- A+
01、HTTP 常⻅的状态码有哪些?
1xx 服务器收到请求
2xx 请求成功 --- 200 成功状态码
3xx 重定向 --- 301永久重定向,浏览器下次⾃动取重定向的地址 --- 302临时重定向,浏览器下次还会请求原地址 --- 304 资源未被修改
4xx 客户端错误 --- 403 没有权限 --- 404 资源未找到
5xx 服务器错误 --- 500 服务器错误 --- 网关超时
02、HTTP 常⻅的 header 有哪些?
常⻅的 Request Header Accept 浏览器可接收的数据格式 Accept-Encoding 浏览器可接收的压缩算法,gzip Connection:Keep-alive ⼀次TCP连接重复使⽤ UserAgent 浏览器信息 Content-type: application/json 常⻅的 Response Header Content-type: application/json Content-length 返回数据⼤⼩,多少字节 Content-Encoding 返回数据的压缩算法 gzip 缓存相关 Header Cache-Control(新)代替 Expires(⽼) 控制缓存 Last-Modified If-Modified-Since Etag If-None-Match03、什么是 Restful API?
常⻅method
get 获取数据
post 发送数据
patch/put 更新数据
delete 删除数据
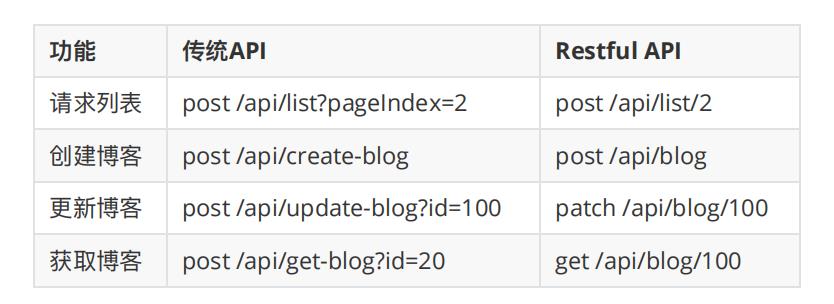
【传统API】
把每个URL当做⼀个功能
【Restful API】
把每个URL当做⼀个唯⼀的资源,⽤method表示操作类型
有操作类型,有资源标识,这个API的⽬的就⼀⽬了然了

04、描述从输⼊URL到渲染出⻚⾯的整个过程
请求过程:
DNS:域名 -> IP
浏览器向服务器发起http请求(3次握⼿)
服务器处理HTTP请求,并返回给浏览器
渲染过程:
根据HTML⽣成DOM Tree
根据CSS⽣成CSSOM
DOM Tree+CSSOM形成Render Tree
浏览器根据 Render Tree 渲染⻚⾯
遇到 js 暂停渲染,优先加载并执⾏js,完成再继续渲染 Render Tree
为什么要把 CSS 的 <link /> 标签放在 <head> 中?
优先渲染将样式表放在文档底部附近,会使许多浏览器(包括Internet Explorer)不能逐步呈现页面
为什么把 JS 代码放在body下⾯?
提高用户体验,js放在head里面,会堵塞DOM的生成。使用就无法获取通过选择器获取DOM元素进行操作
除了特殊处理的代码
05、window.onload与DOMContentLoaded有什么区别?
window.onload ⻚⾯的全部资源加载完才会执⾏,包括图⽚、视频等
DOMContentLoaded DOM渲染完就执⾏,图⽚、视频可能还没加载完
06、如何预防xss攻击?/ 前端常⻅的攻击⽅式有哪些?
场景:
博客或其他需要⽤户输⼊内容
预防:
替换特殊字符 < 变成 & l t ; > 变成 & g t ;
前后端都要替换特殊字符
推书:《⽩帽⼦讲web安全》 吴翰清
07、如何预防xsrf攻击?
场景: 电⼦邮件中包含 <img src="xxx.com/bug?id=100" > 预防: 使⽤post接⼝ 增加验证,指纹、⽀付密码、⼈脸...08、let、const、var有什么区别?
let const 块作⽤域,var 没有 let 变量 const 常量,定义后不能修改个人博客地址:http://blog.qianbaiyv.cn/get/my/blog/details/2311887075%40qq.com/123




