- A+
提交表单时,在服务器端进行表单验证
EditForm 组件中,有三个事件可用于触发表单提交操作:
- OnSubmit:无论验证结果如何,只要用户提交表单,就会触发此事件。
- OnValidSubmit:当用户提交表单并且他们的输入验证通过时,将触发此事件。
- OnInvalidSubmit:当用户提交表单并且他们的输入验证失败时,将触发此事件。
如果使用 OnSubmit事件,则不会触发其他两个事件。可以使用EditContext的Model参数来处理输入数据。如果要编写自己的逻辑来处理表单提交,请使用此事件。具体代码如下:
@page "/AddBook" @using BlazorAppDemo.Models @using Microsoft.EntityFrameworkCore @inject IDbContextFactory<BookContext> dbFactory <h3>AddBook</h3> <EditForm Model=@addBook OnSubmit="Save"> <DataAnnotationsValidator /> <ValidationSummary /> <div>@Message</div> <p> 图书名称: <InputText @bind-Value=addBook.Name></InputText> <ValidationMessage For="@(() => addBook.Name)" /> </p> <p>作者: <InputText @bind-Value=addBook.Author></InputText> <ValidationMessage For="@(() => addBook.Author)" /> </p> <p>出版日期: <InputDate @bind-Value=addBook.ReleaseDate></InputDate> </p> <p>价格: <InputNumber @bind-Value=addBook.Price></InputNumber> </p> <p>类型: <InputText @bind-Value=addBook.Type></InputText> <ValidationMessage For="@(() => addBook.Type)" /> </p> <p>总页数: <InputNumber @bind-Value=addBook.TotalPages></InputNumber> </p> <p>库存数量: <InputNumber @bind-Value=addBook.StockQty></InputNumber> <ValidationMessage For="@(() => addBook.StockQty)" /> </p> <p>已租数量: <InputNumber @bind-Value=addBook.Qty></InputNumber> </p> <input type="submit" class="btn btn-primary" value="Save" /> </EditForm> @code { private string Message = string.Empty; private static BookContext _context; private Models.Book addBook = new Book(); protected override Task OnInitializedAsync() { _context = dbFactory.CreateDbContext(); return base.OnInitializedAsync(); } private void Save(EditContext editContext) { bool dataIsValid = editContext.Validate(); if (!dataIsValid) { Message = "你编辑的图书信息校验不通过,请修改。"; return; } if (editContext.Model is not Book addBook) { Message = "你编辑的不是图书信息。"; return; } _context.Add(editContext.Model); int cnt= _context.SaveChanges(); if (cnt>0) { Message = "图书信息保存成功!"; }else { Message = "图书信息保存失败!"; } } }
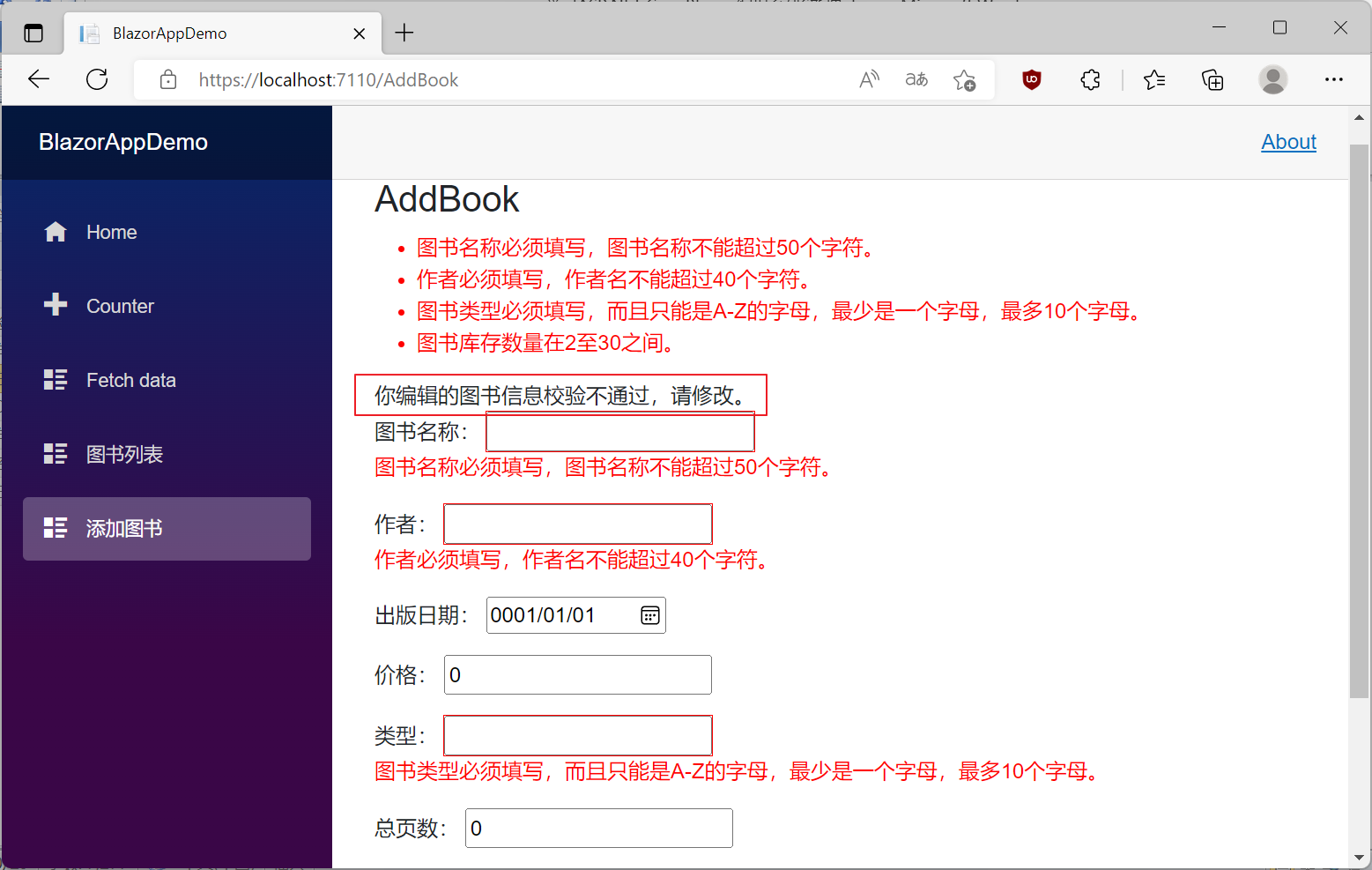
第十一,在Visual Studio 2022的菜单栏上,找到“调试—》开始调试”或是按F5键,Visual Studio 2022会生成BlazorAppDemo应用程序,并在浏览器中打开Home页面,我们使用鼠标点击左边的菜单栏上的“添加图书”菜单项,然后使用鼠标左键点击“保存”按钮,由于我们没有输入正确的数据,校验组件将会提示我们要输入的数据。如下图。在图中红框处,显示了我们在后台处理之后,返回到前端的提示信息。 
第十二,如果改用 OnValidSubmit 和 OnInvalidSubmit这两个事件,则如果校验不通过则会触发OnInvalidSubmit事件,反之如果校验通过,则会触发OnValidSubmit事件。
@page "/AddBook" @using BlazorAppDemo.Models @using Microsoft.EntityFrameworkCore @inject IDbContextFactory<BookContext> dbFactory <h3>AddBook</h3> <EditForm Model=@addBook OnValidSubmit=@ValidSubmitInfo OnInvalidSubmit=@InvalidSubmitInfo> <DataAnnotationsValidator /> <ValidationSummary /> <div>@Message</div> <p> 图书名称: <InputText @bind-Value=addBook.Name></InputText> <ValidationMessage For="@(() => addBook.Name)" /> </p> <p>作者: <InputText @bind-Value=addBook.Author></InputText> <ValidationMessage For="@(() => addBook.Author)" /> </p> <p>出版日期: <InputDate @bind-Value=addBook.ReleaseDate></InputDate> </p> <p>价格: <InputNumber @bind-Value=addBook.Price></InputNumber> </p> <p>类型: <InputText @bind-Value=addBook.Type></InputText> <ValidationMessage For="@(() => addBook.Type)" /> </p> <p>总页数: <InputNumber @bind-Value=addBook.TotalPages></InputNumber> </p> <p>库存数量: <InputNumber @bind-Value=addBook.StockQty></InputNumber> <ValidationMessage For="@(() => addBook.StockQty)" /> </p> <p>已租数量: <InputNumber @bind-Value=addBook.Qty></InputNumber> </p> <input type="submit" class="btn btn-primary" value="Save" /> </EditForm> @code { private string Message = string.Empty; private static BookContext _context; private Models.Book addBook = new Book(); protected override Task OnInitializedAsync() { _context = dbFactory.CreateDbContext(); return base.OnInitializedAsync(); } private void ValidSubmitInfo(EditContext editContext) { if (editContext.Model is Book addBook) { Message = "你编辑的不是图书信息,校验通过。正在保存。" } } private void InvalidSubmitInfo(EditContext editContext) { if (editContext.Model is Book addBook) { Message = "你编辑的图书信息校验不通过,请修改。"; } } }
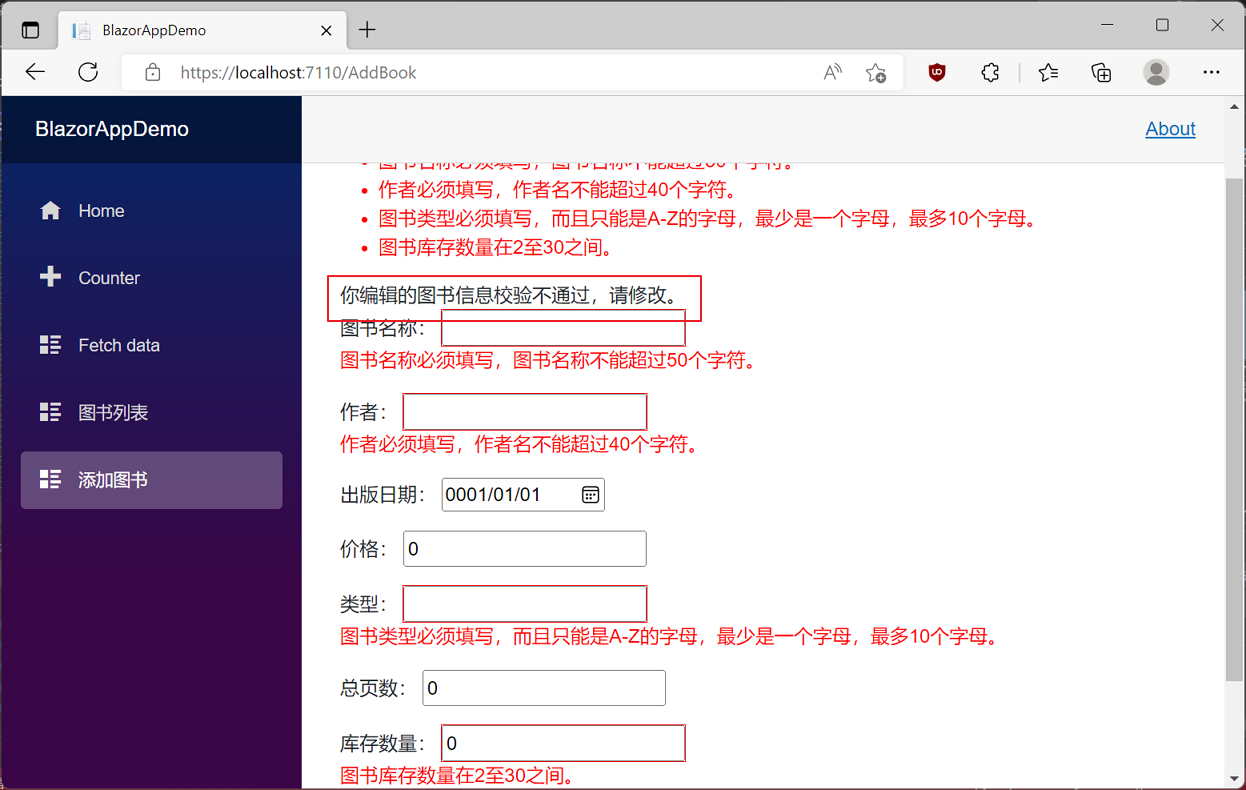
第十三,在Visual Studio 2022的菜单栏上,找到“调试—》开始调试”或是按F5键,Visual Studio 2022会生成BlazorAppDemo应用程序,并在浏览器中打开Home页面,我们使用鼠标点击左边的菜单栏上的“添加图书”菜单项,然后使用鼠标左键点击“保存”按钮,由于我们没有输入正确的数据,没有通过校验规则,页面重新显示表单(如果我们填写过数据,则会显示我们刚才填写的数据),同时页面上将会提示我们要输入的数据的提示信息。如下图。在图中红框处,显示了我们在后台处理之后,返回到前端的提示信息。