- A+
一.TS介绍
1.1 简介
ts是2012年由微软开发,在js的基础上添加了类型支持
1.2 优劣势
优势 :任何位置都有代码提示,增加效率;类型系统重构更容易;使用最新的ECMAscript语法
劣势:和有些库的结合并不是很完美;学习需要成本需要理解接口、泛型、类型等知识
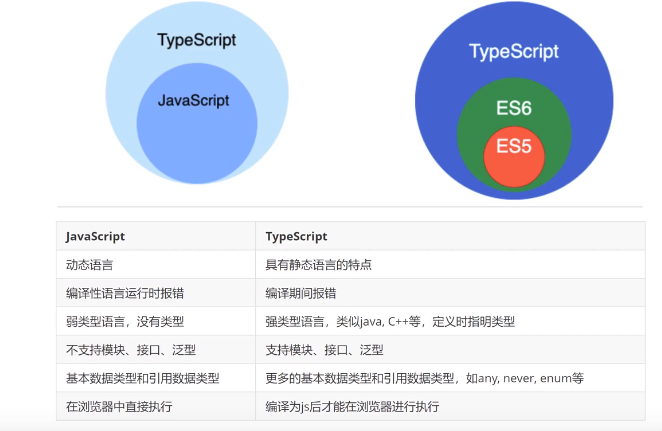
1.3 与js区别
首先要明确,ts的存在只是为了让编程更便捷,并不是用来取代js的,是因为js是一个弱类型没有接口泛型而已。

二.环境安装
首先安装ts,直接安装包即可
注意是全局安装

然后安装完后记得初始化ts

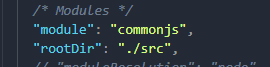
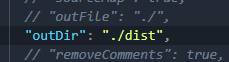
初试化完之后有一个ts的配置文件,先修改两个东西
rootdir表示我们的输入也就是写的代码所在的位置

outdir表示代码会在此文件输出

2.1 js的缺陷
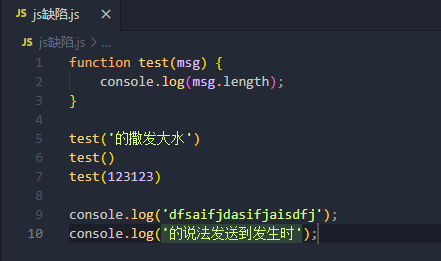
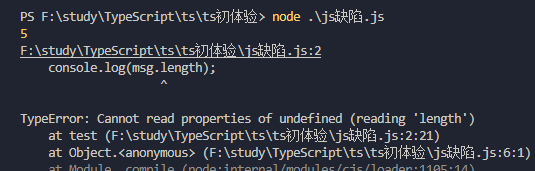
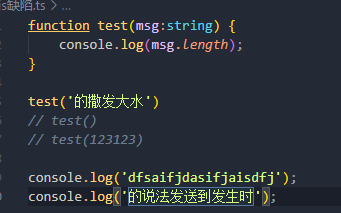
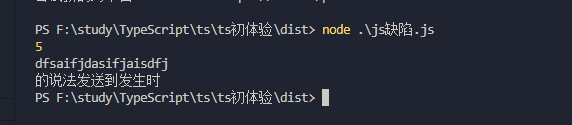
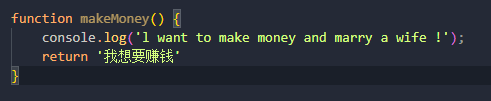
有这样一段js的代码

当我们运行会发现执行完了第一句就报错了

原因就不用多说了,这就是js的一个缺陷
这个时候上ts
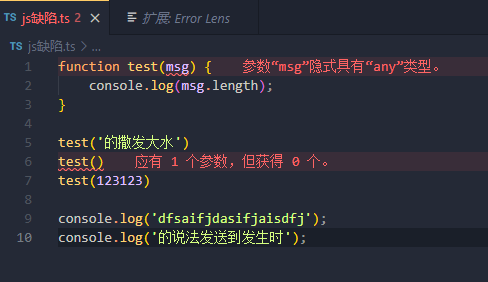
直接将原代码放到ts里面来会发现报错
这里提示什么错误用到插件error lens

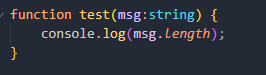
第一个报错是我们要把参数规定数据类型

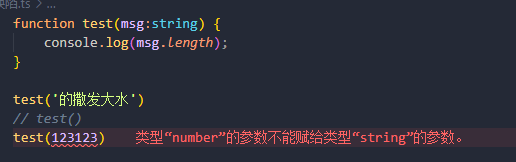
然后发现我们的参数有不符合类型的

所有错误清除

注意关键步骤来了:
刚才我们定义了一个代码所在目录,需要把ts文件放进去

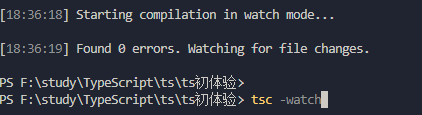
然后 tsc -watch开启ts检测,一旦发现这个ts文件变化就会有输出文件

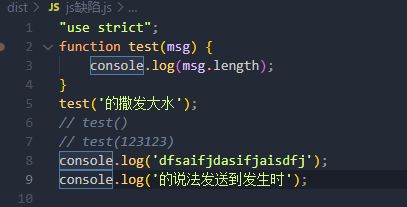
可以看到我们的ts文件已经到输出文件的dist目录下,并且已经转换成js文件了

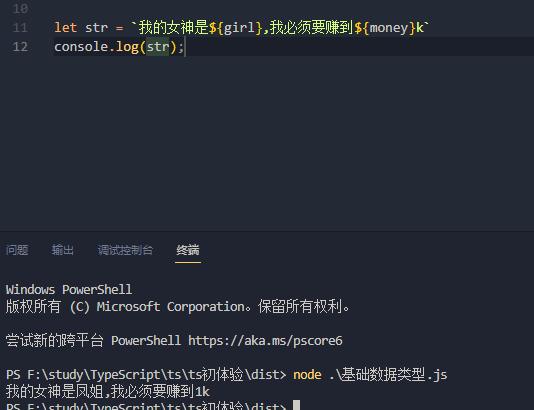
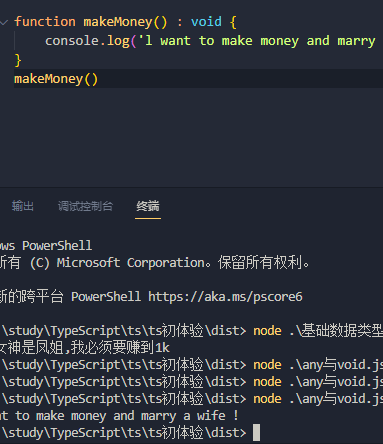
这个时候我们直接运行转换出来的文件

三.数据类型
3.1 基础数据类型
首先加一段话
意思表示,如果当我们在src下创建了一些ts文件有命名冲突的时候不加的话就会报错,加上就相当于添加了一个模块作用域不会报命名冲突的错误

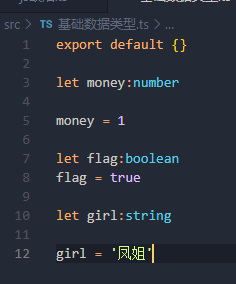
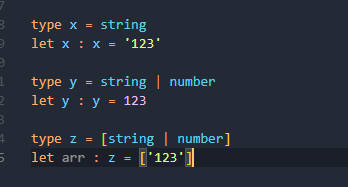
这是ts三种基础数据类型,数值、布尔、字符串

一定要声明类型才能够赋值,而且声明了什么类型就给什么值

3.2 数组
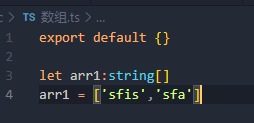
数组有几种定义的方式
首先单独定义

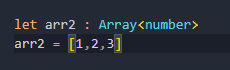
单独定义还有一种方式

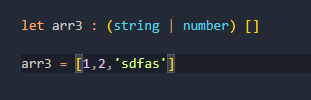
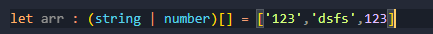
第二种是混合定义就是可以定义多个类型
跟第一种有点类似,然后用括号括起来中间用|隔开

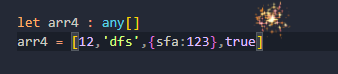
最后一种是任意类型
但是并不推荐这种,因为也就失去了ts矫错的意义

3.3 元祖
用于保存定长长度的数组和数据类型
tuple
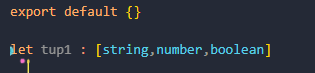
首先它的定义


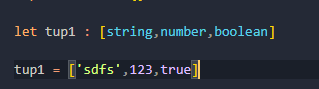
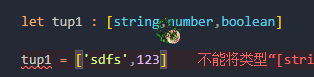
这个时候就定长了,长度固定少一个不行,多一个不行

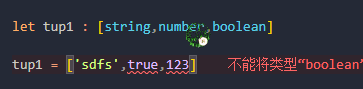
而且对应位置的数据类型也固定了,不能颠倒

3.4 any与void
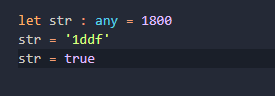
首先any表示任意类型,当我们不清楚值的数据类型时可以用any
场景一:
当变量的值会动态改变,比如用户的输入时
可以看到我们这里不论是什么类型都不会报错

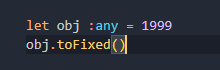
场景二:
改写现有代码时,想要去包含或者是移除类型检查
可以看到我们并没有定义这个函数,但是也不会报错,这个时候用any来移除类型检查,但是要注意这种方式不太安全

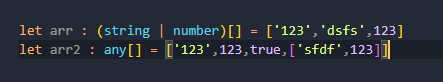
场景三:
定义或存储各种类型数据的数组
像这样一个数组会有限制

这样就不会了

void
某种意义上来说,void与any是相反的,因为他表示没有任何类型
常常用于当一个函数没有返回值时
比如这样一个正常函数是没有问题的

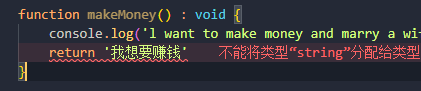
当我加上了void来声明后
就会报错return这一行

删除后我们才可以正常执行

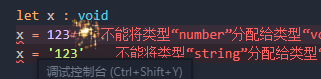
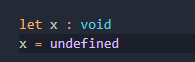
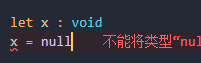
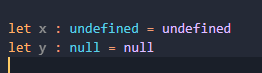
还有一个点就是当给一个变量声明为void类型,那么他的值就只能为undefined和null


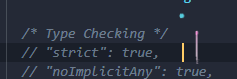
为null报错是以为我们开启了严格模式,需要在ts配置文件中将这一行注释


3.5 null和undefined
他们的作用就不用多说了
首先他们也是一种数据类型要赋值给变量也要进行定义

但是要注意:在非严格模式下,他可以赋值给其他数据类型

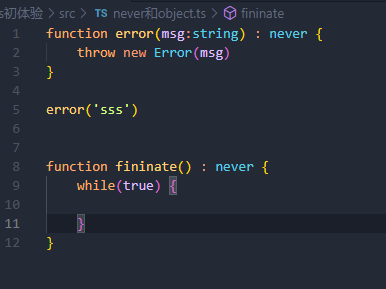
3.6 never和object
never类型就是一些总是会抛出异常或者根本就不会有返回值的函数,像这些就可以定义为never类型

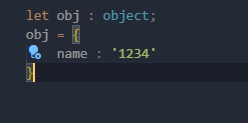
object就是定义为一个对象

3.7 枚举
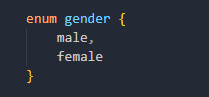
枚举是js标准数据类型的一个补充,可以为一组 数值赋予友好的名字
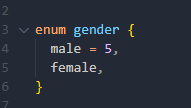
通过enum来定义

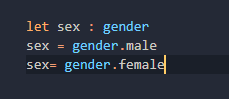
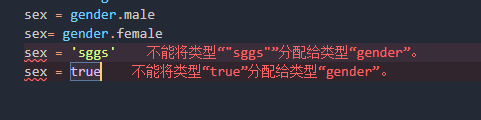
这个时候我将一个变量定义为这个类型,

他就只能为这个类型里面的别名或者说是数值

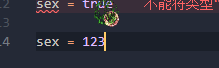
然后第一个注意点,我给他赋值数值并不会出错,因为枚举本身就是为数值取一个好听的别名,它的本质就是数值

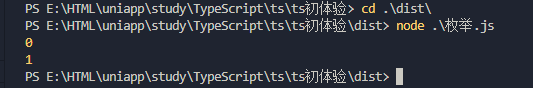
而且他默认就是从0开始的


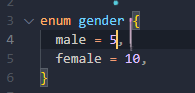
第二个注意点,虽然默认从0开始,但是我们可以手动修改他的起始值,注意虽然这里{}包裹,但是里面是写为等号赋值

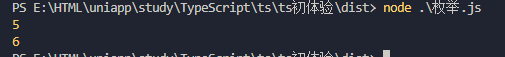
这个时候再去打印

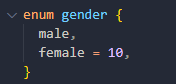
如果修改的是第二个值


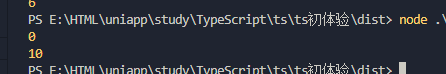
如果修改的各自的值


3.8 bigInt和symbol
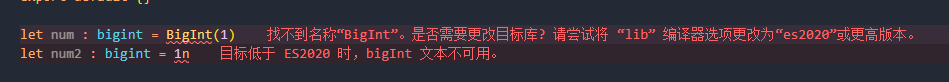
bigint是用来弥补我们number数据类型最大只能到2^53-1的整数的缺陷
他的定义方法可以直接在后面加n或者调用bigint这个方法
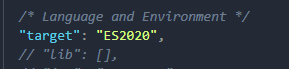
注意这是es2020新增的类型,所以要将我们的ts转到2020来

json文件里面改

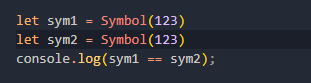
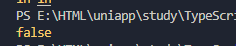
symbol的值是唯一的,独一无二的

并不相等,即使里面的值都一样但是他们都为各自的值

3.9 变量声明与解构
ts的变量声明解构跟js是一样的
首先声明也是:var、let、const
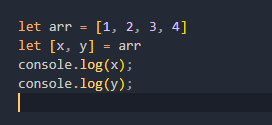
数组解构:
第一种解构

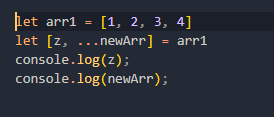
第二种解构,将剩余的以一个数组存储


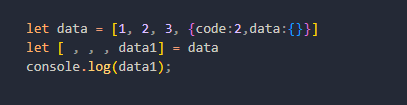
第三种解构,可以取到我们想要的一个位置的数据

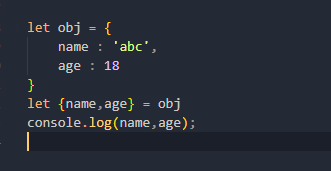
对象解构:

3.10 类型断言
就是手动指定一个值的类型,不再让js判断,我说他是什么就是什么
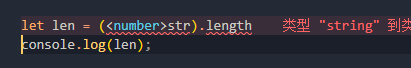
两种方式
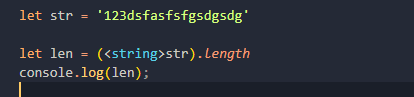
第一种方式
<>里面定义类型外面接变量名

我如果断言为number,它不具有length,所以就会报错

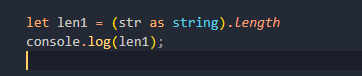
第二种方式
通过一个as相当于取别名的方式来定义

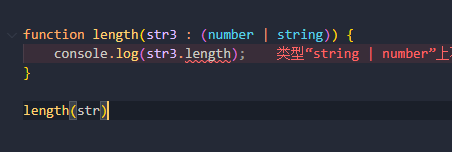
应用:
比如现在有个函数,他的参数类型为number或者string,但是number没有length所以会报错

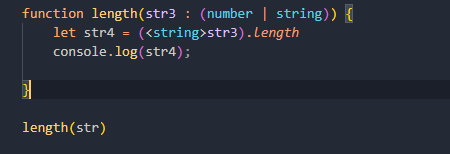
我如果给她强制定义为string就不会出现错误

3.11 类型别名
就是给一个类型起一个新名字,里面可有多个数据,都是同一个类型
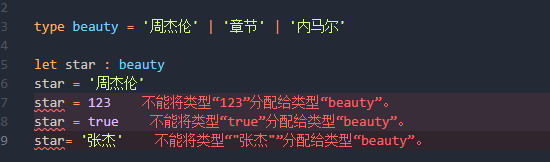
第一种:
以type开头声明,中间用|隔开
定义好后变量用别名来修饰,而且变量只能取定义好的数据,包括数据类型也要相同

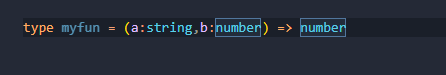
第二种:函数
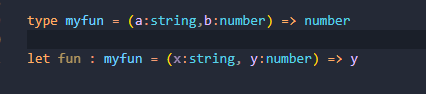
用类型别名声明了一个函数

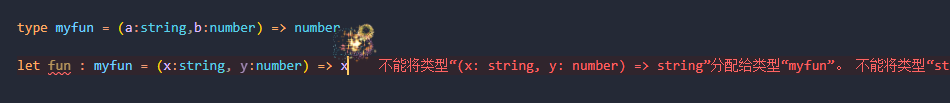
我要用肯定也要用一个变量,然后用类型别名绑定给他,再去定义我们这个函数

它的作用就是定义好了后,这个函数就只能返回number类型,其他类型都不行

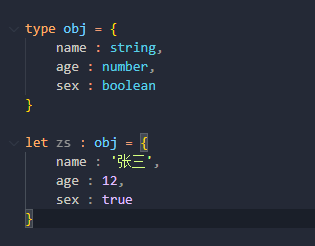
第三种:对象
定义好之后绑定给变量,我们的当前这个属性就只能用规定好的数据类型了

四.接口
4.1 接口基本使用
接口是一系列抽象方法的声明,是一些方法特征的集合
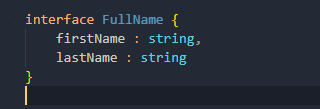
interface来定义,跟type很像,但是有区别的,后面会说
定义一个接口

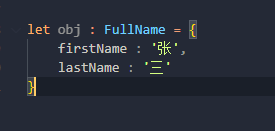
然后我这边要用同样是绑定给他,声明自己的数据

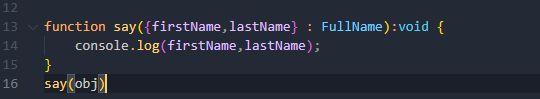
函数的使用
参数采用解构赋值直接拿,然后通过定义好的接口去约束他们,再把函数定义为void类型,也就是没有返回值

4.2 可选属性与只读属性
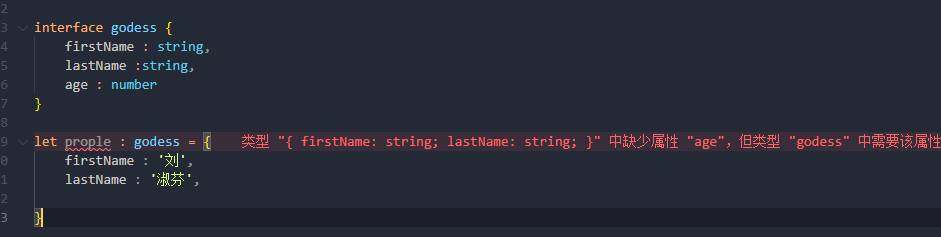
在我们定义接口时,某些属性可以省略我们约束的时候可以不赋值叫做可选属性,用?修饰
没有修饰可选属性,不写的话会报错

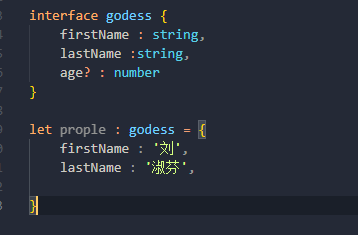
写为可选

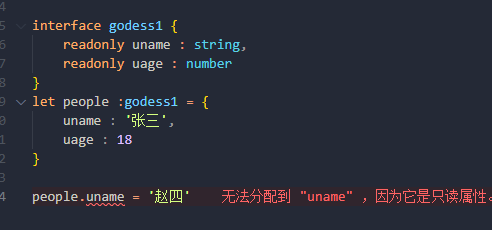
只读属性就是只能读取,不能修改,readonly来修饰
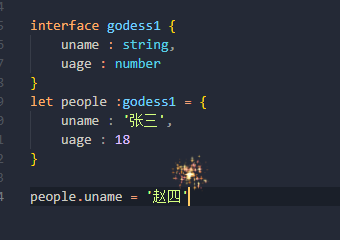
没有只读属性时是可以修改的

给到只读属性后

我们的const和readonly的区别
因为他们两个都是不可以修改只能够读取
虽然作用大致一样,但是用处不一样,一般一般要作为变量使用就是用const来修饰,如果要作为属性使用就用readonly
4.3 索引签名
用于描述那些通过索引得到的类型,解决参数问题
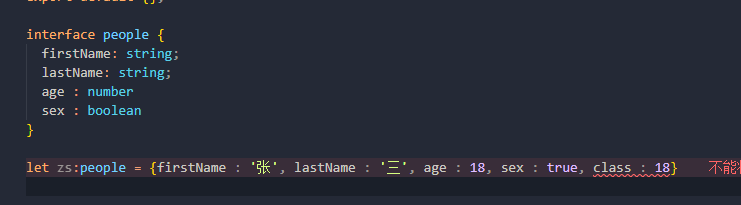
当我们定义好接口,如果少一个参数我们可以用可选属性来将其可要可不要
但是如果多一个参数呢?
三种方法
第一种:不推荐
可以看到我如果直接加在后面会报错

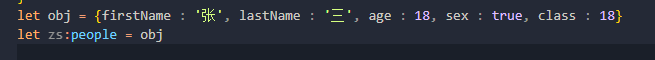
但是我给一个对象之后再加在后面就不会报错了

这是因为ts的检测是浅检测,我们直接加在后面是一层,但是中间有个对象对象里面再来一个对象,就属于深层次了,就检测不到了,所以这种理论上是不允许的,只是我们投机取巧,不推荐
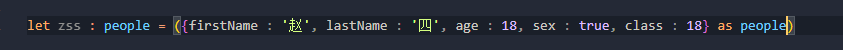
第二种:
通过类型断言
我们说过类型断言,就是我自己来声明,加上了之后就相当于脱离了ts的校验规则,你想定义什么就定义什么没有人管得到你了,注意这里是给这个变量类型断言,所以只能断言为people或者any

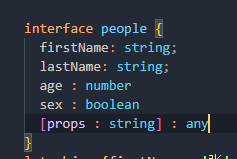
第三种:
索引签名
给我们接口添加一个中括号里面props是变量名随便取,第一个string为我们属性名的类型定义,要注意对象属性名会自动给你变成字符串,就算你没添加引号也是字符串,后面则是规定我们值为什么类型

这样我们也可以随便添加任意类型的参数了
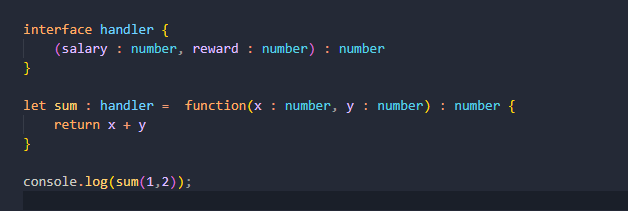
4.4 函数接口
函数的接口需要定义一个调用的参数的签名以及返回值的类型

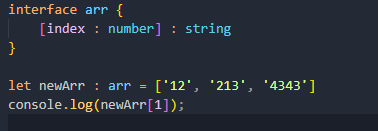
接口与数组
注意一下我们的接口和数组怎么来使用,长得很像索引签名,但其实不是,前面定义的其实是我们数组的下标,所以只能为number类型,后面是数组里面每一项的值类型

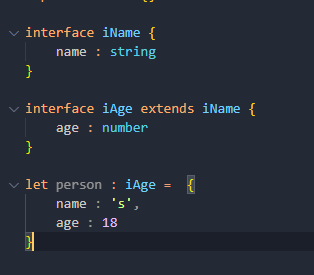
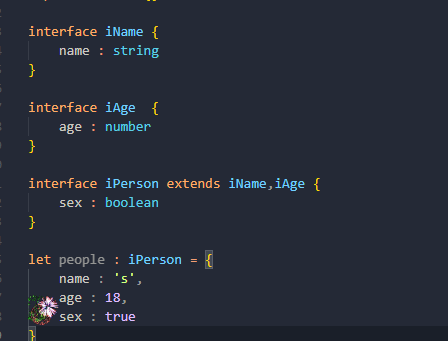
4.5 接口继承
接口可以继承接口用到另一个接口上的属性约束 extends
单继承:

多继承:
用逗号隔开

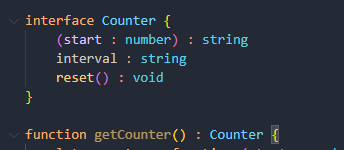
4.6 接口的混合类型
就是可以将接口里面多个类型混合在一起定义,包括属性、函数等
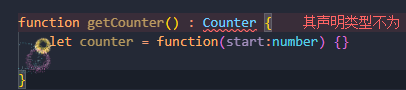
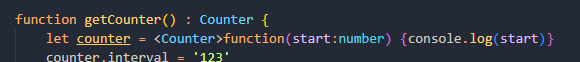
因为我们之前都是单独对对象或者函数进行接口约束,那么如果要进行一个混合类型接口,以函数为例,先绑定给一个函数

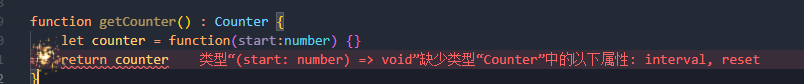
函数里面先定义好我们的函数,并且提示需要返回值

添加返回值后提示缺少定义好的两个属性

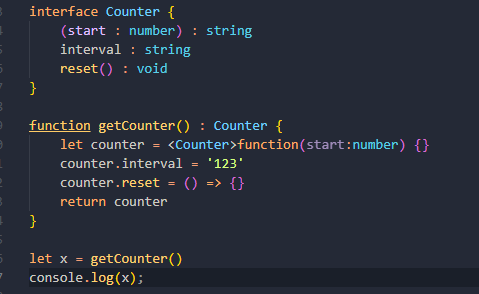
直接将counter类型断言为Counter并将属性绑定上去
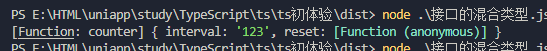
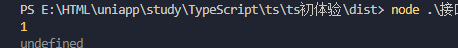
可以看到此时这个counter即为函数又为对象
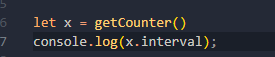
又可以使用自己函数,又可以调用对象属性






4.7 接口和类型别名的异同点
主要是两同两异
相同一:
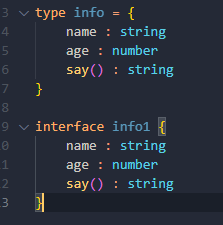
都可以描述属性或者方法
这里分别用类型别名和接口定义了两个属性一个方法,都没有报错

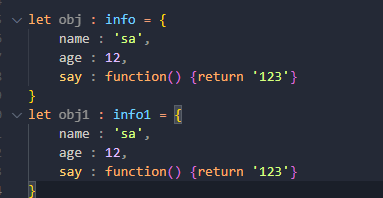
应用上去也没问题

相同二:
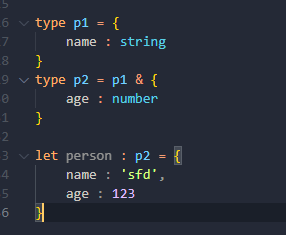
都允许扩展
注意类型别名扩展是用&连接

接口的扩展前面有说extends来连接
不同点一:
type可以声明基本数据类型、联合类型、数组等等,而接口只能声明对象,函数也是对象

注意:这是或者的意思,比如在数组那里有且只有第一个值,有第二个值就会报错
不同点二:
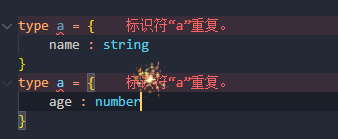
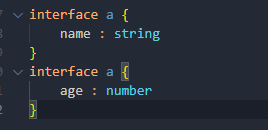
type不能进行合并,接口可以