- A+
所属分类:Web前端
使用 Notification 可以在系统级别发送页面外部显示的桌面通知,即使浏览器在后台运行也可以向用户发出消息
检查权限
发送通知需要用户授权,通过只读属性 Notification.permission 获取是否有权限,其属性值有
- granted:用户已明确授权显示通知的权限
- denied:用户已明确拒绝显示通知的权限
- default:用户还未被询问是否授权
申请权限
Notification.requestPermission((res) => { console.log(res) // granted、denied、default }) 创建通知
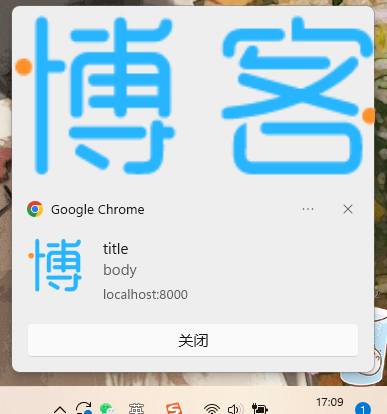
通过 new Notification("title", options) 创建一条通知,使用 options 对通知做一些自定义设置,包含
- body: 通知的正文,显示在标题下方
- tag:定义通知的标识,相同 tag 的通知正在显示的内容会被替换,已经自动关闭的会被替换不再弹出
- icon:通知图标的 URL
- image:通知中图像的 URL
- renotify:重复的 tag 是否再次通知,默认 false 不重复通知
- requireInteraction:是否强制手动关闭,默认 false 会自动关闭
- silent:是否静音,默认 false 会有提示声音
当通知创建后会被立即显示出来,过一段时间会自动关闭,包含 4 个事件
- onshow:当通知显示给用户时触发
- onclick:当用户点击通知后触发(点击后通知会被关闭)
- onclose:当使用
notice.close.bind(notice)关闭通知后触发(自动关闭的通知无法触发) - onerror:当通知无法显示给用户时触发(常见于没有用户没有授权)
Notification.requestPermission((res) => { if(res !== 'granted') return let notice = new Notification("title", { body: 'body', tag: '111', icon: './a.png', image: './a.png', renotify: false, requireInteraction: true, silent: false, }) notice.onshow = function () { console.log('show') setTimeout(notice.close.bind(notice), 5000) } notice.onclick = function () { console.log('click') } notice.onclose = function () { console.log('close') } notice.onerror = function () { console.log('error') } }) 
注意
发出通知前要检查是否具有用户授权,否则通知无法发出




