- A+
1 yyg-cli 是什么
yyg-cli 是优雅哥开发的快速创建 vue3 项目的脚手架。在 npm 上发布了两个月,11月1日进行了大升级,发布 1.1.0 版本:支持创建 vue3 全家桶项目和 vue3 组件库项目。具体如下:
vue3 全家桶项目
使用 yyg-cli 创建的 vue3 全家桶项目,底层基于优雅哥编写的开源项目 vue3-vite-archetype,默认整合如下库:
- vite3、vue3 - typescript、tsx - vue router - pinia - scss - element plus - nprogress - svg 此外还支持:
- 多环境的支持 - 封装 Element Plus 图标组件并全局引入,支持 Element UI 中的图标的使用方式 - 使用 pinia-plugin-persistedstate 实现 pinia 状态持久化,浏览器刷新时数据不丢失 - 使用 eslint-standard 规范进行代码检查 - 使用 git hooks 规范代码提交 vue3 组件库项目
使用 yyg-cli 创建的 vue3 组件库项目,底层基于优雅哥编写的开源项目 vue3-component-library-archetype,该项目在上一篇文章中已经叙述过。简单来说,支持如下功能:
- pnpm + monorepo - 组件库的开发环境和打包构建,打包时自动提取类型; - 组件库文档的开发环境和打包构建,支持一份 demo 的代码实现 demo 展示和代码展示; - example 的开发环境和打包构建; - 提供 cli,通过 script 一个命令自动创建新组件并自动完成相关配置。 - 本地启动私服、测试本地发布组件库 2 为什么使用 yyg-cli
使用 yyg-cli 就一个原因:省时省力省脑。
如果使用 vite 创建 vue3 全家桶项目,需要手动整合 tsx、路由、状态管理等,是一个重复体力活,没有什么价值。通过 yyg-cli 创建 vue3 项目,极大简化了各种库的整合工作。关于底层创建所使用的 vue3-vite-archetype 是怎样从创建项目一步步到完成的,优雅哥在之前的文章中已详细叙述,大家如果不愿意使用 yyg-cli,可以根据之前的文章一步步操作。
文章:
基于 vite 创建 vue3 全家桶项目
vue3 vite2 封装 SVG 图标组件-基于 vite 创建 vue3 全家桶项目(续篇)
Vue3 Vite3 多环境配置 - 基于 vite 创建 vue3 全家桶项目(续篇)
Vue3 Vite3 pinia 基本使用、持久化、路由守卫中的使用 - 基于 vite 创建 vue3 全家桶项目(续篇)
分享一个实用的 vite + vue3 组件库脚手架工具,提升开发效率
如果使用 vite 创建 vue3 组件库项目,则是各种繁琐的依赖、配置,底层脚手架 vue3-component-library-archetype 优雅哥前前后后折腾了七八个晚上才弄完,后面也会分享文章和大家从创建项目开始直到实现整个组件库脚手架。那为什么不直接使用 vue3-component-library-archetype 来二次开发呢?如果直接使用该项目,需要修改组件库的名称等信息,一不小心就修改遗漏了,而且修改的地方很多,大概有20多个文件。 使用 yyg-cli, 在创建项目的过程中就会根据输入的项目名、作者等信息直接修改相关地方,实现开箱即用。
3 怎样使用 yyg-cli
3.1 安装 pnpm
monorepo 是一个主流趋势,很多开源项目都使用 monorepo 方式。Lerna 是一个优秀的支持 monorepo 的库,但已经停止维护了一段时间,大多企业使用 pnpm,pnpm 不仅是一个包管理工具,还支持 monorepo,此外还有很多优点,如速度快、节省磁盘空间等。所以优雅哥也从 yarn 切换到了 pnpm。
全局安装 pnpm
npm install -g pnpm 3.2 安装 yyg-cli
使用 pnpm 或 yarn 全局安装 yyg-cli:
pnpm install yyg-cli -g 或 yarn global add yyg-cli 安装完成后查看版本号:
yyg --version 当前最新版本为 1.1.0
3.3 创建 vue3 全家桶项目
在控制台输入 yyg create 项目名 ,如:
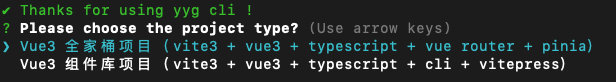
yyg create ops-admin 回车后,控制台提示选择项目类型,选择 vue3 全家桶项目,回车

依次输入项目描述、版本号、作者、本地开发运行的端口号,等待项目创建

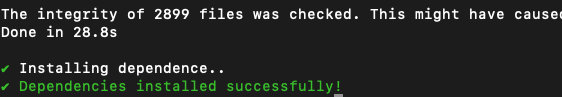
项目创建成功后,会提示是否立刻安装依赖,如果需要直接安装依赖,回车即可,选择包管理工具,然后便开始依赖安装了。出现如下提示,则依赖安装成功,可以用 IDE 打开项目,运行项目 pnpm run dev:dev。

自动创建生成的 vue3 全家桶结构比较简单,这里就不描述了。
3.4 创建 vue3 组件库项目
在控制台输入 yyg create 组件库名 ,如:
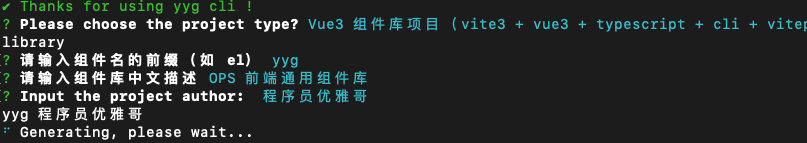
yyg create ops-ui 回车后,控制台提示选择项目类型,选择 vue3 组件库项目,回车,依次填写组件库中组件名的前缀(如 element plus 的组件前缀为 el,ant design 的组件前缀为 a,这里输入 yyg,则代表所有组件前缀都是 yyg)、组件库中文描述、作者,然后等待组件库创建。如下图:

组件库创建成功后,依然会提示是否安装依赖,回车就直接使用 pnpm 进行依赖的安装(由于组件库脚手架使用 pnpm monorepo,所以这里不再提示选择包管理工具,这也是本节开头就全局安装 pnpm 的原因)。
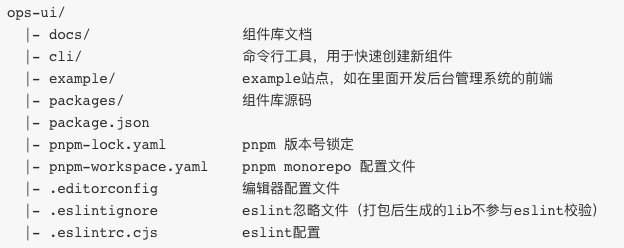
组件库创建成功后,用 IDE 打开,重点的目录结构和文件说明如下:

1)example 模块
普通的 vue3 项目,可在该目录中开发业务功能,在开发业务功能过程中,如果有新的公共组件,可方便的在组件库中开发。组件库稳定后,便可以将 example 抽取为独立的工程。(业务驱动组件库的开发)
2)packages 目录
存放组件库,里面包括多个模块。项目刚创建成功时,里面有三个目录:
- scss 目录
该目录存放样式相关的文件,组件库的样式参考 ITCSS + ACSS 架构模式,在该模式基础上进行了简化。base 目录存放一些重置样式和变量;tools 目录对应一些样式工具函数,如 BEM 等;components 目录存放组件的样式,每个组件都对应该目录下的一个 scss 文件。使用 cli 自动创建组件时,会在该目录下生成对应组件的 scss 文件。acss 存放原子 CSS。
- foo 模块
该目录存放一个示例组件。后续通过 cli 自动创建新组件时,就会自动生成和 foo 相同的目录文件结构。foo/index.ts 是组件的入口文件;foo/src/ 目录存放组件的源码和 props 等类型定义。
- ops-ui 模块
该模块是自动生成的,与创建项目时输入的 组件库名/项目名 相同,为组件库的聚合工程,在里面引入了所有的组件库,同时也是打包组件库时的入口。使用 cli 创建新组组件时,会自动在该模块中引入新创建的组件。
3)docs 模块
组件库的文档,使用 vitepress 1.0 开发。.vitepress 目录存放 vitepress 的常规配置及主题配置,在 .vitepress/theme/index.ts 中自动引入了组件库 packages/ops-ui。 index.md 是首页,大家可以修改 index.md 中的配置,按照自己的具体信息进行对应修改,如组件库的名称、LOGO、功能特点等。
components 目录存放每个组件的描述页,并且可以在里面展示 demo 及 demo 源码。demos 目录存放组件描述页中引入的 demo。在使用 cli 创建新组件时,会自动在 demos 目录中生成组件的 demo 代码,同时在 components 目录中生成对应组件的 md 描述文档页,并在 md 中引入生成的 demo。
4)cli 模块
该模块是一个辅助工具,帮助我们快速创建一个组件模块,并完成 packages/组件库模块 、docs 等的配置。
上面所有模块的 scripts 都聚合在根目录的 package.json 中,在使用过程中从根目录操作即可。关于里面的 scripts 以及开发、打包、发布等操作,在上一篇文章 《vue3-component-library-archetype》已经详细叙述,这里便不再赘述。
有任何 issue,欢迎留言讨论。
后面的文章进入vue3 企业级优雅实战,从创建项目、封装组件库脚手架开始、cli 开始,到 JSON Schema 组件封装、权限管理系统开发,最后再进行微前端升级。




