- A+
前言
上节课我们讲了《3D光伏发电》,与之配套的就是能量存储
这节课我们主要讲讲储能,储能站,在分布式能源系统中起到调节用对电的尖峰平谷进行削峰填谷的作用。特别是小型储能站,更加灵活,因地适宜。能够很好的解决电力在时空上的不平衡。储能电站技术的应用贯穿于电力系统发电、输电、配电、用电的各个环节。
储能站可视化解决方案,有效直观的提升储能调节效率。对设备进行状态告警监控,储能监控。
定义介绍:
储能站:电能存储、转换及释放的设备集合站点
储能柜:电能储存的基础单元,通常单个柜每日的储电量达到了几千度,类似大型充电宝
阵列模块:一组储能柜,通过逻辑电路进行连接,实现统一充电放电。
应用系统:是一套对设备状态、设备储能、工作状态,历史数据、预判调节等综合管理的软件,尽量减少人工的接入与实现全自动化。
言归正传,我们这篇主要讲解储能系统的可视化解决方案。从应用层解析储能站工作原理,储能站+物联网+可视化模式,监控储能设备状态,统计储能情况,有效调配用电效能。
一、效果展示
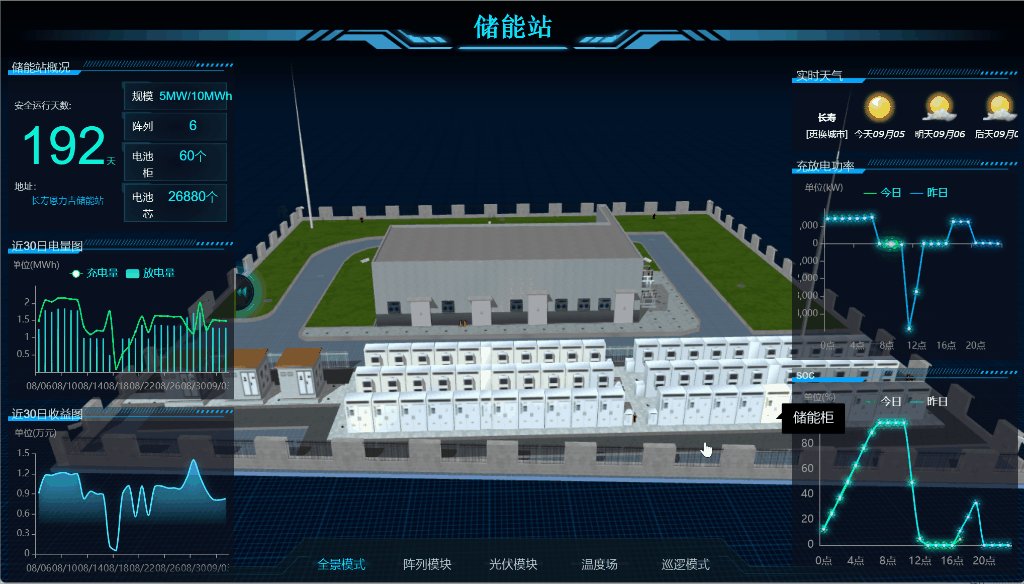
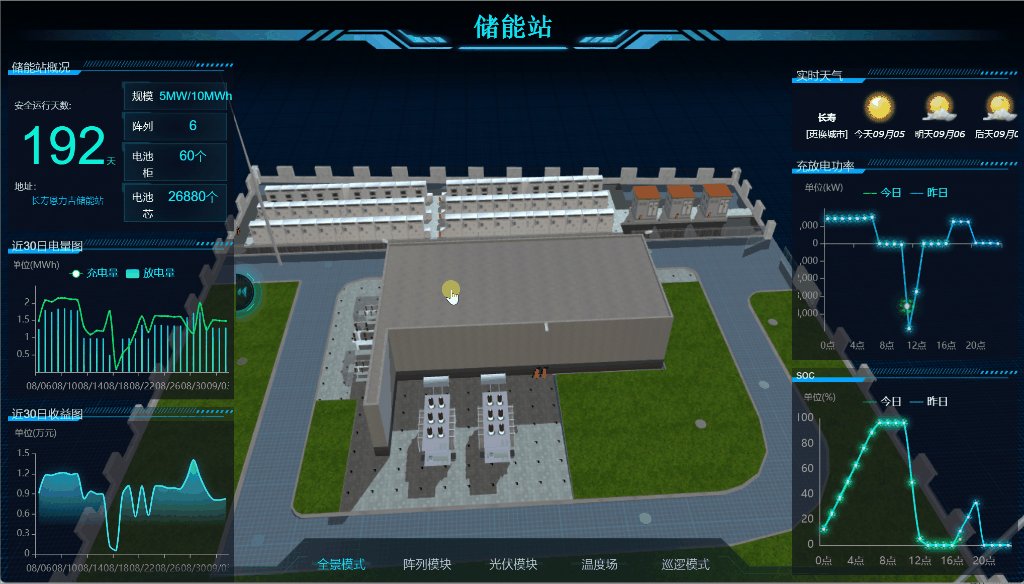
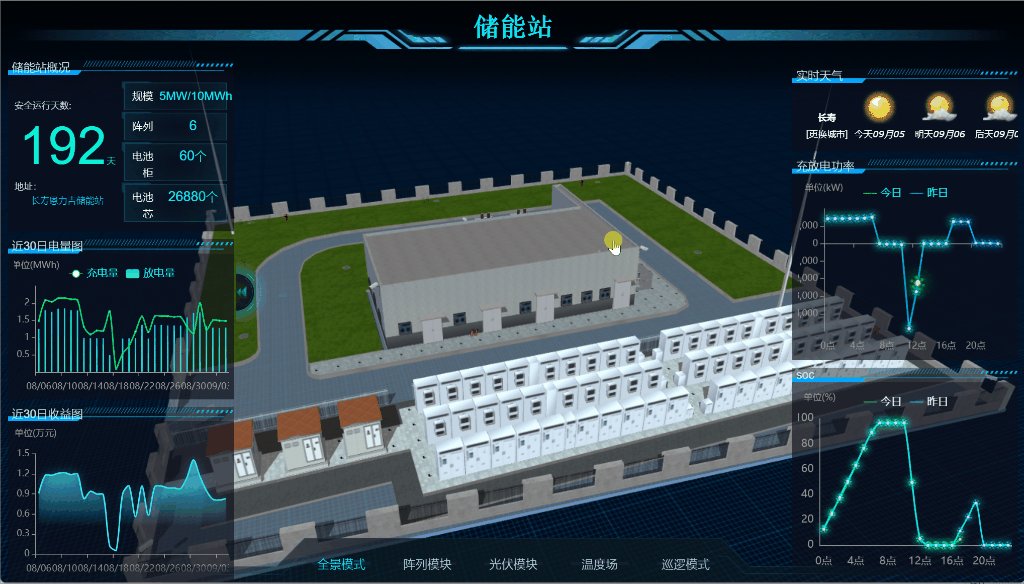
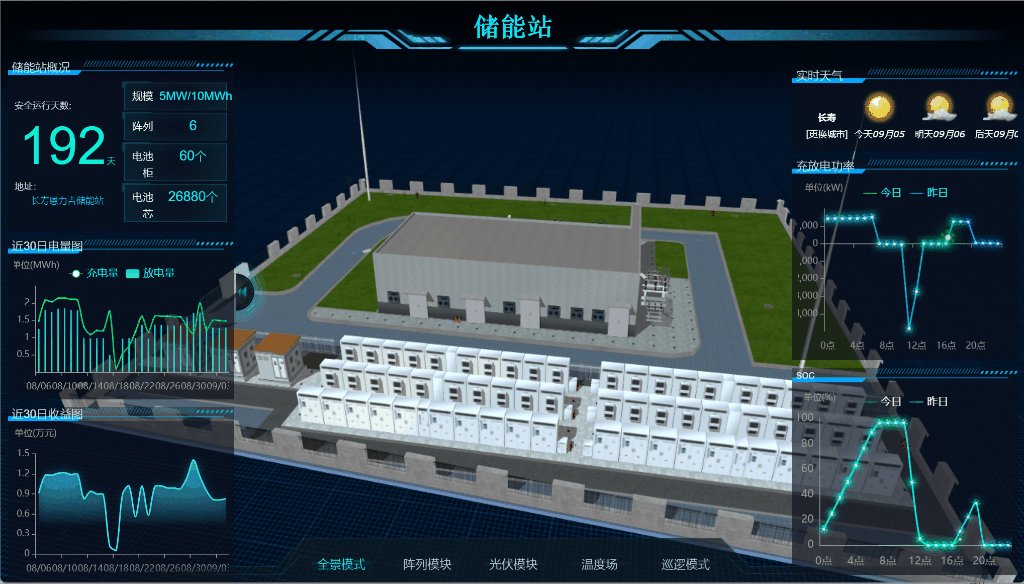
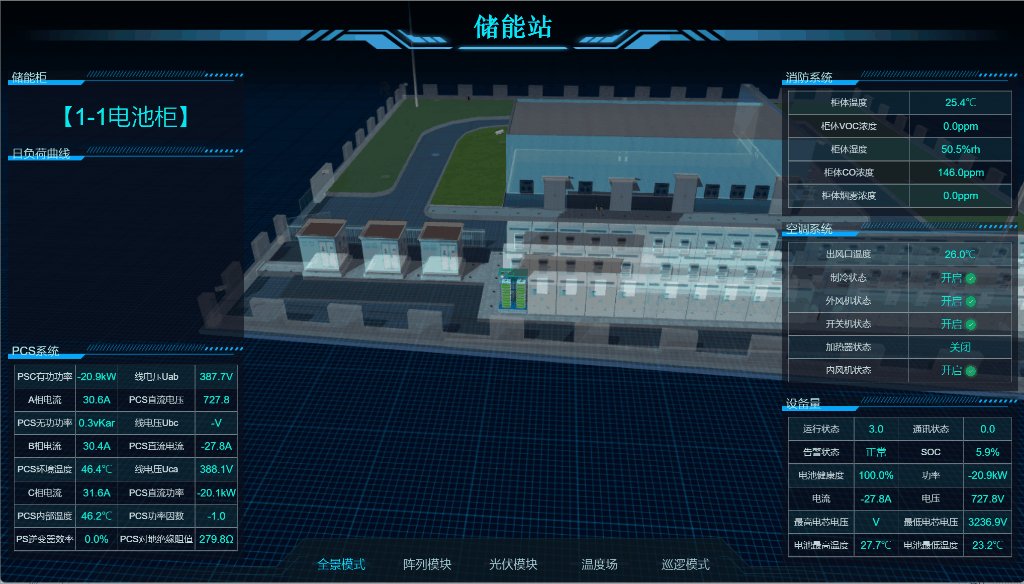
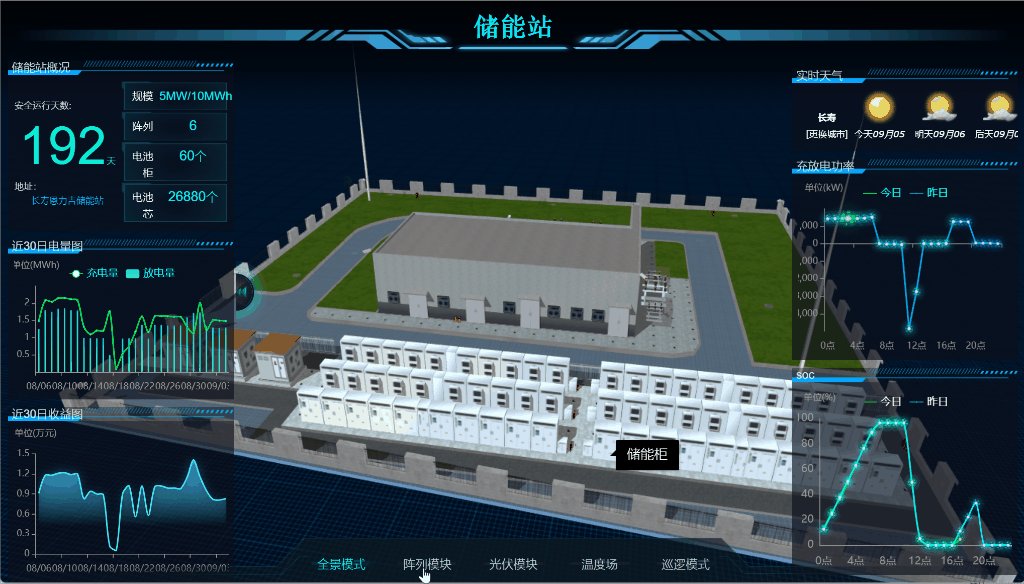
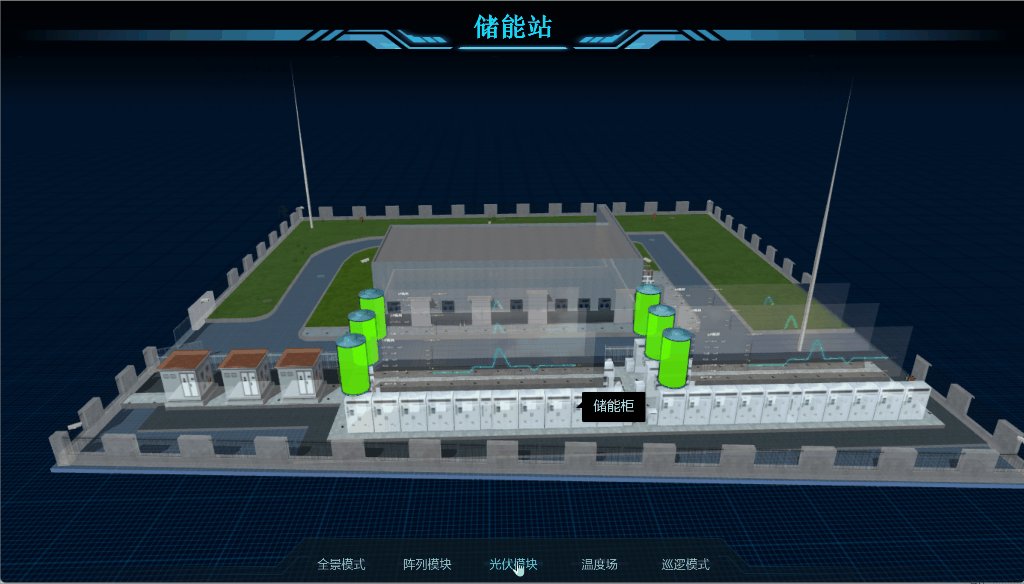
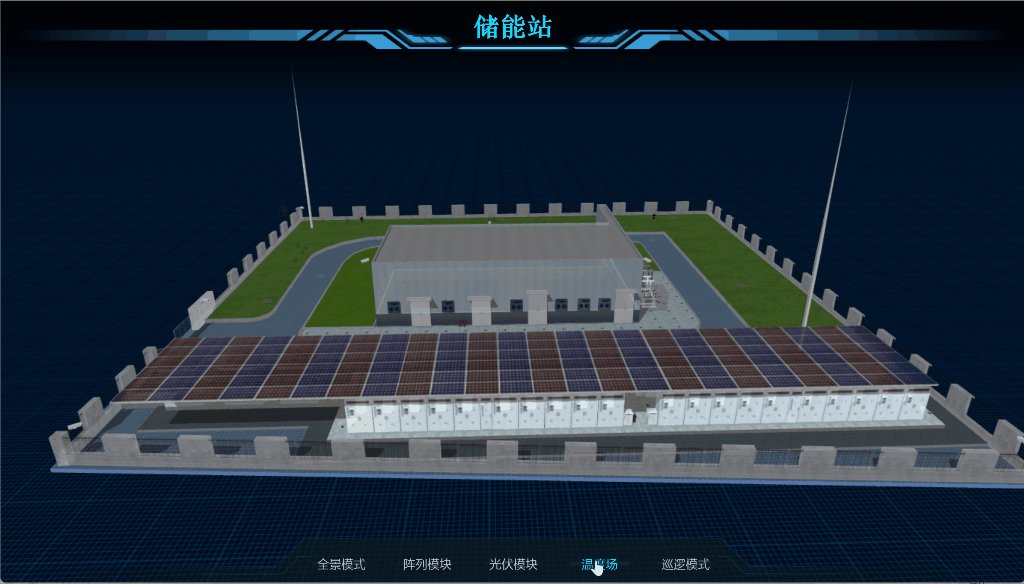
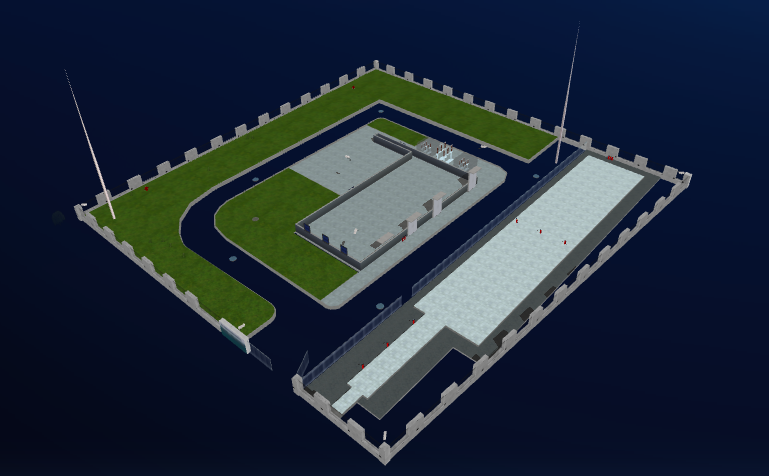
1.1、储能站整体风貌

整体界面主要是三维+图表,两边的图表通过echart实现即可。
天气预报调用天气接口:
<iframe width="100%" style="margin-left:1.02vh;height:9vh" scrolling="no" frameborder="0" allowtransparency="true" src="https://i.tianqi.com/?c=code&a=getcode&id=9&py=changshou&icon=1&color=white"></iframe>
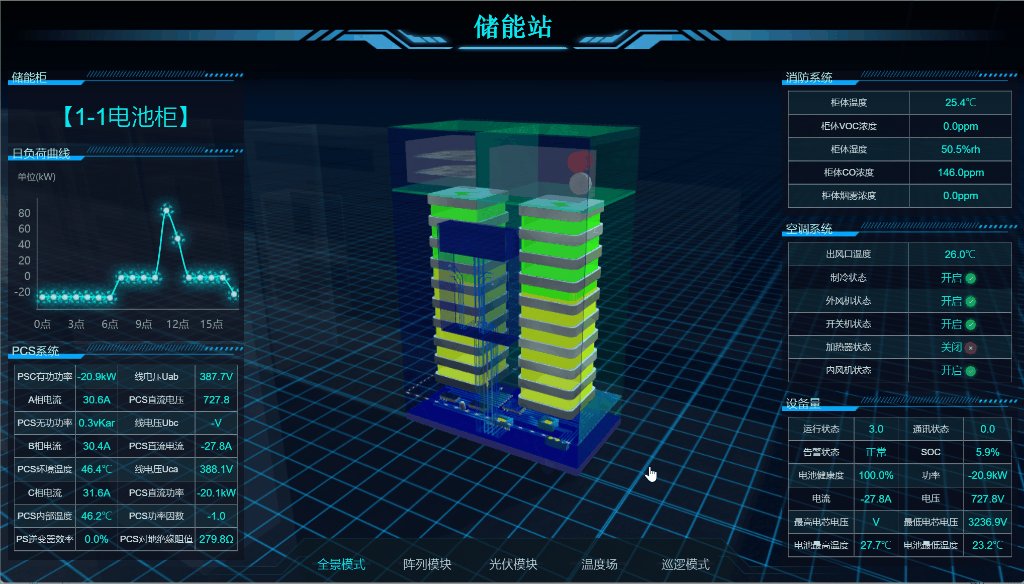
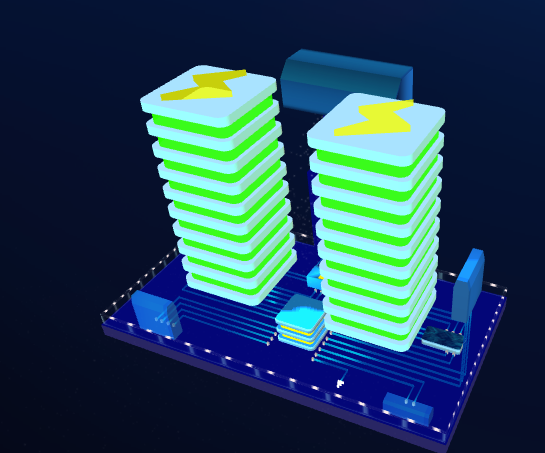
1.2、储能柜内部结构
双击储能柜,虚化其它建筑,展示储能柜内部结构

实现代码如下:
httpGet("../js/models/pdxinner.json", function (res) {//请求模型代码 res[0].position.x = _obj.position.x; res[0].position.y = _obj.position.y - 70; res[0].position.z = _obj.position.z; res[0].scale.x = 0.75; res[0].scale.y = 0.75; res[0].scale.z = 0.75; //解析代码 WT3DObj.commonFunc.loadModelsByJsons(res, { x: 0, y: 0, z: 0 }, { x: 0, y: 0, z: 0 }, true, function () { setInterval(function () { var s1 = WT3DObj.commonFunc.findObject("dev_pdx_innerOBJCREN3"); var s2 = WT3DObj.commonFunc.findObject("dev_pdx_innerOBJCREN24"); var b1 = WT3DObj.commonFunc.findObject("dev_pdx_innerOBJCREN23"); var b2 = WT3DObj.commonFunc.findObject("dev_pdx_innerOBJCREN4"); var yh = { y: 1 }; new TWEEN.Tween(yh).to({//补间动画 y: 130 }, 3500).onUpdate(function (a) { s1.scale.z = this.y; s2.scale.z = this.y; b1.scale.z = 1.01 - this.y / 130; b2.scale.z = 1.01 - this.y / 130; }).onComplete(function () { }).start(); }, 5000); dev_pdx_inner = WT3DObj.commonFunc.findObject("dev_pdx_inner"); var dev_pdx_innerJson = WT3DObj.commonFunc.findJsonObject("dev_pdx_inner"); var flash1 = []; var flash2 = []; var flash3 = []; var flashobjs = []; WT3DObj.commonFunc.flashObjs(flash1, "flash1",0x00ffff,0,200,0); WT3DObj.commonFunc.flashObjs(flash2, "flash2",0xffff00,0,200,0); WT3DObj.commonFunc.flashObjs(flash3, "flash3", 0x00ffff, 0, 200, 0); }); })
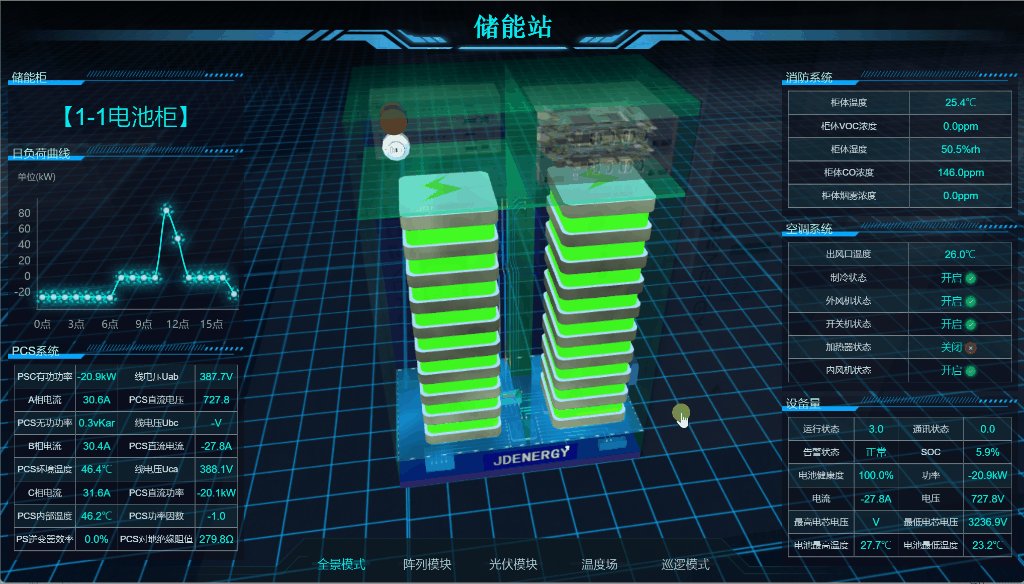
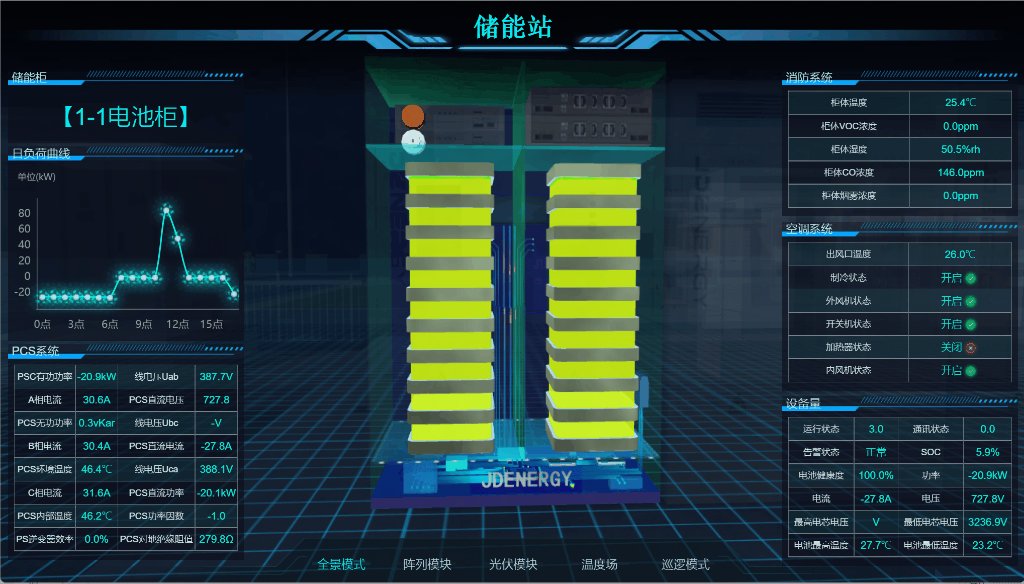
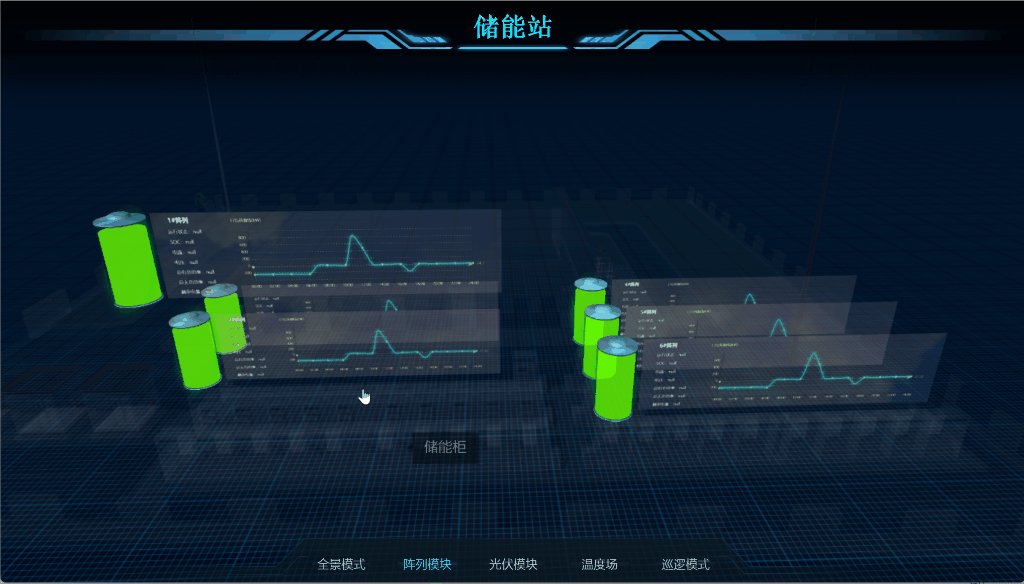
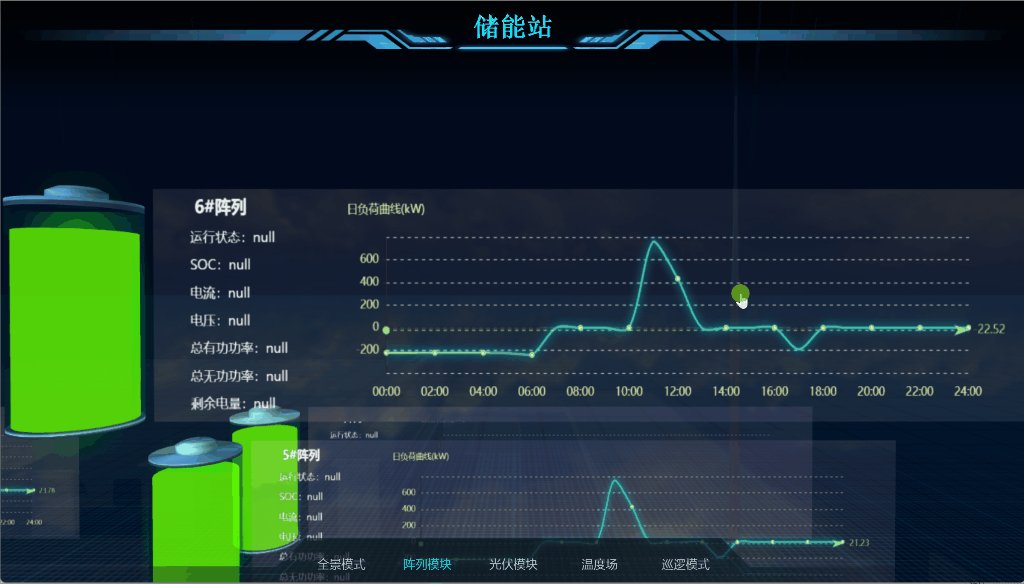
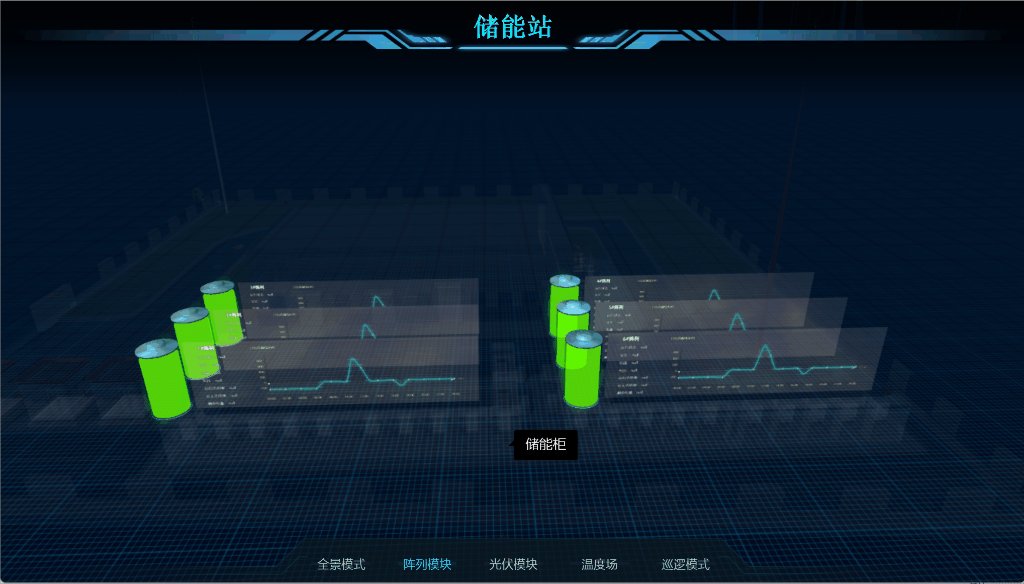
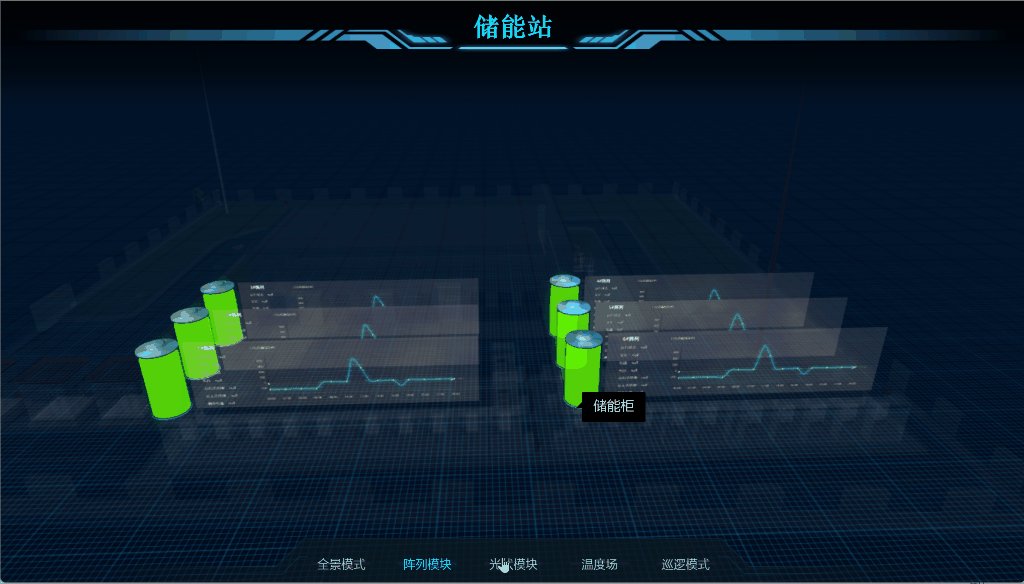
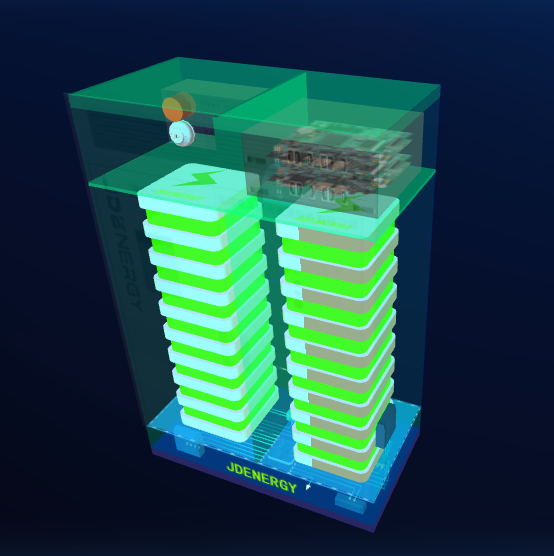
1.3、储能组阵列模块
展示阵列模块,同样是虚化建模模型,展示电池特效模型,并且在内部动态绘制echart图表

/* ==========================阵列模块.================================================ */ ModelBussiness.prototype.showZLModels = function (callBack) { var _this = this; modelBussiness.hideInnerSkyBox(function () { modelBussiness.hideVitureDevs(null, function () { modelBussiness.showDCZLModels(function () { modelBussiness.doFlashChart = true; modelBussiness.flashChartModelData(); if (callBack) { callBack(); } }) }); WT3DObj.commonFunc.changeCameraPosition({ x: -532.5470423260246, y: 2444.1589706386885, z: -5571.336446992522 }, { x: -679.5755451729872, y: 1118.7031210696823, z: -2501.040851792915 }, 1000, function () { }); }); }
解析模型代码
httpGet("../js/models/dczlmodel.json", function (res) { WT3DObj.commonFunc.loadModelsByJsons(res, { x: 0, y: 0, z: 0 }, { x: 0, y: 0, z: 0 }, true, function () { $.each(WT3DObj.scene.children, function (_index, _obj) { if (_obj.name.indexOf("dcChart_") >= 0) { _obj.oldPositionY = _obj.position.y; modelBussiness.DCZLModels.push(_obj); modelBussiness.addChartModel(_obj); } }); if (callBack) { callBack(); } }); })
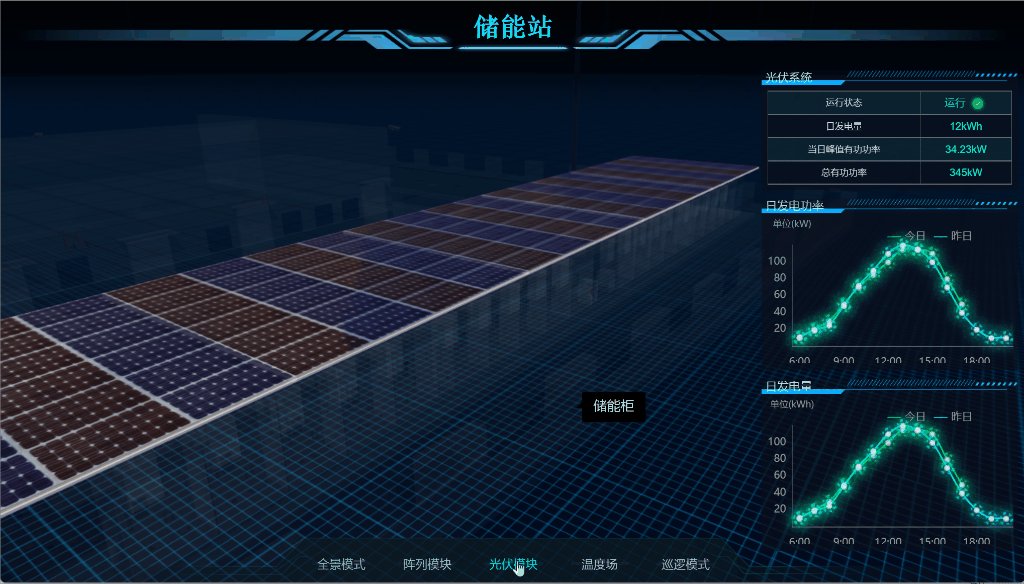
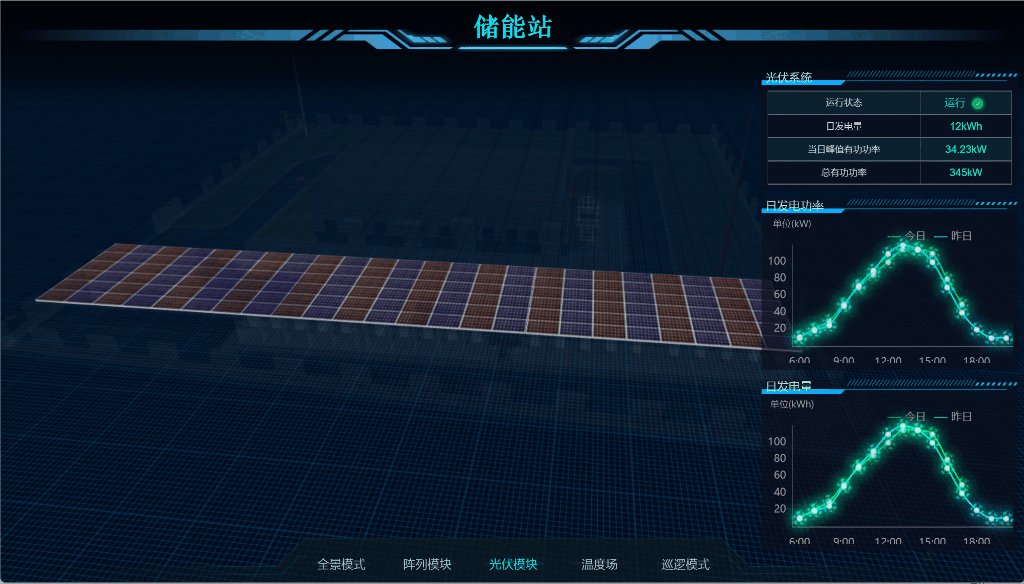
1.4、储能柜上的光伏模块
只是简单的展示光伏板模型即可

ModelBussiness.prototype.showGFModels = function (callBack) { var _this = this; modelBussiness.hideInnerSkyBox(function () { modelBussiness.hideVitureDevs(null, function () { $.each(WT3DObj.scene.children, function (_index, _obj) { if (_obj.name.indexOf("dev_tynb_") >= 0 || _obj.name.indexOf("cqflows") >= 0) { _obj.visible = true; _obj.position.y = _obj.oldPositionY-1000000; WT3DModel.commonFunc.changeObjsOpacity([_obj], 0.05, 1, 500, function (obj) { if (callBack) { callBack(); } }); } }) });
//切换视角 WT3DObj.commonFunc.changeCameraPosition({ x: 1737.2455427937452, y: 1127.7194462714513, z: -3801.9030092440707 },{ x: -1848.0785539202511, y: -472.5583563217438, z: -1257.736308515966 }, 1000, function () { }); }); }
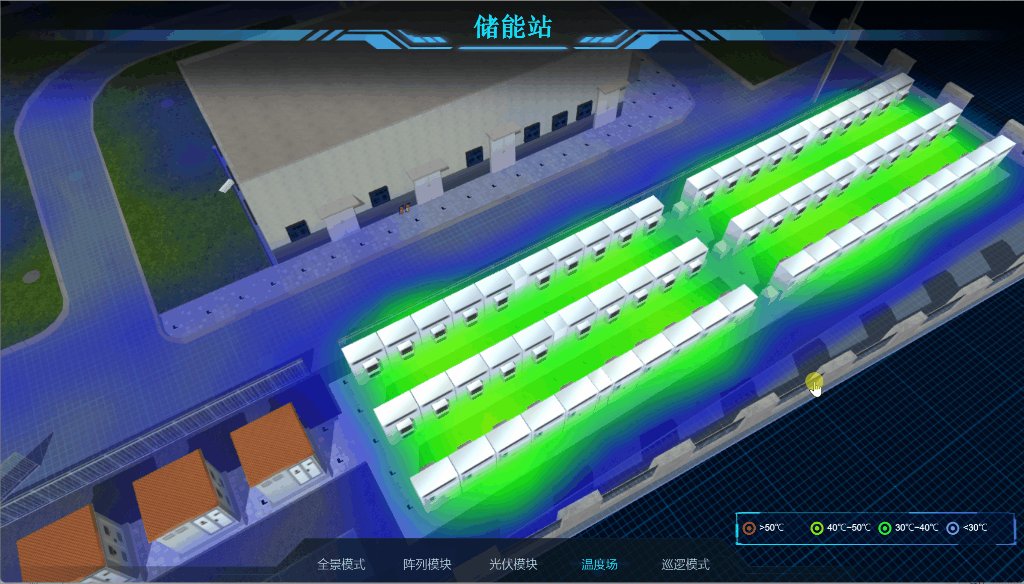
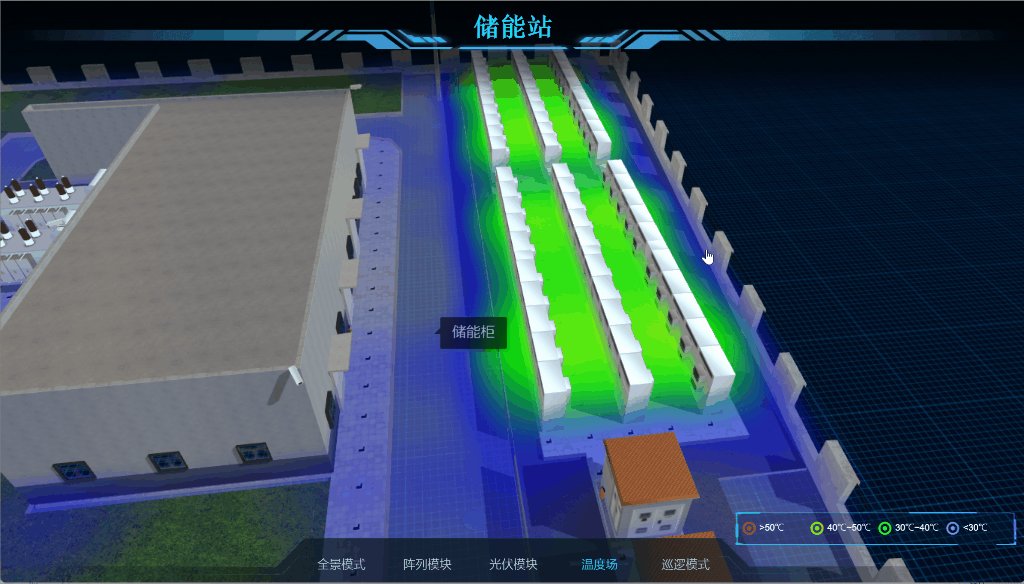
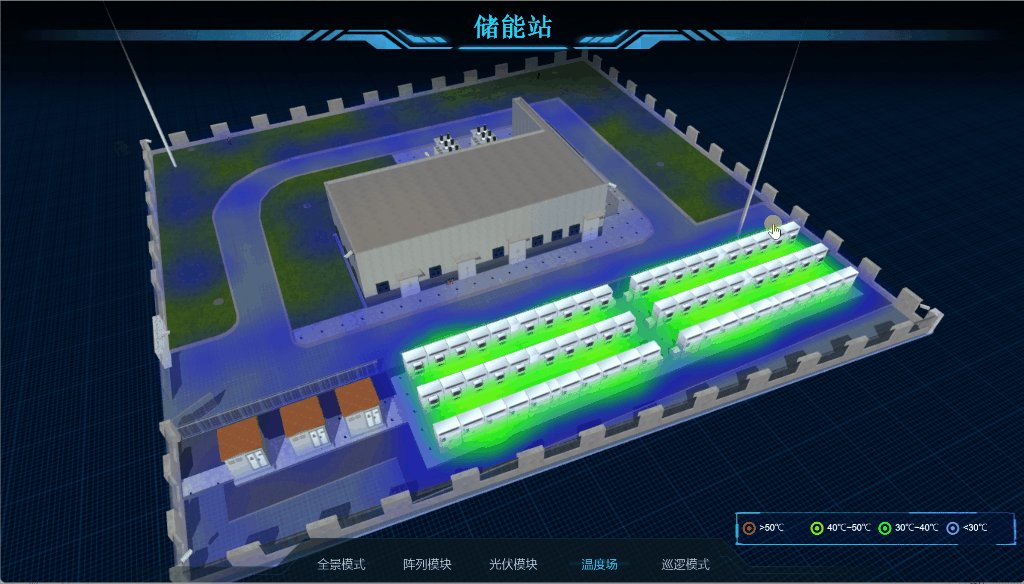
1.5、温度云图
根据实时数据,展示温度分布情况

//创建热力图 ModelBussiness.prototype.createHeatMapModels = function (name, callBack) { var _this = this; _this.getHeatMapDataValue(function (_data) { var modeljson = { show: true, name: name, showSortNub: 700001, id: "", objType: "CloudChart", size: { x: 500, y: 500, z: 0 }, position: { x: config.roomConfig.centerx, y: config.roomConfig.minheight, z: config.roomConfig.centerz, }, scale: { x: config.roomConfig.length / 500, y: config.roomConfig.width / 500, z: 0 }, rotation: { x: -Math.PI / 2, y: 0, z: 0 }, pictype: "rectangle", //arc圆 rectangle矩形 triangle三角形 side: 1, opacity: 0.3, maxValue: 45, minValue: 0, materialType: "basic", panelColor: 0x00ffff, background: { color: 0xffffff, size: { x: 100, y: 100,//画布大小 r: 20,//圆半径 start: 0, end: 360, angle_r: 10, x1: 0, y1: 0, x2: 100, y2: 100, x3: 100, y3: 0 }, imgurl: "", type: "arc", //arc圆 rectangle矩形 triangle三角形 border: { color: 0xff0000, width: 1 } }, values: _data.data, }; //var mesh=WT3DObj.createCloudChart(WT3DObj,modeljson); // WT3DObj.addObject(mesh); for (var i = 0; i < 10; i++) { modeljson.position.y += (config.roomConfig.maxheight - config.roomConfig.minheight) / 10; modeljson.name = name + "_" + i; modeljson.showSortNub += i; modeljson.values = _data.data; var mesh=WT3DObj.createCloudChart(WT3DObj,modeljson); WT3DObj.addObject(mesh); } }, callBack); };
1.6、设备巡检
每一个储能柜进行状态巡检
重点在于创建巡检路径,路径上添加巡检设备,对每一个设备进行数据请求。

ModelBussiness.prototype.doRoute = function (routeId) { var _this = this; _this.routeDev = 0; _this.normalDev = 0; _this.exceptionDev = 0; _this.routeState = 1;
//修改右侧html列表 $("#d24value1").html(modelBussiness.routeDev + " <font>台</font>"); $("#d24value2").html(modelBussiness.normalDev + " <font>台</font>"); $("#d24value3").html(modelBussiness.exceptionDev + " <font>台</font>"); $("#routeDataList").html(""); //创建巡检路径 var points = [{"position":{"x":298,"y":2851,"z":-6347},"target":{"x":81,"y":195,"z":-920}},...,{"position":{"x":3785,"y":191,"z":-316},"target":{"x":2782,"y":100,"z":-230}}]; //开始回调巡检 function doMove(index) { var _obj = points[index]; if (_obj && modelBussiness.routeState == 1) { WT3DObj.commonFunc.changeCameraPosition(_obj.position, _obj.target, 1000, function () { if (_obj.addtion_name) { modelBussiness.showDevDetail(_obj.addtion_name, function () {
//递归 doMove(index + 1); }); } else {
//递归实现 doMove(index + 1); } }); } else { layer.msg("巡检已结束!") } } doMove(0) }
二、实现逻辑
2.1、模型创建
2.1.1、地基模型
跟其它项目一样,首先根据图纸,创建基础地基模型,这里的地基模型还是以代码实现方式为主,这样一个场景,代码实现模型后,也就几kb的占用,很适合网络传输。

模型代码如下:

[{"show":true,"showHelper":true,"uuid":"","name":"DirectionalLight_20","objType":"DirectionalLight","shadowCameraNear":1,"shadowCameraFar":10000,"shadowCameraLeft":-10000,"shadowCameraRight":10000,"shadowCameraTop":10000,"shadowCameraBottom":-10000,"shadowMapWidth":2048,"shadowMapHeight":2048,"distance":10000,"targetName":"floor","intensity":1,"color":16777215,"castShadow":true,"position":{"x":-741.608,"y":1024.43,"z":357.243},"showSortNub":20,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"shadowCameraFov":null,"decay":2,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"wall_10_1","objType":"ExtrudeGeometry","position":{"x":824.387,"y":-1200,"z":-840},"style":{"skinColor":16711680,"skin":{"skin_up":{"skinColor":12432556,"side":1,"opacity":1,"imgurl":"../img/3dImg/wall/dls.jpg","repeatx":true,"width":0.01,"repeaty":true,"height":0.01},"skin_down":{"skinColor":16711680,"side":1,"opacity":1},"skin_side":{"skinColor":12432556,"materialType":"lambert","opacity":1,"imgurl":"../img/3dImg/wall/dls.jpg","repeatx":true,"width":0.01,"repeaty":true,"height":0.01}}},"scale":{"x":1,"y":1,"z":1},"shapeParm":{"points":[{"x":0,"y":0,"type":"nomal"},{"x":0,"y":160,"type":"nomal"},{"x":10,"y":160,"type":"nomal"},{"x":10,"y":0,"type":"nomal"}],"holes":[]},"extrudeSettings":{"amount":1050,"curveSegments":1,"steps":1,"bevelEnabled":false,"bevelThickness":1,"bevelSize":1,"bevelSegments":1,"extrudePathPoints":[]},"showSortNub":30,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"wall_10_222","objType":"ExtrudeGeometry","position":{"x":820.153,"y":-1200,"z":-611.506},"style":{"skinColor":16711680,"skin":{"skin_up":{"skinColor":12432556,"side":1,"opacity":1,"imgurl":"../img/3dImg/wall/dls.jpg","repeatx":true,"width":0.01,"repeaty":true,"height":0.01},"skin_down":{"skinColor":16711680,"side":1,"opacity":1},"skin_side":{"skinColor":16775673,"materialType":"lambert","opacity":1,"imgurl":"../img/3dImg/wall/dlswhite.jpg","repeatx":true,"width":0.008,"repeaty":true,"height":0.004}}},"scale":{"x":1,"y":1,"z":1},"shapeParm":{"points":[{"x":0,"y":0,"type":"nomal"},{"x":0,"y":130,"type":"nomal"},{"x":10,"y":130,"type":"nomal"},{"x":10,"y":0,"type":"nomal"}],"holes":[]
View Code
2.1.2、配电室模型
配电室模型,我们主要实现外部接口,需求中没有需要实现内部的要求,这样只是实现外皮结构即可

模型代码如下:

[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"wallpic_2","objType":"ExtrudeGeometry","position":{"x":820.049,"y":-1120.596,"z":-530.715},"style":{"skinColor":16711680,"skin":{"skin_up":{"skinColor":6237214,"materialType":"Phong","side":1,"opacity":1,"envMap":{"name":"skybox","reflectivity":0.2,"refractionRatio":1,"combine":""}},"skin_down":{"skinColor":16711680,"side":1,"opacity":1},"skin_side":{"skinColor":6237214,"materialType":"Phong","opacity":1,"envMap":{"name":"skybox","reflectivity":0.2,"refractionRatio":"","combine":""}}}},"scale":{"x":1,"y":1,"z":1},"shapeParm":{"points":[{"x":0,"y":0,"type":"nomal"},{"x":0,"y":35,"type":"nomal"},{"x":25,"y":35,"type":"nomal"},{"x":25,"y":0,"type":"nomal"}],"holes":[]},"extrudeSettings":{"amount":2,"curveSegments":1,"steps":1,"bevelEnabled":false,"bevelThickness":1,"bevelSize":1,"bevelSegments":1,"extrudePathPoints":[]},"showSortNub":30,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":-1.5707963267948966},{"direction":"z","degree":0}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"wallpic_3","objType":"ExtrudeGeometry","position":{"x":820.049,"y":-1120.596,"z":-496.661},"style":{"skinColor":16711680,"skin":{"skin_up":{"skinColor":6237214,"materialType":"Phong","side":1,"opacity":1,"envMap":{"name":"skybox","reflectivity":0.2,"refractionRatio":1,"combine":""}},"skin_down":{"skinColor":16711680,"side":1,"opacity":1},"skin_side":{"skinColor":6237214,"materialType":"Phong","opacity":1,"envMap":{"name":"skybox","reflectivity":0.2,"refractionRatio":"","combine":""}}}},"scale":{"x":1,"y":1,"z":1},"shapeParm":{"points":[{"x":0,"y":0,"type":"nomal"},{"x":0,"y":35,"type":"nomal"},{"x":25,"y":35,"type":"nomal"},{"x":25,"y":0,"type":"nomal"}],"holes":[]},"extrudeSettings":{"amount":2,"curveSegments":1,"steps":1,"bevelEnabled":false,"bevelThickness":1,"bevelSize":1,"bevelSegments":1,"extrudePathPoints":[]},"showSortNub":30,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":-1.5707963267948966},{"direction":"z","degree":0}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"wallpic_4","objType":"ExtrudeGeometry","position":{"x":820.049,"y":-1120.596,"z":-462.557},"style":{"skinColor":16711680,"skin":{"skin_up":{"skinColor":6237214,"materialType":"Phong","side":1,"opacity":1,"envMap":{"name":"skybox","reflectivity":0.2,"refractionRatio":1,"combine":""}},"skin_down":{"skinColor":16711680,"side":1,"opacity":1},"skin_side":{"skinColor":6237214,"materialType":"Phong","opacity":1,"envMap":{"name":"skybox","reflectivity":0.2,"refractionRatio":"","combine":""}}}},"scale":{"x":1,"y":1,"z":1},"shapeParm":{"points":[{"x":0,"y":0,"type":"nomal"},{"x":0,"y":35,"type":"nomal"},{"x":25,"y":35,"type":"nomal"},{"x":25,"y":0,"type":"nomal"}],"holes":[]},"extrudeSettings":{"amount":2,"curveSegments":1,"steps":1,"bevelEnabled":false,"bevelThickness":1,"bevelSize":1,"bevelSegments":1,"extrudePathPoints":[]},"showSortNub":30,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":-1.5707963267948966},{"direction":"z","degree":0}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"wallpic_1","objType":"ExtrudeGeometry","position":{"x":818.06,"y":-1118.128,"z":-528.493},"style":{"skinColor":16711680,"skin":{"skin_up":{"skinColor":16777215,"materialType":"Phong","side":1,"opacity":1,"imgurl":"../img/3dImg/tzds_p1.jpg","repeatx":true,"width":0.05,"repeaty":true,"height":0.033,"envMap":{"name":"skybox","reflectivity":0.2,"refractionRatio":1,"combine":""}},"skin_down":{"skinColor":16711680,"side":1,"opacity":1},"skin_side":{"skinColor":9402193,"materialType":"Phong","opacity":1,"envMap":{"name":"skybox","reflectivity":0.2,"refractionRatio":"","combine":""}}}},"scale":{"x":1,"y":1,"z":1},"shapeParm":{"points":[{"x":0,"y":0,"type":"nomal"},{"x":0,"y":30,"type":"nomal"},{"x":20,"y":30,"type":"nomal"},{"x":20,"y":0,"type":"nomal"}]
View Code
2.1.3、储能箱模型
储能箱模型比较简单,主要分为4个部分组合,头部,门、箱体,以及后面的空调部分

模型代码如下:

[{"direction":"x","degree":0},{"direction":"y","degree":1.5707963267948966},{"direction":"z","degree":0}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"wallpic_10","objType":"ExtrudeGeometry","position":{"x":719.284,"y":-1088.461,"z":-570.867},"style":{"skinColor":16711680,"skin":{"skin_up":{"skinColor":16777215,"materialType":"Phong","side":1,"opacity":1,"imgurl":"../img/3dImg/tzds_p6.png","repeatx":true,"width":0.017,"repeaty":true,"height":0.033,"envMap":{"name":"skybox","reflectivity":0.2,"refractionRatio":1,"combine":""}},"skin_down":{"skinColor":16711680,"side":1,"opacity":1},"skin_side":{"skinColor":3413265,"materialType":"Phong","opacity":1,"envMap":{"name":"skybox","reflectivity":0.2,"refractionRatio":"","combine":""}}}},"scale":{"x":0.5,"y":0.5,"z":0.5},"shapeParm":{"points":[{"x":0,"y":9,"type":"nomal"},{"x":0,"y":23,"type":"nomal"},{"x":0,"y":23,"type":"bezier3"},{"x":3,"y":23,"type":"bezier3"},{"x":4,"y":27,"type":"bezier3"},{"x":4,"y":27,"type":"bezier3"},{"x":8,"y":27,"type":"bezier3"},{"x":10,"y":28,"type":"bezier3"},{"x":10,"y":28,"type":"bezier3"},{"x":24,"y":35,"type":"bezier3"},{"x":46,"y":28,"type":"bezier3"},{"x":46,"y":28,"type":"bezier3"},{"x":48,"y":27,"type":"bezier3"},{"x":52,"y":27,"type":"bezier3"},{"x":52,"y":27,"type":"bezier3"},{"x":53,"y":23,"type":"bezier3"},{"x":56,"y":23,"type":"bezier3"},{"x":56,"y":23,"type":"nomal"},{"x":56,"y":9,"type":"nomal"},{"x":56,"y":9,"type":"bezier3"},{"x":52,"y":8,"type":"bezier3"},{"x":52,"y":5,"type":"bezier3"},{"x":52,"y":5,"type":"bezier3"},{"x":48,"y":5,"type":"bezier3"},{"x":46,"y":3,"type":"bezier3"},{"x":46,"y":3,"type":"bezier3"},{"x":24,"y":0,"type":"bezier3"},{"x":10,"y":3,"type":"bezier3"},{"x":10,"y":3,"type":"bezier3"},{"x":6,"y":5,"type":"bezier3"},{"x":4,"y":5,"type":"bezier3"},{"x":4,"y":5,"type":"bezier3"},{"x":4,"y":8,"type":"bezier3"},{"x":0,"y":9,"type":"bezier3"}],"holes":[]},"extrudeSettings":{"amount":1,"curveSegments":5,"steps":1,"bevelEnabled":true,"bevelThickness":2,"bevelSize":2,"bevelSegments":2,"extrudePathPoints":[]},"showSortNub":30,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":-1.5707963267948966},{"direction":"z","degree":0}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"wallpic_9","objType":"ExtrudeGeometry","position":{"x":719.284,"y":-1088.461,"z":-506.146},"style":{"skinColor":16711680,"skin":{"skin_up":{"skinColor":16777215,"materialType":"Phong","side":1,"opacity":1,"imgurl":"../img/3dImg/tzds_p7.png","repeatx":true,"width":0.017,"repeaty":true,"height":0.033,"envMap":{"name":"skybox","reflectivity":0.2,"refractionRatio":1,"combine":""}},"skin_down":{"skinColor":16711680,"side":1,"opacity":1},"skin_side":{"skinColor":3413265,"materialType":"Phong","opacity":1,"envMap":{"name":"skybox","reflectivity":0.2,"refractionRatio":"","combine":""}}}},"scale":{"x":0.5,"y":0.5,"z":0.5},"shapeParm":{"points":[{"x":0,"y":9,"type":"nomal"},{"x":0,"y":23,"type":"nomal"},{"x":0,"y":23,"type":"bezier3"},{"x":3,"y":23,"type":"bezier3"},{"x":4,"y":27,"type":"bezier3"},{"x":4,"y":27,"type":"bezier3"},{"x":8,"y":27,"type":"bezier3"},{"x":10,"y":28,"type":"bezier3"},{"x":10,"y":28,"type":"bezier3"},{"x":24,"y":35,"type":"bezier3"},{"x":46,"y":28,"type":"bezier3"},{"x":46,"y":28,"type":"bezier3"},{"x":48,"y":27,"type":"bezier3"},{"x":52,"y":27,"type":"bezier3"},{"x":52,"y":27,"type":"bezier3"},{"x":53,"y":23,"type":"bezier3"},{"x":56,"y":23,"type":"bezier3"},{"x":56,"y":23,"type":"nomal"},{"x":56,"y":9,"type":"nomal"},{"x":56,"y":9,"type":"bezier3"},{"x":52,"y":8,"type":"bezier3"},{"x":52,"y":5,"type":"bezier3"},{"x":52,"y":5,"type":"bezier3"},{"x":48,"y":5,"type":"bezier3"},{"x":46,"y":3,"type":"bezier3"},{"x":46,"y":3,"type":"bezier3"},{"x":24,"y":0,"type":"bezier3"},{"x":10,"y":3,"type":"bezier3"},{"x":10,"y":3,"type":"bezier3"},{"x":6,"y":5,"type":"bezier3"},{"x":4,"y":5,"type":"bezier3"},{"x":4,"y":5,"type":"bezier3"},{"x":4,"y":8,"type":"bezier3"},{"x":0,"y":9,"type":"bezier3"}],"holes":[]},"extrudeSettings":{"amount":1,"curveSegments":5,"steps":1,"bevelEnabled":true,"bevelThickness":2,"bevelSize":2,"bevelSegments":2,"extrudePathPoints":[]},"showSortNub":30,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":-1.5707963267948966},{"direction":"z","degree":0}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"wallpic_8","objType":"ExtrudeGeometry","position":{"x":719.284,"y":-1088.461,"z":-441.148},"style":{"skinColor":16711680,"skin":{"skin_up":{"skinColor":16777215,"materialType":"Phong","side":1,"opacity":1,"imgurl":"../img/3dImg/tzds_p5.png","repeatx":true,"width":0.017,"repeaty":true,"height":0.033,"envMap":{"name":"skybox","reflectivity":0.2,"refractionRatio":1,"combine":""}},"skin_down":{"skinColor":16711680,"side":1,"opacity":1},"skin_side":{"skinColor":3413265,"materialType":"Phong","opacity":1,"envMap":{"name":"skybox","reflectivity":0.2,"refractionRatio":"","combine":""}}}},"scale":{"x":0.5,"y":0.5,"z":0.5},"shapeParm":{"points":[{"x":0,"y":9,"type":"nomal"},{"x":0,"y":23,"type":"nomal"},{"x":0,"y":23,"type":"bezier3"},{"x":3,"y":23,"type":"bezier3"},{"x":4,"y":27,"type":"bezier3"},{"x":4,"y":27,"type":"bezier3"},{"x":8,"y":27,"type":"bezier3"},{"x":10,"y":28,"type":"bezier3"},{"x":10,"y":28,"type":"bezier3"},{"x":24,"y":35,"type":"bezier3"},{"x":46,"y":28,"type":"bezier3"},{"x":46,"y":28,"type":"bezier3"},{"x":48,"y":27,"type":"bezier3"},{"x":52,"y":27,"type":"bezier3"},{"x":52,"y":27,"type":"bezier3"},{"x":53,"y":23,"type":"bezier3"},{"x":56,"y":23,"type":"bezier3"},{"x":56,"y":23,"type":"nomal"},{"x":56,"y":9,"type":"nomal"},{"x":56,"y":9,"type":"bezier3"},{"x":52,"y":8,"type":"bezier3"},{"x":52,"y":5,"type":"bezier3"},{"x":52,"y":5,"type":"bezier3"},{"x":48,"y":5,"type":"bezier3"},{"x":46,"y":3,"type":"bezier3"},{"x":46,"y":3,"type":"bezier3"},{"x":24,"y":0,"type":"bezier3"},{"x":10,"y":3,"type":"bezier3"},{"x":10,"y":3,"type":"bezier3"},{"x":6,"y":5,"type":"bezier3"},{"x":4,"y":5,"type":"bezier3"},{"x":4,"y":5,"type":"bezier3"},{"x":4,"y":8,"type":"bezier3"},{"x":0,"y":9,"type":"bezier3"}],"holes":[]},"extrudeSettings":{"amount":1,"curveSegments":5,"steps":1,"bevelEnabled":true,"bevelThickness":2,"bevelSize":2,"bevelSegments":2,"extrudePathPoints":[]},"showSortNub":30,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":-1.5707963267948966},{"direction":"z","degree":0}]
View Code
2.1.4、储能箱内部结构特效
2.1.4.1、储能箱内部底盘,加上后部空调
这里的空调冷气特效可以用粒子模型实现


[{"direction":"x","degree":0.5786464602062},{"direction":"y","degree":0},{"direction":"z","degree":0}],"radius":null,"scale":{"x":1,"y":1,"z":0.05},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"lathe_63_2_21_2","objType":"Lathe","position":{"x":180,"y":-1180.172,"z":-558.481},"points":[{"x":25,"y":0,"z":null},{"x":25,"y":10,"z":null},{"x":0,"y":10,"z":null}],"style":{"skinColor":5841949,"imgurl":"../img/3dImg/hardwood2_diffuse.jpg","repeatx":true,"width":30,"repeaty":true,"height":2,"envMap":{"name":"skybox","reflectivity":0.1,"refractionRatio":0.3,"combine":""},"side":2,"materialType":"lambert","opacity":1},"segments":6,"radialSegments":4,"closed":true,"phiStart":0.7853981633974483,"phiLength":6.283010774254387,"showSortNub":60,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":-0.5786464602062},{"direction":"y","degree":0},{"direction":"z","degree":0}],"radius":null,"scale":{"x":1,"y":1,"z":0.05},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"splinecurve_1","objType":"SplineCurve","segments":3,"points":[{"x":0,"y":0,"z":0},{"x":0,"y":-40,"z":0},{"x":0,"y":-40,"z":10},{"x":0,"y":0,"z":10}],"style":{"skinColor":7805980},"LineStyle":"LinePieces","position":{"x":718.169,"y":-1033.802,"z":-498.088},"scale":{"x":1,"y":1,"z":1},"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"showSortNub":317,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"splinecurve_2","objType":"SplineCurve","segments":3,"points":[{"x":0,"y":0,"z":0},{"x":0,"y":-40,"z":0},{"x":0,"y":-40,"z":10},{"x":0,"y":0,"z":10}],"style":{"skinColor":7805980},"LineStyle":"LinePieces","position":{"x":718.169,"y":-1033.802,"z":-562.7},"scale":{"x":1,"y":1,"z":1},"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"showSortNub":317,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"splinecurve_3","objType":"SplineCurve","segments":3,"points":[{"x":0,"y":0,"z":0},{"x":0,"y":-40,"z":0},{"x":0,"y":-40,"z":10},{"x":0,"y":0,"z":10}],"style":{"skinColor":7805980},"LineStyle":"LinePieces","position":{"x":718.169,"y":-1033.802,"z":-432.436},"scale":{"x":1,"y":1,"z":1},"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"showSortNub":317,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"name":"sphere_32","objType":"sphere","radius":3,"widthSegments":5,"heightSegments":5,"phiStart":0,"phiLength":6.283185307179586,"thetaStart":0,"thetaLength":3.141592653589793,"position":{"x":178.389,"y":-1163.645,"z":-548.794},"scale":{"x":2,"y":1,"z":1},"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"style":{"skinColor":461588,"imgurl":"../img/3dImg/jsfgcz.jpg","materialType":"Phong","envMap":{"name":"skybox","reflectivity":"","refractionRatio":"","combine":""},"opacity":1},"showSortNub":323,"show":true,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"name":"sphere_32_1","objType":"sphere","radius":3,"widthSegments":5,"heightSegments":5,"phiStart":0,"phiLength":6.283185307179586,"thetaStart":0,"thetaLength":3.141592653589793,"position":{"x":178.005,"y":-1158.039,"z":-511.695},"scale":{"x":2,"y":1,"z":1},"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"style":{"skinColor":461588,"imgurl":"../img/3dImg/jsfgcz.jpg","materialType":"Phong","envMap":{"name":"skybox","reflectivity":"","refractionRatio":"","combine":""},"opacity":1},"showSortNub":323,"show":true,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"name":"sphere_32_2","objType":"sphere","radius":3,"widthSegments":5,"heightSegments":5,"phiStart":0,"phiLength":6.283185307179586,"thetaStart":0,"thetaLength":3.141592653589793,"position":{"x":176.24,"y":-1158.039,"z":-479.423},"scale":{"x":1,"y":1,"z":2},"rotation":[{"direction":"x","degree":-0.7141014634534799},{"direction":"y","degree":0},{"direction":"z","degree":0}],"style":{"skinColor":461588,"imgurl":"../img/3dImg/jsfgcz.jpg","materialType":"Phong","envMap":{"name":"skybox","reflectivity":"","refractionRatio":"","combine":""},"opacity":1},"showSortNub":323,"show":true,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"name":"sphere_32_4","objType":"sphere","radius":3,"widthSegments":5,"heightSegments":5,"phiStart":0,"phiLength":6.283185307179586,"thetaStart":0,"thetaLength":3.141592653589793,"position":{"x":167.114,"y":-1158.039,"z":-481.722},"scale":{"x":1,"y":1,"z":2},"rotation":[{"direction":"x","degree":-0.7482924635000489},{"direction":"y","degree":0},{"direction":"z","degree":0}],"style":{"skinColor":461588,"imgurl":"../img/3dImg/jsfgcz.jpg","materialType":"Phong","envMap":{"name":"skybox","reflectivity":"","refractionRatio":"","combine":""},"opacity":1},"showSortNub":323,"show":true,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"name":"sphere_3234","objType":"sphere","radius":10,"widthSegments":5,"heightSegments":5,"phiStart":0,"phiLength":6.283185307179586,"thetaStart":0,"thetaLength":3.141592653589793,"position":{"x":178.389,"y":-1170.894,"z":-524.226},"scale":{"x":1,"y":1,"z":2},"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"style":{"skinColor":461588,"imgurl":"../img/3dImg/jsfgcz.jpg","materialType":"Phong","envMap":{"name":"skybox","reflectivity":"","refractionRatio":"","combine":""},"opacity":1},"showSortNub":323,"show":true,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"name":"sphere_3234_3","objType":"sphere","radius":10,"widthSegments":8,"heightSegments":5,"phiStart":0,"phiLength":6.283185307179586,"thetaStart":0,"thetaLength":3.141592653589793,"position":{"x":173.255,"y":-1170.894,"z":-518.511},"scale":{"x":1,"y":1,"z":2},"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"style":{"skinColor":461588,"imgurl":"../img/3dImg/jsfgcz.jpg","materialType":"Phong","envMap":{"name":"skybox","reflectivity":"","refractionRatio":"","combine":""},"opacity":1},"showSortNub":323,"show":true,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"name":"sphere_3234_6","objType":"sphere","radius":10,"widthSegments":8,"heightSegments":5,"phiStart":0,"phiLength":6.283185307179586,"thetaStart":0,"thetaLength":3.141592653589793,"position":{"x":182.619,"y":-1164.805,"z":-518.511},"scale":{"x":1,"y":1,"z":2},"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"style":{"skinColor":461588,"imgurl":"../img/3dImg/jsfgcz.jpg","materialType":"Phong","envMap":{"name":"skybox","reflectivity":"","refractionRatio":"","combine":""},"opacity":1},"showSortNub":323,"show":true,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"name":"sphere_3234_1","objType":"sphere","radius":10,"widthSegments":8,"heightSegments":5,"phiStart":0,"phiLength":6.283185307179586,"thetaStart":0,"thetaLength":3.141592653589793,"position":{"x":186.652,"y":-1170.894,"z":-534.014},"scale":{"x":1,"y":1,"z":2},"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":-0.5724505413616201}],"style":{"skinColor":461588,"imgurl":"../img/3dImg/jsfgcz.jpg","materialType":"Phong","envMap":{"name":"skybox","reflectivity":"","refractionRatio":"","combine":""},"opacity":1},"showSortNub":323,"show":true,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"name":"sphere_3234_2","objType":"sphere","radius":10,"widthSegments":8,"heightSegments":5,"phiStart":0,"phiLength":6.283185307179586,"thetaStart":0,"thetaLength":3.141592653589793,"position":{"x":180.519,"y":-1168.435,"z":-534.014},"scale":{"x":1,"y":1,"z":2},"rotation":[{"direction":"x","degree":-0.3461686038405553},{"direction":"y","degree":0},{"direction":"z","degree":0}]
View Code
2.1.4.2、储能箱蓄电池部分


[{"direction":"x","degree":-0.378910994477128},{"direction":"y","degree":-0.24476497954179538},{"direction":"z","degree":7.152066391127274e-18}],"style":{"skinColor":461588,"imgurl":"../img/3dImg/jsfgcz.jpg","materialType":"Phong","envMap":{"name":"skybox","reflectivity":1,"refractionRatio":"","combine":""},"opacity":1},"showSortNub":323,"show":true,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"name":"sphere_323_1","objType":"sphere","radius":16,"widthSegments":8,"heightSegments":8,"phiStart":0,"phiLength":6.283185307179586,"thetaStart":0,"thetaLength":3.141592653589793,"position":{"x":184.196,"y":-1172.996,"z":-483.895},"scale":{"x":0.5,"y":1,"z":1},"rotation":[{"direction":"x","degree":-0.37891098060796896},{"direction":"y","degree":-0.24476497429968477},{"direction":"z","degree":0}],"style":{"skinColor":461588,"imgurl":"../img/3dImg/jsfgcz.jpg","materialType":"Phong","envMap":{"name":"skybox","reflectivity":1,"refractionRatio":"","combine":""},"opacity":1},"showSortNub":323,"show":true,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"name":"sphere_323_2","objType":"sphere","radius":16,"widthSegments":8,"heightSegments":8,"phiStart":0,"phiLength":6.283185307179586,"thetaStart":0,"thetaLength":3.141592653589793,"position":{"x":170.722,"y":-1172.996,"z":-483.895},"scale":{"x":0.5,"y":1,"z":1},"rotation":[{"direction":"x","degree":-0.37891098060796896},{"direction":"y","degree":-0.24476497429968477},{"direction":"z","degree":0}],"style":{"skinColor":461588,"imgurl":"../img/3dImg/jsfgcz.jpg","materialType":"Phong","envMap":{"name":"skybox","reflectivity":1,"refractionRatio":"","combine":""},"opacity":1},"showSortNub":323,"show":true,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"name":"sphere_323_3","objType":"sphere","radius":16,"widthSegments":8,"heightSegments":8,"phiStart":0,"phiLength":6.283185307179586,"thetaStart":0,"thetaLength":3.141592653589793,"position":{"x":177.401,"y":-1163.169,"z":-483.895},"scale":{"x":0.5,"y":1,"z":1},"rotation":[{"direction":"x","degree":-0.37891098060796896},{"direction":"y","degree":-0.24476497429968477},{"direction":"z","degree":0}],"style":{"skinColor":461588,"imgurl":"../img/3dImg/jsfgcz.jpg","materialType":"Phong","envMap":{"name":"skybox","reflectivity":1,"refractionRatio":"","combine":""},"opacity":1},"showSortNub":323,"show":true,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"name":"sphere_323_4","objType":"sphere","radius":16,"widthSegments":8,"heightSegments":8,"phiStart":0,"phiLength":6.283185307179586,"thetaStart":0,"thetaLength":3.141592653589793,"position":{"x":184.217,"y":-1166.27,"z":-529.078},"scale":{"x":0.5,"y":1,"z":1},"rotation":[{"direction":"x","degree":-0.37891098060796896},{"direction":"y","degree":-0.24476497429968477},{"direction":"z","degree":0}]
View Code
2.1.4.3、储能箱 外部箱体虚化结构
为了更好的展示内部结构,又能体现箱体的完整性,我们将箱壳半透明化

实现如下:

[{"x":0,"y":0,"type":"nomal"},{"x":0,"y":0,"type":"absarc","radius":10,"startAngle":1.5707963267948966,"endAngle":0,"Clockwise":true},{"x":-50,"y":0,"type":"nomal"},{"x":-200,"y":150,"type":"nomal"},{"x":-200,"y":150,"type":"nomal"},{"x":-210,"y":150,"type":"absarc","radius":10,"startAngle":3.141592653589793,"endAngle":1.5707963267948966,"Clockwise":true},{"x":-180,"y":160,"type":"nomal"},{"x":-30,"y":10,"type":"nomal"}],"holes":[]},"extrudeSettings":{"amount":10,"curveSegments":5,"steps":1,"bevelEnabled":false,"bevelThickness":1,"bevelSize":1,"bevelSegments":1,"extrudePathPoints":[]},"showSortNub":380,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"stairFS_1","objType":"ExtrudeGeometry","position":{"x":-623.559,"y":-1178.14,"z":-416.76},"style":{"skinColor":16711680,"skin":{"skin_up":{"skinColor":10935531,"side":0,"opacity":0.5,"imgurl":"../img/3dImg/ddd.jpg","repeatx":true,"width":0.01,"repeaty":true,"height":0.01,"envMap":{"name":"skybox","reflectivity":0.3,"refractionRatio":"","combine":""}},"skin_down":{"skinColor":16711680,"side":1,"opacity":1},"skin_side":{"skinColor":2894892,"side":2,"materialType":"Phong","opacity":1,"imgurl":"../img/3dImg/wall/dls.jpg","repeatx":true,"width":0.01,"repeaty":true,"height":0.01}}},"scale":{"x":1.2,"y":1,"z":1},"shapeParm":{"points":[{"x":0,"y":0,"type":"nomal"},{"x":0,"y":0,"type":"absarc","radius":20,"startAngle":1.5707963267948966,"endAngle":4.71238898038469,"Clockwise":true},{"x":-30,"y":-20,"type":"nomal"},{"x":-180,"y":130,"type":"nomal"},{"x":-210,"y":130,"type":"nomal"},{"x":-210,"y":150,"type":"absarc","radius":20,"startAngle":4.71238898038469,"endAngle":1.5707963267948966,"Clockwise":true},{"x":-180,"y":170,"type":"nomal"}],"holes":[]},"extrudeSettings":{"amount":5,"curveSegments":5,"steps":1,"bevelEnabled":false,"bevelThickness":1,"bevelSize":1,"bevelSegments":1,"extrudePathPoints":[]},"showSortNub":381,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"stairFS_2","objType":"ExtrudeGeometry","position":{"x":-623.559,"y":-1178.14,"z":-349.95},"style":{"skinColor":16711680,"skin":{"skin_up":{"skinColor":10935531,"side":0,"opacity":0.5,"imgurl":"../img/3dImg/ddd.jpg","repeatx":true,"width":0.01,"repeaty":true,"height":0.01,"envMap":{"name":"skybox","reflectivity":0.3,"refractionRatio":"","combine":""}},"skin_down":{"skinColor":16711680,"side":1,"opacity":1},"skin_side":{"skinColor":2894892,"side":2,"materialType":"Phong","opacity":1,"imgurl":"../img/3dImg/wall/dls.jpg","repeatx":true,"width":0.01,"repeaty":true,"height":0.01}}},"scale":{"x":1.2,"y":1,"z":1},"shapeParm":{"points":[{"x":0,"y":0,"type":"nomal"},{"x":0,"y":0,"type":"absarc","radius":20,"startAngle":1.5707963267948966,"endAngle":4.71238898038469,"Clockwise":true},{"x":-30,"y":-20,"type":"nomal"},{"x":-180,"y":130,"type":"nomal"},{"x":-210,"y":130,"type":"nomal"},{"x":-210,"y":150,"type":"absarc","radius":20,"startAngle":4.71238898038469,"endAngle":1.5707963267948966,"Clockwise":true},{"x":-180,"y":170,"type":"nomal"}],"holes":[]},"extrudeSettings":{"amount":5,"curveSegments":5,"steps":1,"bevelEnabled":false,"bevelThickness":1,"bevelSize":1,"bevelSegments":1,"extrudePathPoints":[]},"showSortNub":381,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"stairFS_4","objType":"ExtrudeGeometry","position":{"x":-623.559,"y":-1178.14,"z":-272.158},"style":{"skinColor":16711680,"skin":{"skin_up":{"skinColor":10935531,"side":0,"opacity":0.5,"imgurl":"../img/3dImg/ddd.jpg","repeatx":true,"width":0.01,"repeaty":true,"height":0.01,"envMap":{"name":"skybox","reflectivity":0.3,"refractionRatio":"","combine":""}},"skin_down":{"skinColor":16711680,"side":1,"opacity":1},"skin_side":{"skinColor":2894892,"side":2,"materialType":"lambert","opacity":1,"imgurl":"../img/3dImg/wall/dls.jpg","repeatx":true,"width":0.01,"repeaty":true,"height":0.01}}},"scale":{"x":1.2,"y":1,"z":1},"shapeParm":{"points":[{"x":0,"y":0,"type":"nomal"},{"x":0,"y":0,"type":"absarc","radius":20,"startAngle":1.5707963267948966,"endAngle":4.71238898038469,"Clockwise":true},{"x":-30,"y":-20,"type":"nomal"},{"x":-180,"y":130,"type":"nomal"},{"x":-210,"y":130,"type":"nomal"},{"x":-210,"y":150,"type":"absarc","radius":20,"startAngle":4.71238898038469,"endAngle":1.5707963267948966,"Clockwise":true},{"x":-180,"y":170,"type":"nomal"}],"holes":[]},"extrudeSettings":{"amount":5,"curveSegments":5,"steps":1,"bevelEnabled":false,"bevelThickness":1,"bevelSize":1,"bevelSegments":1,"extrudePathPoints":[]},"showSortNub":381,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"name":"messagePanel_62","uuid":"","objType":"plane","width":2700,"height":200,"color":16777215,"pic":"../img/3dImg/glass.png","transparent":true,"opacity":1,"side":2,"materialType":"Phong","position":{"x":0,"y":-1100,"z":-842.447},"rotation":{"x":0,"y":3.141592653589793,"z":0},"scale":{"x":1,"y":1,"z":1},"showSortNub":620,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"wx":14,"wy":1,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null,"envMap":{"name":"skybox","reflectivity":0.8,"refractionRatio":1,"combine":null}},{"show":true,"name":"door3","uuid":"","objType":"plane","width":200,"height":140,"color":16777215,"pic":"../img/3dImg/door_s.png","transparent":true,"opacity":1,"side":2,"materialType":"Phong","position":{"x":-360,"y":-1130,"z":-860.836},"rotation":{"x":0,"y":3.141592653589793,"z":0},"scale":{"x":1,"y":1,"z":1},"showSortNub":610,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"wx":2,"wy":1,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null,"envMap":{"name":"skybox","reflectivity":1,"refractionRatio":1,"combine":null}},{"show":true,"name":"door2","uuid":"","objType":"plane","width":200,"height":140,"color":16777215,"pic":"../img/3dImg/door_s.png","transparent":true,"opacity":1,"side":2,"materialType":"Phong","position":{"x":-3.474,"y":-1130,"z":-860.836},"rotation":{"x":0,"y":3.141592653589793,"z":0},"scale":{"x":1,"y":1,"z":1},"showSortNub":610,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"wx":2,"wy":1,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null,"envMap":{"name":"skybox","reflectivity":1,"refractionRatio":1,"combine":null}},{"show":true,"name":"door1","uuid":"","objType":"plane","width":200,"height":140,"color":16777215,"pic":"../img/3dImg/door_s.png","transparent":true,"opacity":1,"side":2,"materialType":"Phong","position":{"x":360,"y":-1130,"z":-860.836},"rotation":{"x":0,"y":3.141592653589793,"z":0},"scale":{"x":1,"y":1,"z":1},"showSortNub":610,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"wx":2,"wy":1,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null,"envMap":{"name":"skybox","reflectivity":1,"refractionRatio":1,"combine":null}}]
View Code
2.1.5、阵列模型特效模型
整列模块电池特效主要是模型+echart数据在内部展示,首先我们通过代码实现模型以及电池特效,然后结合echart图表在场景内绘制

实现如下:

[{"x":0,"y":0,"type":"nomal"},{"x":0,"y":0,"type":"absarc","radius":20,"startAngle":1.5707963267948966,"endAngle":4.71238898038469,"Clockwise":true},{"x":-30,"y":-20,"type":"nomal"},{"x":-180,"y":130,"type":"nomal"},{"x":-210,"y":130,"type":"nomal"},{"x":-210,"y":150,"type":"absarc","radius":20,"startAngle":4.71238898038469,"endAngle":1.5707963267948966,"Clockwise":true},{"x":-180,"y":170,"type":"nomal"}],"holes":[]},"extrudeSettings":{"amount":5,"curveSegments":5,"steps":1,"bevelEnabled":false,"bevelThickness":1,"bevelSize":1,"bevelSegments":1,"extrudePathPoints":[]},"showSortNub":381,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"stairFSB_1","objType":"ExtrudeGeometry","position":{"x":-625.185,"y":-1198.547,"z":-417.743},"style":{"skinColor":16711680,"skin":{"skin_up":{"skinColor":10935531,"side":1,"opacity":1,"imgurl":"../img/3dImg/ddd.jpg","repeatx":true,"width":0.01,"repeaty":true,"height":0.01,"envMap":{"name":"skybox","reflectivity":0.5,"refractionRatio":"","combine":""}},"skin_down":{"skinColor":16711680,"side":1,"opacity":1},"skin_side":{"skinColor":10935531,"side":2,"materialType":"lambert","opacity":1,"imgurl":"../img/3dImg/ddd.jpg","repeatx":true,"width":0.01,"repeaty":true,"height":0.01,"envMap":{"name":"skybox","reflectivity":0.5,"refractionRatio":"","combine":""}}}},"scale":{"x":1.2,"y":1,"z":1},"shapeParm":{"points":[{"x":0,"y":0,"type":"nomal"},{"x":0,"y":0,"type":"absarc","radius":10,"startAngle":1.5707963267948966,"endAngle":0,"Clockwise":true},{"x":-50,"y":0,"type":"nomal"},{"x":-200,"y":150,"type":"nomal"},{"x":-200,"y":150,"type":"nomal"},{"x":-210,"y":150,"type":"absarc","radius":10,"startAngle":3.141592653589793,"endAngle":1.5707963267948966,"Clockwise":true},{"x":-180,"y":160,"type":"nomal"},{"x":-30,"y":10,"type":"nomal"}],"holes":[]},"extrudeSettings":{"amount":10,"curveSegments":5,"steps":1,"bevelEnabled":false,"bevelThickness":1,"bevelSize":1,"bevelSegments":1,"extrudePathPoints":[]},"showSortNub":380,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"floor","objType":"ExtrudeGeometry","position":{"x":0,"y":-1200,"z":0},"style":{"skinColor":16711680,"skin":{"skin_up":{"skinColor":9206133,"materialType":"Phong","side":1,"opacity":1,"imgurl":"../img/3dImg/wall/diban4.jpg","repeatx":true,"width":0.01,"repeaty":true,"height":0.01,"envMap":{"name":"skybox","reflectivity":0.2,"refractionRatio":0.2,"combine":""}},"skin_down":{"skinColor":16711680,"side":1,"opacity":1,"imgurl":"../img/3dImg/floor.jpg"},"skin_side":{"skinColor":16777215,"opacity":1,"imgurl":"../img/3dImg/wall/diban4.jpg","repeatx":true,"width":0.005,"repeaty":true,"height":0.005,"envMap":{"name":"skybox","reflectivity":0.5,"refractionRatio":0.5,"combine":""}}}},"scale":{"x":1,"y":1,"z":1},"shapeParm":{"points":[{"x":1700,"y":1020,"type":"nomal"},{"x":1700,"y":-650,"type":"nomal"},{"x":-1700,"y":-650,"type":"nomal"},{"x":-1700,"y":1020,"type":"nomal"},{"x":-800,"y":1020,"type":"nomal"},{"x":-800,"y":1020,"type":"bezier3"},{"x":0,"y":1700,"type":"bezier3"},{"x":800,"y":1020,"type":"bezier3"},{"x":800,"y":1020,"type":"nomal"}],"holes":[]},"extrudeSettings":{"amount":30,"curveSegments":48,"steps":1,"bevelEnabled":true,"bevelThickness":1,"bevelSize":1,"bevelSegments":1,"extrudePathPoints":[]},"showSortNub":10,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":1.5707963267948966},{"direction":"y","degree":0},{"direction":"z","degree":3.141592653589793}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"stairFSB_2","objType":"ExtrudeGeometry","position":{"x":-625.185,"y":-1198.547,"z":-352.844},"style":{"skinColor":16711680,"skin":{"skin_up":{"skinColor":10935531,"side":1,"opacity":1,"imgurl":"../img/3dImg/ddd.jpg","repeatx":true,"width":0.01,"repeaty":true,"height":0.01,"envMap":{"name":"skybox","reflectivity":0.5,"refractionRatio":"","combine":""}},"skin_down":{"skinColor":16711680,"side":1,"opacity":1},"skin_side":{"skinColor":10935531,"side":2,"opacity":1,"imgurl":"../img/3dImg/ddd.jpg","repeatx":true,"width":0.01,"repeaty":true,"height":0.01,"envMap":{"name":"skybox","reflectivity":0.5,"refractionRatio":"","combine":""}}}},"scale":{"x":1.2,"y":1,"z":1},"shapeParm":{"points":[{"x":0,"y":0,"type":"nomal"},{"x":0,"y":0,"type":"absarc","radius":10,"startAngle":1.5707963267948966,"endAngle":0,"Clockwise":true},{"x":-50,"y":0,"type":"nomal"},{"x":-200,"y":150,"type":"nomal"},{"x":-200,"y":150,"type":"nomal"},{"x":-210,"y":150,"type":"absarc","radius":10,"startAngle":3.141592653589793,"endAngle":1.5707963267948966,"Clockwise":true},{"x":-180,"y":160,"type":"nomal"},{"x":-30,"y":10,"type":"nomal"}],"holes":[]},"extrudeSettings":{"amount":25,"curveSegments":5,"steps":1,"bevelEnabled":false,"bevelThickness":1,"bevelSize":1,"bevelSegments":1,"extrudePathPoints":[]},"showSortNub":380,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}]
View Code
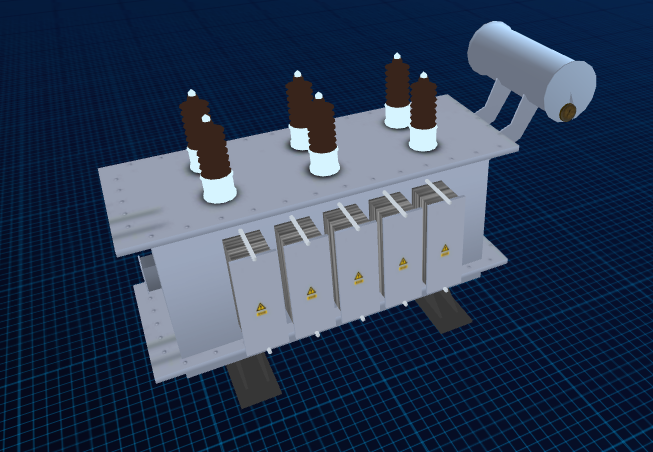
2.1.6、变压器模型
变压器模型在项目中只是展示,这个模型也通过代码方式实现即可

实现如下:

[{"x":0,"y":0,"type":"nomal"},{"x":0,"y":10,"type":"nomal"},{"x":10,"y":10,"type":"nomal"},{"x":10,"y":20,"type":"nomal"},{"x":20,"y":20,"type":"nomal"},{"x":20,"y":30,"type":"nomal"},{"x":30,"y":30,"type":"nomal"},{"x":30,"y":40,"type":"nomal"},{"x":40,"y":40,"type":"nomal"},{"x":40,"y":50,"type":"nomal"},{"x":50,"y":50,"type":"nomal"},{"x":50,"y":60,"type":"nomal"},{"x":60,"y":60,"type":"nomal"},{"x":60,"y":70,"type":"nomal"},{"x":70,"y":70,"type":"nomal"},{"x":70,"y":80,"type":"nomal"},{"x":80,"y":80,"type":"nomal"},{"x":80,"y":90,"type":"nomal"},{"x":90,"y":90,"type":"nomal"},{"x":90,"y":100,"type":"nomal"},{"x":100,"y":100,"type":"nomal"},{"x":100,"y":110,"type":"nomal"},{"x":110,"y":110,"type":"nomal"},{"x":110,"y":120,"type":"nomal"},{"x":120,"y":120,"type":"nomal"},{"x":120,"y":130,"type":"nomal"},{"x":130,"y":130,"type":"nomal"},{"x":130,"y":140,"type":"nomal"},{"x":140,"y":140,"type":"nomal"},{"x":140,"y":150,"type":"nomal"},{"x":160,"y":150,"type":"nomal"},{"x":160,"y":145,"type":"nomal"},{"x":5,"y":-5,"type":"nomal"},{"x":-20,"y":-5,"type":"nomal"},{"x":-20,"y":0,"type":"nomal"}],"holes":[]},"extrudeSettings":{"amount":65,"curveSegments":1,"steps":1,"bevelEnabled":false,"bevelThickness":1,"bevelSize":1,"bevelSegments":1,"extrudePathPoints":[]},"showSortNub":380,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":-3.141592653589793},{"direction":"y","degree":0},{"direction":"z","degree":-3.141592653589793}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"stair_1","objType":"ExtrudeGeometry","position":{"x":-667.871,"y":-1200,"z":-443.212},"style":{"skinColor":16711680,"skin":{"skin_up":{"skinColor":12432556,"side":1,"opacity":1,"imgurl":"../img/3dImg/wall/wdz1.jpg","repeatx":true,"width":0.01,"repeaty":true,"height":0.01},"skin_down":{"skinColor":16711680,"side":1,"opacity":1},"skin_side":{"skinColor":9206133,"materialType":"lambert","opacity":1,"imgurl":"../img/3dImg/wall/wdz1.jpg","repeatx":true,"width":0.1,"repeaty":true,"height":0.0175}}},"scale":{"x":1.2,"y":1,"z":1},"shapeParm":{"points":[{"x":0,"y":0,"type":"nomal"},{"x":0,"y":10,"type":"nomal"},{"x":10,"y":10,"type":"nomal"},{"x":10,"y":20,"type":"nomal"},{"x":20,"y":20,"type":"nomal"},{"x":20,"y":30,"type":"nomal"},{"x":30,"y":30,"type":"nomal"},{"x":30,"y":40,"type":"nomal"},{"x":40,"y":40,"type":"nomal"},{"x":40,"y":50,"type":"nomal"},{"x":50,"y":50,"type":"nomal"},{"x":50,"y":60,"type":"nomal"},{"x":60,"y":60,"type":"nomal"},{"x":60,"y":70,"type":"nomal"},{"x":70,"y":70,"type":"nomal"},{"x":70,"y":80,"type":"nomal"},{"x":80,"y":80,"type":"nomal"},{"x":80,"y":90,"type":"nomal"},{"x":90,"y":90,"type":"nomal"},{"x":90,"y":100,"type":"nomal"},{"x":100,"y":100,"type":"nomal"},{"x":100,"y":110,"type":"nomal"},{"x":110,"y":110,"type":"nomal"},{"x":110,"y":120,"type":"nomal"},{"x":120,"y":120,"type":"nomal"},{"x":120,"y":130,"type":"nomal"},{"x":130,"y":130,"type":"nomal"},{"x":130,"y":140,"type":"nomal"},{"x":140,"y":140,"type":"nomal"},{"x":140,"y":150,"type":"nomal"},{"x":150,"y":150,"type":"nomal"},{"x":150,"y":145,"type":"nomal"},{"x":5,"y":0,"type":"nomal"}],"holes":[]},"extrudeSettings":{"amount":65,"curveSegments":1,"steps":1,"bevelEnabled":false,"bevelThickness":1,"bevelSize":1,"bevelSegments":1,"extrudePathPoints":[]},"showSortNub":380,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":-3.141592653589793},{"direction":"y","degree":0},{"direction":"z","degree":-3.141592653589793}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"stairFS2_1","objType":"tube","points":[{"x":-1,"y":0,"z":0},{"x":0,"y":5,"z":0},{"x":-1,"y":6,"z":0},{"x":-170,"y":180,"z":null},{"x":-170,"y":179,"z":null},{"x":-170,"y":175,"z":null}],"position":{"x":-653.586,"y":-1177,"z":-505.536},"scale":{"x":1.2,"y":1,"z":2},"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"style":{"skinColor":9984320,"imgurl":"../img/3dImg/hardwood2_diffuse.jpg","opacity":1},"segments":5,"radialSegments":8,"closed":false,"radius":1,"showSortNub":361,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"stairFS2_2","objType":"tube","points":[{"x":-1,"y":0,"z":0},{"x":0,"y":5,"z":0},{"x":-1,"y":6,"z":0},{"x":-170,"y":180,"z":null},{"x":-170,"y":179,"z":null},{"x":-170,"y":175,"z":null}],"position":{"x":-653.586,"y":-1177,"z":-446.02},"scale":{"x":1.2,"y":1,"z":2},"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"style":{"skinColor":9984320,"imgurl":"../img/3dImg/hardwood2_diffuse.jpg","opacity":1},"segments":5,"radialSegments":8,"closed":false,"radius":1,"showSortNub":361,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"stairFSB2_2","objType":"ExtrudeGeometry","position":{"x":-657.167,"y":-1198.547,"z":-446.609},"style":{"skinColor":16711680,"skin":{"skin_up":{"skinColor":2959655,"side":1,"opacity":1,"imgurl":"../img/3dImg/rail9.png","repeatx":true,"width":0.1033,"repeaty":true,"height":0.05},"skin_down":{"skinColor":16711680,"side":1,"opacity":1},"skin_side":{"skinColor":2959655,"side":2,"materialType":"lambert","opacity":1}}},"scale":{"x":1.2,"y":1,"z":1},"shapeParm":{"points":[{"x":0,"y":0,"type":"nomal"},{"x":0,"y":30,"type":"nomal"},{"x":-165,"y":200,"type":"nomal"},{"x":-165,"y":145,"type":"nomal"},{"x":-160,"y":145,"type":"nomal"},{"x":-10,"y":0,"type":"nomal"}],"holes":[]},"extrudeSettings":{"amount":1,"curveSegments":5,"steps":1,"bevelEnabled":false,"bevelThickness":1,"bevelSize":1,"bevelSegments":1,"extrudePathPoints":[]},"showSortNub":385,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"stairFSB2_1","objType":"ExtrudeGeometry","position":{"x":-657.167,"y":-1198.547,"z":-506.284},"style":{"skinColor":16711680,"skin":{"skin_up":{"skinColor":2959655,"side":1,"opacity":1,"imgurl":"../img/3dImg/rail9.png","repeatx":true,"width":0.1033,"repeaty":true,"height":0.05},"skin_down":{"skinColor":16711680,"side":1,"opacity":1},"skin_side":{"skinColor":2959655,"side":2,"materialType":"lambert","opacity":1}}},"scale":{"x":1.2,"y":1,"z":1},"shapeParm":{"points":[{"x":0,"y":0,"type":"nomal"},{"x":0,"y":30,"type":"nomal"},{"x":-165,"y":200,"type":"nomal"},{"x":-165,"y":145,"type":"nomal"},{"x":-160,"y":145,"type":"nomal"},{"x":-10,"y":0,"type":"nomal"}]
View Code
2.2、数据接入
2.2.1、基于ajax请求封装
var httpInvoke = function (url, type, data, successCb, failedCb, userData, async) { return $.ajax({ url: url, type: type, data: data, headers: { }, async: async, times: 0, beforeSend: function (request) { }, success: function (response, status, hreq) {if (successCb != null) { successCb(response, status, userData); } }, error: function (err) { console.log(err); if (failedCb != null) { failedCb(err.statusCode(), userData); } } }) }
2.2.2、接口api封装
function WebAPI() { this.serverHead = ""; this.serverHead2 = ""; /*站点介绍 /station 空调系统 /air?name=1-1 消防系统 /fire-ctrl?name=1-1 PCS系统 /pcs?name=1-1 电池柜基本信息 /battery-basic?name=1-1 月电量趋势图 /electric-month 充放电功率 /dis-charge SOC /soc 月收益趋势图 /profit-month 日负荷曲线 /load */ this.urls = { station: this.serverHead2+"/station", airConditioner: this.serverHead2+"/air", fireControl: this.serverHead2 +"/fire-ctrl", pcs: this.serverHead2+"/pcs", batteryCabinetBasic: this.serverHead2 + "/battery-basic", batteryPower: this.serverHead2 + "/battery-power", powerMonth: this.serverHead2 + "/electric-month", chargeDischarge: this.serverHead2 + "/dis-charge", so: this.serverHead2 + "/soc", profitmonth: this.serverHead2 + "/profit-month", load: this.serverHead2 + "/load", surplus: this.serverHead2 + "/surplus-power/", hostPowerMonth: this.serverHead2+"/ac/host-power-month", powerYear: this.serverHead2+"/ac/power-year", abstract: this.serverHead2+"/ac/abstract", consumptionDay: this.serverHead2+"/consumption-day/ ", chargeDay: this.serverHead2+"/charge-day/", temperatures: "../demoData/tempTureData.json",// } } WebAPI.prototype.getairConditioner = function (name,sunFunc) { var _this = this; var url = this.serverHead + this.urls.airConditioner + "?name=" + name; httpGet(url, function (response) { if (response && response.data && sunFunc) { sunFunc(response.data); } }, function () { layer.msg("获取数据异常"); }); }
2.2.3、数据展示调用
IndexPage.prototype.showXDCData = function (id) { webapi.getairConditioner(id, function (data) { $.each(data, function (_i, _o) { if (_o.value=="开启"){ _o.value = '开启<img src="../img/online.png" alt="如何使用webgl(three.js)实现3D储能,3D储能站,3D智慧储能、储能柜的三维可视化解决方案——第十七课" style="height:3vh;" />'; } else if (_o.value == "关闭") { _o.value = '关闭<img src="../img/outLine.png" alt="如何使用webgl(three.js)实现3D储能,3D储能站,3D智慧储能、储能柜的三维可视化解决方案——第十七课" style="height:3vh;" />'; } $("#air_" + _o.key).html(_o.value); }) }) webapi.getfireControl(id, function (data) { $.each(data, function (_i, _o) { $("#fire_" + _o.key).html(_o.value); }) }) webapi.getpcs(id, function (data) { $.each(data, function (_i, _o) { $("#psc_" + _o.key).html(_o.value); }) }) webapi.getbatteryCabinetBasic(id, function (data) { $.each(data, function (_i, _o) { $("#station_" + _o.key).html(_o.value); }) }) }
2.3、逻辑控制
三维的逻辑控制主要总结如下几点:特效展示、模型隐藏、模型展示、模型分解、模型事件绑定、模型控制
2.3.1、操作按钮事件绑定
$(".navli").click(function () { if (modelBussiness.doAnimation) { layer.msg("场景动画执行中...."); return; } var dataid = $(this).attr("data-id"); $(".navli").attr("class", "navli"); $(this).attr("class", "navli activeBg"); modelBussiness.changeSceneModel(dataid); indexPage.hideCKB(); });
2.3.2、三维场景切换
场景切换时特别注意状态的改变与内存回收释放资源
//切换场景 changeSceneModel = function (dataid,_obj) { var _this = this; modelBussiness.doAnimation = true; switch (_this.currentSceneState) {//回收状态 case "showCDX": indexPage.hideCNGChart(); WT3DObj.commonFunc.changeCameraPosition(config.default.camera, config.default.target, 1000, function () { modelBussiness.hideInnderCube(function () { modelBussiness.showVitureDevs(function () { modelBussiness.showInnerSkyBox(function () { doModel(dataid); }) }) }); }); break; case "zlmk": modelBussiness.hideZLModels(function () { doModel(dataid); }) break; case "gfmk": indexPage.hideGFChart(); modelBussiness.hideGFModels(function () { doModel(dataid); }); break; case "wdc": modelBussiness.showTemptureMap(function () { $("#cubeColorDescri").hide(); doModel(dataid); }) break; case "xlms": layer.confirm("是否确认关闭巡检", function () { $("#routeBtn").attr("class", "routebtn"); $("#routeBtn").html("开始巡检"); layer.closeAll(); //修改见面布局 { //隐藏左右看板 初始化状态 ... } modelBussiness.closeRoute(function () { doModel(dataid); }); }, function () { modelBussiness.doAnimation = false; }) break; default: doModel(dataid);break; } _this.currentSceneState = dataid;//当前场景状态 function doModel(dataid) {switch (dataid) { case "showCDX": indexPage.hideCKB(); indexPage.showCNGChart(_obj); modelBussiness.hideInnerSkyBox(function () { modelBussiness.hideVitureDevs(_obj, function () { modelBussiness.doAnimation = false; }); modelBussiness.showInnderCube(_obj); modelBussiness.nearCameraPostion(_obj, null, function () { }) }); break; case "zlmk": modelBussiness.showZLModels(function () { modelBussiness.doAnimation = false; }) break; case "gfmk": indexPage.showGFChart(); modelBussiness.showGFModels(function () { modelBussiness.doAnimation = false; }); break; case "wdc"://温度场 modelBussiness.showTemptureMap(function () { modelBussiness.doAnimation = false; }); break; case "xlms": modelBussiness.doAnimation = false; indexPage.doRouteDetail(); break; default: modelBussiness.doAnimation = false; break; } } }
2.3.3、模型事件绑定
{ dbclick: [ { obj_name: "ALL", obj_event: function (_obj, face,objs) { // 被选中的对象 被选中的面 // 此处设置双击聚焦 { modelBussiness.dbClickSelectCabinet(_obj, face, objs) console.log(objs); } } }, ], mouseDown: [ { obj_name: "ALL", obj_event: function (_obj, face, objs) { // 被选中的对象 被选中的面 // 此处设置双击聚焦 { modelBussiness.ClickSelectCabinet(_obj, face, objs) console.log(objs); } } }, ], mouseMove: [{ obj_name: "doorLeft", obj_event: function (_obj, face, objs) { console.log(_obj.name); return true;//返回true表示移动 } }, ] }
由于篇幅原因,我们本节课先到这里,
下节课主要介绍3D实现配电站、变电所
技术交流 1203193731@qq.com
交流微信:

如果你有什么要交流的心得 可邮件我
其它相关文章:
webgl(three.js)3D光伏,3D太阳能能源,3D智慧光伏、光伏发电、清洁能源三维可视化解决方案——第十六课
如何用webgl(three.js)搭建一个3D库房,3D仓库3D码头,3D集装箱,车辆定位,叉车定位可视化孪生系统——第十五课
webgl(three.js)实现室内三维定位,3D定位,3D楼宇bim、实时定位三维可视化解决方案——第十四课(定位升级版)
使用three.js(webgl)搭建智慧楼宇、设备检测、数字孪生——第十三课
如何用three.js(webgl)搭建3D粮仓、3D仓库、3D物联网设备监控-第十二课
如何用webgl(three.js)搭建处理3D隧道、3D桥梁、3D物联网设备、3D高速公路、三维隧道桥梁设备监控-第十一课
如何用three.js实现数字孪生、3D工厂、3D工业园区、智慧制造、智慧工业、智慧工厂-第十课
使用webgl(three.js)创建3D机房,3D机房微模块详细介绍(升级版二)
如何用webgl(three.js)搭建一个3D库房-第一课
如何用webgl(three.js)搭建一个3D库房,3D密集架,3D档案室,-第二课
使用webgl(three.js)搭建一个3D建筑,3D消防模拟——第三课
使用webgl(three.js)搭建一个3D智慧园区、3D建筑,3D消防模拟,web版3D,bim管理系统——第四课
如何用webgl(three.js)搭建不规则建筑模型,客流量热力图模拟
使用webgl(three.js)搭建一个3D智慧园区、3D建筑,3D消防模拟,web版3D,bim管理系统——第四课(炫酷版一)





