- A+
所属分类:Web前端
一、事件委派
1.理解DOM事件流
-
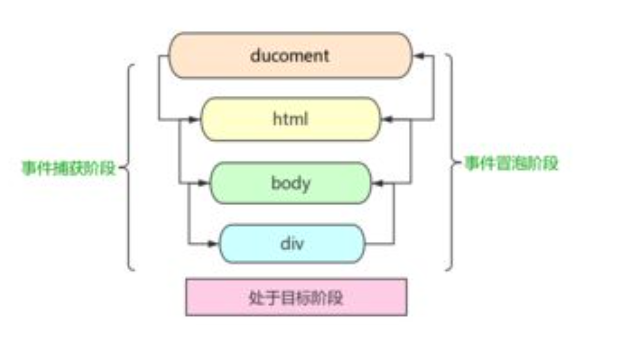
事件流描述的是从页面中接收事件的顺序。事件发生时会在元素节点之间按照特定的顺序传播,这个传播过程即DOM事件流。
-
DOM事件流分为三个阶段:
- 捕获阶段:从上往下
- 当前目标阶段
- 冒泡阶段:从下往上
-
事件流如下图所示:

-
注意事项:
- JavaScript代码中只能执行捕获或者冒泡其中的一个阶段。
- addEventListener(type, listener[, useCapture])第三个参数如果是true,表示在事件捕获阶段调用事件处理程序;如果是false(不写默认就是false),表示在事件冒泡阶段调用事件处理程序。
- 其中有些事件是没有冒泡的,比如onblur、onfocus、onmouseenter、onmouseleave。
2.掌握事件委托
- 概念:事件委托也称为事件代理,在jQuery中称为事件委派。
- 事件委托的作用:只操作了一次DOM,提高了程序的性能。
- 事件委托的优点包括:可以大量节省内存占用,减少事件注册,比如在ul上代理所有li的click事件;实现动态绑定事件。
- 事件委托的原理:不是每个子节点单独设置事件监听器,而是事件监听器设置在其父节点上,然后利用冒泡原理影响设置每个子节点。
二、排他思想
-
应用:如果有同一组元素,我们想要某一个元素实现某种样式,需要用到循环的排他思想。
-
排他思想原理:(1)先所有元素全部清除样式,即干掉其他人;(2)再给当前元素设置样式,即留下自己。
-
场景一:
// 需求:点击哪个按钮,让当前按钮变为粉色,其余不变色 <button>按钮1</button> <button>按钮2</button> <button>按钮3</button> <button>按钮4</button> <button>按钮5</button> <script> // 获取所有按钮元素 let btns = document.querySelectorAll('button') for (let i = 0; i < btns.length; i++) { // 绑定点击事件 btns[i].addaddEventListener('click', function () { for (let j = 0; j < btns.length; j++) { // 干掉其他人 btns[j].style.backgroundColor = '' } // 留下自己 this.style.backgroundColor = 'pink' }) } </script> -
场景二:
// 需求:Tab栏切换时,只有选中项的背景颜色为粉色。默认第一项被选中其背景颜色为粉色,其余项无背景颜色。 // 被选中的tab栏样式 <style type="text/css"> .active { background-color: pink; } <style> <ul> <li class="active">Tab1</li> <li>Tab2</li> <li>Tab3</li> <li>Tab4</li> </ul> <script> // 获取所有的li标签元素 let lis = document.querySelectorAll('li') for (let i = 0; i < lis.length; i++) { // 绑定点击事件 lis[i].addaddEventListener('click', function () { // 移除当前类 document.querySelector('ul .active').classList.remove('active') // 为点击的添加类 this.classList.add('active') }) } </script>




