- A+
所属分类:Web前端
逻辑导航
1.当在前端输入用户名和密码之后,点击登录,后端校验完毕返回前端
2.前端拿到需要首先做个判断,判断用户是否输入用户名和密码,未输入则发出提示;输入了则发送post请求给后端,校验用户名和密码
3.校验通过,前端拿到后端返回的token和用户名等数据
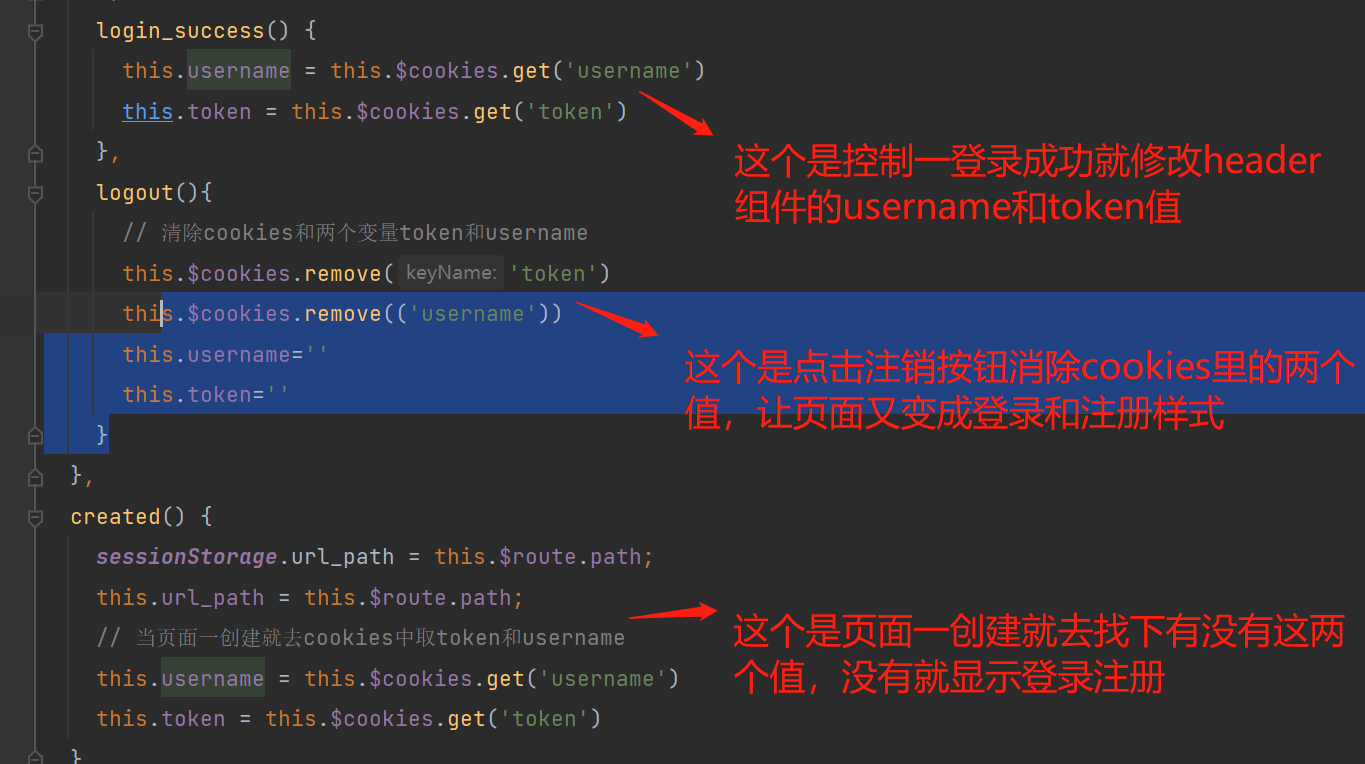
4.登录成功,则关闭登录框,同时,在登录注册那位置显示用户名和注销字样
点击登录按钮,触发的操作
// 点击登录按钮,如果username和password有值,则发送请求 login_password() { if (this.username && this.password) { // 发送请求 this.$axios.post(this.$settings.base_url + '/user/login/', { username: this.username, password: this.password, }).then(response => { // console.log(response.data) // 先判断用户名和密码是否正确 if (response.data.code == 0) { this.$message({ message: '用户名或者密码不正确!', type: 'warning' }) } else { // 成功之后,把token和username保存到cookies里 this.$cookies.set('token', response.data.token, '7d') this.$cookies.set('username', response.data.username, '7d') // 登录成功关闭登录窗口 this.$emit('close') // 当关闭登录窗口时,立刻提醒前端显示用户名 this.$emit('loginsuccess') } }).catch(errors => { }) } else { this.$message({ message: '用户名和密码必须填哦!', type: 'warning' }) } } 登录成功之后,页面登录注册部分改为用户名和注销

<div v-if="!username"> #v-if 就是判断有没有username <span @click="put_login">登录</span> <span class="line">|</span> <span @click="put_register">注册</span> </div> <div v-else> <span @click="put_login">欢迎您:{{ username }}</span> <span class="line">|</span> <span @click="logout">注销</span> </div> 补充:vue框架的cookies操作
常常用来修改状态,cookies有值则显示什么页面,无值显示什么页面;
语法:
this.$cookies.set('key',value,过期时间秒) this.$cookies.get('key') this.$cookies.remove('key') 



