- A+
1、表单语法
method: 规定如何发送表单数据常用值:get post 在实际网页开发中通常采用post方式提交表单数据 action: 表示向何处发送表单数据 <form method="post" action="result.html"> <p>名字:<input name="name" type="text" > </p> <p>密码:<input name="pass" type="password" > </p> <p> <input type="submit" name="Button" value="提交"/> <input type="reset" name="Reset" value="重填"/> </p> </form>
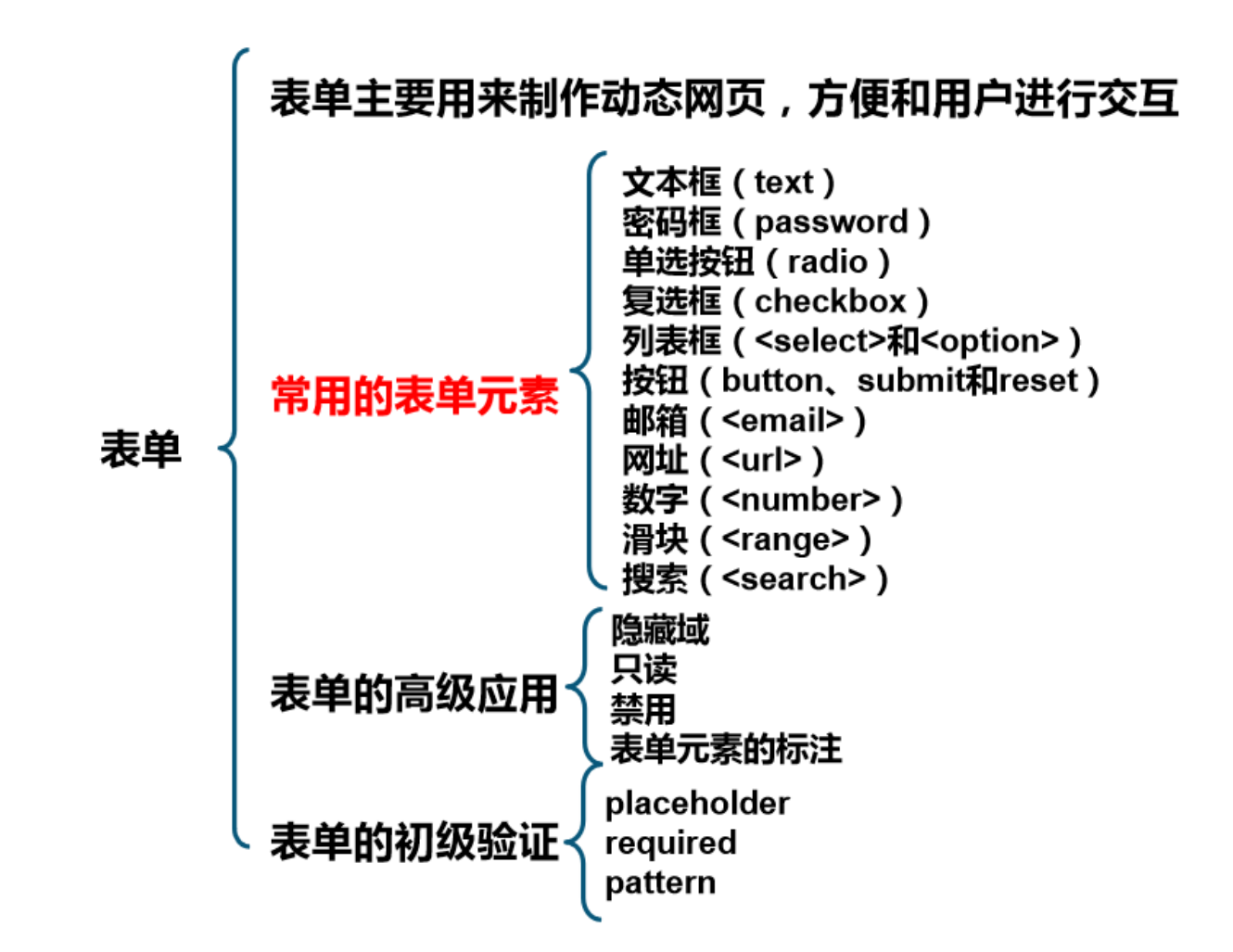
2、13个表单元素
1、文本框
<!--type="text" name:文本框名称(必填) value:文本框初始值 size:文本框长度 maxlength:文本框可输入最多字符 --> <input type="text" name="userName" value="用户名" size="30" maxlength="20"/>
2、密码框
向密码框中输入字符时,显示的效果,密码字符以黑色实心的圆点来显示。
<!--type="password" name:密码框名称(必填) size:密码框长度 --> <input type="password" name="pass" size="20"/>
3、单选按钮
同一组单选按钮,name属性值必须相同,才能在选中单选按钮时达到互斥
<!--type="radio" name:单选框名称(必填),一组的名称需要相同 checked:单选按钮选中状态 value:单选框的值 --> <input name="gen" type="radio" value="男" checked />男 <input name="gen" type="radio" value="女" />女
4、复选框
同一组复选框,根据需要可设置name属性值相同
<!--type="checkbox" name:复选框名称(必填),一组的名称需要相同 checked:复选按钮选中状态 value:复选框的值 --> <input type="checkbox" name="interest" value="sports"/>运动 <input type="checkbox" name="interest" value="talk" checked />聊天 <input type="checkbox" name="interest" value="play"/>玩游戏
5、下拉列表框
希望在页面加载时有默认选中的选中项,则必须使用selected属性,如果没有默认选中项则第一个选项 默认被选中
<!--select:下拉列表框--> <!--option:选项--> <select name="列表名称" size="行数"> <option value="选项的值" selected="selected">…</option > <option value="选项的值">…</option > </select>
6、按钮
<!--重置按钮--> <input type="reset" name="butReset" value="reset按钮"> <!--提交按钮--> <input type="submit" name="butSubmit" value="submit按钮"> <!--普通按钮--> <input type="button" name="butButton" value="button按钮"/> <!--图片按钮--> <input type="image" src="images/login.gif" alt="表单" />
7、多行文本域
textarea:多行文本域 cols:显示的列数 rows:显示的行数 <textarea name="showText" cols="x" rows="y">文本内容 </textarea>
8、文件域
在表单中使用文件域时,必须设置表单的“enctype”编码属性为“multipart/form-data”,表示将表单数据 分为多部分提交。
enctype:表单编码属性 <form action="" method="post" enctype="multipart/form-data"> <p> <!--type="file" 文件域--> <input type="file" name="files" /> <input type="submit" name="upload" value="上传" /> </p> </form>
9、邮箱
会自动验证Email地址格式是否正确
邮箱:<input type="email" name="email"/>
10、网址
会自动验证Email地址格式是否正确
请输入你的网址:<input type="url" name="userUrl"/>
11、数字
min:最小值 max:最大值 step:步长 请输入数字:<input type="number" name="num" min="0" max="100" step="10"/>
12、滑块
type值为range即为滑块。
请输入数字:<input type="range" name="range1" min="0" max="10" step="2"/>
13、搜索框
type值为search即为搜索框。
请输入搜索的关键词:<input type="search" name="sousuo"/>
3、表单的高级应用
在某些注册页面或本图片中订单信息页面,必须同意一些条款按钮才能使用等等
- 隐藏域
在浏览器中看不到隐藏域,但是在提交表单时可以看到隐藏域的内容被提交至服务器
<input type="hidden" value="666" name="userid">
- 只读、禁用
W3C HTML5标准中,规定对于布尔类型的属性,属性值可以省略
只读和禁用不能单写readonly或disabled,必须写readonly=”readonly”和disabled=“disabled” <input name="name" type="text" value="张三" readonly> <input type="submit" disabled value="保存" >
- 表单元素的标注
增强鼠标的可用性
自动将焦点转移到与该标注相关的表单元素上
<!--它的for属性对应的id与表单元素id一致--> <label for="id">标注的文本</label> <input type="radio" name="gender" id="male"/>
4、表单的初级验证

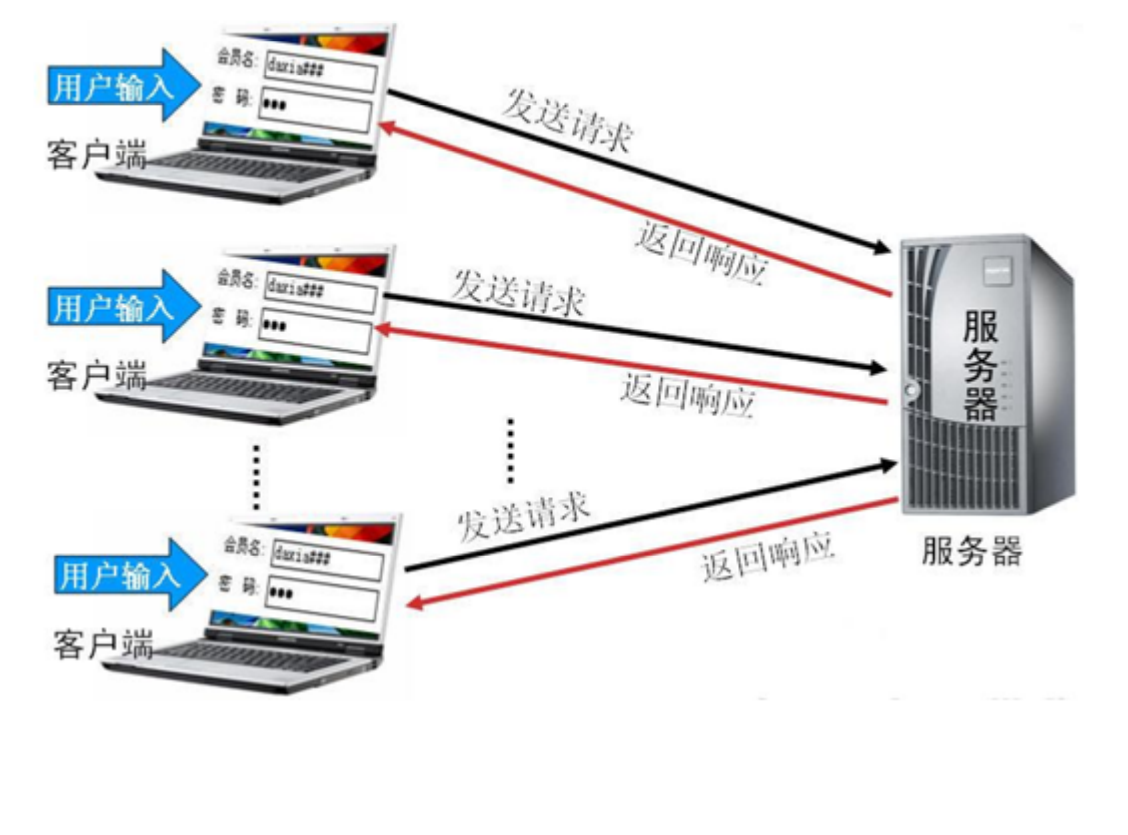
如果用户填写的表单内容不进行验证就发给服务器,那么服务器发现填写的不合法,或是没有填写,就 会返回响应给用户,用户重新填写再提交,如此多次持续直到用户输入正确。它们之间的通信是通过网 络进行的,如果网络很差,那么注册一个账号就得花很长时间,对用户来说是非常烦的,对服务器来说 也增加了其工作压力。
要是有恶意的用户向服务器发送病毒或是有害于服务器安全的程序就更危险了。
表单验证的好处:
- 减轻服务器的压力。
- 保证数据的可行性和安全性。
在客户端就对表单进行验证是非常有必要的
表单初级验证的方法
- placeholder
提示语默认显示,当文本框中输入内容时提示语消失
<input type="search" name="sousuo" placeholder="请输入要搜索的关键字"/>
- required
规定文本框填写内容不能为空,否则不允许用户提交表单
<input type="text" name="username" required/>
- pattern
用户输入的内容必须符合正则表达式所指的规则,否则就不能提交表单
<input type="text" name="tel" required pattern="^1[358]d{9}" />
5、小结