- A+
所属分类:Web前端
一、下载
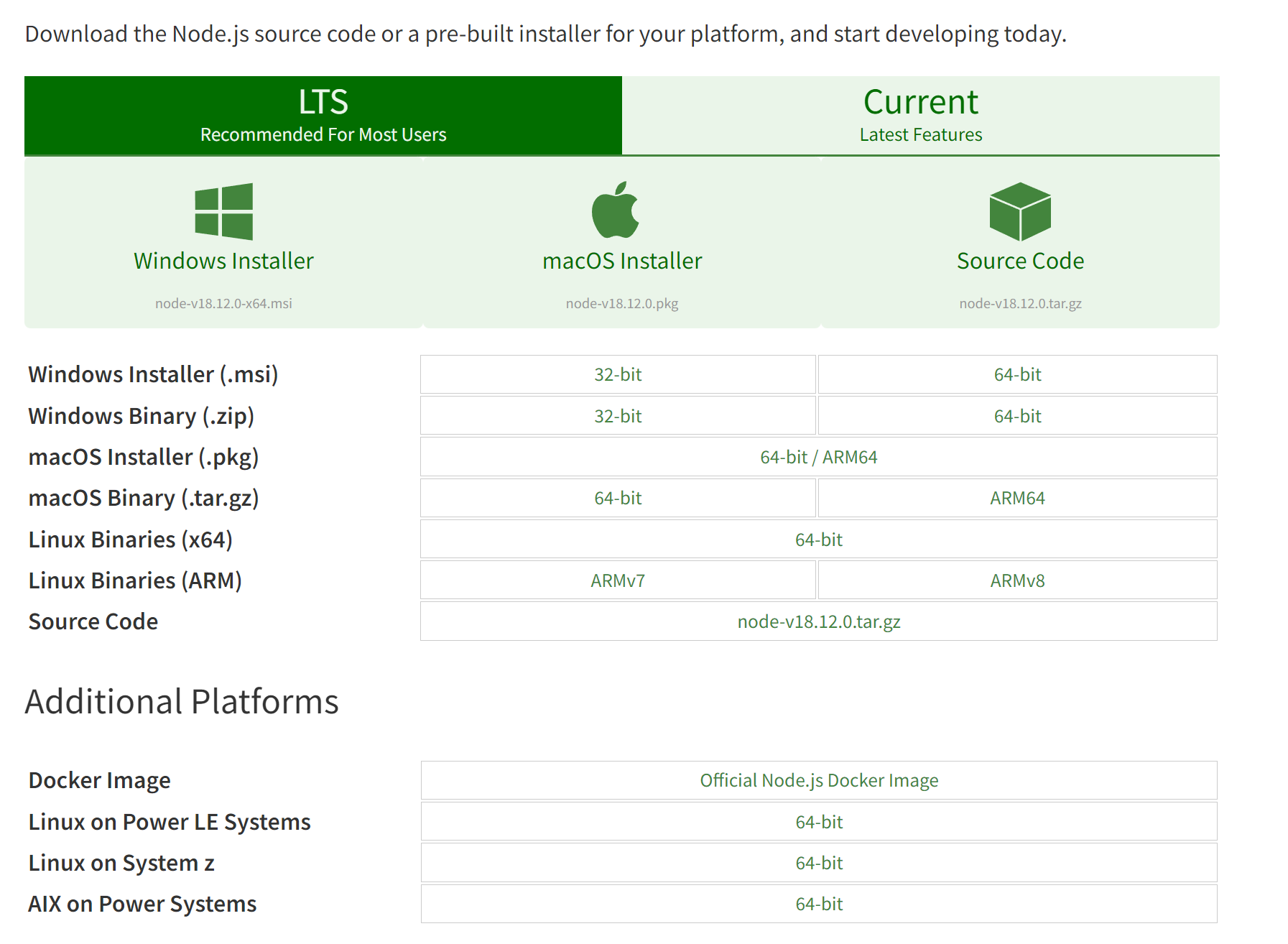
node.js的下载地址Download | Node.js (nodejs.org)
根据使用系统,选择对应的安装包

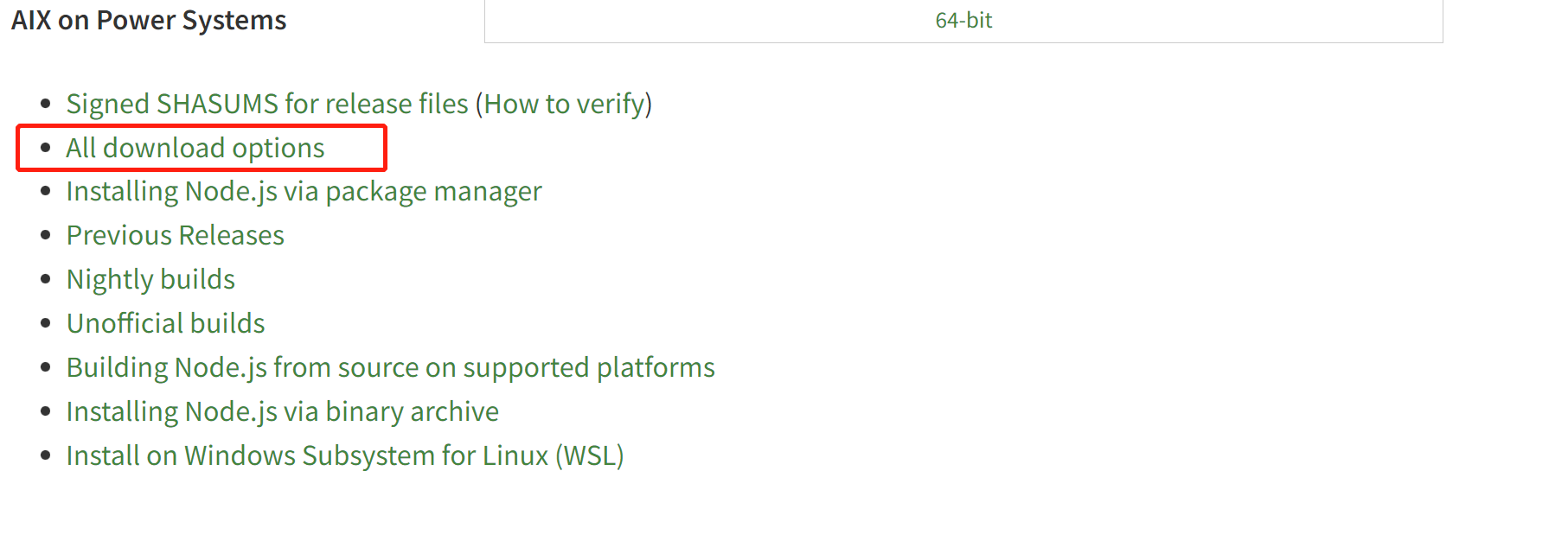
根据点击如下按钮可以选择历史版本进行下载

二、安装
下载好之后直接双击安装即可
三、环境配置
安装完成后,在系统环境变量配置中将node的路径添加进去

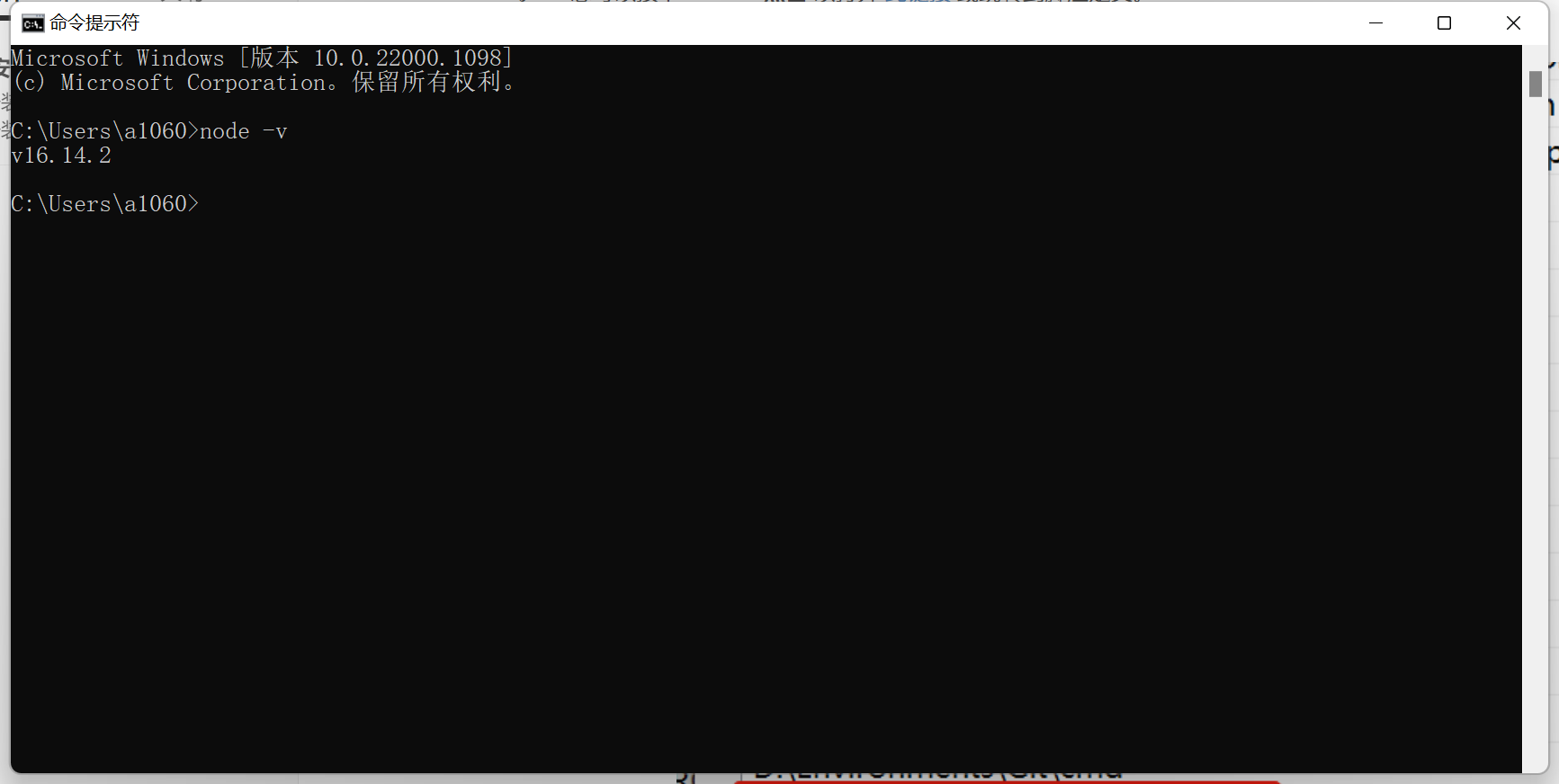
在CMD中输入node -v查看当前版本,输入如下代表安装成功

四、npm配置
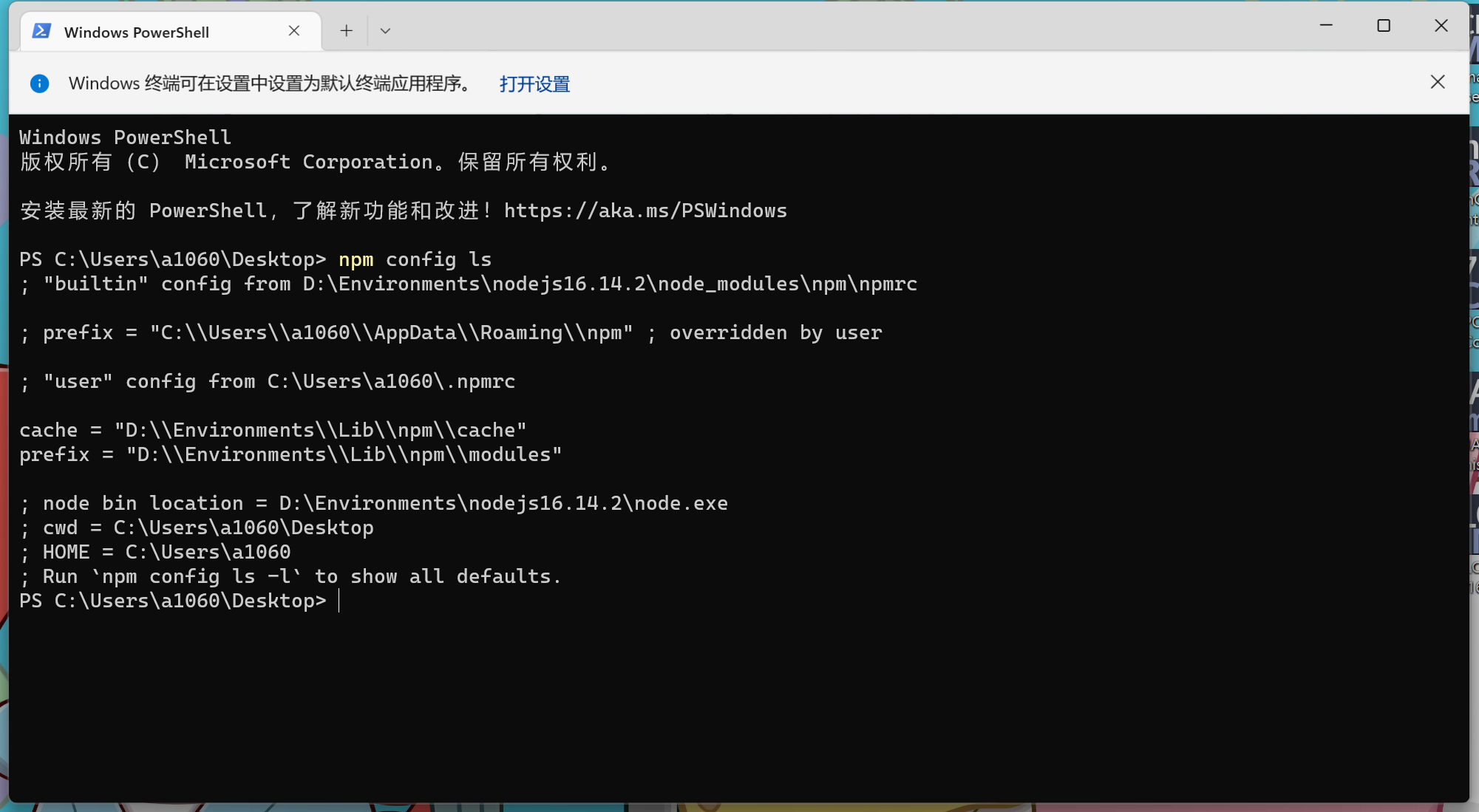
在cmd中输入npm config ls查看npm的配置信息

修改本地仓库地址:
npm config set prefix 本地仓库地址 修改本地缓存地址
npm config set cache 本地缓存地址 修改镜像为淘宝镜像
npm config set registry https://registry.npm.taobao.org 也可通过配置文件修改


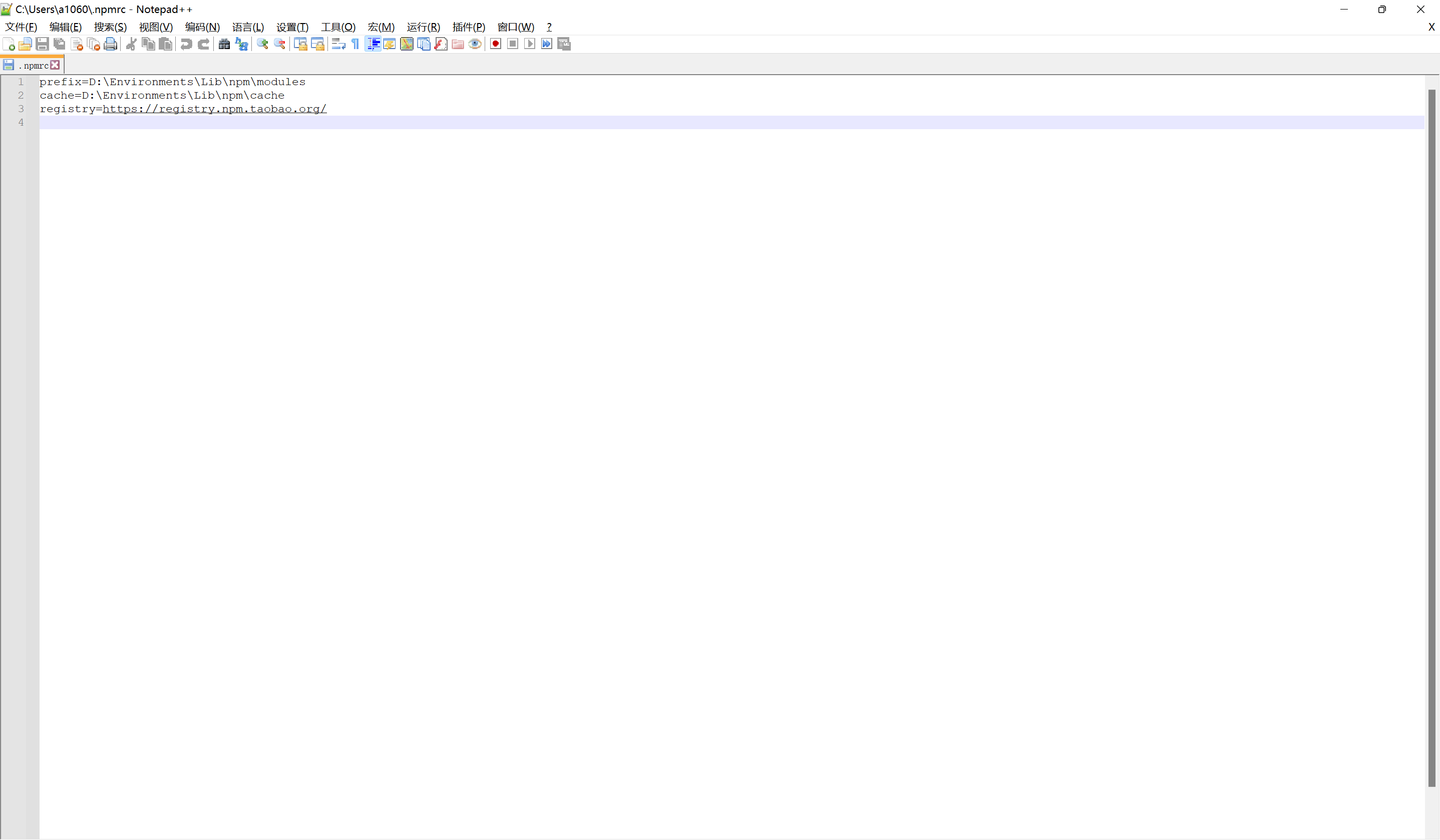
输入npm config ls -l可以查看各个配置属性的明细,通过npm config set 属性名 属性值进行设置,或在配置文件中指定均可
五、npm的使用
npm install [-g] 模块名[@版本号] [--dev]:安装指定模块,-g代表全局安装,通过@版本号,安装指定版本的模块,如果不指定,则默认安装最新版本;--dev代表将模块加入到package.json的devDependencies节点,如果不写则默认安装到dependencies节点 npm list g:查看所有全局安装的模块 npm list vue: 查看某个模块的本版号 



