- A+
一.商品列表
1.1 获取数据
首先能够进入商品列表的途径



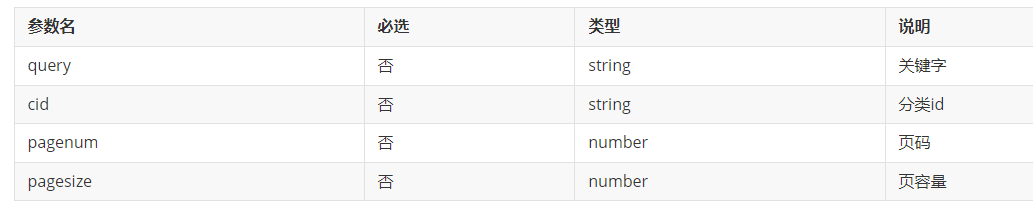
传的数据有



了解了这个之后就可以开始了,先创建分支
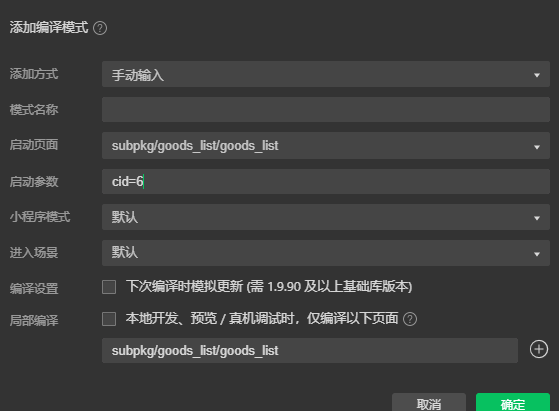
创建编译模式,并分配初试数据

这个时候就可以获取数据了
需要的数据

所以在发起请求之前需要整理一下数据,先定义数据

整理数据发起请求

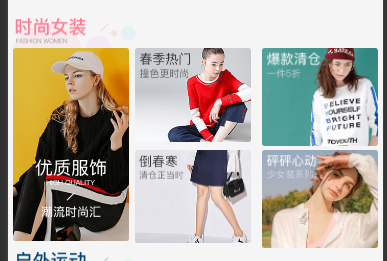
1.2 渲染页面
注意我们可以去定义一个默认的图片在data,如果当前这个图片没有就为默认图片


1.3 item封装自定义组件
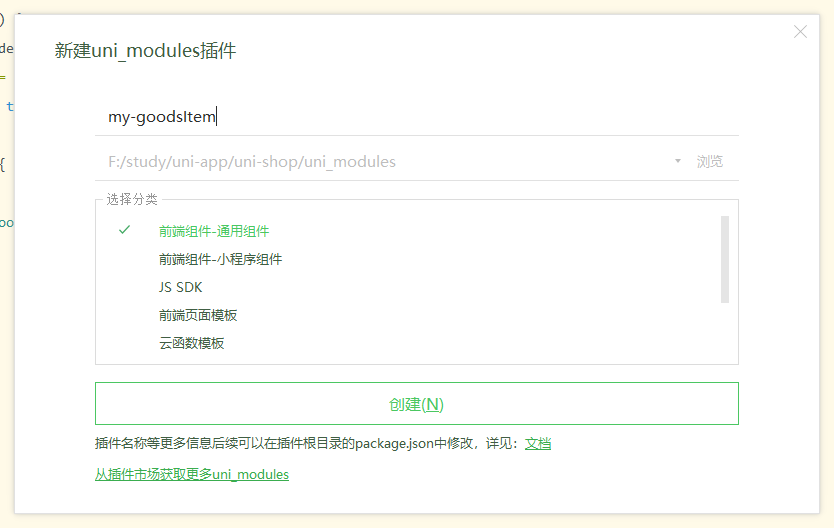
创建组件

新建插件

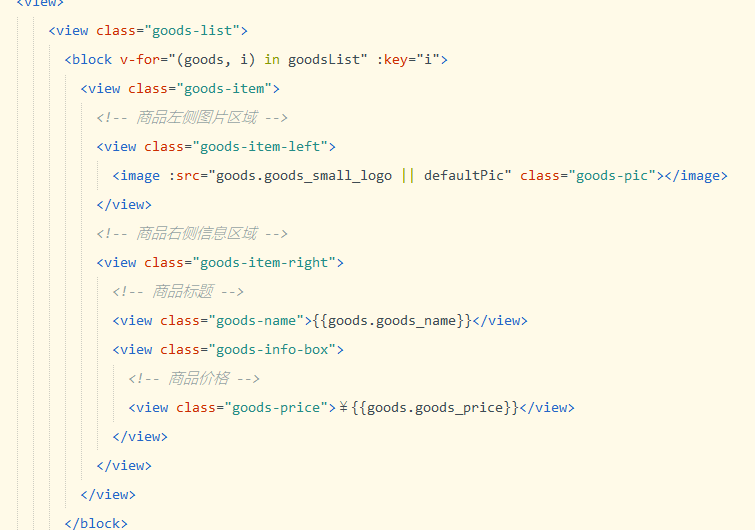
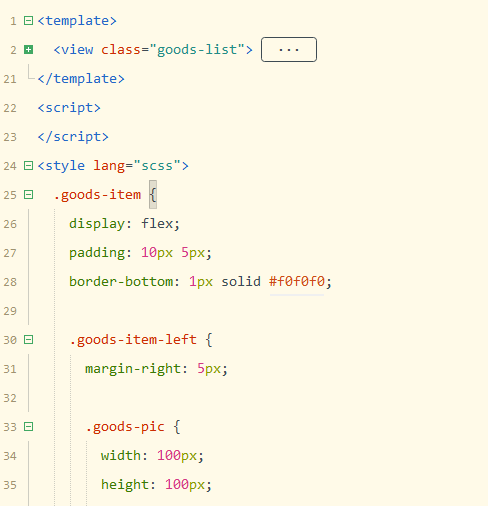
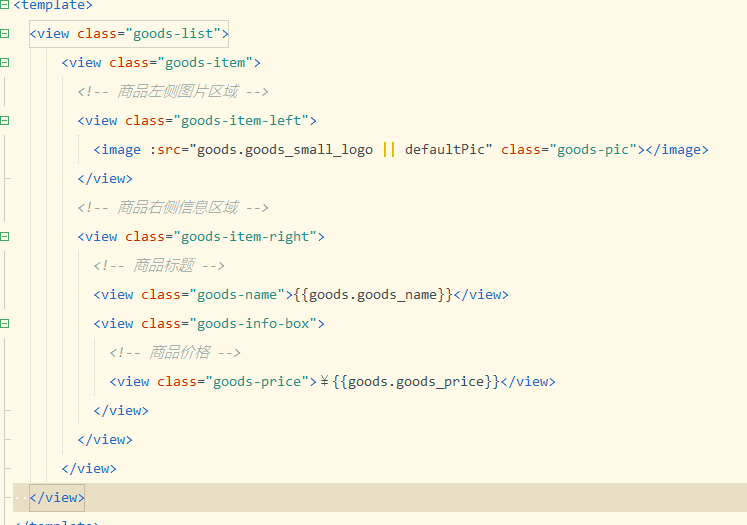
然后将我们的结构复制过来,样式也复制过来

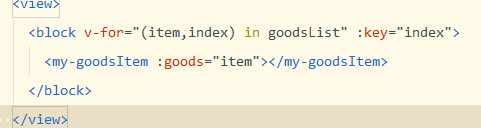
然后就是组件利用方面,既然封装的是item组件,就要提现item组件的复用性,所以item这个组件必然是在父组件里面被vfor的
所以遍历应该在父组件这边就完成,那么给子组件得到的数据就是每一个具体的goods,就可以先去改造子组件了
记得将默认图片也放在子组件

父组件的改造

然后子组件这边要接受

注意props的简写形式,直接在后面为一个数组

1.4 过滤器处理价格
回顾一下vue的过滤器
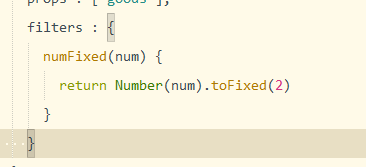
首先关键字filters
然后里面是一个函数形式,靠的是返回值,传进来的参数是等会要用的地方的插值语法的参数

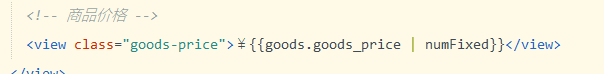
用的时候通过一个管道符连接,前面的值就相当于参数

1.5 上拉加载更多
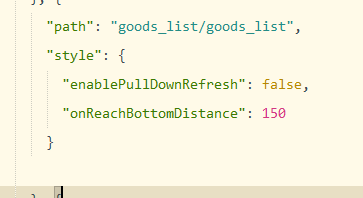
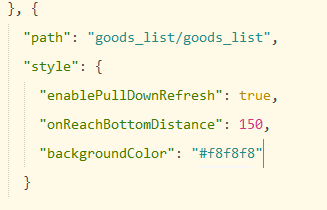
首先修改我们的下拉触底的距离
注意,在uniapp里面没有单独的json文件,所以所有的页面的json修改都在同体的pages.json里面,对应的下面有一个对象这个就是他单独的json配置


然后在这个分包的下拉触底事件来操作
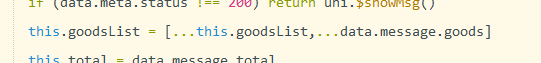
下拉刷新一次,就将页码加一页,同时请求数据里面也要改造一下,赋值我们的列表数据,需要 进行一个扩展运算符的融合

然后解决两个下拉触底经典问题
第一个是节流阀的问题,不能托底过快导致请求好几次数据
声明一个节流阀

为什么放在下面表示数据请求完毕了才让他为fasle的,因为这是await,所以只有返回成功了才会进入下一步

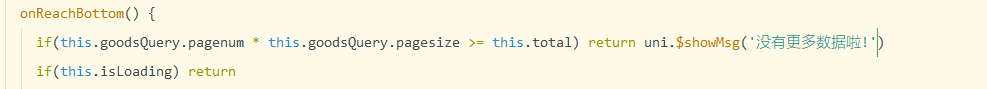
然后下拉触底事件判断
为true就出去,因为为true表示正在请求数据

第二个问题是:数据刷新完毕不应该再发起数据请求
这里也有一个公式 当前页×每页展示数据大于等于总数据的话就说明到头了不能请求数据了

1.6 上拉刷新
首先还是先开启上拉刷新

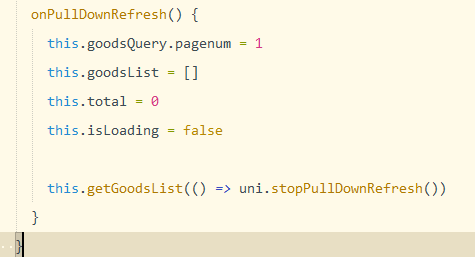
然后在上拉刷新事件做处理
然后有一个很关键的步骤重新获取数据,我会传一个回调,来关闭下拉刷新效果

记住这种形式,用短路运算来判断有无回调,有就执行,没得就不执行

1.6.1 存在问题 上拉刷新回调无效
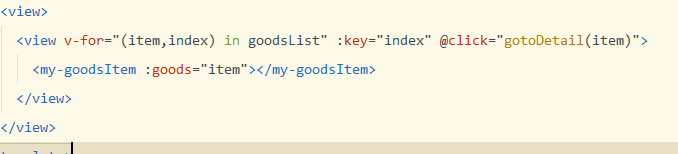
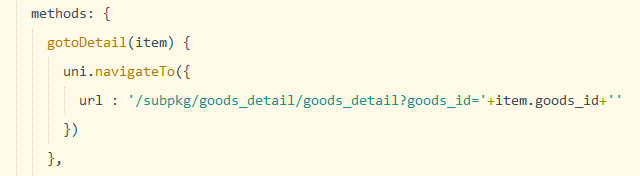
1.7 跳转商品详情页面
将block组件改为view组件,绑定click事件


二.商品详情
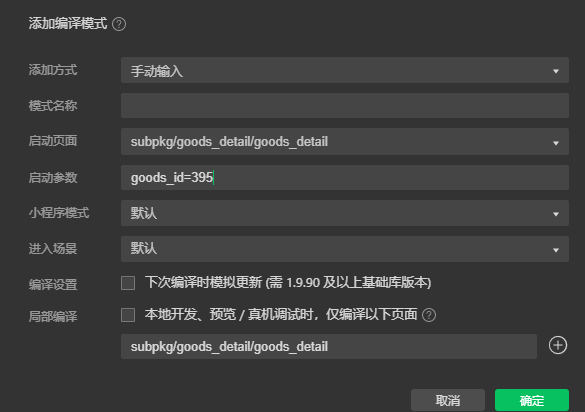
首先创建分支并创建编译模式

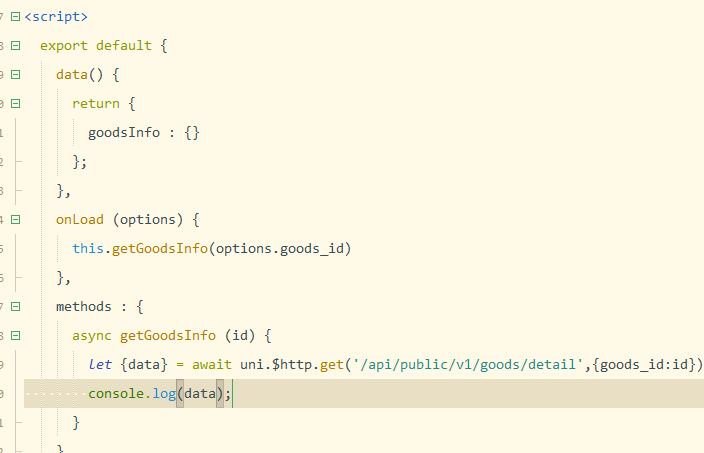
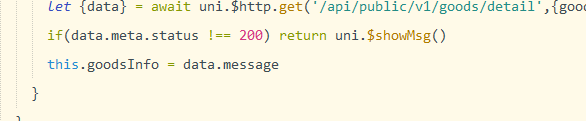
然后发起请求
一样的data定义数据,onload发起函数调用,methods定义请求函数

然后数据赋值

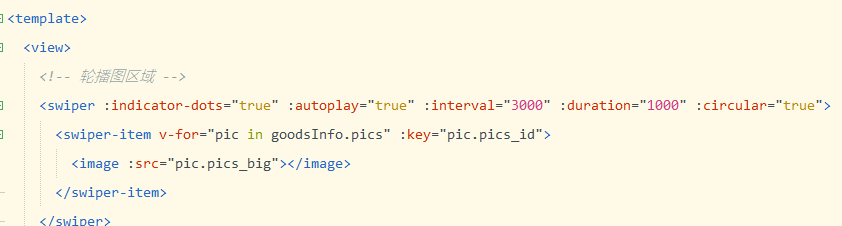
2.1 轮播图效果
定义轮播图结构

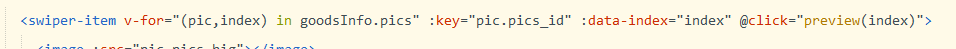
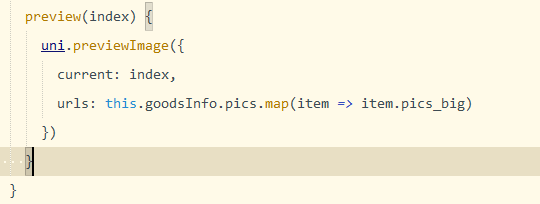
然后实现轮播图预览效果
用到uni的一个api previewImage,需要当前照片的索引,第二个参数是一个数组,里面每一项为照片的url地址

返回一个新数组,并且返回的值为每一张big照片

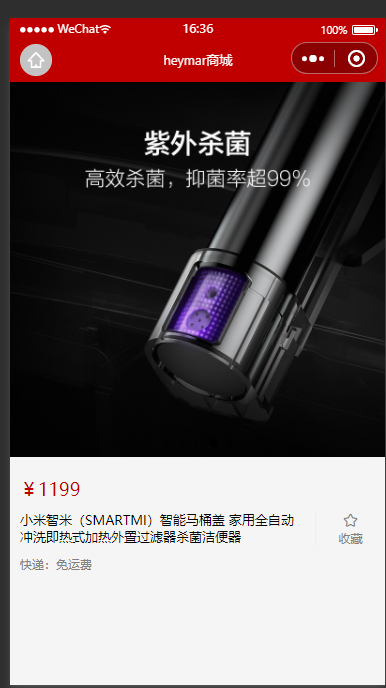
2.2 商品信息区
定义ui结构,并渲染


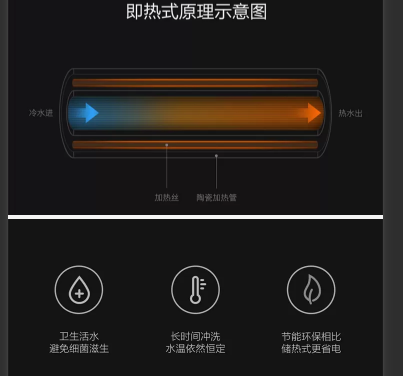
2.3 商品详情页
这里由于服务器返回的是直接带html标签的一串文本,所以这类要用到小程序专门用来解析html字符串的组件富文本rich-text
里面有一个nodes属性为字符串即可

问题1:
中间会有空隙
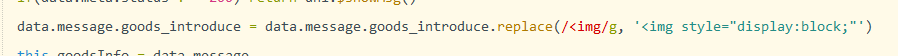
其根本原因还是因为 img标签为行内块的原因,这里应该把img都变成block

采用的方法是replace来替换
注意前面如果要加g/i等参数表示是这个

问题2:
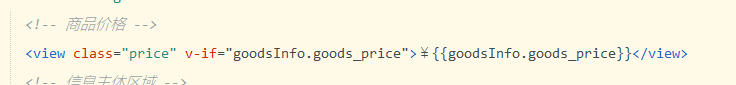
价格在刷新一瞬间为undefined的问题
直接条件渲染即可

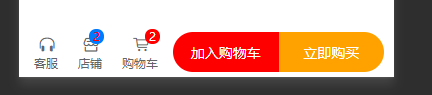
2.4 商品导航区
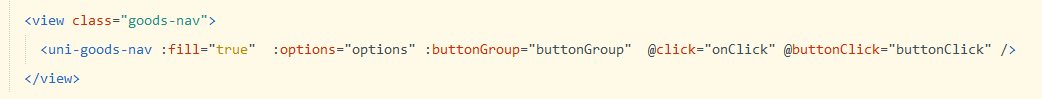
有现成的组件,通过 uni-goods-nav这个组件来使用
首先需要定义数据

options表示左边的按钮区域,buttongroup表示右边的区域
然后他的组件写上来


将其固定定位,并记得整个父盒子有个padding-bottom
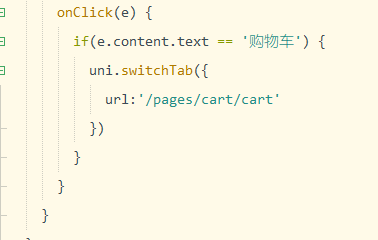
关于他的点击事件
click表示左边的区域点击事件,buttonclick表示右边的区域点击事件

里面接受一个形参e,可以拿到你点击的这个区域的一些信息