- A+
所属分类:Web前端
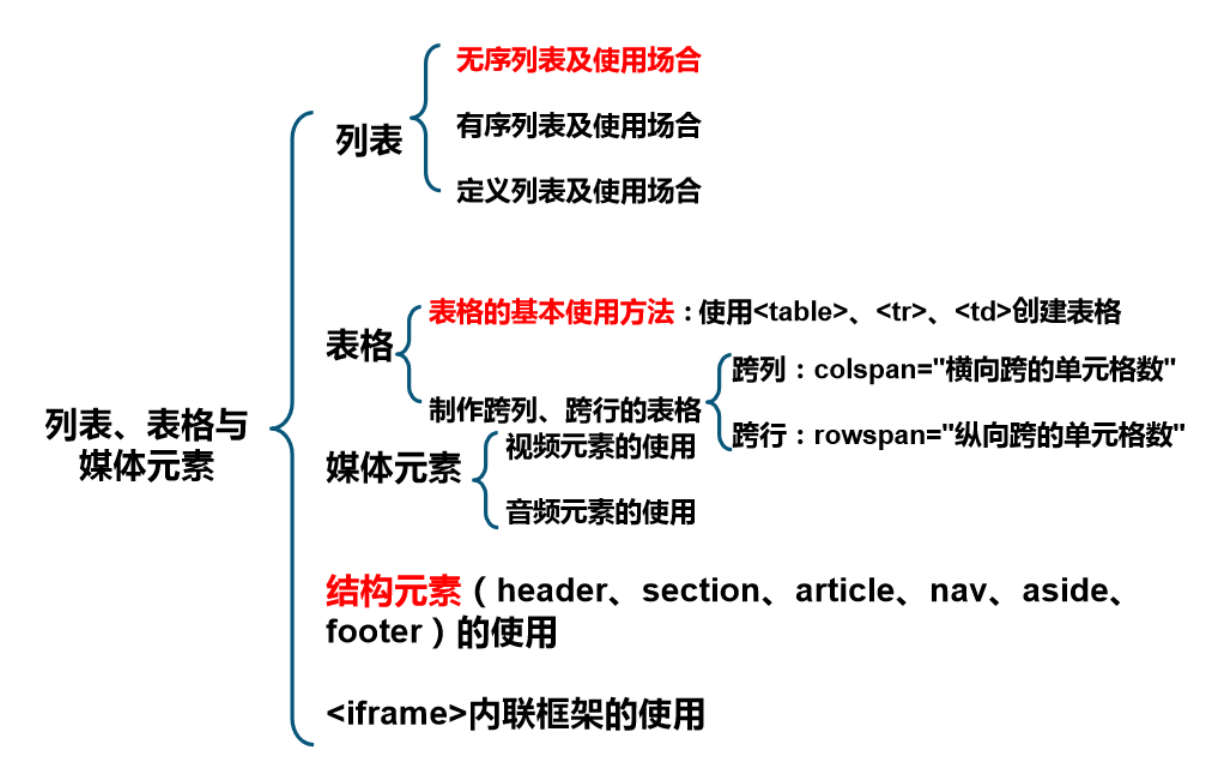
1、列表
无序列表和定义列表在网页制作中应用非常广泛
什么是列表:
列表就是信息资源的一种展示形式。它可以使信息结构化和条理化,并以列表的样式显示出来,以便浏览者能更快捷地获得相应的信息。
无序列表
<!--ul 声明无序列表--> <ul> <!--li 声明列表项--> <li>语文</li> <li>数学</li> <li>英语</li> <li>计算机</li> </ul>
列表项中可以包含图片、文本,还可以嵌套列表、其他标签等
无序列表的特性
- 没有顺序,每个< li>标签独占一行(块元素)
- 默认<li>标签项前面有个实心小圆点
- 一般用于无序类型的列表,如导航、侧边栏新闻、有规律的图文组合模块等
有序列表
<!--ol 声明有序列表--> <ol> <li>语文</li> <li>数学</li> <li>英语</li> <li>计算机</li> </ol>
有序列表默认以数字序号显示
有序列表与无序列表一样,也可以嵌套列表、可以包含图片、文本、其他标签等
有序列表的特性
- 有顺序,每个< li>标签独占一行(块元素)
- 默认< li>标签项前面有顺序标记
- 一般用于排序类型的列表,如试卷、问卷选项等
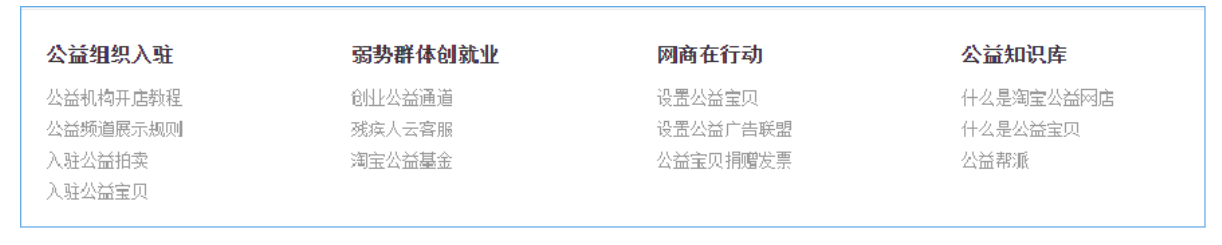
自定义列表
<!--dl 声明定义列表--> <dl> <!--dt 声明列表项--> <dt>水果</dt> <!--dd 定义列表项内容--> <dd>苹果</dd> <dd>桃子</dd> <dd>李子</dd> </dl>
定义列表也可以嵌套列表、包含图片、文本、其他标签等
以后的网页制作中经常会用到定义列表,特别是图文混排的情况
定义列表的特性
- 没有顺序,每个< dt>标签、< dd>标签独占一行(块元素)
- 默认没有标记
- 一般用于一个标题下有一个或多个列表项的情况

小结:列表对比
列表之间可以互相嵌套,进行页面的局部布局

2、表格
基本结构
- 单元格
- 行
- 列
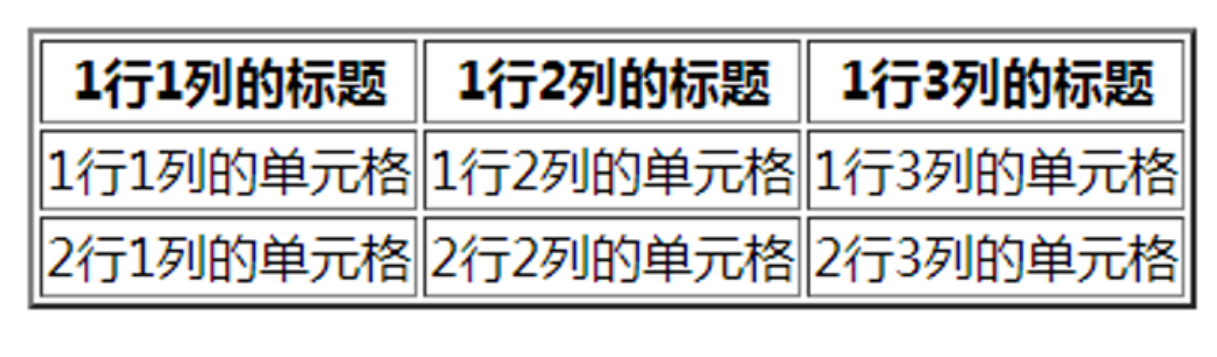
表格的基本语法
<!--table表格标签--> <table border="1px"> <!--tr 行标签--> <tr> <!--td 单元格标签--> <td>第1个单元格的内容</td> <td>第2个单元格的内容</td> …… </tr> <tr> <td>第1个单元格的内容</td> <td>第2个单元格的内容</td> …… </tr> </table>

表格的跨列
<table> <tr> <!--colspan 所跨的列数--> <td colspan="n">单元格内容</td> </tr> <tr> <td>单元格内容</td> …… </tr> ...... </table>

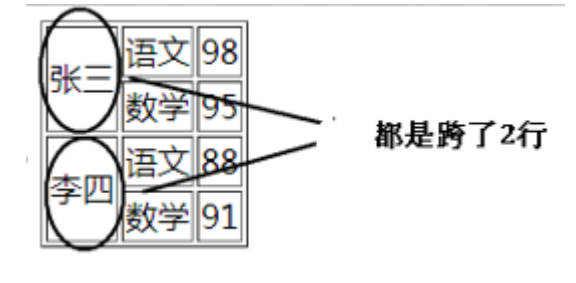
表格的跨行
<table > <tr> <!--rowspan 所跨的行数--> <td rowspan="n"> </td> <td> </td> </tr> <tr> <td> </td> </tr> </table>

表格的跨行和跨列
<table> <tr> <!--跨列--> <td colspan="3">学生成绩</td> </tr> <tr> <!--跨行--> <td rowspan="2">张三</td> <td>语文</td> <td>98</td> </tr> </table>

3、音频、视频
如何实现在网页上播放视频和音频?
- 第三方自主开发的播放器
- Flash
- HTML5媒体元素
在HTML5问世之前,要在网页上展示视频、音频、动画等,除了使用第三方自主开发的播放器外,使用 最多的工具应该算是Flash了,但是它需要在浏览器上安装各种插件才能使用,有时候速度也会非常慢。 HTML5的出现改变了这一状况,在网页中使用HTML5来播放音频、视频再也不需要安装插件,只需要一 个支持HTML5的浏览器就可以了。
视频标签
src:指定要播放的视频文件的路径 controls:提供播放、暂停和音量的控件 autoplay:自动播放属性 loop:视频的循环播放 <video src="视频路径" controls autoplay></video>
音频标签
src:指定要播放的音频文件的路径 trols:提供播放、暂停和音量的控件 <audio src="音频路径" controls autoplay></video>
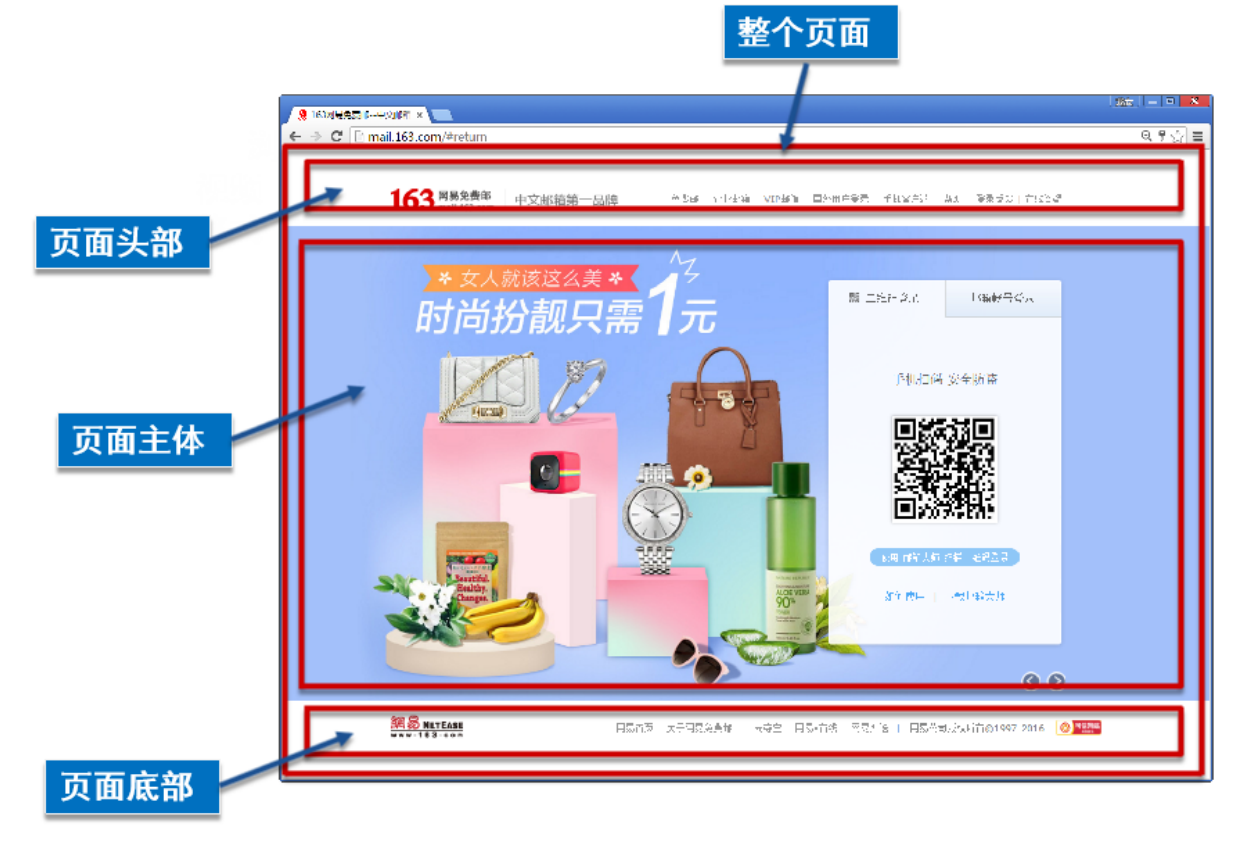
4、页面结构分析

HTML5结构元素

5、内联框架
iframe 单页面内联
src:引用页面地址 name:框架标识名 <iframe src="path" name="mainFrame" ></iframe>
iframe属性(实现页面间的相互跳转)
在被打开的框架上加name属性 <iframe name="mainFrame"></iframe> 在超链接上设置target目标窗口属性为希望显示的框架窗口名 <a href="https://www.baidu.com/" target="mainFrame">加载</a>
6、小结