- A+
前文已经初始化了 workspace-root,从本文开始就需要依次搭建组件库、example、文档、cli。本文内容是搭建 组件库的开发环境。
1 packages 目录
前面在项目根目录下创建了 packages 目录,该目录存放组件库的所有组件及组件库的入口。该目录中已经创建了两个子目录 foo 和 yyg-demo-ui。这两个目录是干嘛用的呢?
1.1 foo 目录
foo 目录代表一个示例组件,后面咱们会使用该组件来测试组件库在 example 和组件库文档中是否能正常运行。后续要开发的所有组件(如高级卡片组件、JSON Schema 表单组件等)都与 foo 组件的文件目录结构保持一致。
1.2 yyg-demo-ui 目录
该目录与整个组件库工程的名称相同,所以你本地的这个目录不一定叫这个名称。该目录是组件库的入口模块,该模块会安装组件库的所有组件(即 packages 目录下的其他包)作为依赖,并引入全部组件,统一暴露。此外还是打包组件库的入口。可以将它理解为组件库的聚合模块。
2 实现 foo 示例组件
2.1 初始化 package.json
foo 目录存放示例组件,它也是一个包,所以需要在命令行中进入 packages/foo 目录,使用 pnpm 初始化:
pnpm init 修改生成的 package.json 中的 name 属性值为 foo,在 monorepo 中,子包的 name 属性通常会命名为 @组织名/foo,由于咱是个组件库,可以将其命名为 @组件库名/foo,即 @yyg-demo-ui/foo。我修改了 package.json 的下面几个属性:
{ "name": "@yyg-demo-ui/foo", "version": "1.0.0", "description": "示例组件", "author": "程序员优雅哥 youyacoder", "main": "index.ts", ... } 2.2 初始化 foo 目录结构
在命令行中进入 foo 目录:
- 创建 index.ts 文件,该文件为组件的入口文件:
touch index.ts - 创建 src 目录,该目录存放组件的实现源码。在 foo/src/ 中创建 index.tsx 和 types.ts,前者是组件的具体实现,后者是组件的 props 定义及类型:
mkdir src touch src/index.tsx src/types.ts 如此一来,示例组件 foo 的目录结构便创建完成,目录结构如下:
packages/ |- foo/ |- index.ts |- src/ |- index.ts |- types.ts |- yyg-demo-ui/ 2.3 定义 foo 组件的 props
在 foo/src/types.ts 中定义 foo 组件的 props,并提取其类型:
import { ExtractPropTypes } from 'vue' export const fooProps = { msg: { type: String, required: false, default: '' } } export type FooProps = ExtractPropTypes<typeof fooProps> 上面的代码定义了一个非必填的属性 msg,并使用 vue 中提供的 ExtractPropTypes 提取 props 的类型。
2.4 实现 foo 组件
在 foo/src/index.tsx 中实现 foo 组件:
import { defineComponent } from 'vue' import { fooProps } from './types' const NAME = 'yyg-foo' export default defineComponent({ name: NAME, props: fooProps, setup (props, context) { console.log(props, context) const onBtnClick = () => { console.log('点击按钮测试', props.msg) } return () => ( <div class={NAME}> <h1>yyg-demo-ui Foo</h1> <p class={NAME + '__description'}>msg is: { props.msg }</p> <el-button type='primary' onClick={onBtnClick}>点击我</el-button> </div> ) } }) 该组件仅简单展示文本和 Element Plus 的按钮,用于测试。
2.5 定义 foo 组件入口文件
foo/index.ts :
import { App } from 'vue' import Foo from './src' Foo.install = (app: App) => { app.component(Foo.name, Foo) } export default Foo 该文件将组件导入并导出,并且为该组件提供 install 方法。这样便完成了 foo 组件的代码编写。
3 实现 yyg-demo-ui
完成 foo 示例组件后,就需要开始开发组件库入口 yyg-demo-ui 了。第一步仍是初始化 package.json
3.1 初始化 package.json
在命令行中进入 packages/yyg-demo-ui 目录:
pnpm init 同上修改生成的 package.json 文件的 name 属性:
{ "name": "@yyg-demo-ui/yyg-demo-ui", "version": "1.0.0", "description": "组件库入口", "author": "程序员优雅哥 youyacoder", "main": "index.ts", ... } 3.2 安装依赖
foo 和 yyg-demo-ui 都是独立的包,yyg-demo-ui 需要安装 foo 到依赖中,才能引入 foo 组件。在 2.1 中将 foo 的 package.json name 属性修改为 @yyg-demo-ui/foo,安装时要使用该名称。从控制台中进入 packages/yyg-demo-ui ,执行命令:
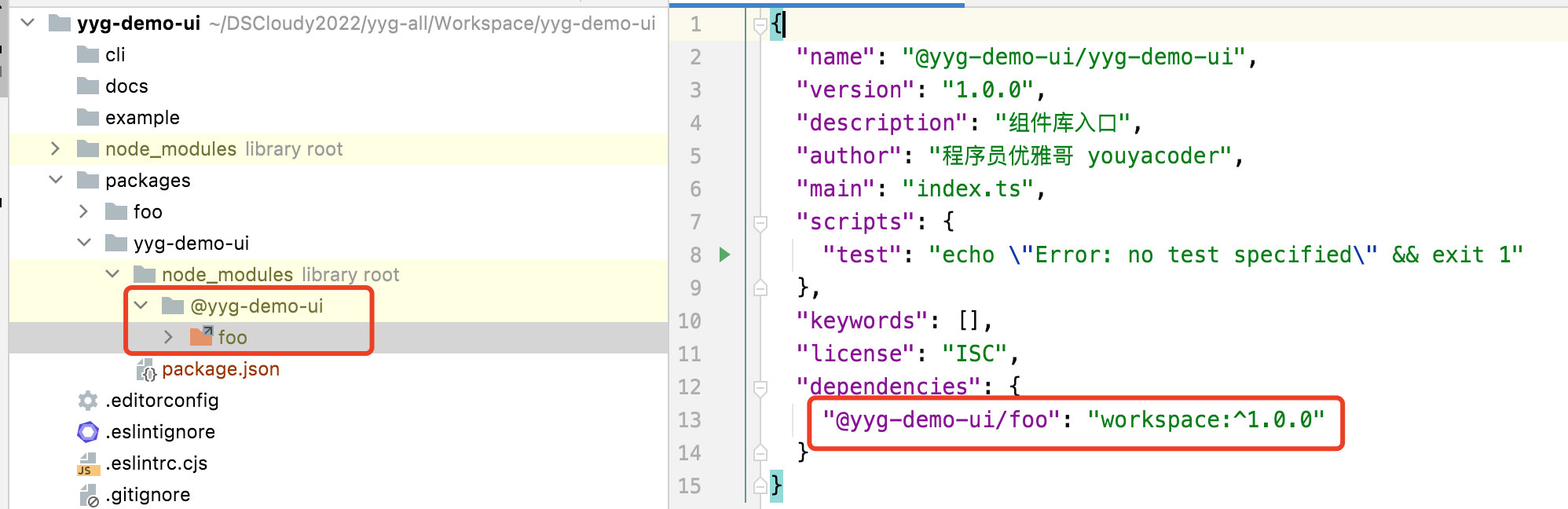
pnpm install @yyg-demo-ui/foo 此时查看 packages/yyg-demo-ui/package.json 的 dependencies,会看到使用 workspace协议依赖了 foo
"dependencies": { "@yyg-demo-ui/foo": "workspace:^1.0.0" } 同时在 node_modules 中也可以看到多了一个 @yyg-demo-ui/foo:

3.3 定义入口文件
在 packages/yyg-demo-ui 下创建 index.ts,导入组件并导出:
import { App } from 'vue' import Foo from '@yyg-demo-ui/foo' // import component end import '../scss/index.scss' const components = [ Foo ] // components // 全局动态添加组件 const install = (app: App): void => { components.forEach(component => { app.component(component.name, component) }) } export default { install } 到这里咱们基本完成了组件的开发环境搭建,但遗留了三个问题:
- 组件及组件库的样式定义
- 如何查看组件的效果
- 组件库如何构建打包发布
这些问题在后面的文章中会依次解答。下一篇文章将分享组件库的 CSS 架构和 example 搭建。
感谢你阅读本文,如果本文给了你一点点帮助或者启发,还请三连支持一下,点赞、关注、收藏,程序员优雅哥会持续与大家分享更多干货




