- A+
所属分类:Web前端
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助
0 目标
使用 uniapp + TypeScript 为基础栈进行小程序开发
-
uniapp 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。
-
以后摘录自 TypeScript官网
TypeScript is an open-source language which builds on JavaScript, one of the world’s most used tools, by adding static type definitions. ** This JavaScript is clean, simple code which runs anywhere JavaScript runs: In a browser, on Node.JS or in your apps.
1 环境准备
2 搭建项目
- 全局安装
vue-cli
$ npm install -g @vue/cli
- 创建
uniapp
# my-project 为项目目录名 $ vue create -p dcloudio/uni-preset-vue my-project
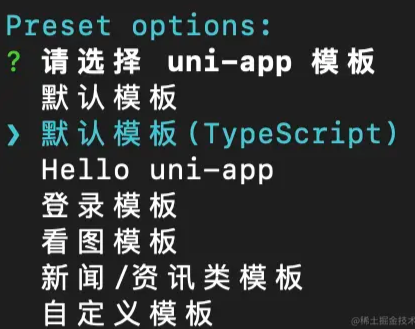
- 选择模板

如图,选用 默认模板(TypeScript)
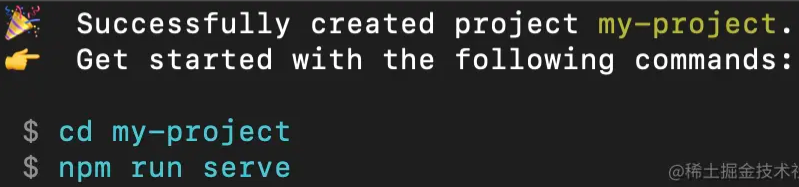
- 完成示意图如下

3 运行项目
- 切换目录至项目根目录
$ cd my-project
- 运行项目至微信小程序
$ npm run dev:mp-weixin
$ npm install uview-ui -S
4.2 引入
- main.ts
// main.ts import uView from "uview-ui"; Vue.use(uView);
- 在
main.ts中引入uview-ui时,ts 会报错。此时需要在sfc.d.ts文件中添加配置,用于声明模块。
// sfc.d.ts declare module 'uview-ui';
- uni.scss
// uni.scss @import 'uview-ui/theme.scss';
- APP.vue
<style lang="scss"> /* 注意要写在第一行,同时给style标签加入lang="scss"属性 */ @import "uview-ui/index.scss"; </style>
4.3 配置 easycom 模式
// pages.json { "easycom": { "^u-(.*)": "uview-ui/components/u-$1/u-$1.vue" }, // 此为本身已有的内容 "pages": [ // ...... ] }
5 进入开发
5.1 装饰器
- 在
.vue模板文件中使用vue-property-decorate - vue-property-decorate 使用指南
5.2 开发模板
<template> <div> </div> </template> <script lang='ts'> import { Component, Vue } from 'vue-property-decorator'; // 一定要加 @Component 装饰器,否则小程序生命周期会报错失效 @Component({}) export default class App extends Vue { } </script> <style lang="scss"> </style>