- A+
1、什么是CSS
Cascading Style Sheet 级联样式表。
表现HTML或XHTML文件样式的计算机语言。
包括对字体、颜色、边距、高度、宽度、背景图片、网页定位等设定。

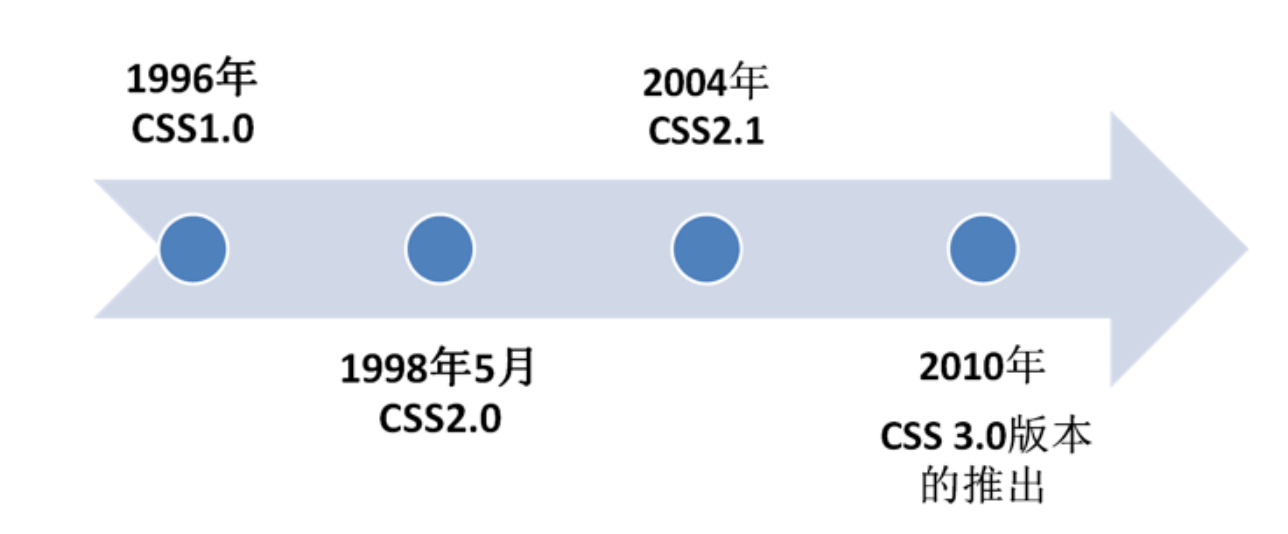
2、CSS的发展史

CSS1.0 读者可以从其他地方去使用自己喜欢的设计样式去继承性地使用样式;
CSS2.0 融入了DIV+CSS的概念,提出了HTML结构与CSS样式表的分离
CSS2.1 融入了更多高级的用法,如浮动,定位等。
CSS3.0 它包括了CSS2.1下的所有功能,是目前最新的版本,它向着模块化的趋势发展,又加了很多使用 的新技术,如字体、多背景、圆角、阴影、动画等高级属性,但是它需要高级浏览器的支持。
由于现在IE 6、IE 7使用比例已经很少,对市场企业进行调研发现使用CSS3的频率大幅增加,学习CSS3 已经成为一种趋势
CSS的优势
- 内容与表现分离
- 网页的表现统一,容易修改
- 丰富的样式,使得页面布局更加灵活
- 减少网页的代码量,增加网页的浏览速度,节省网络带宽
- 运用独立于页面的CSS,有利于网页被搜索引擎收录
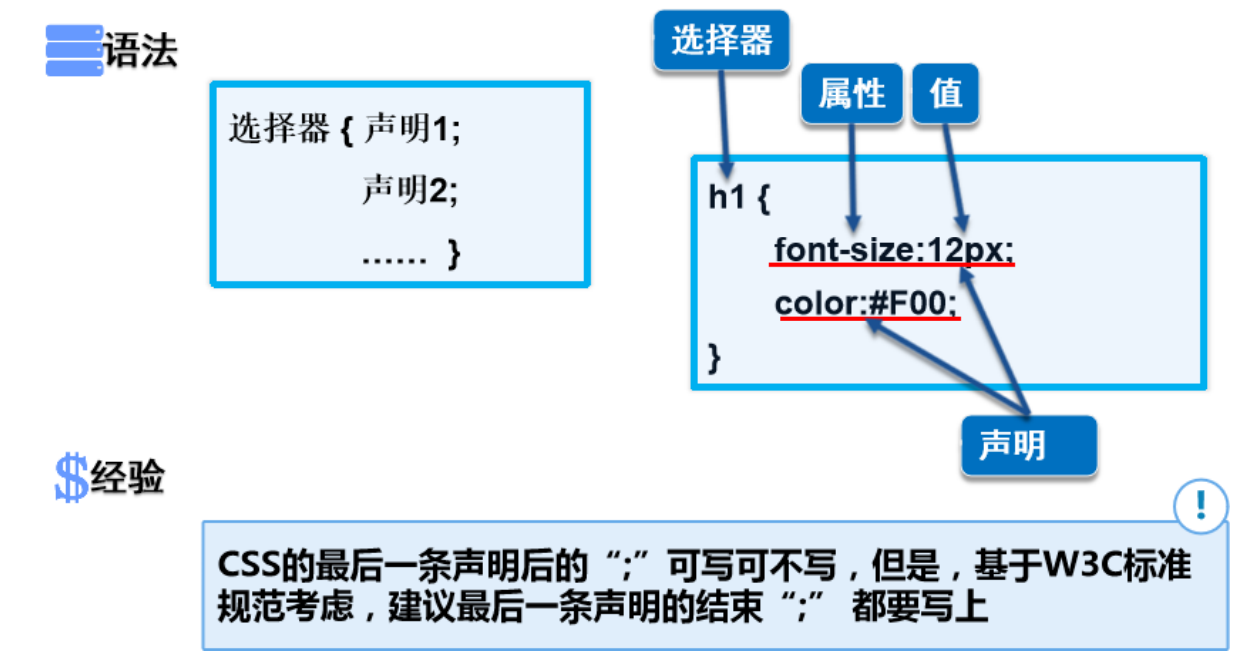
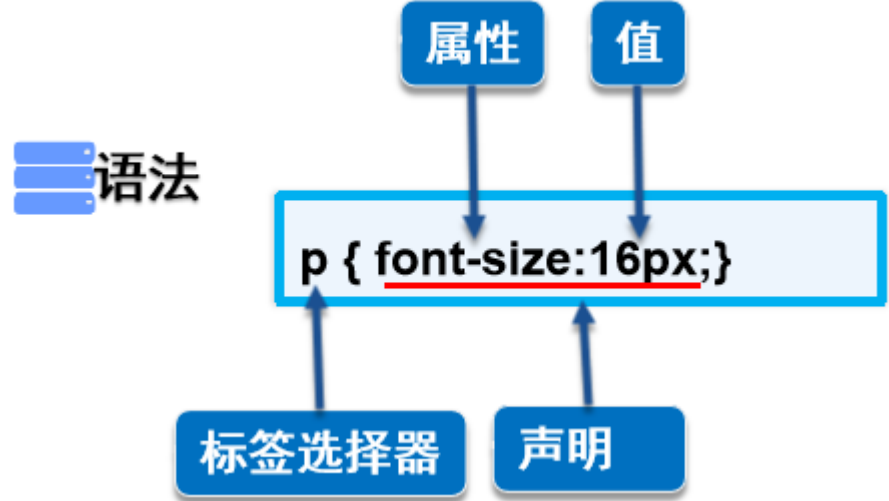
3、CSS的基本语法

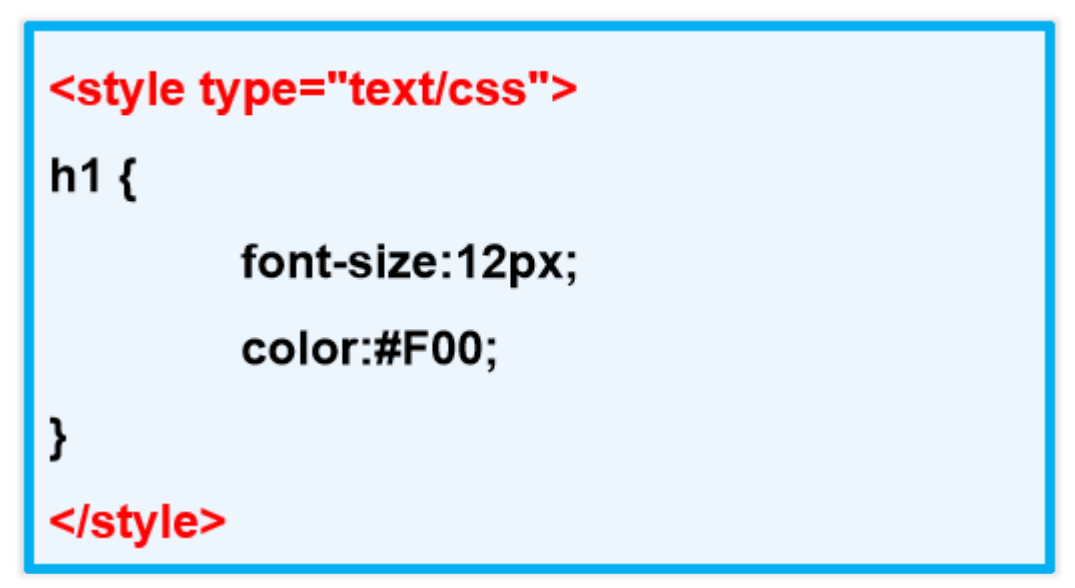
Style标签

4、引入CSS方式
行内样式
使用style属性引入CSS样式
<h1 style="color:red;">style属性的应用</h1> <p style="font-size:14px; color:green;">直接在HTML标签中设置的样式</p>
内部样式表
CSS代码写在 <head> 的 <style> 标签中
<style> h1{color: green; } </style>
优点:方便在同页面中修改样式
缺点:不利于在多页面间共享复用代码及维护,对内容与样式的分离也不够彻底
引出外部样式表
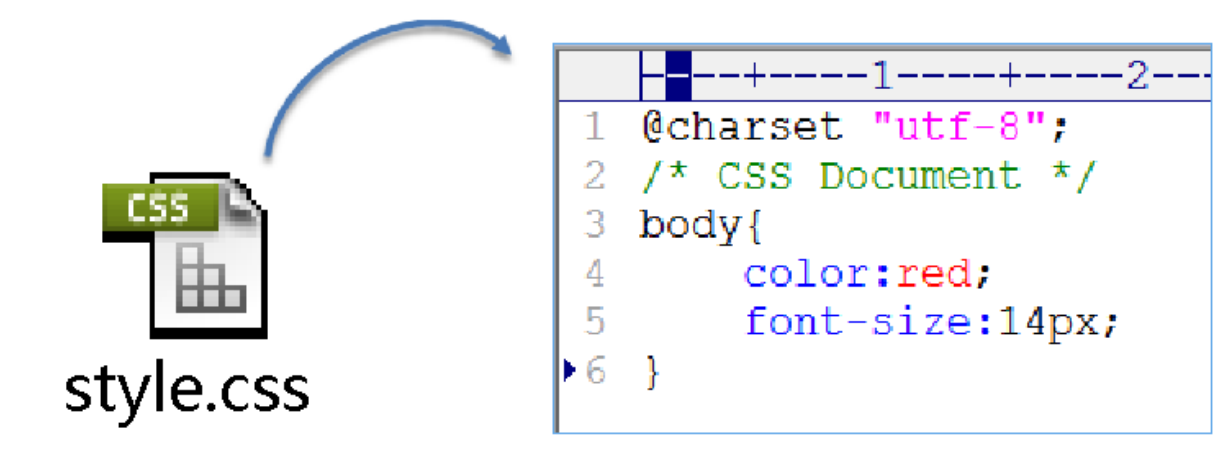
外部样式表
CSS代码保存在扩展名为.css的样式表中
HTML文件引用扩展名为.css的样式表,有两种方式
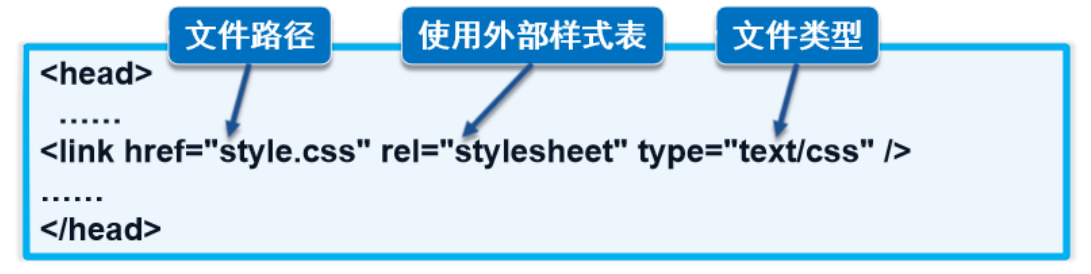
- 链接式(使用的最多)
使用<link>标签链接外部样式表,并讲解各参数的含义,<link>标签必须放在<head>标签中

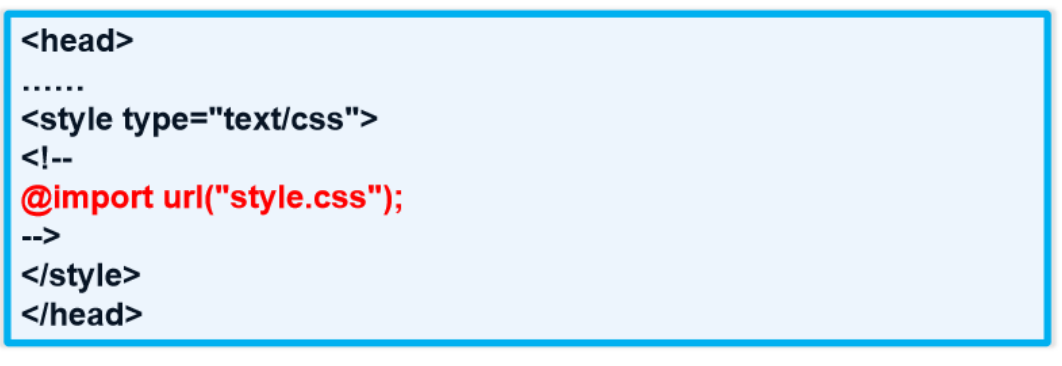
- 导入式
使用@import导入外部样式表

链接式与导入式的区别
1. <link>标签是属于XHTML范畴的,@import是属于CSS2.1中特有的。
2. 使用<link>链接的CSS是客户端浏览网页时先将外部CSS文件加载到网页当中,然后再进行编 译显示,所以这种情况下显示出来的网页与用户预期的效果一样,即使网速再慢也一样的效果。
3. 使用@import导入的CSS文件,客户端在浏览网页时是先将HTML结构呈现出来,再把外部CSS文件 加载到网页当中,当然最终的效果也与使用<link>链接文件效果一样,只是当网速较慢时会 先显示没有CSS统一布局的HTML网页,这样就会给用户很不好的感觉。这个也是现在目前大多少 网站采用链接外部样式表的主要原因。
4. 由于@import是属于CSS2.1中特有的,因此对于不兼容CSS2.1的浏览器来说就是无效的。
CSS样式优先级
行内样式>内部样式表>外部样式表 就近原则:越接近标签的样式优先级越高
5、CSS基本选择器
标签选择器
HTML标签作为标签选择器的名称 <h1>…<h6>、<p>、<img/>

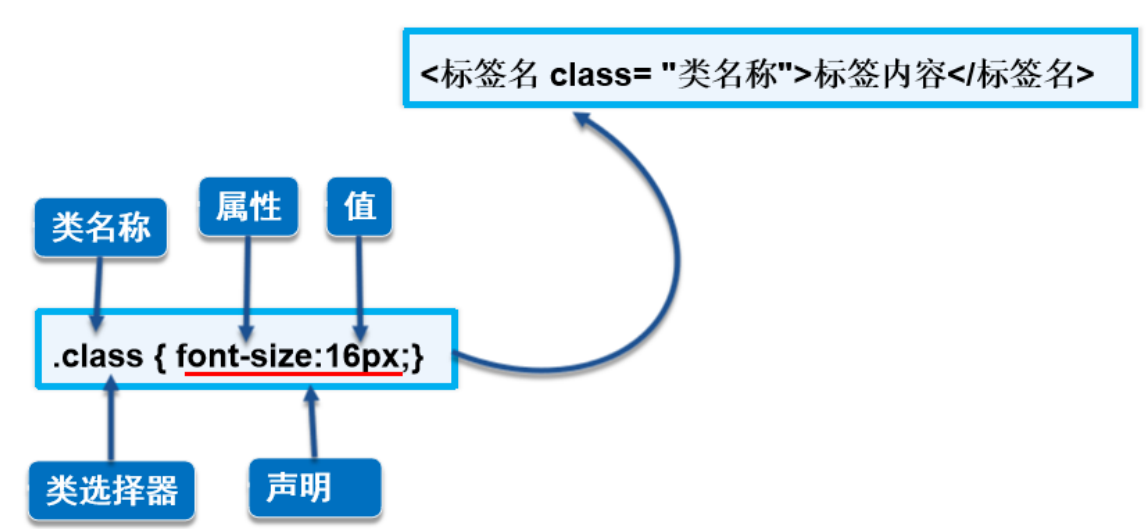
类选择器
一些特殊的实现效果,单纯使用标签选择器不能实现,从而引出类选择器

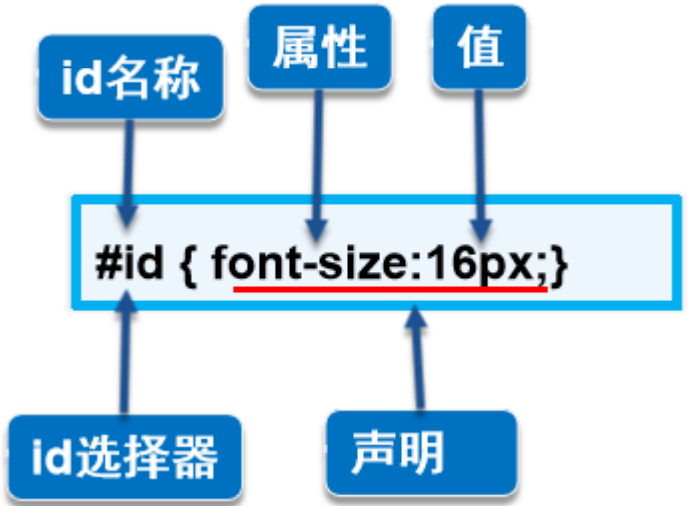
ID选择器
ID选择器的名称就是HTML中标签的ID名称,ID全局唯一

小结
- 标签选择器直接应用于HTML标签
- 类选择器可在页面中多次使用
- ID选择器在同一个页面中只能使用一次
基本选择器的优先级
ID选择器>类选择器>标签选择器
标签选择器是否也遵循“就近原则”?
不遵循,无论是哪种方式引入CSS样式,一般都遵循ID选择器 > class类选择器 > 标签选择器的优先级
6、CSS高级选择器
1、层次选择器

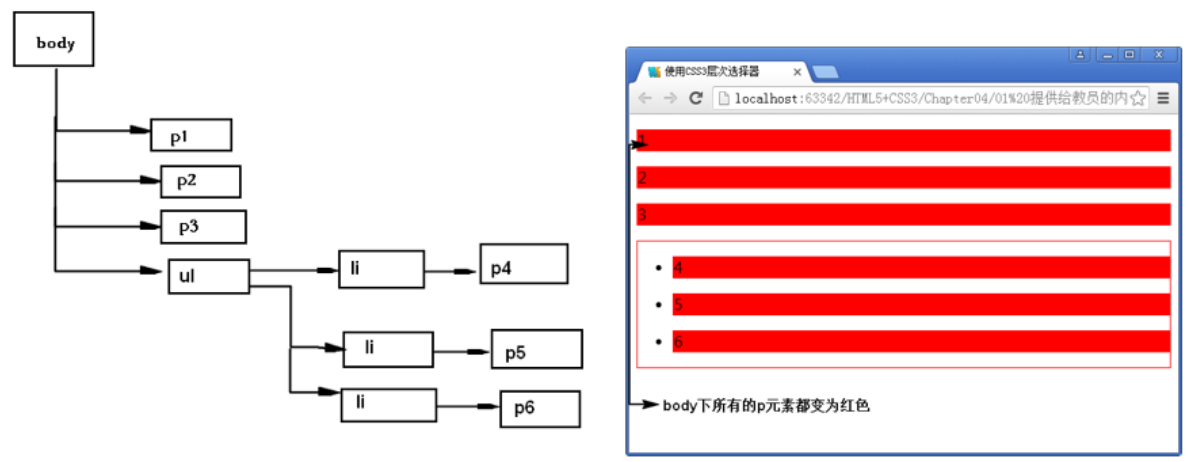
后代选择器
body p{ background: red; }

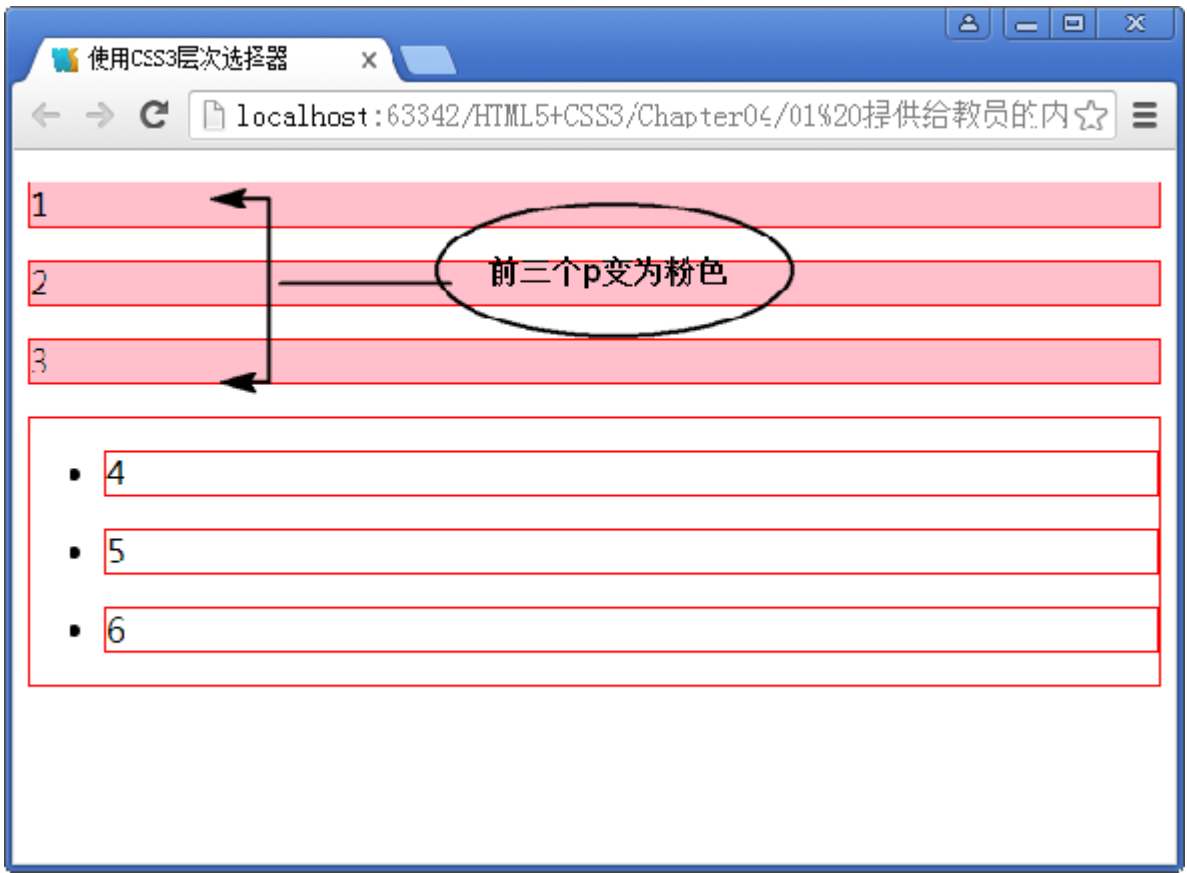
子选择器
body>p{ background: pink; }

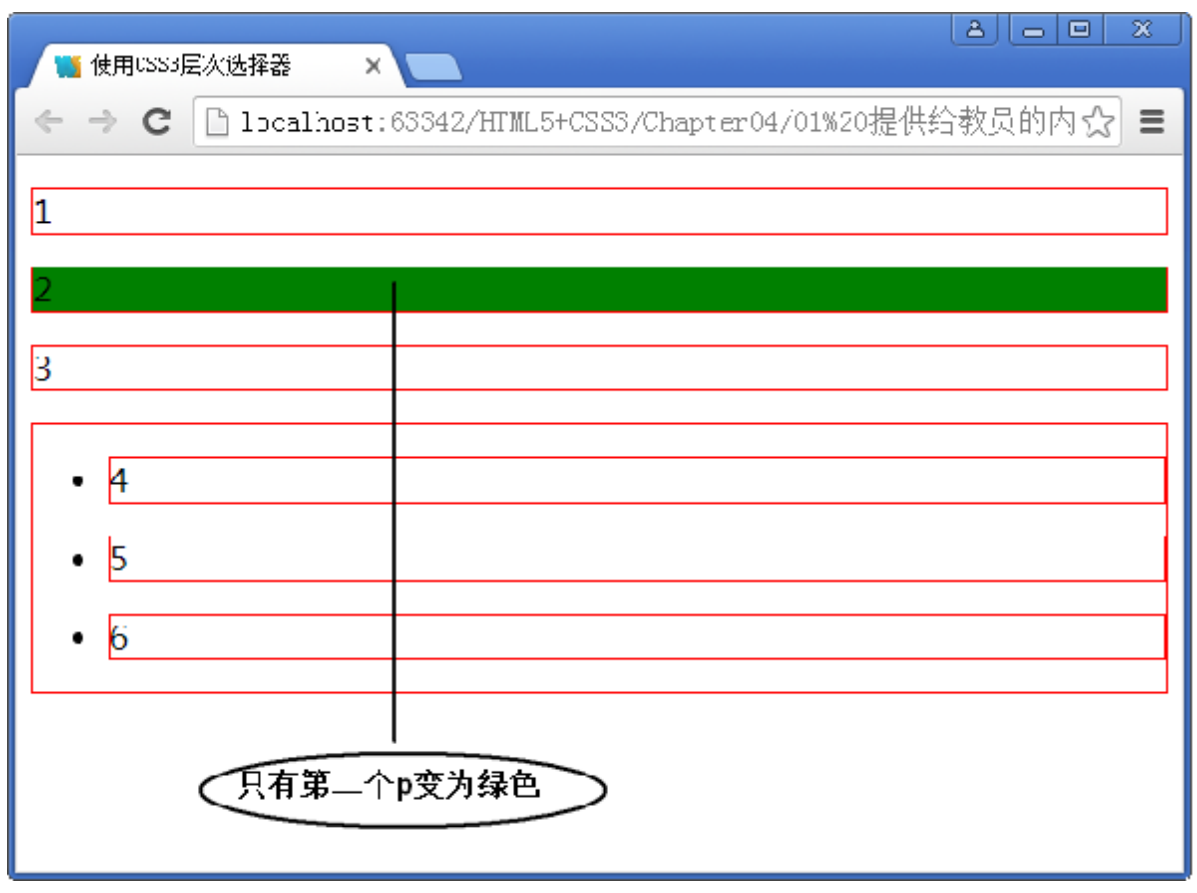
相邻兄弟选择器
.active+p { background: green; }

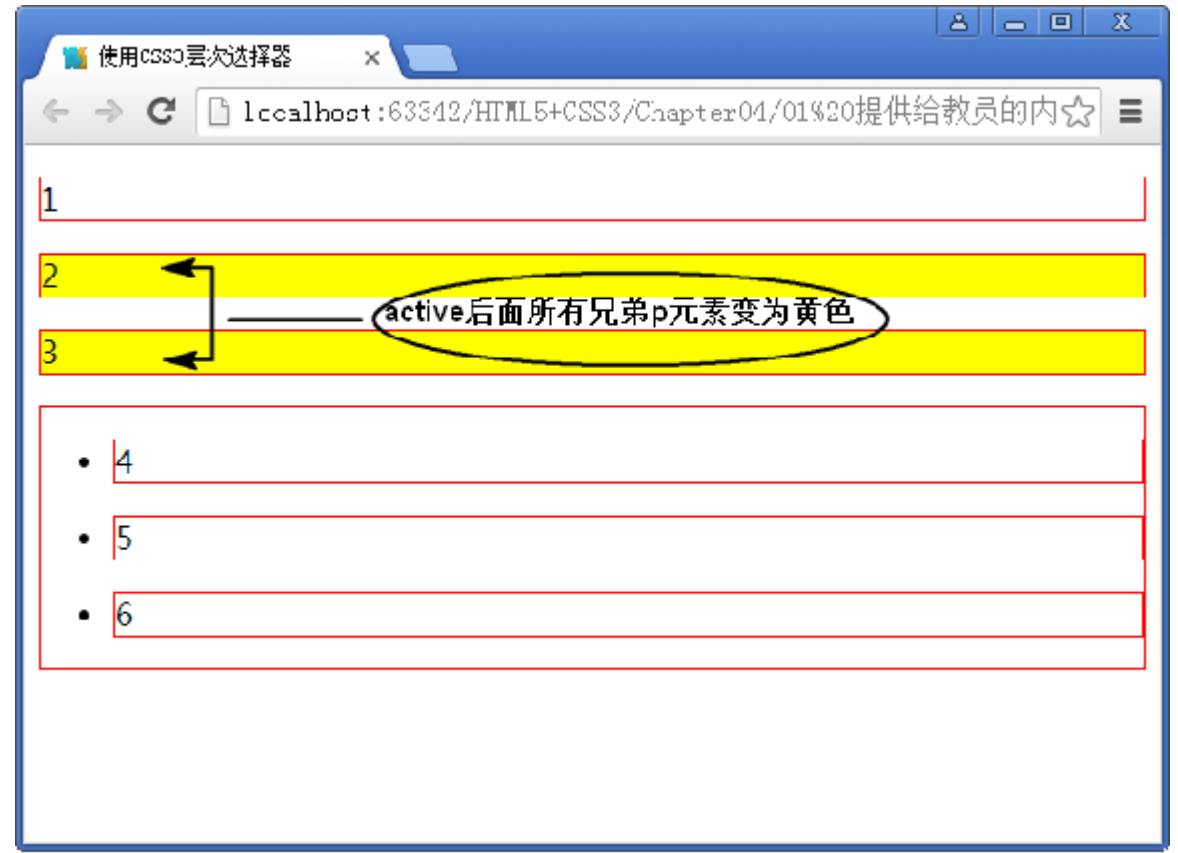
通用兄弟选择器
.active~p{ background: yellow; }

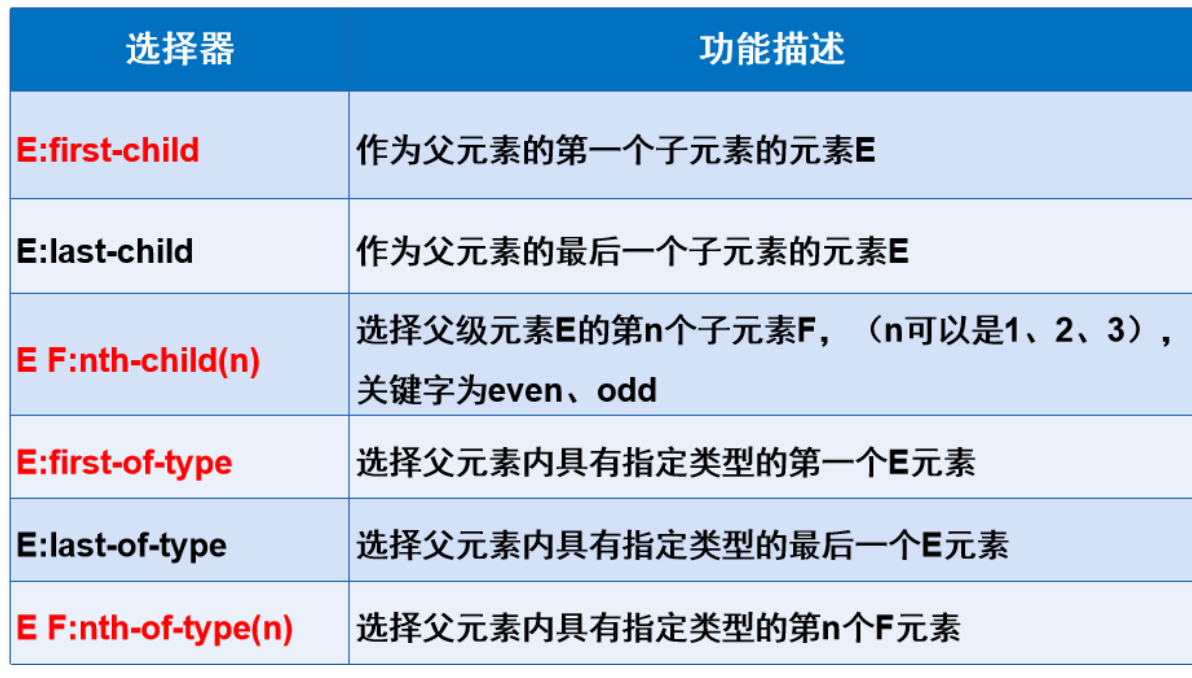
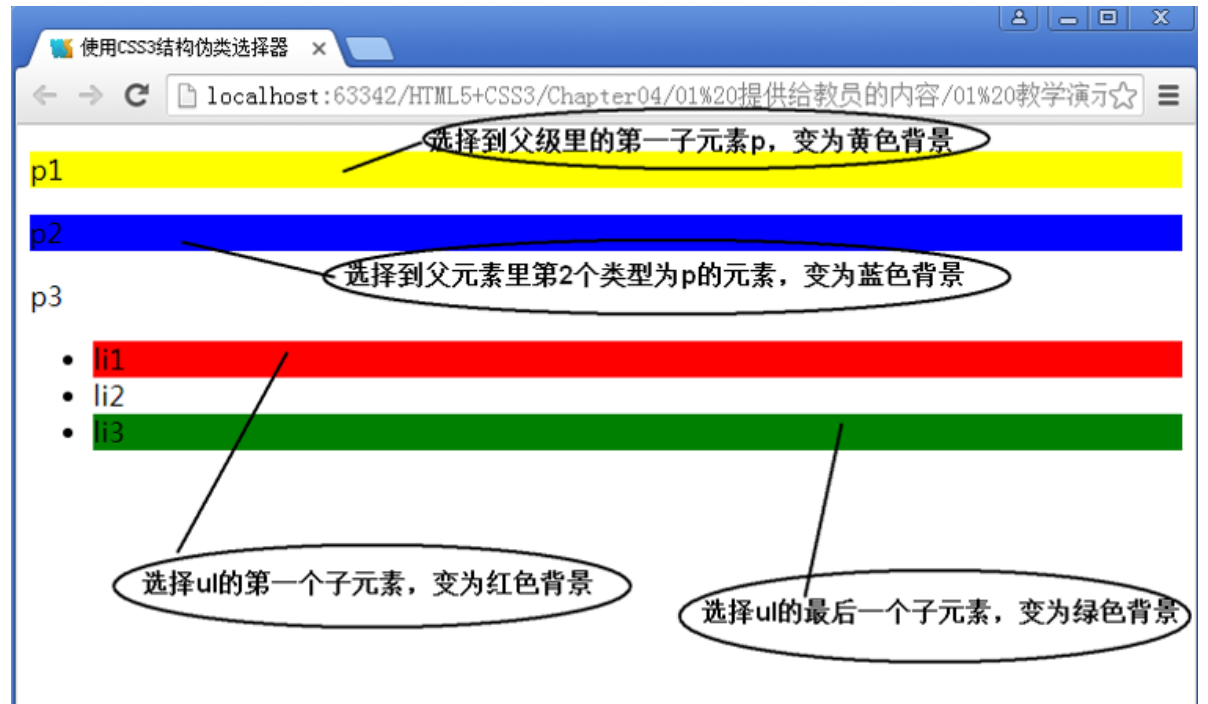
2、结构伪类选择器

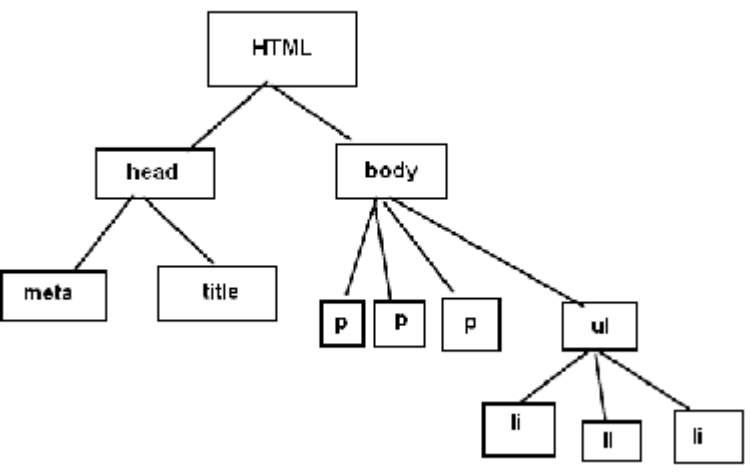
<html> <head lang="en"> <meta charset="UTF-8"> <title>使用CSS3结构伪类选择器</title> </head> <body> <p>p1</p> <p>p2</p> <p>p3</p> <ul> <li>li1</li> <li>li2</li> <li>li3</li> </ul> </body> </html>
标红的重点

ul li:first-child{ background: red;} ul li:last-child{ background: green;} p:nth-child(1){ background: yellow;} p:nth-of-type(2){ background: blue;}

小结
- 使用E F:nth-child(n)和E F:nth-of-type(n)的 关键点
- E F:nth-child(n)在父级里从一个元素开始查找,不分类型
- E F:nth-of-type(n)在父级里先看类型,再看位置
3、属性选择器

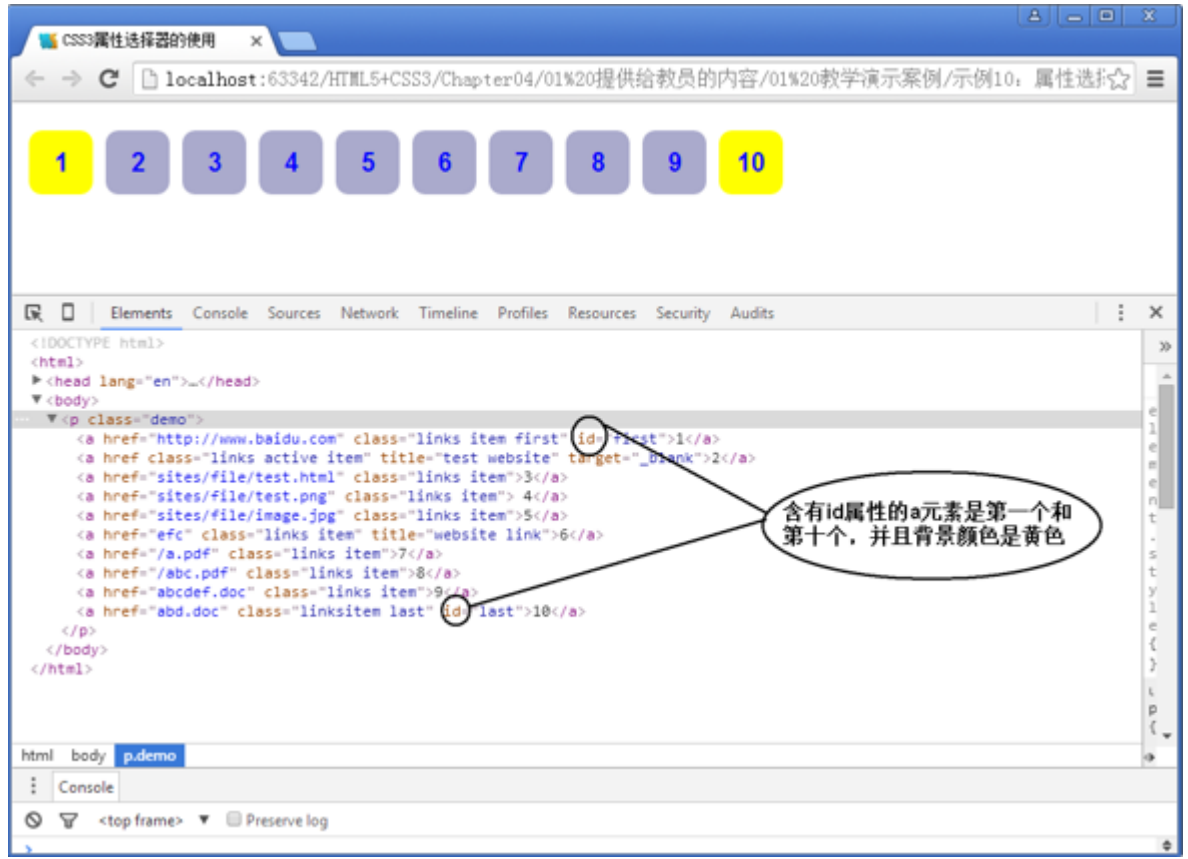
E[attr]属性选择器
a[id] { background: yellow; }

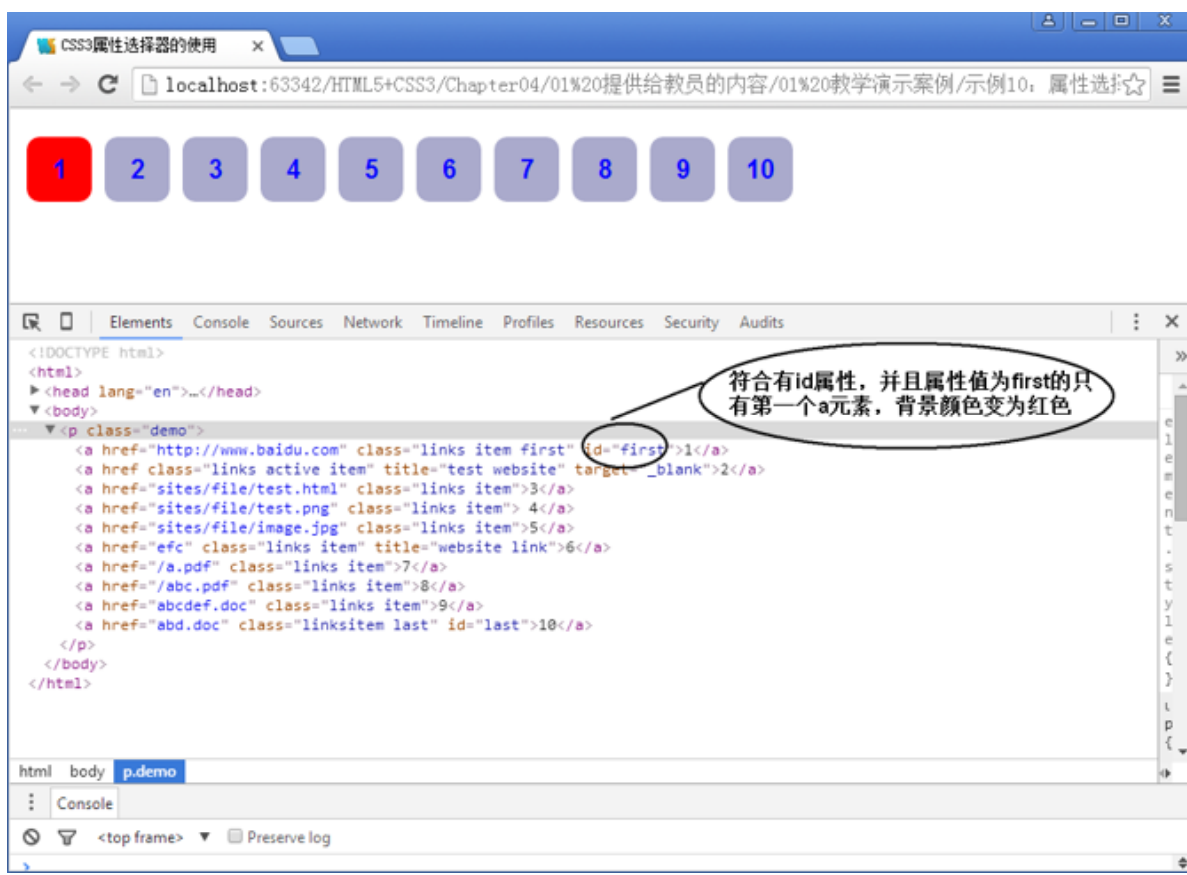
E[attr=val]属性选择器
a[id=first] { background: red; }

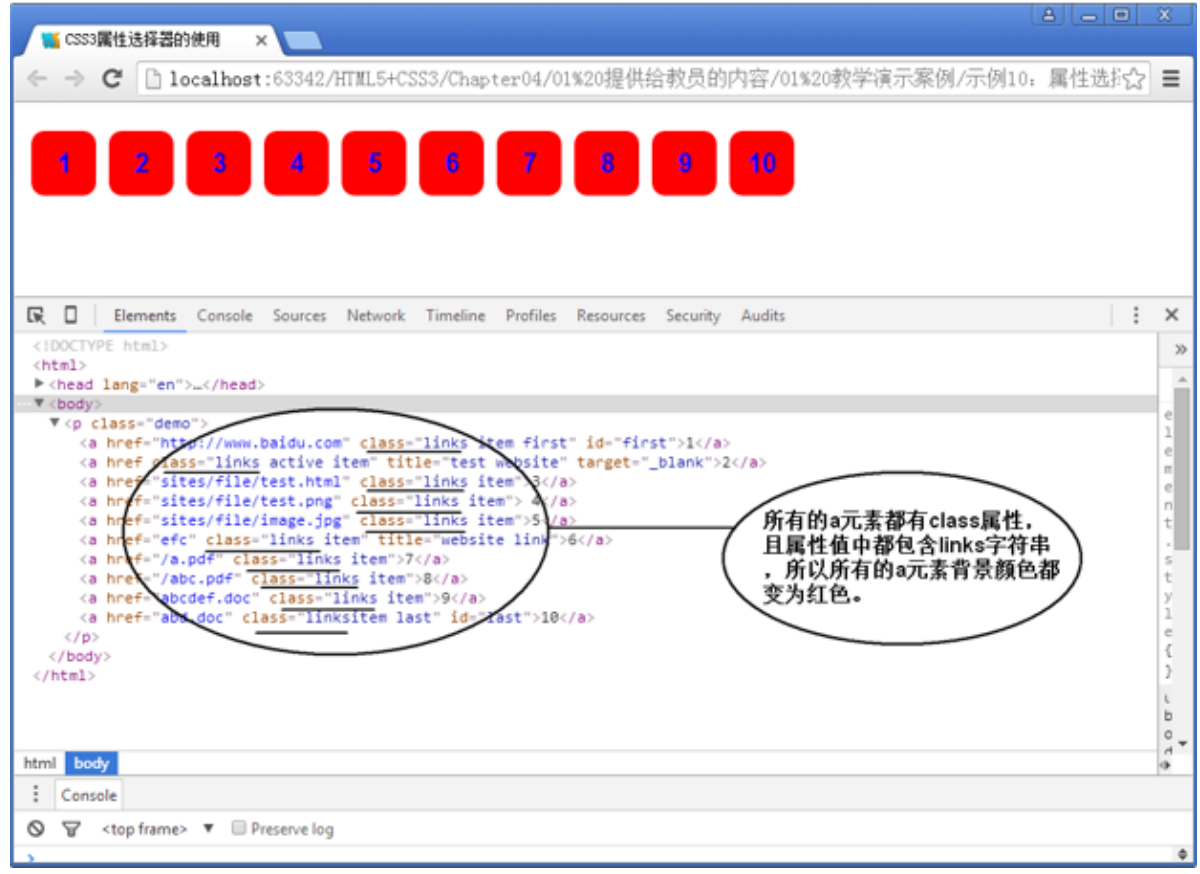
E[attr*=val]属性选择器
a[class*=links] { background: red; }

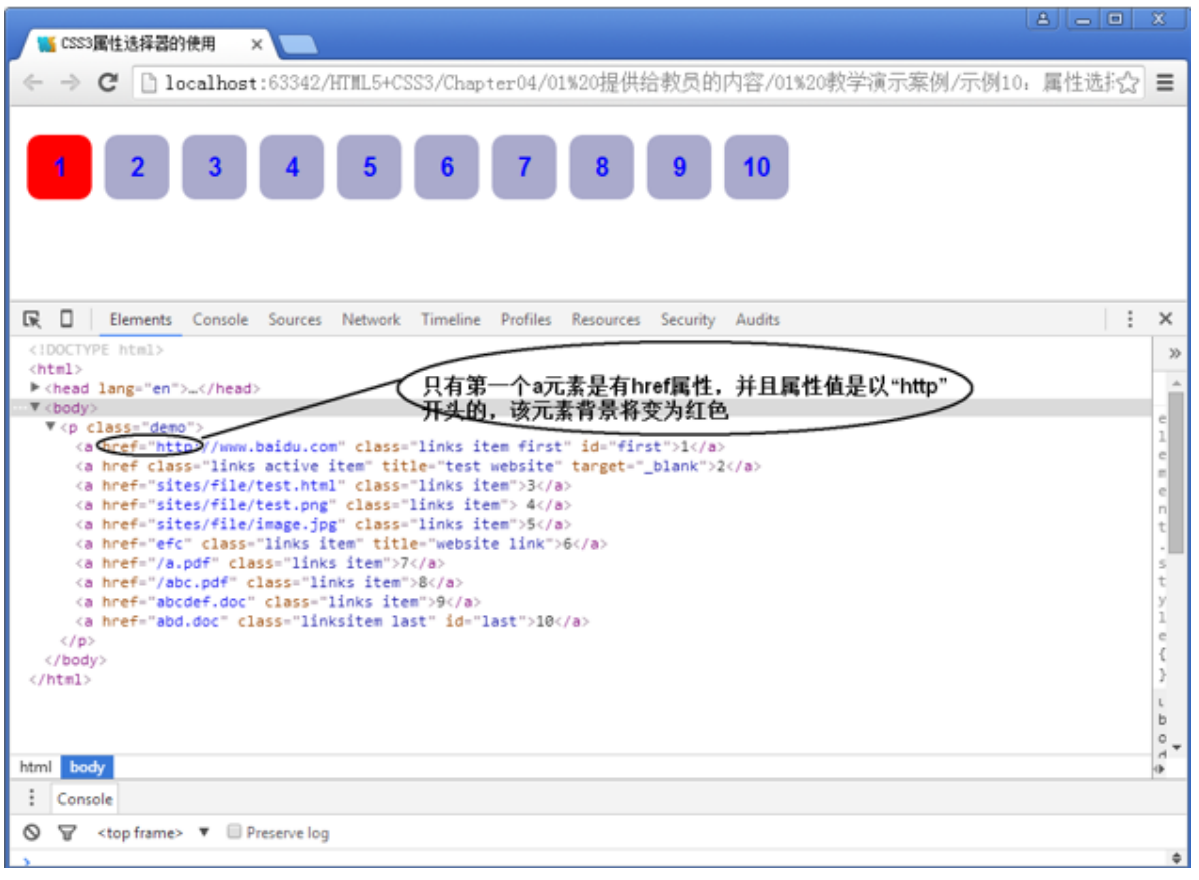
E[attr^=val]属性选择器
a[href^=http] { background: red; }

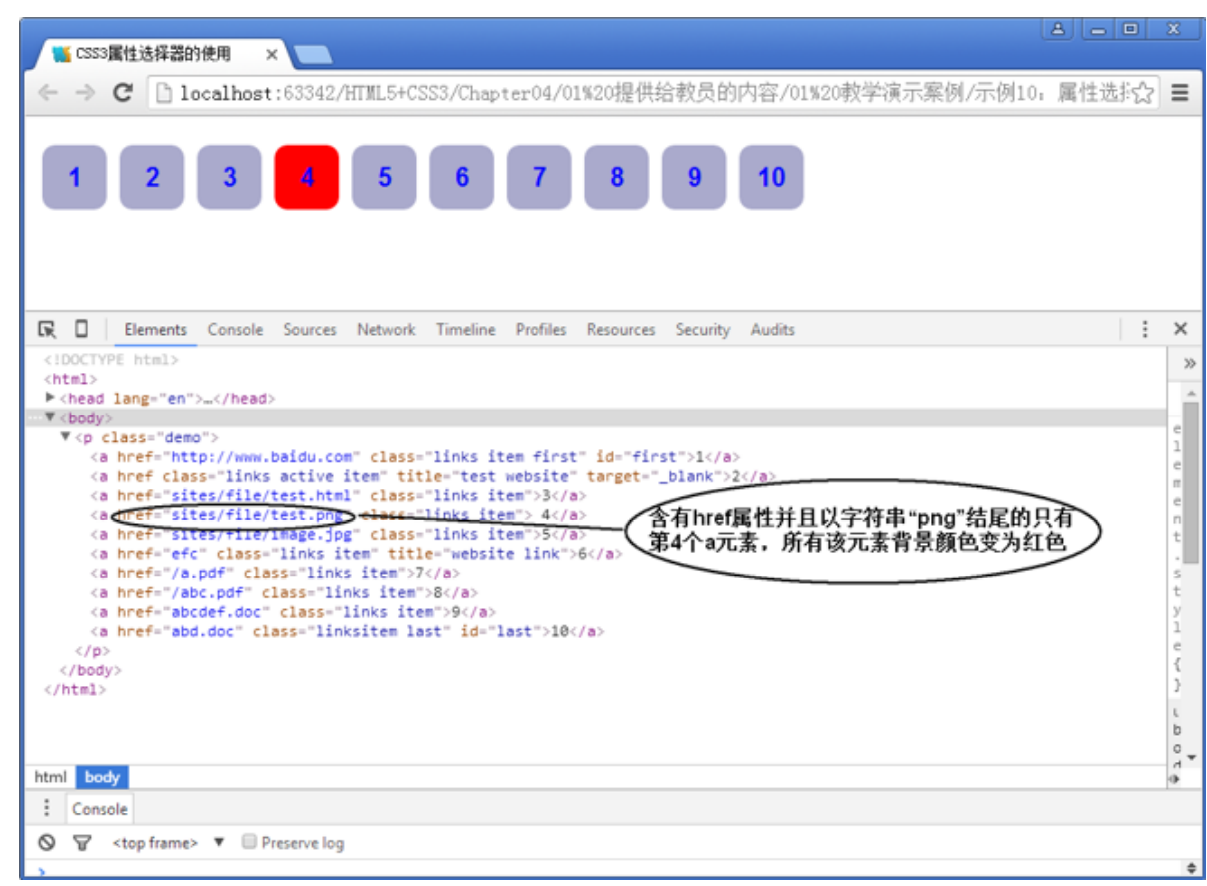
E[attr$=val]属性选择器
a[href$=png] { background: red; }

7、小结