- A+
所属分类:Web前端
Day1
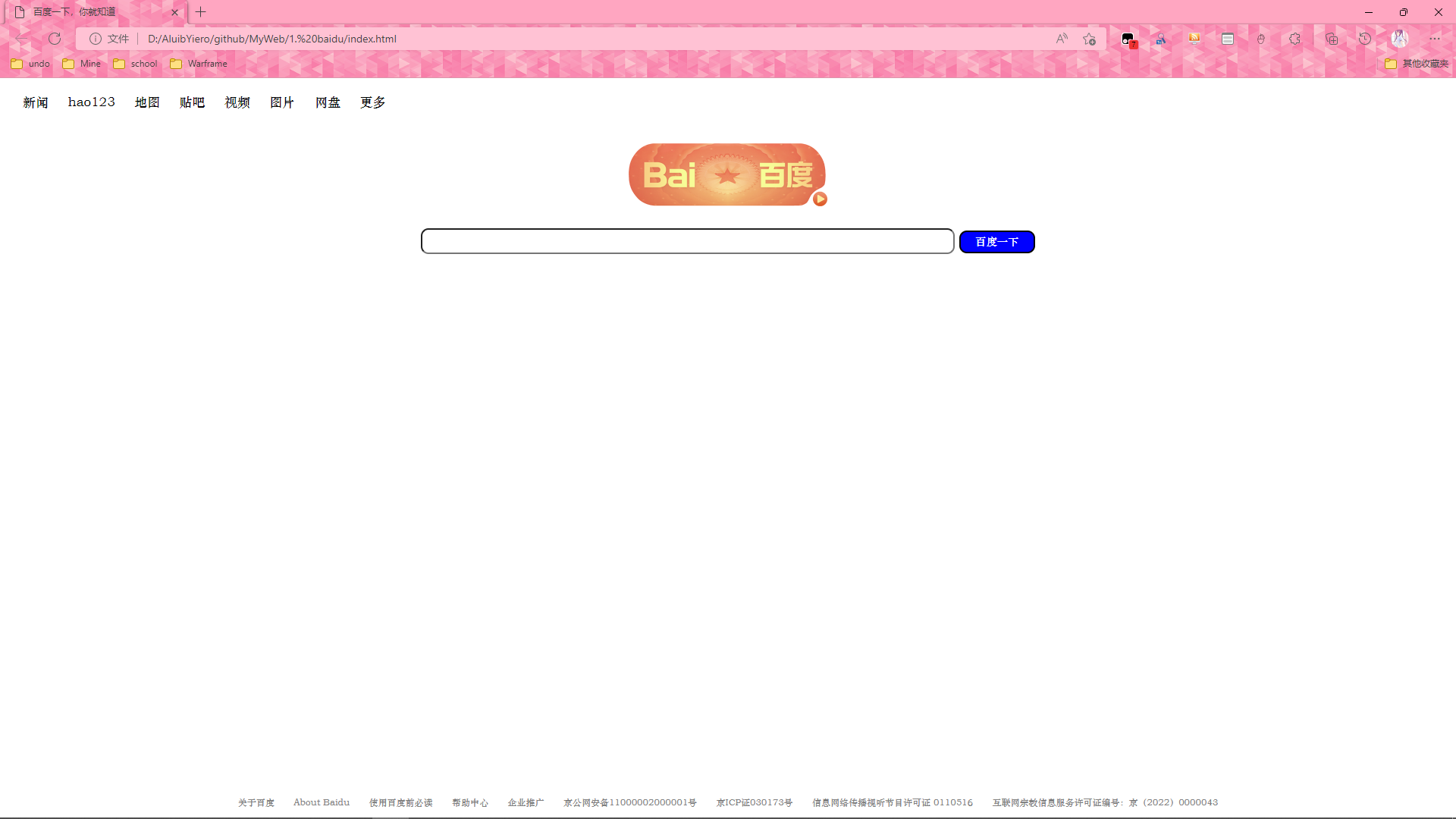
根据自己的垃圾html+css水平写出了下面这个页面:

首先, 首部的超链接都能够链接上, 但是不会[更多]的弹出窗口, 右面的天气/设置/个人也没有做, 不会怎么去调用
中间的图片和搜索栏能够正常使用, 搜索栏能够正常搜索. 但是无法水平垂直居中, 而且, 两个input无法靠近在一起.
下面的inframe新闻框不会写
最下面的footer正常使用.
源码
css
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,button,textarea,p,blockquote,th,td { margin:0; padding:0; } a {text-decoration: none;} /* 顶部 */ #nav { margin: 20px; } #nav > a { color: black; margin: 10px; } #nav > a:hover { color: aqua; } /* 图片 */ .image1 { text-align: center; } /* 搜索栏 */ .search { text-align: center; line-height: height; } .search > form > input:first-child{ border-radius: 10px; width: 700px; height: 30px; margin: 0; padding: 0; } .search > form > input:nth-child(2){ background-color: blue; color: white; border-radius: 10px; width: 100px; height: 30px; margin: 0; padding: 0; } /* 底部 */ #footer { text-align: center; position: absolute; left: 0; bottom: 0; right: 0; margin: 10px; } #footer > * { font-size: 5px; color: gray; margin: 10px; } #footer > a:hover { color: black; } html
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <title>百度一下,你就知道</title> <link rel="stylesheet" href="./css/style.css"> </head> <body> <!-- 顶部导航栏 --> <div id="nav"> <a href="http://news.baidu.com/" target="_blank">新闻</a> <a href="https://www.hao123.com/?src=from_pc_logon" target="_blank">hao123</a> <a href="http://map.baidu.com/" target="_blank">地图</a> <a href="http://tieba.baidu.com/" target="_blank">贴吧</a> <a href="https://haokan.baidu.com/?sfrom=baidu-top" target="_blank">视频</a> <a href="http://image.baidu.com/" target="_blank">图片</a> <a href="https://pan.baidu.com/?from=1026962h" target="_blank">网盘</a> <a href="#" target="_blank">更多</a> </div> <!-- 图片 --> <div class="image1"> <a href="https://www.baidu.com/s?wd=%E4%BA%8C%E5%8D%81%E5%A4%A7&sa=ire_dl_gh_logo_texing&rsv_dl=igh_logo_pc" target="_blank"> <img src="https://www.baidu.com/img/pc_675fe66eab33abff35a2669768c43d95.png" alt="1.1 仿百度Web Day1" alt="百度搜索" title="二十大" style="zoom:50%"> </a> </div> <!-- 搜索栏 --> <div class="search"> <form action="https://cn.bing.com/search" method="get"> <input type="text" name="q" > <input type="submit" value="百度一下"> </form> </div> <!-- 底层栏 --> <div id="footer"> <a href="https://home.baidu.com/" target="_blank">关于百度</a> <a href="http://ir.baidu.com/" target="_blank">About Baidu</a> <a href="https://www.baidu.com/duty" target="_blank">使用百度前必读</a> <a href="https://help.baidu.com/" target="_blank">帮助中心</a> <a href="https://e.baidu.com/?refer=1271" target="_blank">企业推广</a> <a href="http://www.beian.gov.cn/portal/registerSystemInfo?recordcode=11000002000001" target="_blank">京公网安备11000002000001号</a> <a href="https://beian.miit.gov.cn/" target="_blank">京ICP证030173号</a> <a href="https://www.baidu.com/licence/" target="_blank">信息网络传播视听节目许可证 0110516</a> <span>互联网宗教信息服务许可证编号:京(2022)0000043</span> </div> </body> </html> 



