- A+
所属分类:Web前端
先制作一个正方形,让圆点在正方形的最外侧
<style> body { margin: 0; } .loading { width: 200px; height: 200px; background: skyblue; margin: 100px auto 0px; position: relative; } .loading .item { width: 20px; height: 20px; border-radius: 50%; background: pink; position: absolute; /* left:50%是指的左边的点的位置在中间 第一个圆点在最顶部 */ left: 50%; top: 0px; margin-left: -10px; /* 基准点 */ transform-origin: 10px 100px; } //第二个圆点 .loading .item:nth-child(2) { transform: rotate(40deg); } //第三个圆点 .loading .item:nth-child(3) { transform: rotate(80deg); } </style> <body> <div class="loading"> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> </div> </body> 
借助 rotate 让9个圆点在正方形的四周
<style> body { margin: 0; } .loading { width: 200px; height: 200px; background: skyblue; margin: 100px auto 0px; position: relative; } .loading .item { width: 20px; height: 20px; border-radius: 50%; background: pink; position: absolute; /* left:50%是指的左边的点值在中间 第一个圆点在最顶部 */ left: 50%; top: 0px; margin-left: -10px; /* 基准点 */ transform-origin: 10px 100px; } .loading .item:nth-child(2) { transform: rotate(40deg); } .loading .item:nth-child(3) { transform: rotate(80deg); } /* 以此类推 快速做出其他的圆点 */ .loading .item:nth-child(4) { transform: rotate(120deg); } .loading .item:nth-child(5) { transform: rotate(160deg); } .loading .item:nth-child(6) { transform: rotate(200deg); } .loading .item:nth-child(7) { transform: rotate(240deg); } .loading .item:nth-child(8) { transform: rotate(280deg); } .loading .item:nth-child(9) { transform: rotate(320deg); } </style> 
优化代码
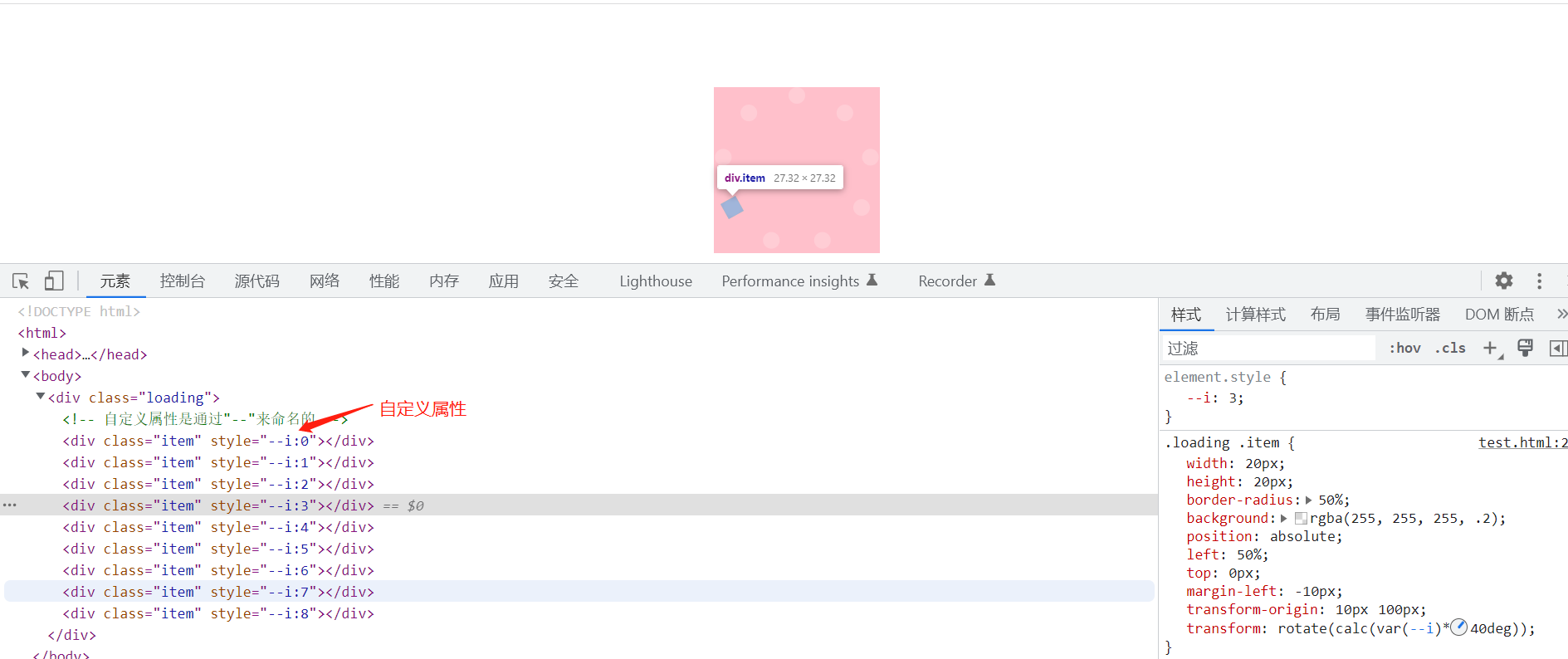
上面我们给每一个点都设置了旋转的角度。 这样觉得很low、都在重复。如果点很多,那不是要累死我们呀。 怎么解决这个问题了?我们可以使用css的变量来解决这个问题。 我们可以可以使用自定义属性来处理这个问题的。自定义属性是以"--"开头。 使用自定义属性"--" 来优化代码
<style> body { margin: 0; } .loading { width: 200px; height: 200px; background: skyblue; margin: 100px auto 0px; position: relative; } .loading .item { width: 20px; height: 20px; border-radius: 50%; background: pink; position: absolute; /* left:50%是指的左边的点值在中间 第一个圆点在最顶部 */ left: 50%; top: 0px; margin-left: -10px; /* 基准点 */ transform-origin: 10px 100px; /* calc 函数可以进行运算*/ transform: rotate(calc(var(--i)*40deg)); } </style> <div class="loading"> <!-- 自定义属性是通过"--"来命名的 --> <div class="item" style="--i:0"></div> <div class="item" style="--i:1"></div> <div class="item" style="--i:2"></div> <div class="item" style="--i:3"></div> <div class="item" style="--i:4"></div> <div class="item" style="--i:5"></div> <div class="item" style="--i:6"></div> <div class="item" style="--i:7"></div> <div class="item" style="--i:8"></div> </div> 
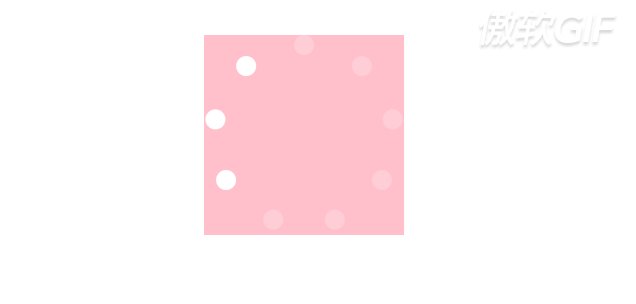
让每个一个小圆点间隔一段时间亮起来
<style> body { margin: 0; } .loading { width: 200px; height: 200px; background: pink; margin: 100px auto 0px; position: relative; } .loading .item { width: 20px; height: 20px; border-radius: 50%; background: rgba(255, 255, 255, .2); position: absolute; /* left:50%是指的左边的点值在中间 第一个圆点在最顶部 */ left: 50%; top: 0px; margin-left: -10px; /* 基准点 */ transform-origin: 10px 100px; /* calc 函数可以进行运算*/ transform: rotate(calc(var(--i)*40deg)); /* 调用动画 */ animation: loading 2s ease infinite; } @keyframes loading { 0%, 50% { background: rgba(255, 255, 255, .2); } 50.5%, 100% { background: #fff; } } .loading .item:nth-child(1) { animation-delay: 0s; } .loading .item:nth-child(2) { animation-delay: 0.111s; } .loading .item:nth-child(3) { animation-delay: 0.222s; } /* 以此类推 快速做出其他的圆点 */ .loading .item:nth-child(4) { animation-delay: 0.333s; } .loading .item:nth-child(5) { animation-delay: 0.444s; } .loading .item:nth-child(6) { animation-delay: 0.555s; } .loading .item:nth-child(7) { animation-delay: 0.666s; } .loading .item:nth-child(8) { animation-delay: 0.777s; } .loading .item:nth-child(9) { animation-delay: 0.888s; } </style> </head> <body> <div class="loading"> <!-- 自定义属性是通过"--"来命名的 --> <div class="item" style="--i:0"></div> <div class="item" style="--i:1"></div> <div class="item" style="--i:2"></div> <div class="item" style="--i:3"></div> <div class="item" style="--i:4"></div> <div class="item" style="--i:5"></div> <div class="item" style="--i:6"></div> <div class="item" style="--i:7"></div> <div class="item" style="--i:8"></div> </div> </body> 
同样优化代码
<style> body { margin: 0; } .loading { width: 200px; height: 200px; background: pink; margin: 100px auto 0px; position: relative; } .loading .item { width: 20px; height: 20px; border-radius: 50%; background: rgba(255, 255, 255, .2); position: absolute; /* left:50%是指的左边的点值在中间 第一个圆点在最顶部 */ left: 50%; top: 0px; margin-left: -10px; /* 基准点 */ transform-origin: 10px 100px; /* calc 函数可以进行运算*/ transform: rotate(calc(var(--i)*40deg)); /* 调用动画 */ animation: loading 2s ease infinite; animation-delay: calc(var(--i) * 0.11s); } @keyframes loading { 0%, 50% { background: rgba(255, 255, 255, .2); } 50.5%, 100% { background: #fff; } } </style> </head> <body> <div class="loading"> <!-- 自定义属性是通过"--"来命名的 --> <div class="item" style="--i:0"></div> <div class="item" style="--i:1"></div> <div class="item" style="--i:2"></div> <div class="item" style="--i:3"></div> <div class="item" style="--i:4"></div> <div class="item" style="--i:5"></div> <div class="item" style="--i:6"></div> <div class="item" style="--i:7"></div> <div class="item" style="--i:8"></div> </div> </body> 



