- A+
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助
一、开发环境
uni-app 官方文档地址 原生开发者支持
1、Android Studio 下载地址:Android Studio官网 OR Android Studio中文社区
2、最新版的HBuilderX
3、App离线SDK下载:最新android平台SDK下载
4、3.1.10版本起需要申请Appkey,申请请参考
二、准备环境
1)Android Studio下载
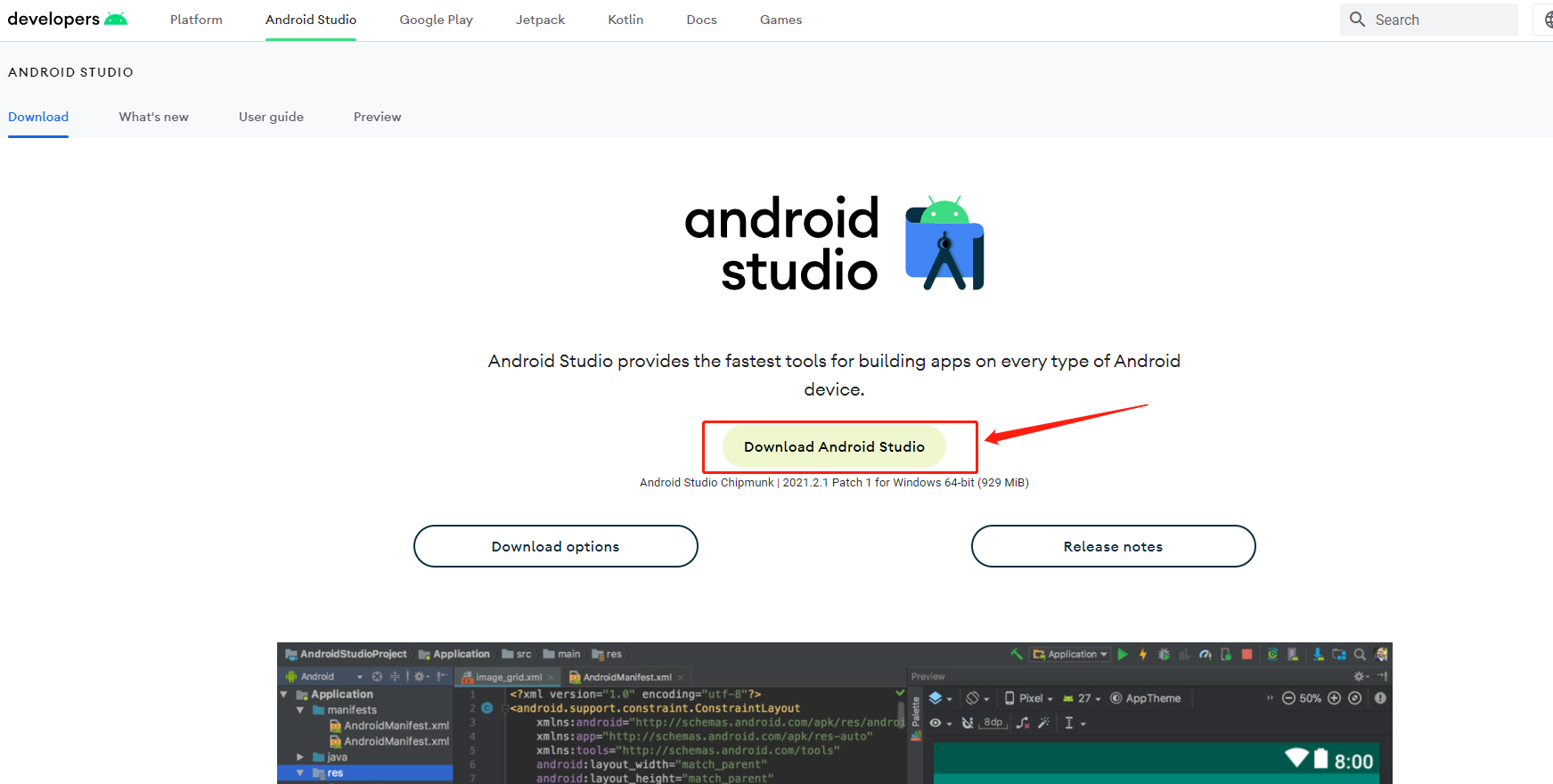
点击进入 Android Studio官网 或者 Android Studio中文社区
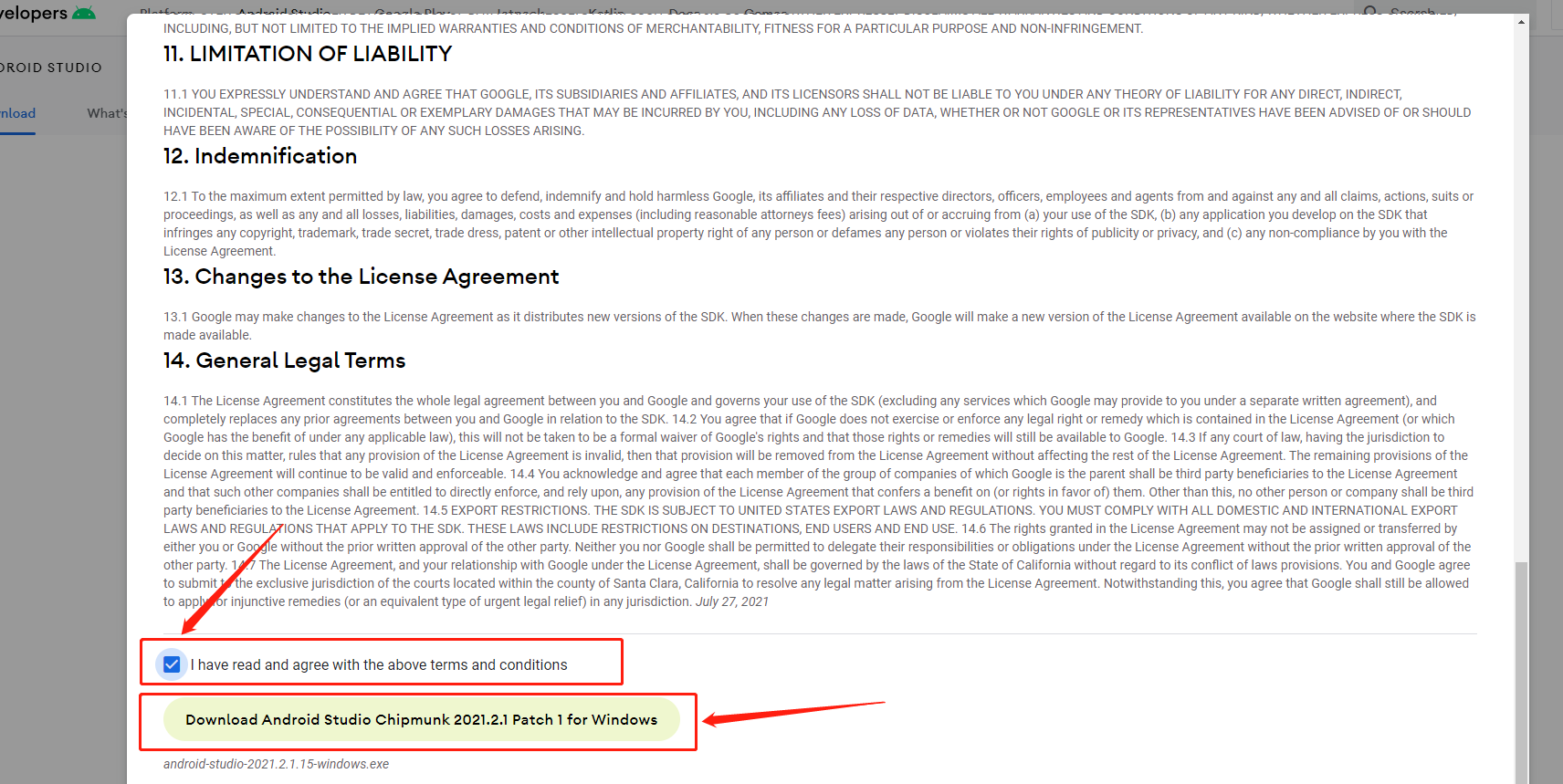
点击Download Android Studio,然后下滑弹窗勾选同意协议,并点击下载Android Studio


下载成功后安装即可。
2)最新版HBuilderX下载
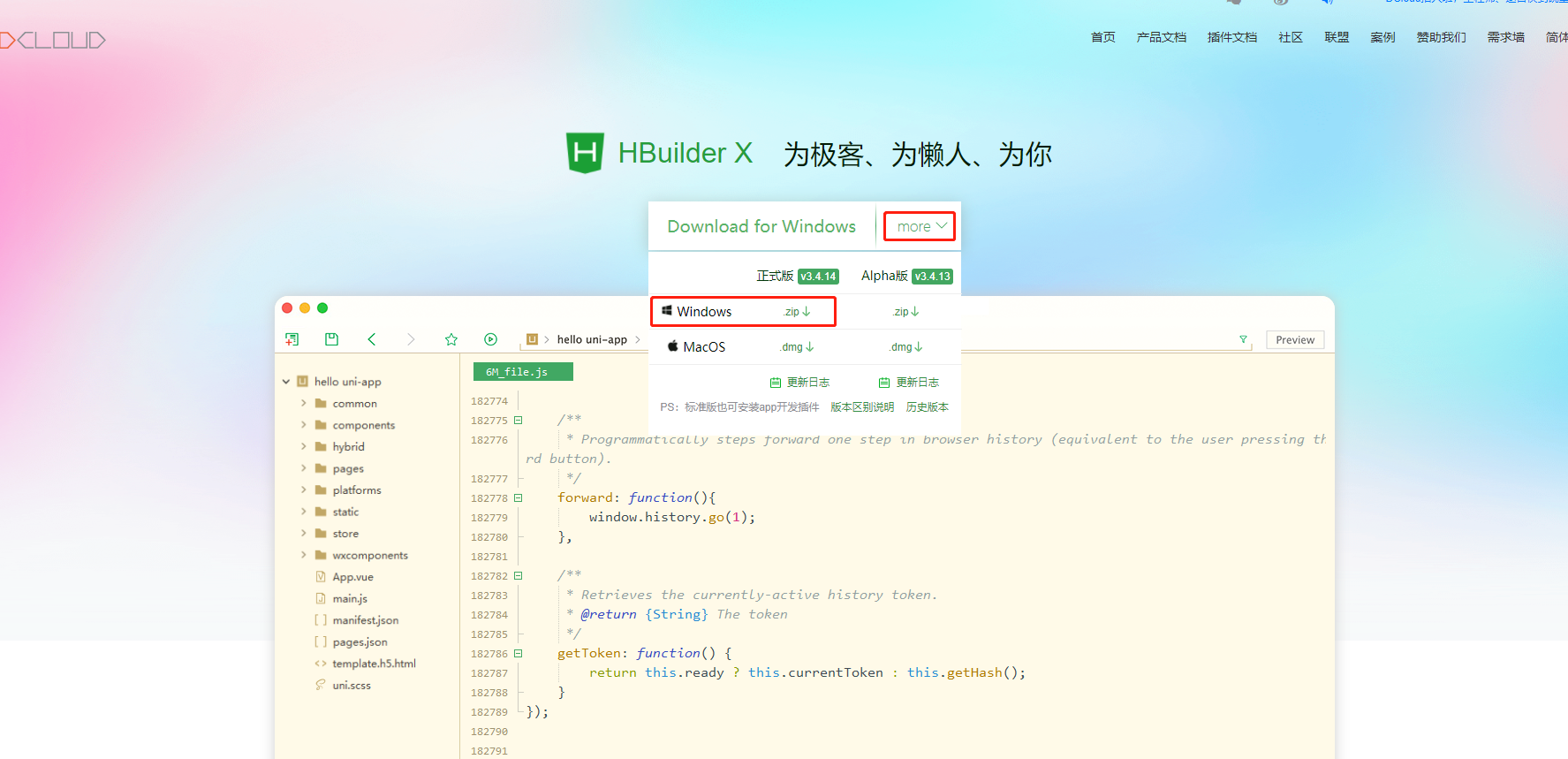
HBuilderX:官方IDE下载地址
HBuilderX 3.4.6版本起,取消单独的App开发版安装包,统一为一个标准安装包。标准版也可以安装app相关插件。
这里直接下载最新的正式版。

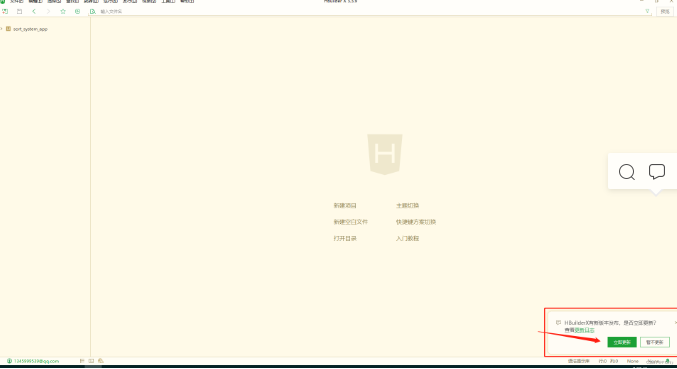
如果是已有老版的HBuilderX,可打开编辑器后,通过点击帮助,点击检查更新后,直接点击立即更新,然后等待自动更新后重启HBuilderX即可

3)App离线SDK下载
点击进入:最新android平台SDK下载
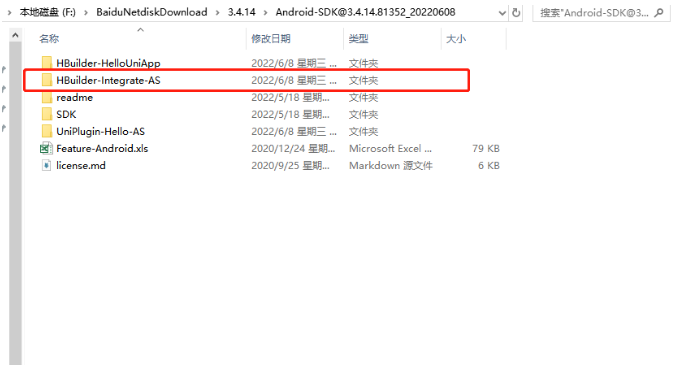
复制提取码后进入百度云直接下载最新版压缩包

下载成功后解压压缩包后打开,可根据个人习性,将HBuilder-Integrate-AS文件夹拷贝至其他专门存放打包文件的文件夹内

4)生成本地打包APP资源
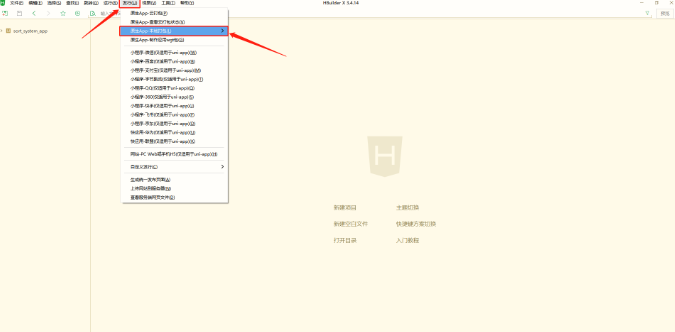
打开最新版HBuilderX,点击界面上方的发行,点击原生App-本地打包,点击生成本地打包资源

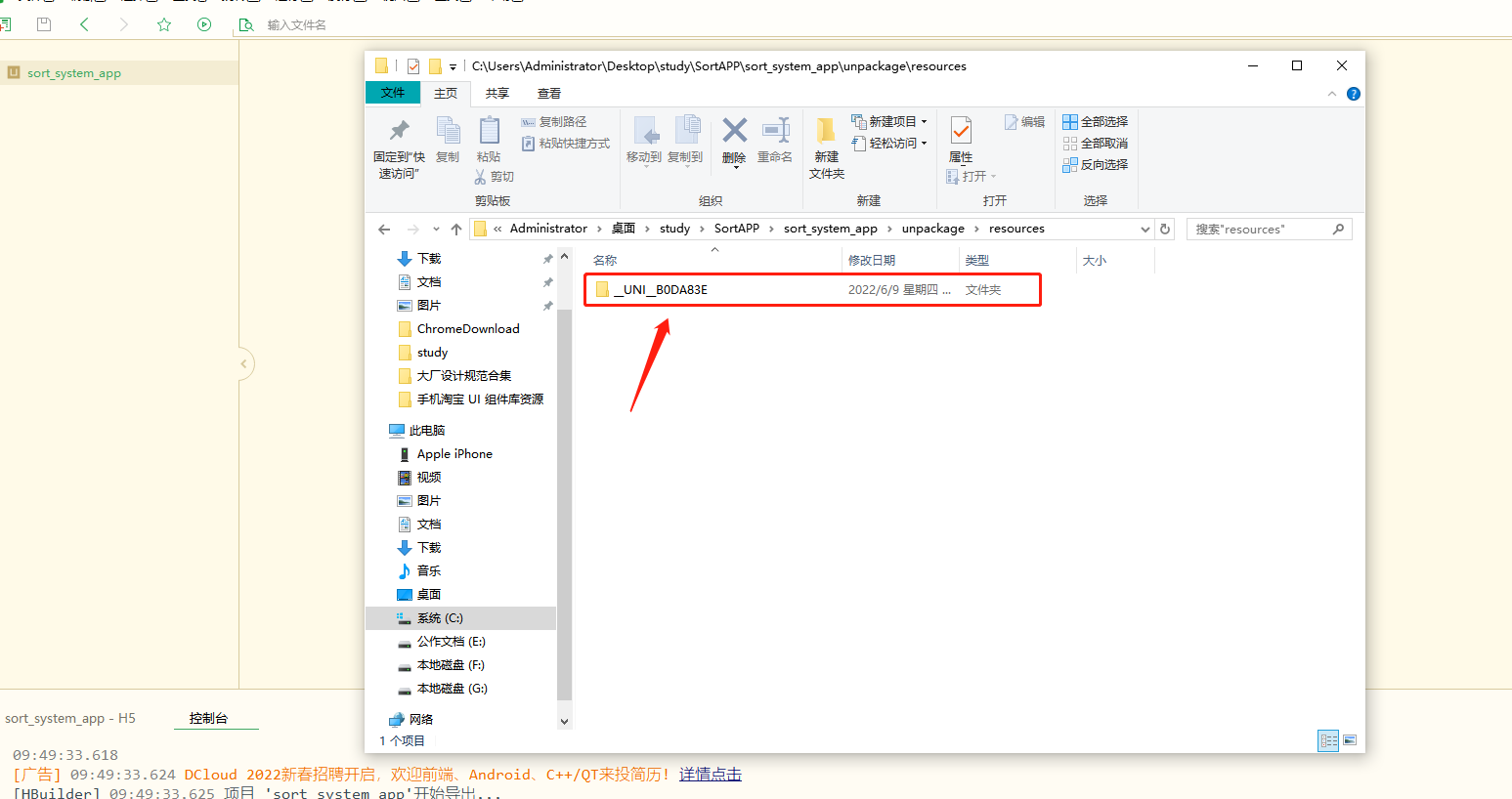
生成资源成功之后,点击生成链接进入存放目录,保存生成的文件

5)申请Appkey
首先登录开发者中心,没有账号的必须注册一个。
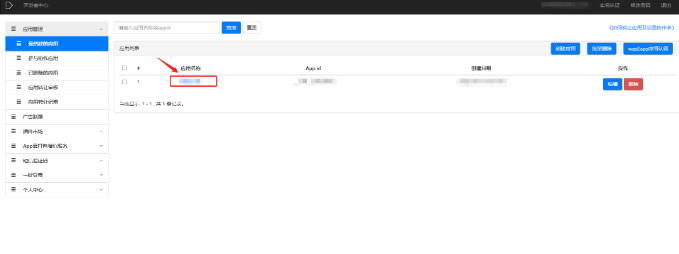
登录成功后点击想要离线打包的项目,进入到项目的详情页

点击菜单栏的离线打包Key管理,勾选打包的平台,自定义Android包名,输入Android 证书签名SHA1,最后点击保存即可生成AppKey。
可通过在生成的Android 证书目录里面cmd命令行输入
keytool -list -v -keystore 证件名.keystore
回车后输入证书文件密码,来查看证书信息(SHA1,SHA256证书指纹)
三、开始离线打包
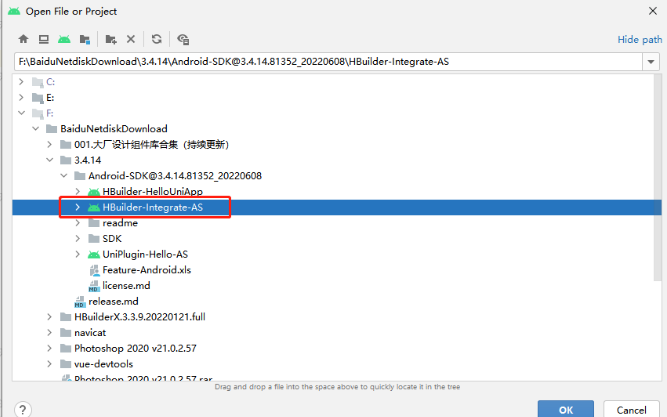
上述准备工作全部完成后,首先打开Android Studio编辑器导入之前准备工作里步骤三生成的离线SDK资源里的 HBuilder-Integrate-AS 文件夹


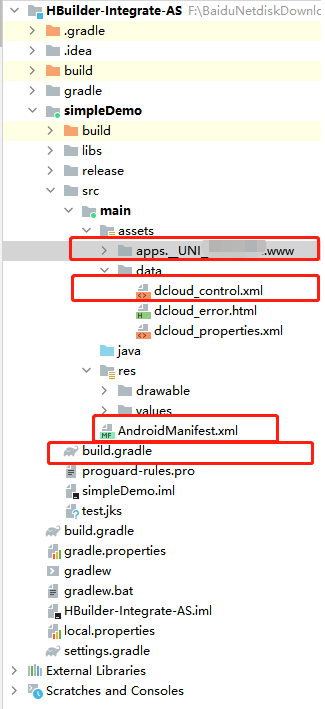
导入成功后,首先替换掉simpleDemosrcmainassetsapps目录下的原有资源,更换为之前准备工作里步骤四HbuiderX 生成的本地打包APP资源

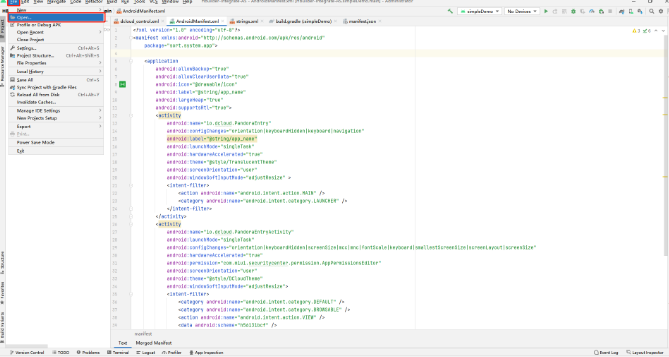
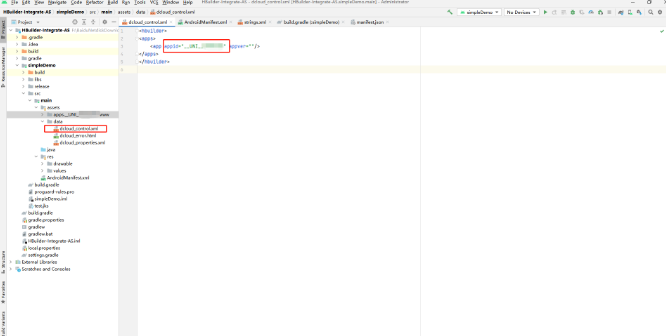
然后将data目录下的dcloud_control.xml文件内的appid清空,更换成自己uni-app的应用标识AppID,也就是准备工作里步骤四HbuiderX 生成的本地打包APP资源的名称

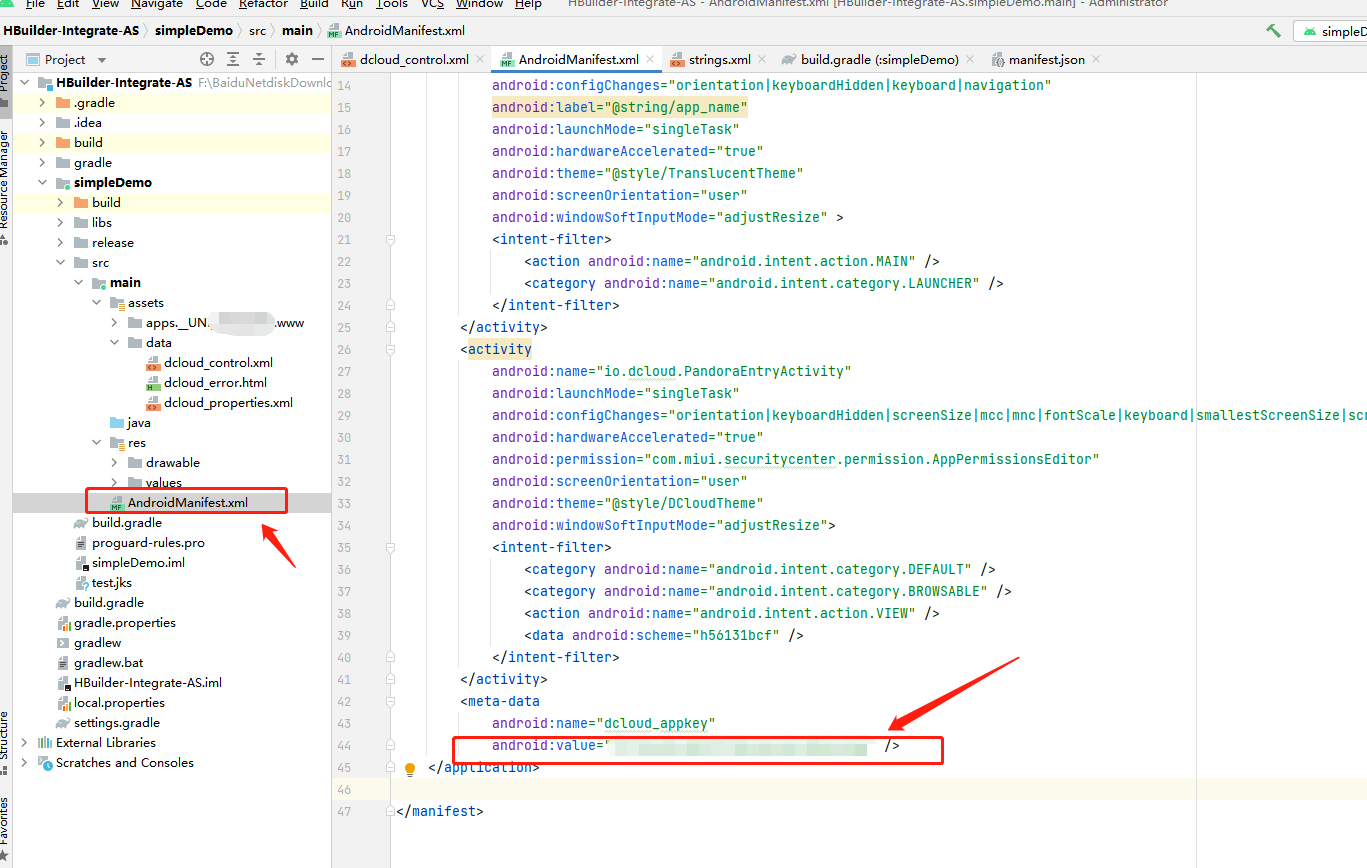
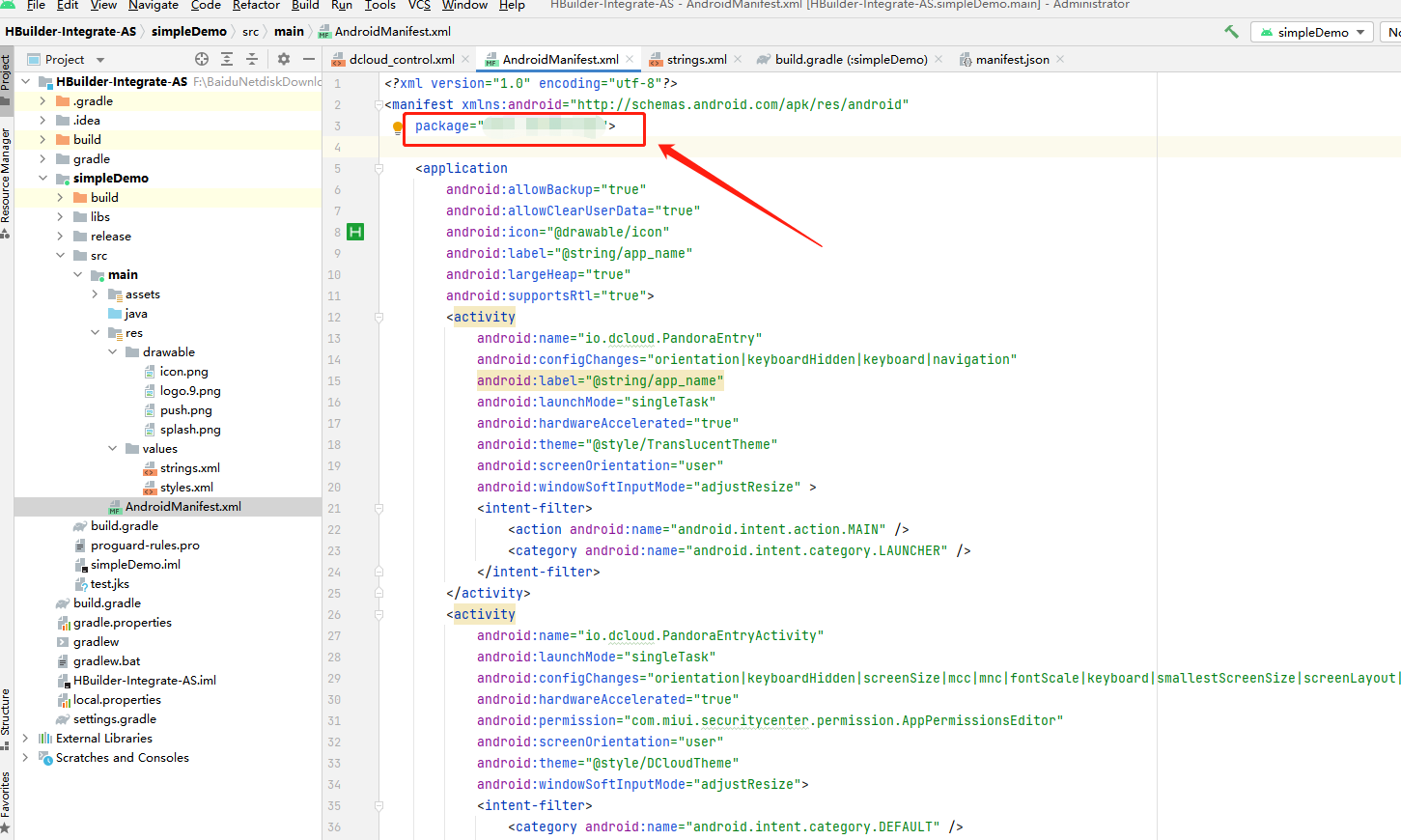
打开Androidmanifest.xml文件,将android:value替换为之前准备工作步骤五里申请的Appkey,将package更换为Android包名


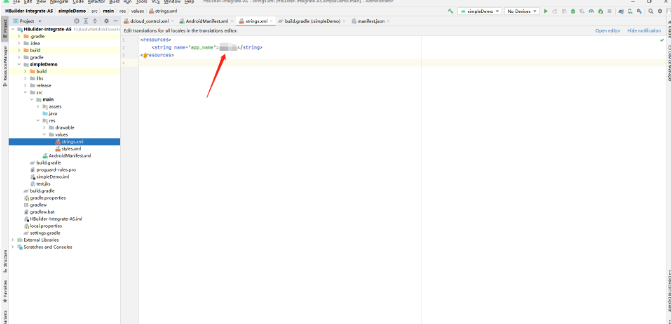
打开values目录下的strings.xml文件,输入自己应用想要的应用名称(类似QQ、微信这些应用名称)

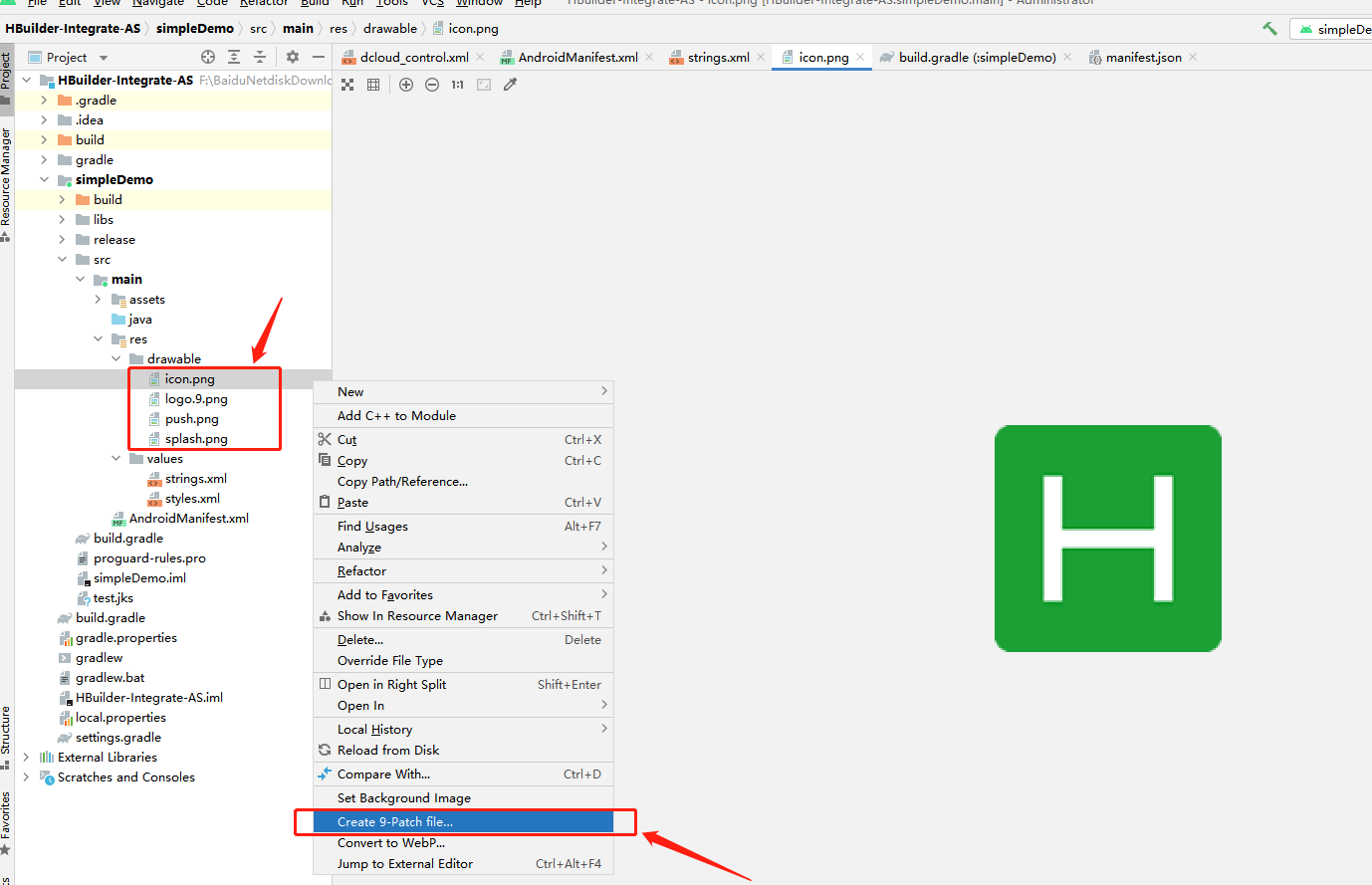
打开drawable目录,该目录主要存放
icon.png : logo图片
push.png : 消息推送logo
splash.png : 启动页
选中任意图片右键,可点击Create 9-Patch file 将图片更换为.9.png类型,防止不同型号手机导致图片变形

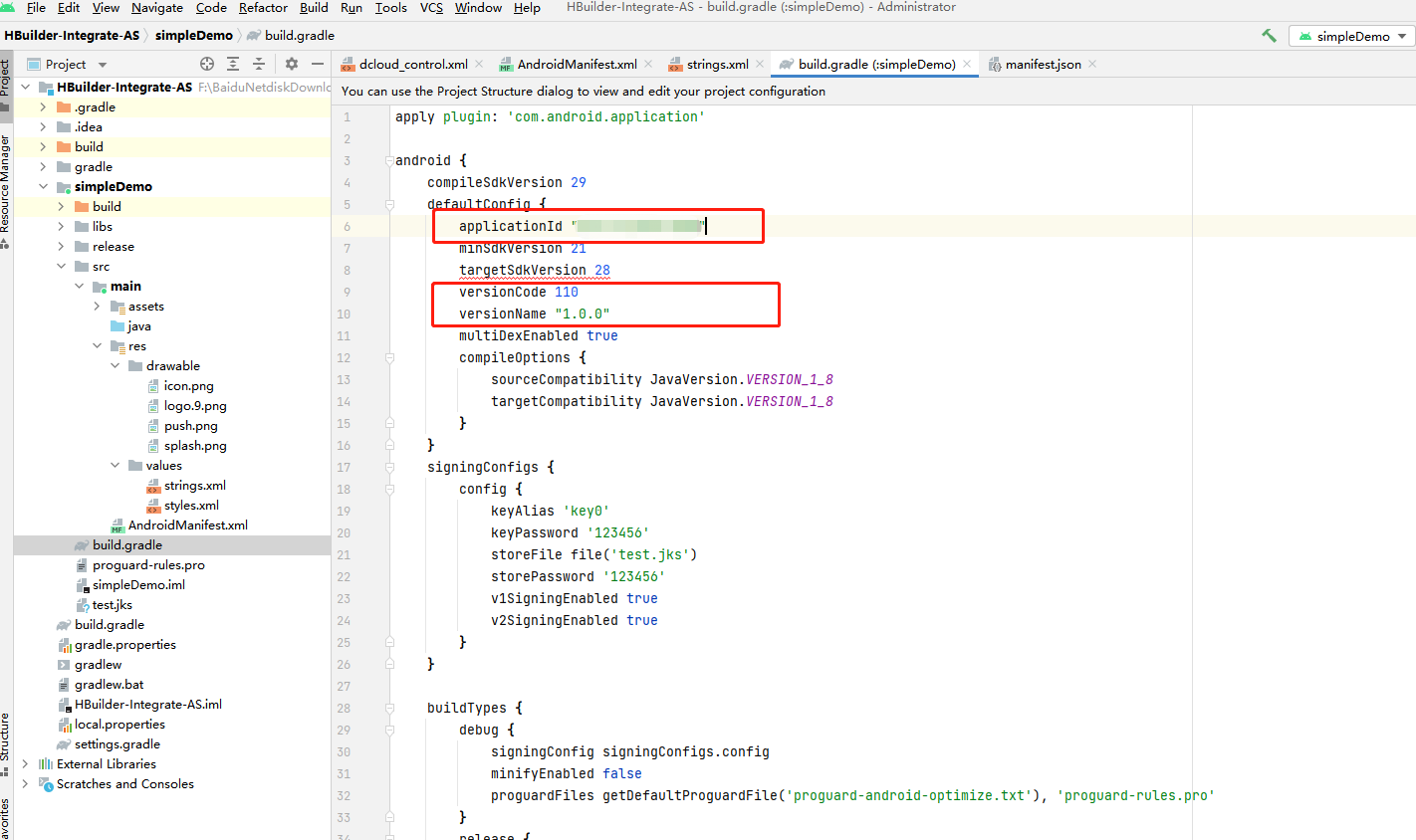
打开build.gradle文件,填入Android包名和大版本号和小版本号
可通过在simpleDemosrcmainassetsapps__UNI__B0DA83Ewww目录下的manifest.json文件查看版本号信息

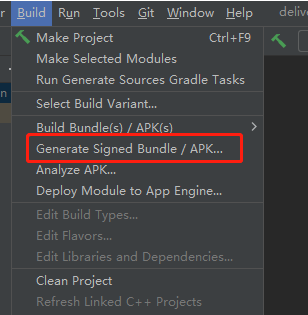
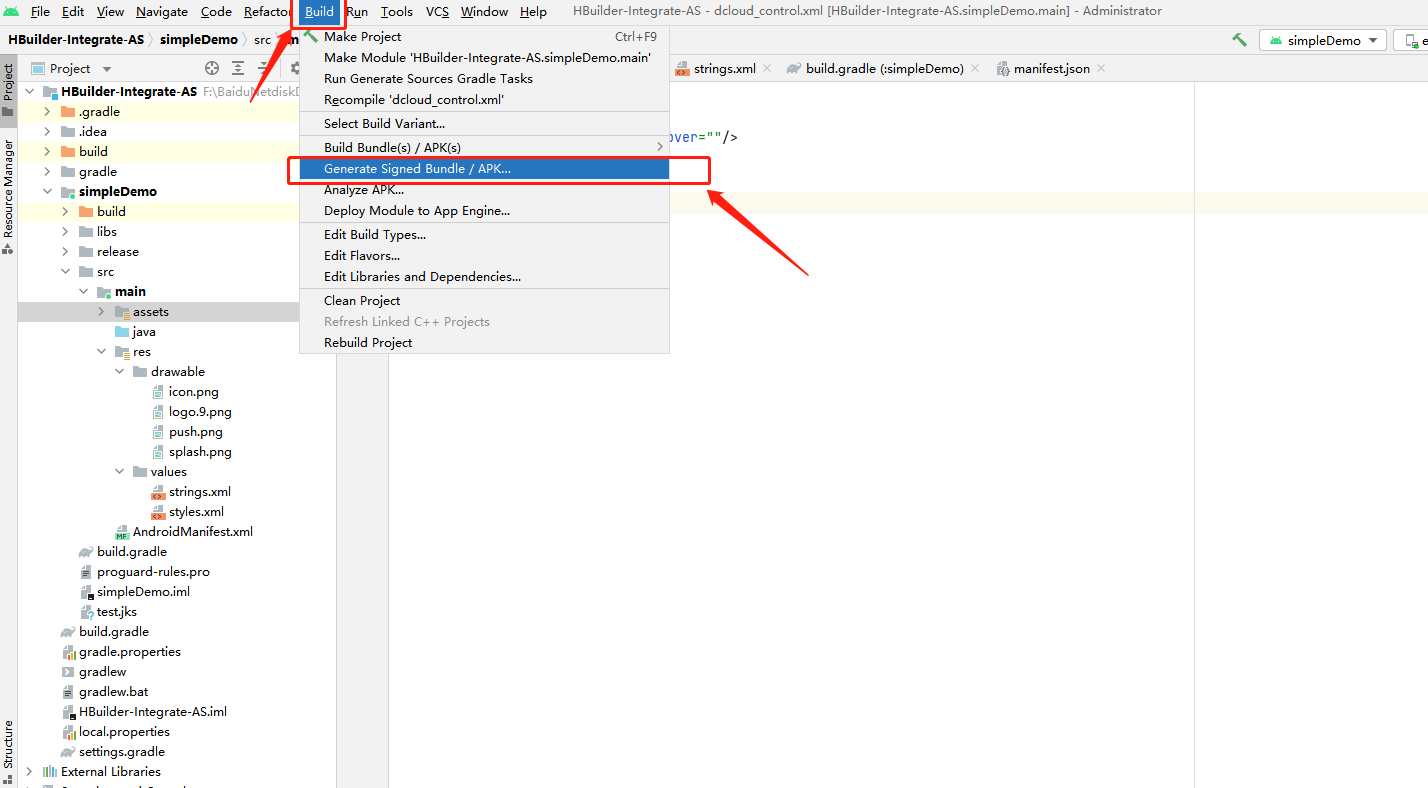
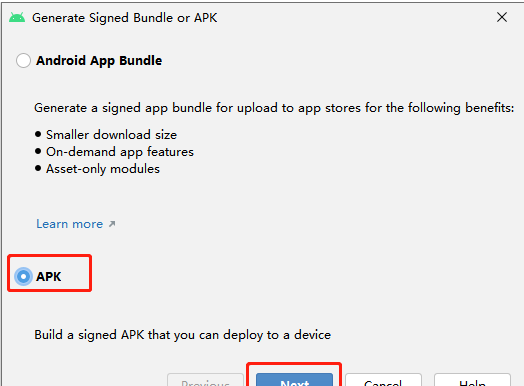
最后就可以点击Android Studio编辑器上方的build,点击Generate Signed Bundle / APK进行打包


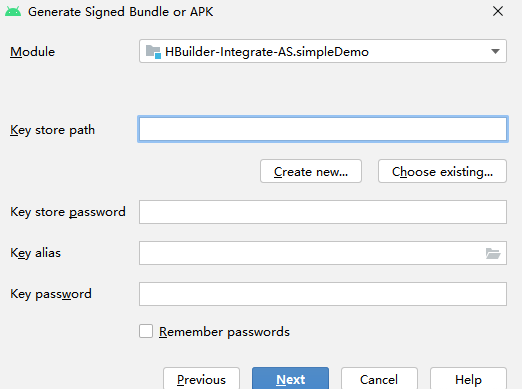
依次输入Android平台签名证书(.keystore)的证书路径、证书秘钥、证书别名和打包密码

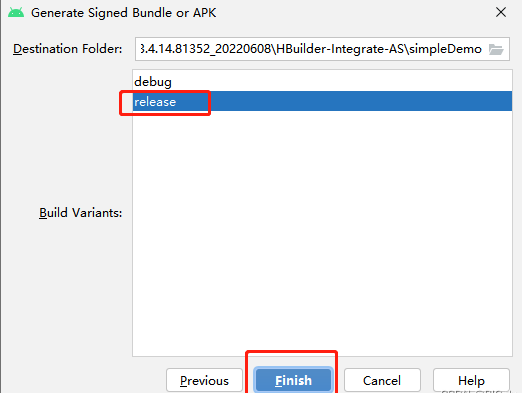
选择正式包,最后点击Finish,等待打包完成即可

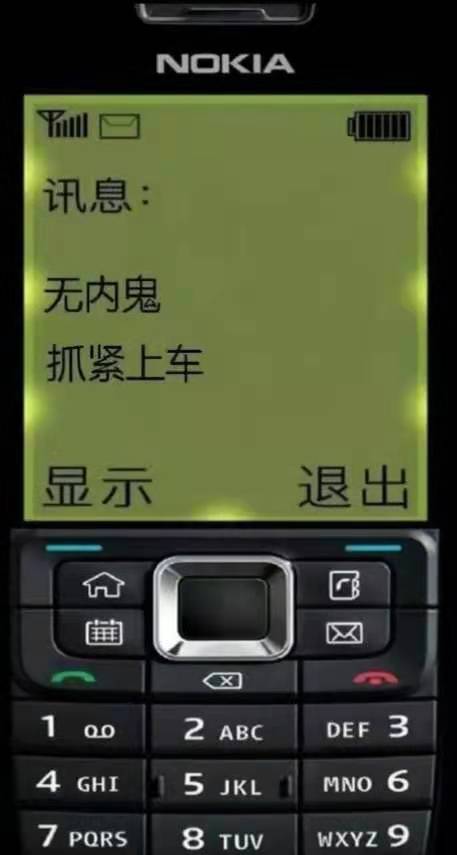
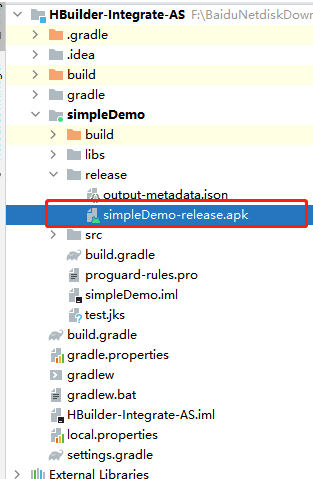
最后这就是打包完成后的文件,整个离线打包也就结束了,可以直接在手机上进行安装了

四、解决问题
最新解决Android Studio打包没有Generate Signed Bundle/APK选项
在开发React native安装Android Studio时,出现了一些问题,没有Generate Signed Bundle/APK打包选项.
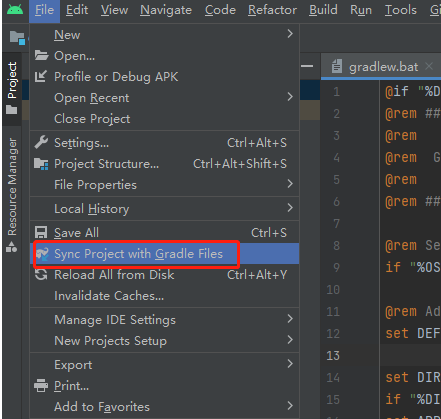
在网上查很多都是点击File,选择Sync Project with Gradle Files,我这边设置无效。

最终通过一系列配置才显示出来。
请检查是否有以下条件:
1、Node.js环境
检查是否有安装nodejs
2、JDK
JDK(Java Development Kit)是 Java 开发套件的简称。我们用 React Native 开发的 Android 应用,最
终是运行在 Java 环境中的。所以,需要安装 JDK。
下载地址: https://www.oracle.com/java/technologies/javase/javase-jdk8-downloads.html
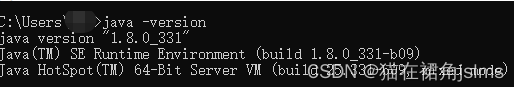
安装完成后,进行校验,打开cmd命令行,输入 java -version,然后回车,验证安装是否成功(看到版本号,说明JDK 安装成功)。
3、Android Studio环境变量
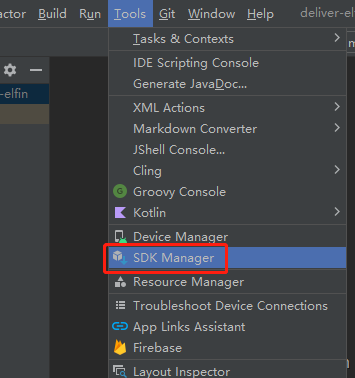
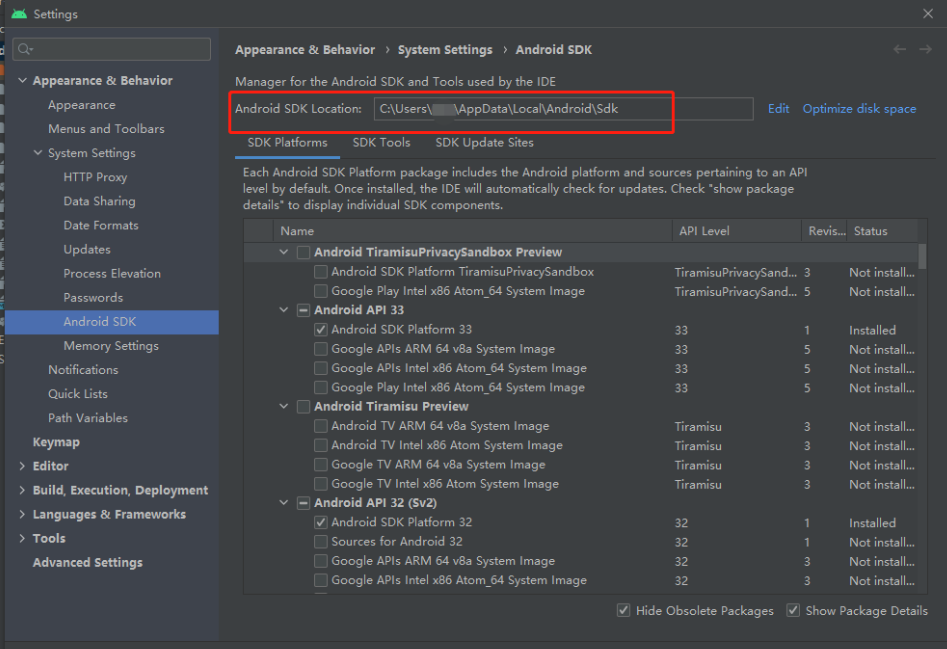
先查看Android Studio SDK位置:


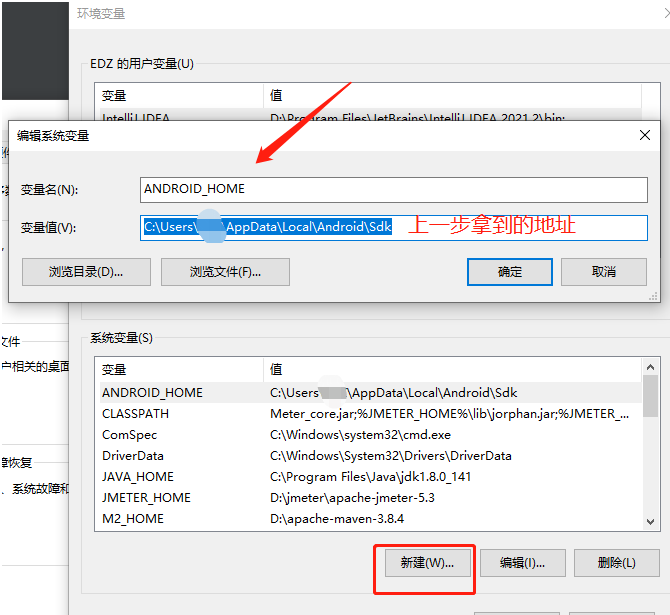
在系统变量中添加ANDROID_HOME:

编辑系统变量中的Path:
新增4个
%ANDROID_HOME%platform-tools
%ANDROID_HOME%emulator
%ANDROID_HOME%tools
%ANDROID_HOME%toolsbin
以上配置完成后重启软件,即可生效。