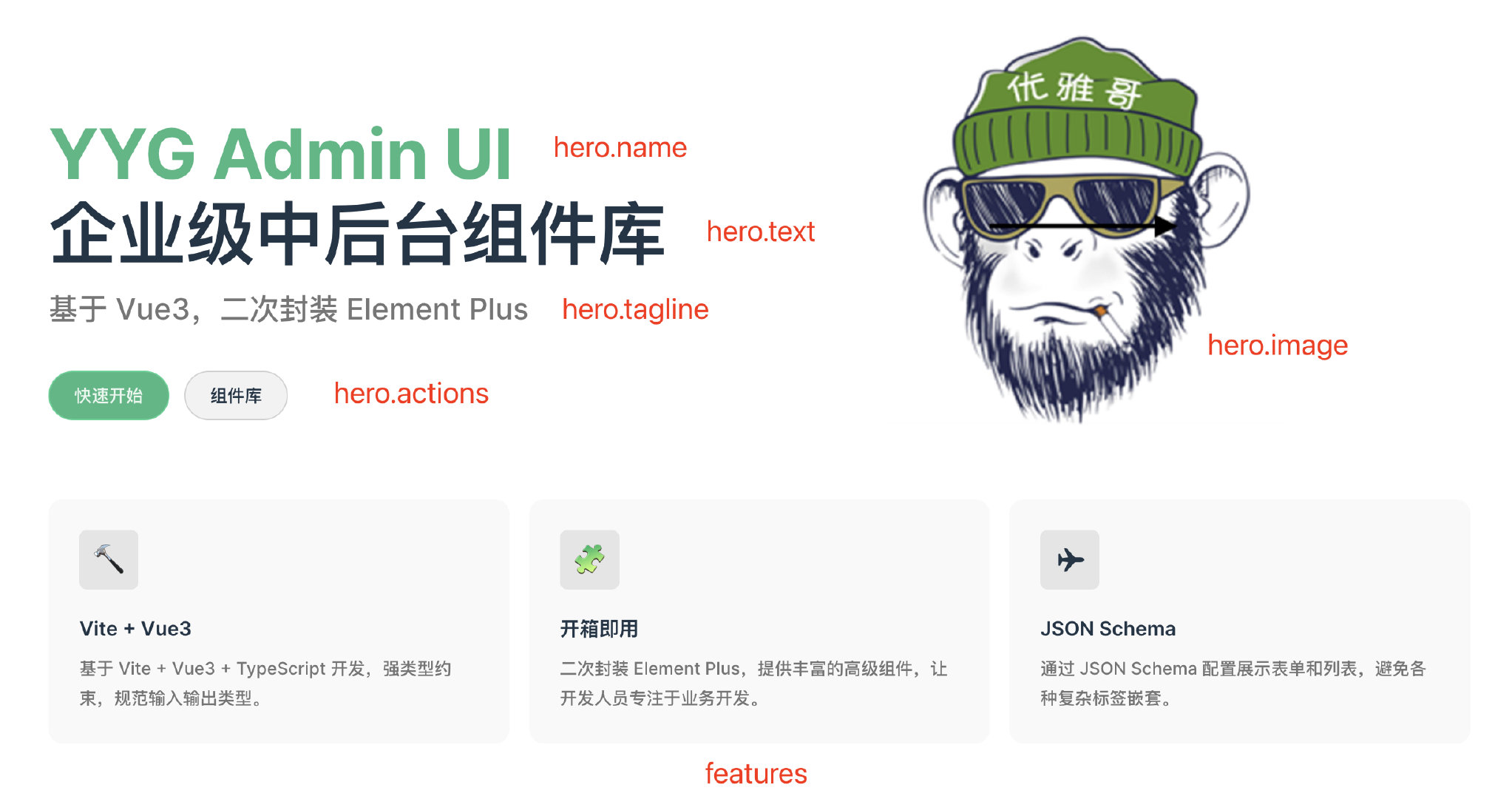
--- layout: home title: 选项卡标题 titleTemplate: 选项卡描述 editLink: true lastUpdated: true hero: name: 组件库名称 text: 组件库文本 tagline: 组件库副标题描述 image: src: /logo.png alt: YYG Admin UI actions: - theme: brand text: 快速开始 link: /guide/ - theme: alt text: 组件 link: /components/ features: - icon: ? title: 功能/特点 1 details: 功能/特点 1 具体描述信息。 - icon: ? title: 功能/特点 2 details: 功能/特点 2 具体描述信息。 - icon: ✈️ title: 功能/特点 3。 details: 功能/特点 3 具体描述信息。 --- 配置和界面的对应关系如下:

关于上面 Frontmatter 的几点说明:
- layout:支持 doc、home、page 三个值,这里使用 home 布局;
- title 和 titleTemplate:在浏览器标签页上面显示;
- features 中的 icon 目前只支持 emojis 图标。
2.2 App 配置
在 docs 目录下新建目录 .vitepress,在该目录中创建 config.ts 文件:
import { defineConfig } from 'vitepress' export default defineConfig({ title: 'YYG Admin UI', description: '基于 vite vue3 element-plus 组件库', lang: 'cn-ZH', base: '/', lastUpdated: true }) 2.3 主题配置
主题配置通常用于配置 logo、顶部导航、左侧导航等信息。
在 docs 目录下创建 guide 和 components 目录,存放顶部导航的 指南 和 组件 两个菜单,目录结构如下:
doc-vitepress-archetype/ |- docs/ |- index.md |- public/ |- logo.png |- guide/ |- index.md |- quickstart.md |- components/ |- basic-component1.md |- basic-component2.md |- common-component1.md |- common-component2.md |- pro-component1.md |- pro-component2.md |- package.json 1)在 docs/.vitepress/config.ts 中定义顶部导航数据:
import { DefaultTheme, defineConfig } from 'vitepress' const nav: DefaultTheme.NavItem[] = [ { text: '指南', link: '/guide/' }, { text: '组件', link: '/components/basic-component1' }, // 顶部导航下拉菜单按如下方式: /* { text: 'Dropdown Menu', items: [ { text: 'Item A', link: '/item-1' }, { text: 'Item B', link: '/item-2' }, { text: 'Item C', link: '/item-3' } ] } */ ] 2)在 docs/.vitepress/config.ts 中定义侧边栏数据:
const sidebar: DefaultTheme.Sidebar = { '/guide': [ { text: '指南', items: [ { text: '组件库介绍', link: '/guide/' }, { text: '快速开始', link: '/guide/quickstart' }, ] } ], '/components': [ { text: '通用基础组件', items: [ { text: '基础组件 1', link: '/components/basic-component1' }, { text: '基础组件 2', link: '/components/basic-component2' } ] }, { text: '通用业务组件', items: [ { text: '通用组件 1', link: '/components/common-component1' }, { text: '通用组件 2', link: '/components/common-component2' } ] }, { text: '高级业务组件', items: [ { text: '高级组件 1', link: '/components/pro-component1' }, { text: '高级组件 2', link: '/components/pro-component2' } ] } ] } 3)在 docs/.vitepress/config.ts 中配置主题:
export default defineConfig({ title: '浏览器标题', description: '浏览器描述', lang: 'cn-ZH', base: '/', lastUpdated: true, themeConfig: { logo: '/logo.png', siteTitle: '组件库标题', outline: 3, socialLinks: [ { icon: 'github', link: 'https://github.com/vuejs/vitepress' } ], nav, sidebar } }) 2.4 预览效果
启动服务,预览效果如下:

本文完成了 vitepress 的首页和基本配置,下文介绍如何在 vitepress Markdown 文档中编写组件 Demo 及展示Demo的代码块。




