- A+
所属分类:Web前端
vue
vue简介
Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue 都可以胜任。
vue的模版语法
模板语法包含插值语法和指令语法
点击查看代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>模板语法</title> <!-- 引入Vue --> <script type="text/javascript" src="../js/vue.js"></script> </head> <body> <!-- Vue模板语法有2大类: 1.插值语法: 功能:用于解析标签体内容。 写法:{{xxx}},xxx是js表达式,且可以直接读取到data中的所有属性。 2.指令语法: 功能:用于解析标签(包括:标签属性、标签体内容、绑定事件.....)。 举例:v-bind:href="xxx" 或 简写为 :href="xxx",xxx同样要写js表达式, 且可以直接读取到data中的所有属性。 备注:Vue中有很多的指令,且形式都是:v-????,此处我们只是拿v-bind举个例子。 --> <!-- 准备好一个容器--> <div id="root"> <h1>插值语法</h1> <h3>你好,{{name}}</h3> <hr/> <h1>指令语法</h1> <a v-bind:href="school.url.toUpperCase()" x="hello">点我去{{school.name}}学习1</a> <a :href="school.url" x="hello">点我去{{school.name}}学习2</a> </div> </body> <script type="text/javascript"> Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。 new Vue({ el:'#root', data:{ name:'jack', school:{ name:'尚硅谷', url:'http://www.atguigu.com', } } }) </script> </html> vue的数据绑定
v-bind和v-model两种方式的数据绑定
<!-- Vue中有2种数据绑定的方式: 1.单向绑定(v-bind):数据只能从data流向页面。 2.双向绑定(v-model):数据不仅能从data流向页面,还可以从页面流向data。 备注: 1.双向绑定一般都应用在表单类元素上(如:input、select等) 2.v-model:value 可以简写为 v-model,因为v-model默认收集的就是value值。 --> 事例
<div id="root"> <!-- 普通写法 --> 单向数据绑定:<input type="text" v-bind:value="name"><br/> 双向数据绑定:<input type="text" v-model:value="name"><br/> <!-- 简写 --> 单向数据绑定:<input type="text" :value="name"><br/> 双向数据绑定:<input type="text" v-model="name"><br/> <!-- 如下代码是错误的,因为v-model只能应用在表单类元素(输入类元素)上 --> <h2 v-model:x="name">你好啊</h2> </div> el和data的两种写法
点击查看代码
<!-- data与el的2种写法 1.el有2种写法 (1).new Vue时候配置el属性。 (2).先创建Vue实例,随后再通过vm.$mount('#root')指定el的值。 2.data有2种写法 (1).对象式 (2).函数式 如何选择:目前哪种写法都可以,以后学习到组件时,data必须使用函数式,否则会报错。 3.一个重要的原则: 由Vue管理的函数,一定不要写箭头函数,一旦写了箭头函数,this就不再是Vue实例了。 --> <script type="text/javascript"> Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。 //el的两种写法 /* const v = new Vue({ //el:'#root', //第一种写法 data:{ name:'尚硅谷' } }) console.log(v) v.$mount('#root') //第二种写法 */ //data的两种写法 new Vue({ el:'#root', //data的第一种写法:对象式 /* data:{ name:'尚硅谷' } */ //data的第二种写法:函数式 data(){ console.log('@@@',this) //此处的this是Vue实例对象 return{ name:'尚硅谷' } } }) </script> MVVM模型
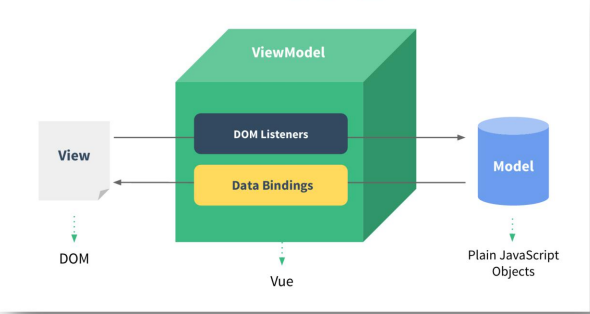
- M:模型(Model) :对应 data 中的数据
- V:视图(View) :模板
- VM:视图模型(ViewModel) : Vue 实例对象
观察发现: 1.data中所有的属性,最后都出现在了vm身上。 2.vm身上所有的属性 及 Vue原型上所有属性,在Vue模板中都可以直接使用。 
vue事件处理
放在标签上,点击触发事件@click
点击查看代码
<!-- 事件的基本使用: 1.使用v-on:xxx 或 @xxx 绑定事件,其中xxx是事件名; 2.事件的回调需要配置在methods对象中,最终会在vm上; 3.methods中配置的函数,不要用箭头函数!否则this就不是vm了; 4.methods中配置的函数,都是被Vue所管理的函数,this的指向是vm 或 组件实例对象; 5.@click="demo" 和 @click="demo($event)" 效果一致,但后者可以传参; --> <!-- 准备好一个容器--> <div id="root"> <h2>欢迎来到{{name}}学习</h2> <!-- <button v-on:click="showInfo">点我提示信息</button> --> <button @click="showInfo1">点我提示信息1(不传参)</button> <button @click="showInfo2($event,66)">点我提示信息2(传参)</button> </div> </body> <script type="text/javascript"> Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。 const vm = new Vue({ el:'#root', data:{ name:'尚硅谷', }, methods:{ showInfo1(event){ // console.log(event.target.innerText) // console.log(this) //此处的this是vm alert('同学你好!') }, showInfo2(event,number){ console.log(event,number) // console.log(event.target.innerText) // console.log(this) //此处的this是vm alert('同学你好!!') } } }) </script> 事件的修饰符
Vue中的事件修饰符(可以连续使用): 1.prevent:阻止默认事件(常用); 2.stop:阻止事件冒泡(常用); 3.once:事件只触发一次(常用); 4.capture:使用事件的捕获模式; 5.self:只有event.target是当前操作的元素时才触发事件; 6.passive:事件的默认行为立即执行,无需等待事件回调执行完毕; --> 修饰符代码使用展示
<!-- 阻止默认事件(常用) --> <a href="http://www.atguigu.com" @click.prevent="showInfo">点我提示信息</a> <!-- 阻止事件冒泡(常用) --> <div class="demo1" @click="showInfo"> <button @click.stop="showInfo">点我提示信息</button> <!-- 修饰符可以连续写 --> <!-- <a href="http://www.atguigu.com" @click.prevent.stop="showInfo">点我提示信息</a> --> </div> <!-- 事件只触发一次(常用) --> <button @click.once="showInfo">点我提示信息</button> <!-- 使用事件的捕获模式 --> <div class="box1" @click.capture="showMsg(1)"> div1 <div class="box2" @click="showMsg(2)"> div2 </div> </div> <!-- 只有event.target是当前操作的元素时才触发事件; --> <div class="demo1" @click.self="showInfo"> <button @click="showInfo">点我提示信息</button> </div> <!-- 事件的默认行为立即执行,无需等待事件回调执行完毕; --> <ul @wheel.passive="demo" class="list"> <li>1</li> <li>2</li> <li>3</li> <li>4</li> </ul> 键盘按下事件
点击查看代码
<!-- 1.Vue中常用的按键别名: 回车 => enter 删除 => delete (捕获“删除”和“退格”键) 退出 => esc 空格 => space 换行 => tab (特殊,必须配合keydown去使用) 上 => up 下 => down 左 => left 右 => right 2.Vue未提供别名的按键,可以使用按键原始的key值去绑定,但注意要转为kebab-case(短横线命名) 3.系统修饰键(用法特殊):ctrl、alt、shift、meta (1).配合keyup使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发。 (2).配合keydown使用:正常触发事件。 4.也可以使用keyCode去指定具体的按键(不推荐) 5.Vue.config.keyCodes.自定义键名 = 键码,可以去定制按键别名 --> <!-- keydown 和keyup方便表示键盘按下就触发事件和键盘按下抬起才触发事件 --> <div id="root"> <input type="text" placeholder="按下回车提示输入" @keydown.huiche="showInfo"> </div> </body> <script type="text/javascript"> Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。 Vue.config.keyCodes.huiche = 13 //定义了一个别名按键 new Vue({ el:'#root', data:{ name:'尚硅谷' }, methods: { showInfo(e){ // console.log(e.key,e.keyCode) 这个e.key是可以获取到你按了电脑哪个键对应的名称 // e.keyCode是这个键对应的编码,键盘上基本上每个键都有一个对应的编码 console.log(e.target.value) } }, }) </script> vue的计算属性
计算属性computed
点击查看代码
<!-- 计算属性: 1.定义:要用的属性不存在,要通过已有属性计算得来。 2.原理:底层借助了Objcet.defineproperty方法提供的getter和setter。 3.get函数什么时候执行? (1).初次读取时会执行一次。 (2).当依赖的数据发生改变时会被再次调用。 4.优势:与methods实现相比,内部有缓存机制(复用),效率更高,调试方便。 5.备注: 1.计算属性最终会出现在vm上,直接读取使用即可。 2.如果计算属性要被修改,那必须写set函数去响应修改,且set中要引起计算时依赖的数据发生改变。 --> <!-- 准备好一个容器--> <div id="root"> 姓:<input type="text" v-model="firstName"> <br/><br/> 名:<input type="text" v-model="lastName"> <br/><br/> 测试:<input type="text" v-model="x"> <br/><br/> 全名:<span>{{fullName}}</span> <br/><br/> <!-- 全名:<span>{{fullName}}</span> <br/><br/> 全名:<span>{{fullName}}</span> <br/><br/> 全名:<span>{{fullName}}</span> --> </div> </body> <script type="text/javascript"> Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。 const vm = new Vue({ el:'#root', data:{ firstName:'张', lastName:'三', x:'你好' }, computed:{ fullName:{ //get有什么作用?当有人读取fullName时,get就会被调用,且返回值就作为fullName的值 //get什么时候调用?1.初次读取fullName时。2.所依赖的数据发生变化时。 get(){ console.log('get被调用了') // console.log(this) //此处的this是vm return this.firstName + '-' + this.lastName }, //set什么时候调用? 当fullName被修改时。 set(value){ console.log('set',value) const arr = value.split('-') this.firstName = arr[0] this.lastName = arr[1] } //简写 fullName(){ console.log('get被调用了') // fullname后面加一个函数默认就是get() return this.firstName + '-' + this.lastName } } } }) </script> vue的监视属性
watch的基础用法
点击查看代码
<!-- 监视属性watch: 1.当被监视的属性变化时, 回调函数自动调用, 进行相关操作 2.监视的属性必须存在,才能进行监视!! 3.监视的两种写法: (1).new Vue时传入watch配置 (2).通过vm.$watch监视 --> <!-- 准备好一个容器--> <div id="root"> <h2>今天天气很{{info}}</h2> <button @click="changeWeather">切换天气</button> </div> </body> <script type="text/javascript"> Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。 const vm = new Vue({ el:'#root', data:{ isHot:true, }, computed:{ info(){ return this.isHot ? '炎热' : '凉爽' } }, methods: { changeWeather(){ this.isHot = !this.isHot } }, // 法一: /* watch:{ isHot:{ immediate:true, //当immediate为true时,会让handler初始化时调用一下 //handler函数什么时候调用?当isHot发生改变时。 handler(newValue,oldValue){ console.log('isHot被修改了',newValue,oldValue) } } } */ }) // 法二: vm.$watch('isHot',{ immediate:true, //初始化时让handler调用一下 //handler函数什么时候调用?当isHot发生改变时。 handler(newValue,oldValue){ console.log('isHot被修改了',newValue,oldValue) } }) </script> 深度监视deep=true
点击查看代码
//监视多级结构中某个属性的变化,注意多级的需要加单引号 /* 'numbers.a':{ handler(){ console.log('a被改变了') } } */ //监视多级结构中所有属性的变化,需要设置deep为true numbers:{ deep:true, 、 handler(){ console.log('numbers改变了') } } 简写模式
点击查看代码
//简写 /* isHot(newValue,oldValue){ console.log('isHot被修改了',newValue,oldValue,this) } */ //简写 /* vm.$watch('isHot',(newValue,oldValue)=>{ console.log('isHot被修改了',newValue,oldValue,this) }) */ 计算属性和监视属性的对比
<!-- computed和watch之间的区别: 1.computed能完成的功能,watch都可以完成。 2.watch能完成的功能,computed不一定能完成,例如:watch可以进行异步操作。 两个重要的小原则: 1.所被Vue管理的函数,最好写成普通函数,这样this的指向才是vm 或 组件实例对象。 2.所有不被Vue所管理的函数(定时器的回调函数、ajax的回调函数等、Promise的回调函数),最好写成箭头函数, 这样this的指向才是vm 或 组件实例对象。 --> vue绑定样式
绑定class和style样式
点击查看代码
<style> .basic{ width: 400px; height: 100px; border: 1px solid black; } .happy{ border: 4px solid red;; background-color: rgba(255, 255, 0, 0.644); background: linear-gradient(30deg,yellow,pink,orange,yellow); } .sad{ border: 4px dashed rgb(2, 197, 2); background-color: gray; } .normal{ background-color: skyblue; } .atguigu1{ background-color: yellowgreen; } .atguigu2{ font-size: 30px; text-shadow:2px 2px 10px red; } .atguigu3{ border-radius: 20px; } </style> <script type="text/javascript" src="../js/vue.js"></script> </head> <body> <!-- 绑定样式: 1. class样式 写法:class="xxx" xxx可以是字符串、对象、数组。 字符串写法适用于:类名不确定,要动态获取。 对象写法适用于:要绑定多个样式,个数不确定,名字也不确定。 数组写法适用于:要绑定多个样式,个数确定,名字也确定,但不确定用不用。 2. style样式 :style="{fontSize: xxx}"其中xxx是动态值。 :style="[a,b]"其中a、b是样式对象。 --> <!-- 准备好一个容器--> <div id="root"> <!-- 绑定class样式--字符串写法,适用于:样式的类名不确定,需要动态指定 --> <!-- :class="mood"是可能需要动态添加的样式 --> <div class="basic" :class="mood" @click="changeMood">{{name}}</div> <br/><br/> <!-- 绑定class样式--数组写法,适用于:要绑定的样式个数不确定、名字也不确定 --> <div class="basic" :class="classArr">{{name}}</div> <br/><br/> <!-- 绑定class样式--对象写法,适用于:要绑定的样式个数确定、名字也确定,但要动态决定用不用 --> <div class="basic" :class="classObj">{{name}}</div> <br/><br/> <!-- 绑定style样式--对象写法 --> <div class="basic" :style="styleObj">{{name}}</div> <br/><br/> <!-- 绑定style样式--数组写法 --> <div class="basic" :style="styleArr">{{name}}</div> </div> </body> <script type="text/javascript"> Vue.config.productionTip = false const vm = new Vue({ el:'#root', data:{ name:'尚硅谷', mood:'normal', classArr:['atguigu1','atguigu2','atguigu3'], classObj:{ atguigu1:false, atguigu2:false, }, styleObj:{ fontSize: '40px', color:'red', }, styleArr:[ { fontSize: '40px', color:'blue', }, { backgroundColor:'gray' } ] }, methods: { changeMood(){ const arr = ['happy','sad','normal'] // Math.random()的意思是生成【0-1)的随机数 // Math.random()*3使得可以取到0.xxx、1.xxx、2.xxx不可能到3 // Math.floor将数向下取整 const index = Math.floor(Math.random()*3) this.mood = arr[index] // 随机从0、1、2取出一个索引 } }, }) </script> vue的条件渲染
v-show、v-if 、v-else-if与v-else
点击查看代码
条件渲染: 1.v-if 写法: (1).v-if="表达式" (2).v-else-if="表达式" (3).v-else="表达式" 适用于:切换频率较低的场景。 特点:不展示的DOM元素直接被移除。 注意:v-if可以和:v-else-if、v-else一起使用,但要求结构不能被“打断”。 2.v-show 写法:v-show="表达式" 适用于:切换频率较高的场景。 特点:不展示的DOM元素未被移除,仅仅是使用样式隐藏掉 3.备注:使用v-if的时,元素可能无法获取到,而使用v-show一定可以获取到。 --> <!-- 准备好一个容器--> <div id="root"> <h2>当前的n值是:{{n}}</h2> <button @click="n++">点我n+1</button> <!-- 使用v-show做条件渲染 --> <!-- <h2 v-show="false">欢迎来到{{name}}</h2> --> <!-- <h2 v-show="1 === 1">欢迎来到{{name}}</h2> --> <!-- <h2 v-show="a">欢迎来到{{name}}</h2> --> <!-- 使用v-if做条件渲染 --> <!-- <h2 v-if="false">欢迎来到{{name}}</h2> --> <!-- <h2 v-if="1 === 1">欢迎来到{{name}}</h2> --> <!-- v-else和v-else-if --> <!-- <div v-if="n === 1">Angular</div> <div v-else-if="n === 2">React</div> <div v-else-if="n === 3">Vue</div> <div v-else>哈哈</div> --> <!-- v-if与template的配合使用,不能和v-show配合 --> <template v-if="n === 1"> <h2>你好</h2> <h2>尚硅谷</h2> <h2>北京</h2> </template> </div> </body> <script type="text/javascript"> Vue.config.productionTip = false const vm = new Vue({ el:'#root', data:{ name:'尚硅谷', n:0, a:true } }) </script> vue的列表渲染
基本使用方法
<!-- v-for指令: 1.用于展示列表数据 2.语法:v-for="(item, index) in xxx" :key="yyy" 3.可遍历:数组、对象、字符串(用的很少)、指定次数(用的很少) --> <!-- 准备好一个容器--> <div id="root"> <!-- 遍历数组 --> <h2>人员列表(遍历数组)</h2> <ul> <li v-for="(p,index) in persons" :key="index"> {{p.name}}-{{p.age}} </li> </ul> <!-- 遍历对象 --> <h2>汽车信息(遍历对象)</h2> <ul> <li v-for="(value,k) of car" :key="k"> {{k}}-{{value}} </li> </ul> <!-- 遍历字符串 --> <h2>测试遍历字符串(用得少)</h2> <ul> <li v-for="(char,index) of str" :key="index"> {{char}}-{{index}} </li> </ul> <!-- 遍历指定次数 --> <h2>测试遍历指定次数(用得少)</h2> <ul> <li v-for="(number,index) of 5" :key="index"> {{index}}-{{number}} </li> </ul> </div> <script type="text/javascript"> Vue.config.productionTip = false new Vue({ el:'#root', data:{ persons:[ {id:'001',name:'张三',age:18}, {id:'002',name:'李四',age:19}, {id:'003',name:'王五',age:20} ], car:{ name:'奥迪A8', price:'70万', color:'黑色' }, str:'hello' } }) </script> v-for指令里key的工作原理
<!-- 面试题:react、vue中的key有什么作用?(key的内部原理) 1. 虚拟DOM中key的作用: key是虚拟DOM对象的标识,当数据发生变化时,Vue会根据【新数据】生成【新的虚拟DOM】, 随后Vue进行【新虚拟DOM】与【旧虚拟DOM】的差异比较,比较规则如下: 2.对比规则: (1).旧虚拟DOM中找到了与新虚拟DOM相同的key: ①.若虚拟DOM中内容没变, 直接使用之前的真实DOM! ②.若虚拟DOM中内容变了, 则生成新的真实DOM,随后替换掉页面中之前的真实DOM。 (2).旧虚拟DOM中未找到与新虚拟DOM相同的key 创建新的真实DOM,随后渲染到到页面。 3. 用index作为key可能会引发的问题: 1. 若对数据进行:逆序添加、逆序删除等破坏顺序操作: 会产生没有必要的真实DOM更新 ==> 界面效果没问题, 但效率低。 2. 如果结构中还包含输入类的DOM: 会产生错误DOM更新 ==> 界面有问题。 4. 开发中如何选择key?: 1.最好使用每条数据的唯一标识作为key, 比如id、手机号、身份证号、学号等唯一值。 2.如果不存在对数据的逆序添加、逆序删除等破坏顺序操作,仅用于渲染列表用于展示, 使用index作为key是没有问题的。 --> 列表过滤(包含补充indexOf方法和filter方法的使用)
<div id="root"> <h2>人员列表</h2> <input type="text" placeholder="请输入名字" v-model="keyWord"> <ul> <li v-for="(p,index) of filPerons" :key="index"> {{p.name}}-{{p.age}}-{{p.sex}} </li> </ul> </div> <script type="text/javascript"> Vue.config.productionTip = false //用watch实现 //#region /* new Vue({ el:'#root', data:{ keyWord:'', persons:[ {id:'001',name:'马冬梅',age:19,sex:'女'}, {id:'002',name:'周冬雨',age:20,sex:'女'}, {id:'003',name:'周杰伦',age:21,sex:'男'}, {id:'004',name:'温兆伦',age:22,sex:'男'} ], filPerons:[] }, watch:{ keyWord:{ immediate:true, handler(val){ this.filPerons = this.persons.filter((p)=>{ return p.name.indexOf(val) !== -1 }) } } } }) */ //#endregion //用computed实现 new Vue({ el:'#root', data:{ keyWord:'', persons:[ {id:'001',name:'马冬梅',age:19,sex:'女'}, {id:'002',name:'周冬雨',age:20,sex:'女'}, {id:'003',name:'周杰伦',age:21,sex:'男'}, {id:'004',name:'温兆伦',age:22,sex:'男'} ] }, computed:{ filPerons(){ return this.persons.filter((p)=>{ // indexOf()方法,判断括号内字符出现的位置,没有就返回-1 // 注意indexOf(""),返回的是0 return p.name.indexOf(this.keyWord) !== -1 // filter方法,对哪个对象进行过滤,return返回什么就是按照什么条件进行过滤 }) } } }) </script> 列表排序(sort方法)
<!-- 准备好一个容器--> <div id="root"> <h2>人员列表</h2> <input type="text" placeholder="请输入名字" v-model="keyWord"> <button @click="sortType = 2">年龄升序</button> <button @click="sortType = 1">年龄降序</button> <button @click="sortType = 0">原顺序</button> <ul> <li v-for="(p,index) of filPerons" :key="p.id"> {{p.name}}-{{p.age}}-{{p.sex}} <input type="text"> </li> </ul> </div> <script type="text/javascript"> Vue.config.productionTip = false new Vue({ el:'#root', data:{ keyWord:'', sortType:0, //0原顺序 1降序 2升序 persons:[ {id:'001',name:'马冬梅',age:30,sex:'女'}, {id:'002',name:'周冬雨',age:31,sex:'女'}, {id:'003',name:'周杰伦',age:18,sex:'男'}, {id:'004',name:'温兆伦',age:19,sex:'男'} ] }, computed:{ filPerons(){ const arr = this.persons.filter((p)=>{ return p.name.indexOf(this.keyWord) !== -1 }) //判断一下是否需要排序 if(this.sortType){ // sort()方法里面有两个参数,a1-a2表示升序,a2-a1表示降序 arr.sort((a1,a2)=>{ return this.sortType === 1 ? a2.age-a1.age : a1.age-a2.age }) } return arr } } }) </script> 补充:vue中为列表里添加数据的方法
// unshift是表示在列表的前面加一个值,push是往后面添加一个值 this.persons.unshift(p) vue监测数据原理
点击查看代码
<!-- Vue监视数据的原理: 1. vue会监视data中所有层次的数据。 2. 如何监测对象中的数据? 通过setter实现监视,且要在new Vue时就传入要监测的数据。 (1).对象中后追加的属性,Vue默认不做响应式处理 (2).如需给后添加的属性做响应式,请使用如下API: Vue.set(target,propertyName/index,value) 或 vm.$set(target,propertyName/index,value) 3. 如何监测数组中的数据? 通过包裹数组更新元素的方法实现,本质就是做了两件事: (1).调用原生对应的方法对数组进行更新。 (2).重新解析模板,进而更新页面。 4.在Vue修改数组中的某个元素一定要用如下方法: 1.使用这些API:push()、pop()、shift()、unshift()、splice()、sort()、reverse() 2.Vue.set() 或 vm.$set() 特别注意:Vue.set() 和 vm.$set() 不能给vm 或 vm的根数据对象 添加属性!!! --> <!-- 准备好一个容器--> <div id="root"> <h1>学生信息</h1> <!-- 逻辑简单可以直接在click的双引号里添加 --> <button @click="student.age++">年龄+1岁</button> <br/> <button @click="addSex">添加性别属性,默认值:男</button> <br/> <button @click="student.sex = '未知' ">修改性别</button> <br/> <button @click="addFriend">在列表首位添加一个朋友</button> <br/> <button @click="updateFirstFriendName">修改第一个朋友的名字为:张三</button> <br/> <button @click="addHobby">添加一个爱好</button> <br/> <button @click="updateHobby">修改第一个爱好为:开车</button> <br/> <button @click="removeSmoke">过滤掉爱好中的抽烟</button> <br/> <h3>姓名:{{student.name}}</h3> <h3>年龄:{{student.age}}</h3> <h3 v-if="student.sex">性别:{{student.sex}}</h3> <h3>爱好:</h3> <ul> <li v-for="(h,index) in student.hobby" :key="index"> {{h}} </li> </ul> <h3>朋友们:</h3> <ul> <li v-for="(f,index) in student.friends" :key="index"> {{f.name}}--{{f.age}} </li> </ul> </div> </body> <script type="text/javascript"> Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。 const vm = new Vue({ el:'#root', data:{ student:{ name:'tom', age:18, hobby:['抽烟','喝酒','烫头'], friends:[ {name:'jerry',age:35}, {name:'tony',age:36} ] } }, methods: { addSex(){ // Vue.set(this.student,'sex','男') this.$set(this.student,'sex','男') }, addFriend(){ this.student.friends.unshift({name:'jack',age:70}) }, updateFirstFriendName(){ this.student.friends[0].name = '张三' }, addHobby(){ this.student.hobby.push('学习') }, updateHobby(){ // this.student.hobby.splice(0,1,'开车') // Vue.set(this.student.hobby,0,'开车') this.$set(this.student.hobby,0,'开车') }, removeSmoke(){ this.student.hobby = this.student.hobby.filter((h)=>{ return h !== '抽烟' }) } } }) </script> vue中收集表单数据
点击查看代码
<!-- 收集表单数据: 若:<input type="text"/>,则v-model收集的是value值,用户输入的就是value值。 若:<input type="radio"/>,则v-model收集的是value值,且要给标签配置value值。 若:<input type="checkbox"/> 1.没有配置input的value属性,那么收集的就是checked(勾选 or 未勾选,是布尔值) 2.配置input的value属性: (1)v-model的初始值是非数组,那么收集的就是checked(勾选 or 未勾选,是布尔值) (2)v-model的初始值是数组,那么收集的的就是value组成的数组 备注:v-model的三个修饰符: lazy:失去焦点再收集数据 number:输入字符串转为有效的数字 trim:输入首尾空格过滤 --> <!-- 准备好一个容器--> <div id="root"> <form @submit.prevent="demo"> 账号:<input type="text" v-model.trim="userInfo.account"> <br/><br/> 密码:<input type="password" v-model="userInfo.password"> <br/><br/> 年龄:<input type="number" v-model.number="userInfo.age"> <br/><br/> 性别: 男<input type="radio" name="sex" v-model="userInfo.sex" value="male"> 女<input type="radio" name="sex" v-model="userInfo.sex" value="female"> <br/><br/> 爱好: 学习<input type="checkbox" v-model="userInfo.hobby" value="study"> 打游戏<input type="checkbox" v-model="userInfo.hobby" value="game"> 吃饭<input type="checkbox" v-model="userInfo.hobby" value="eat"> <br/><br/> 所属校区 <select v-model="userInfo.city"> <option value="">请选择校区</option> <option value="beijing">北京</option> <option value="shanghai">上海</option> <option value="shenzhen">深圳</option> <option value="wuhan">武汉</option> </select> <br/><br/> 其他信息: <textarea v-model.lazy="userInfo.other"></textarea> <br/><br/> <input type="checkbox" v-model="userInfo.agree">阅读并接受<a href="http://www.atguigu.com">《用户协议》</a> <button>提交</button> </form> </div> </body> <script type="text/javascript"> Vue.config.productionTip = false new Vue({ el:'#root', data:{ userInfo:{ account:'', password:'', age:18, sex:'female', hobby:[], city:'beijing', other:'', agree:'' } }, methods: { demo(){ console.log(JSON.stringify(this.userInfo)) } } }) </script> vue的过滤器
点击查看代码
<!-- 过滤器: 定义:对要显示的数据进行特定格式化后再显示(适用于一些简单逻辑的处理)。 语法: 1.注册过滤器:Vue.filter(name,callback) 或 new Vue{filters:{}} 2.使用过滤器:{{ xxx | 过滤器名}} 或 v-bind:属性 = "xxx | 过滤器名" 备注: 1.过滤器也可以接收额外参数、多个过滤器也可以串联 2.并没有改变原本的数据, 是产生新的对应的数据 --> <!-- 准备好一个容器--> <div id="root"> <h2>显示格式化后的时间</h2> <!-- 计算属性实现 --> <h3>现在是:{{fmtTime}}</h3> <!-- methods实现 --> <h3>现在是:{{getFmtTime()}}</h3> <!-- 过滤器实现 --> <h3>现在是:{{time | timeFormater}}</h3> <!-- 过滤器实现(传参) --> <h3>现在是:{{time | timeFormater('YYYY_MM_DD') | mySlice}}</h3> <h3 :x="msg | mySlice">尚硅谷</h3> </div> <div id="root2"> <h2>{{msg | mySlice}}</h2> </div> </body> <script type="text/javascript"> Vue.config.productionTip = false //全局过滤器 Vue.filter('mySlice',function(value){ return value.slice(0,4) }) new Vue({ el:'#root', data:{ time:1621561377603, //时间戳 msg:'你好,尚硅谷' }, computed: { fmtTime(){ return dayjs(this.time).format('YYYY年MM月DD日 HH:mm:ss') } }, methods: { getFmtTime(){ return dayjs(this.time).format('YYYY年MM月DD日 HH:mm:ss') } }, //局部过滤器 filters:{ timeFormater(value,str='YYYY年MM月DD日 HH:mm:ss'){ // console.log('@',value) return dayjs(value).format(str) } } }) new Vue({ el:'#root2', data:{ msg:'hello,atguigu!' } }) </script> vue的内置指令
v-test指令
点击查看代码
<!-- 我们学过的指令: v-bind : 单向绑定解析表达式, 可简写为 :xxx v-model : 双向数据绑定 v-for : 遍历数组/对象/字符串 v-on : 绑定事件监听, 可简写为@ v-if : 条件渲染(动态控制节点是否存存在) v-else : 条件渲染(动态控制节点是否存存在) v-show : 条件渲染 (动态控制节点是否展示) v-text指令: 1.作用:向其所在的节点中渲染文本内容。 2.与插值语法的区别:v-text会替换掉节点中的内容,{{xx}}则不会。 --> <!-- 准备好一个容器--> <div id="root"> <div>你好,{{name}}</div> <div v-text="name"></div> <div v-text="str"></div> </div> </body> <script type="text/javascript"> Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。 new Vue({ el:'#root', data:{ name:'尚硅谷', str:'<h3>你好啊!</h3>' } }) </script> v-html指令
点击查看代码
<!-- 我们学过的指令: v-bind : 单向绑定解析表达式, 可简写为 :xxx v-model : 双向数据绑定 v-for : 遍历数组/对象/字符串 v-on : 绑定事件监听, 可简写为@ v-if : 条件渲染(动态控制节点是否存存在) v-else : 条件渲染(动态控制节点是否存存在) v-show : 条件渲染 (动态控制节点是否展示) v-text指令: 1.作用:向其所在的节点中渲染文本内容。 2.与插值语法的区别:v-text会替换掉节点中的内容,{{xx}}则不会。 --> v-cloak指令
点击查看代码
<!-- v-cloak指令(没有值): 1.本质是一个特殊属性,Vue实例创建完毕并接管容器后,会删掉v-cloak属性。 2.使用css配合v-cloak可以解决网速慢时页面展示出{{xxx}}的问题。 --> v-once指令
点击查看代码
<!-- v-once指令: 1.v-once所在节点在初次动态渲染后,就视为静态内容了。 2.以后数据的改变不会引起v-once所在结构的更新,可以用于优化性能。 --> <!-- 准备好一个容器--> <div id="root"> <h2 v-once>初始化的n值是:{{n}}</h2> <h2>当前的n值是:{{n}}</h2> <button @click="n++">点我n+1</button> </div> </body> <script type="text/javascript"> Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。 new Vue({ el:'#root', data:{ n:1 } }) </script> v-pre指令
点击查看代码
<!-- v-pre指令: 1.跳过其所在节点的编译过程。 2.可利用它跳过:没有使用指令语法、没有使用插值语法的节点,会加快编译。 --> <!-- 准备好一个容器--> <div id="root"> <h2 v-pre>Vue其实很简单</h2> <h2 >当前的n值是:{{n}}</h2> <button @click="n++">点我n+1</button> </div> </body> <script type="text/javascript"> Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。 new Vue({ el:'#root', data:{ n:1 } }) </script> vue中自定义指令
点击查看代码
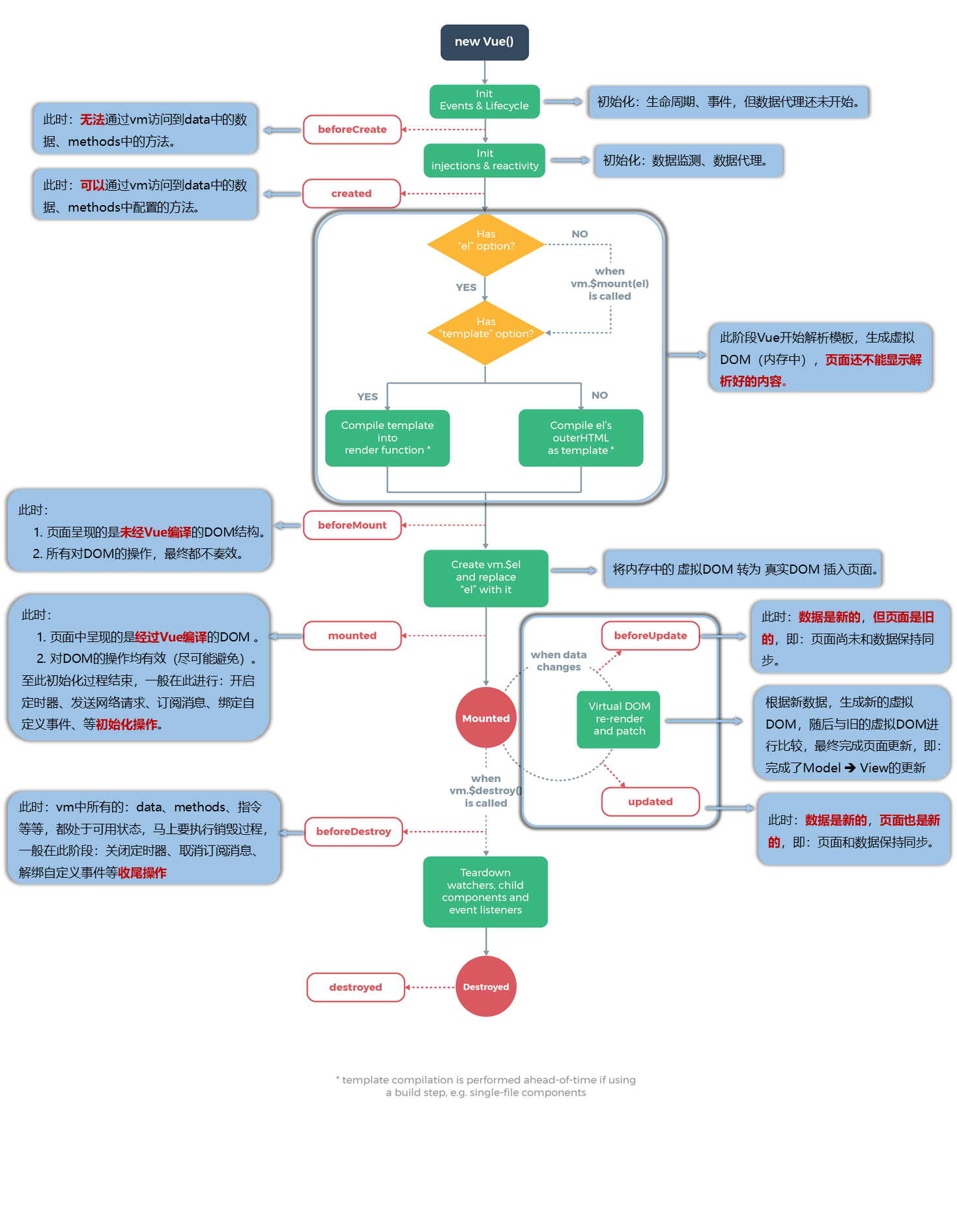
<!-- 需求1:定义一个v-big指令,和v-text功能类似,但会把绑定的数值放大10倍。 需求2:定义一个v-fbind指令,和v-bind功能类似,但可以让其所绑定的input元素默认获取焦点。 自定义指令总结: 一、定义语法: (1).局部指令: new Vue({ new Vue({ directives:{指令名:配置对象} 或 directives{指令名:回调函数} }) }) (2).全局指令: Vue.directive(指令名,配置对象) 或 Vue.directive(指令名,回调函数) 二、配置对象中常用的3个回调: (1).bind:指令与元素成功绑定时调用。 (2).inserted:指令所在元素被插入页面时调用。 (3).update:指令所在模板结构被重新解析时调用。 三、备注: 1.指令定义时不加v-,但使用时要加v-; 2.指令名如果是多个单词,要使用kebab-case命名方式,不要用camelCase命名。 --> <!-- 准备好一个容器--> <div id="root"> <h2>{{name}}</h2> <h2>当前的n值是:<span v-text="n"></span> </h2> <!-- <h2>放大10倍后的n值是:<span v-big-number="n"></span> </h2> --> <h2>放大10倍后的n值是:<span v-big="n"></span> </h2> <button @click="n++">点我n+1</button> <hr/> <input type="text" v-fbind:value="n"> </div> </body> <script type="text/javascript"> Vue.config.productionTip = false //定义全局指令 /* Vue.directive('fbind',{ //指令与元素成功绑定时(一上来) bind(element,binding){ element.value = binding.value }, //指令所在元素被插入页面时 inserted(element,binding){ element.focus() }, //指令所在的模板被重新解析时 update(element,binding){ element.value = binding.value } }) */ new Vue({ el:'#root', data:{ name:'尚硅谷', n:1 }, directives:{ //big函数何时会被调用?1.指令与元素成功绑定时(一上来)。2.指令所在的模板被重新解析时。 /* 'big-number'(element,binding){ // console.log('big') element.innerText = binding.value * 10 }, */ big(element,binding){ console.log('big',this) //注意此处的this是window // console.log('big') element.innerText = binding.value * 10 }, fbind:{ //指令与元素成功绑定时调用(一上来) bind(element,binding){ element.value = binding.value }, //指令所在元素被插入页面时调用 inserted(element,binding){ element.focus() }, //指令所在的模板被重新解析时调用 update(element,binding){ element.value = binding.value } } } }) </script> vue的生命周期