- A+
所属分类:Web前端
具体需求
在我的疫情可视化项目中有一个功能需要导出word文档,在页面点击按钮后处理数据生成word文件,然后自动下载文档。
实现步骤
- 多番查询后发现前端导出word,使用docxtemplater较为方便。具体使用步骤如下:
- 安装docxtemplater:npm i docxtemplater
- 安装pizzip(使用PizZip实例获取文件内容):npm i pizzip
- 安装JSZipUtils(主要使用getBinaryContent获取文件二进制):npm i JSZipUtils
- 安装file-saver(保存文件的插件):npm i file-saver
- 创建downloadDoc.js文件,内容如下:
import docxtemplater from 'docxtemplater' import PizZip from 'pizzip' import JSZipUtils from 'jszip-utils' import { saveAs } from 'file-saver' export function exportWord(tempDocxPath, wordData, fileName) { // 读取并获得模板文件的二进制内容 JSZipUtils.getBinaryContent(tempDocxPath, (error, content) => { let zip = new PizZip(content);// 创建一个PizZip实例,内容为模板的内容 // 创建并加载docxtemplater实例对象 let doc = new docxtemplater(); doc.loadZip(zip); doc.setData(wordData); try { // 用模板变量的值替换所有模板变量 doc.render(); } catch (error) { // 抛出异常 let e = { message: error.message, name: error.name, stack: error.stack, properties: error.properties }; console.log(JSON.stringify({ error: e })); throw error; } // 生成一个代表docxtemplater对象的zip文件(不是一个真实的文件,而是在内存中的表示) let out = doc.getZip().generate({ type: "blob", mimeType: "application/vnd.openxmlformats-officedocument.wordprocessingml.document" }); // 将目标文件对象保存为目标类型的文件,并命名 saveAs(out, fileName); }); } - exportWord入参为:模板路径、json数据、文件名。其中模板放在public路径下。
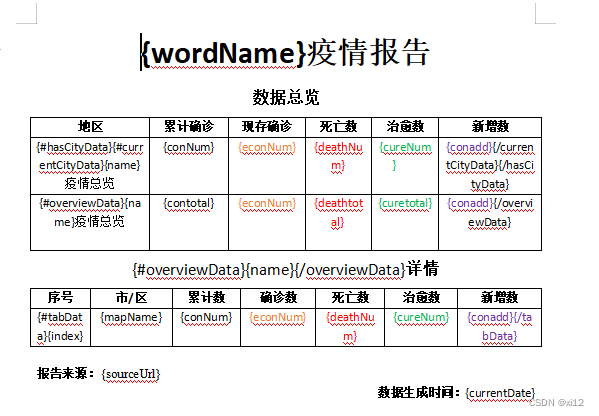
- 我的模板如下:

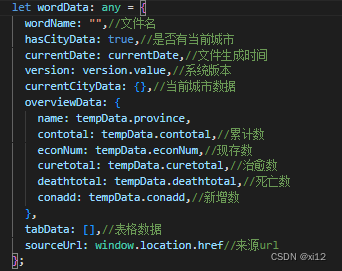
- 我的入参json数据结构如下: