- A+
所属分类:Web前端
今天看到一篇文章中提到了一个好用的工具release-it。刚好可以用在我正在开发的vue3组件库。纸上得来终觉浅,绝知此事要躬行,说干就干,下面就介绍如何将release-it应用到实际项目中,让组件库可以自动化发布、管理版本号、生成 changelog、tag等
项目调整
在使用这个工具之前先对组件库进行进行一些调整,这里仅是对项目本身的优化和release-it无关。
- 首先修改
vite.config.ts将打包后的目录dist更改为kitty-ui - 自动打包中的删除打包文件改成nodejs方式实现(script/utils/delpath.ts)。打包之前先将
kitty-ui文件下的目录全部删除只留下package.json,这个package.json就是正式发布组件库所用的配置
import fs from 'fs' const delDir = async (path: string) => { let files: string[] = []; if (fs.existsSync(path)) { files = fs.readdirSync(path); files.forEach(async (file) => { let curPath = path + "/" + file; if (fs.statSync(curPath).isDirectory()) { await delDir(curPath); } else { // 保留package.json文件 if (file != 'package.json') { fs.unlinkSync(curPath); } } }); if (path != `${componentPath}/kitty-ui`) fs.rmdirSync(path); } }; export default delDir 使用release-it
安装
pnpm add release-it -D -w 配置
在打包后文件kitty-ui下的package.json中加入script脚本以及git仓库
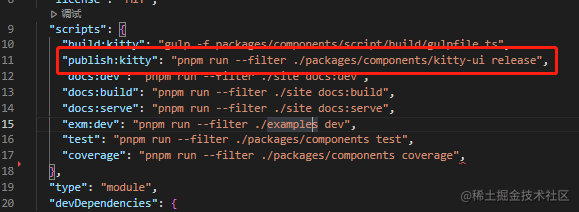
{ "name": "kitty-ui", "version": "4.2.0", "main": "lib/index.js", "module": "es/index.mjs", "files": [ "es", "lib" ], "scripts": { "release": "release-it" }, "repository": { "type": "git", "url": "https://github.com/geeksdidi/kittyui" }, "keywords": [ "kitty-ui", "vue3组件库" ], "dependencies": { "@kitty-ui/utils": "2.0.3" }, "sideEffects": [ "**/*.css" ], "author": "小月", "license": "MIT", "description": "", "typings": "lib/index.d.ts" } 修改根目录package.json的script中的publish:kitty,让其进入打包后文件夹kitty-ui执行release命令.

在发布之前需要先将我们的改动提交到git上,然后在根目录执行
pnpm run publish:kitty 

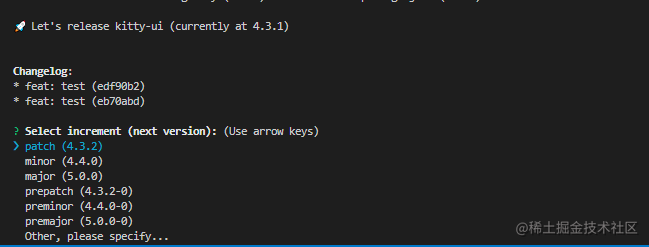
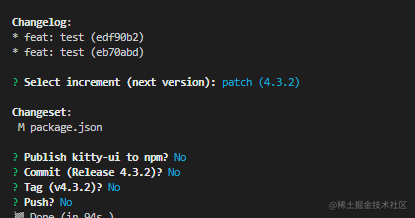
这里会让我们选择发布版本号、是否发布、是否创建tag等等
生成changelog
- 安装
@release-it/conventional-changelog
pnpm add @release-it/conventional-changelog -D -w - 根目录新建
.release-it.json
{ "plugins": { "@release-it/conventional-changelog": { "preset": { "name": "conventionalcommits", "types": [ { "type": "feat", "section": "Features" }, { "type": "fix", "section": "Bug Fixes" }, { "type": "chore", "hidden": true }, { "type": "docs", "hidden": true }, { "type": "style", "hidden": true }, { "type": "refactor", "hidden": true }, { "type": "perf", "hidden": true }, { "type": "test", "hidden": true } ] }, "infile": "../../../CHANGELOG.md" } } } 然后执行pnpm run publish:kitty,就会发现根目录下生成CHANGELOG.md文件
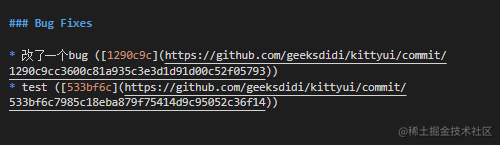
## [4.2.0](https://github.com/geeksdidi/kittyui/compare/v4.1.1...v4.2.0) (2022-10-21) ### Features * test ([b69303c](https://github.com/geeksdidi/kittyui/commit/b69303c1c542bd51cd66330b89dd2bb774b09f73)) preset中type配置表示只有feat和fix才会被记录,如提交的commit为fix: 改了一个bug

组件库
如果你对组件库开发感兴趣的话,欢迎扫码关注




