- A+
所属分类:.NET技术
摘要
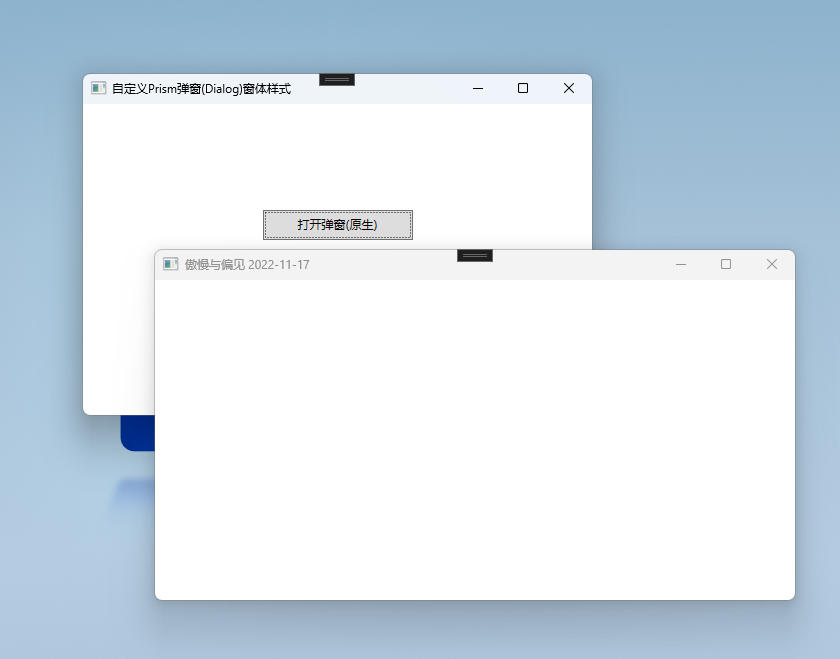
在Prism中弹出一个对话框,默认是一个Windows默认样式的窗口,会与自己所开发的项目完全不搭配,例如下面这样子

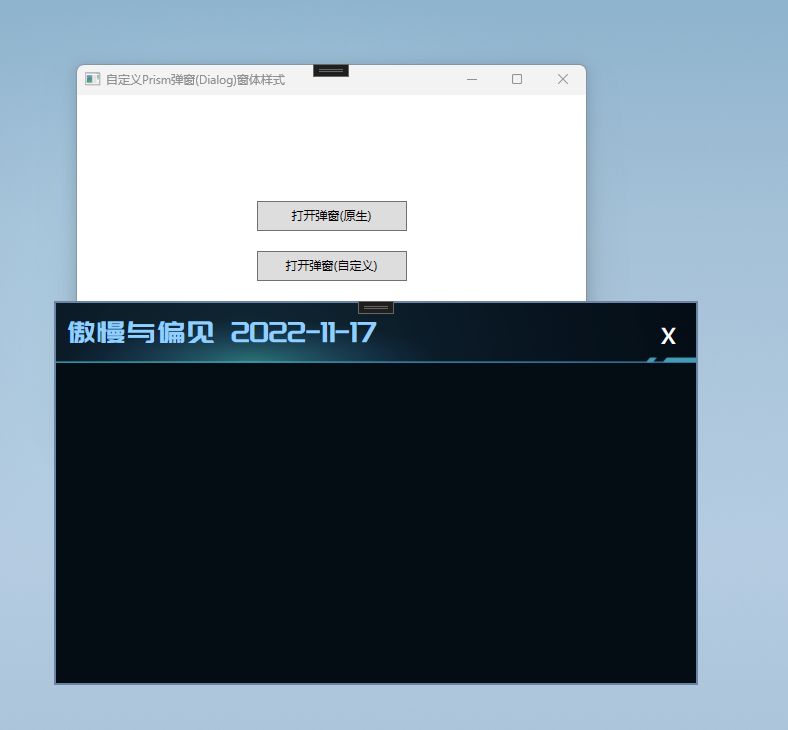
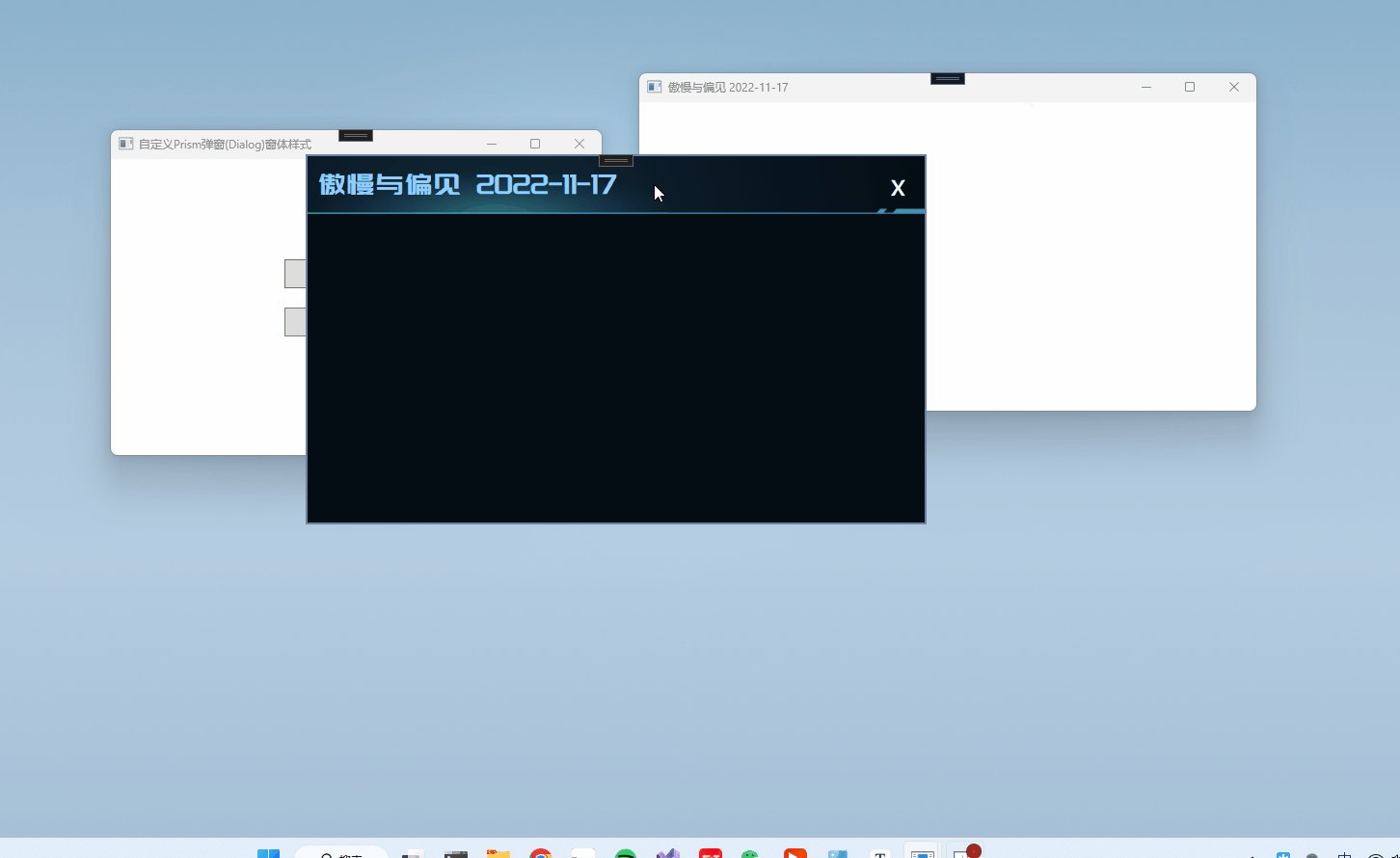
如果为了迎合软件主体风格,可以做出类似这样效果

其实原理也很简单,Prism也考虑到了这一点,所以特意设计一个供用户自定义的接口

编写组件样式
1、新建一个Window视图

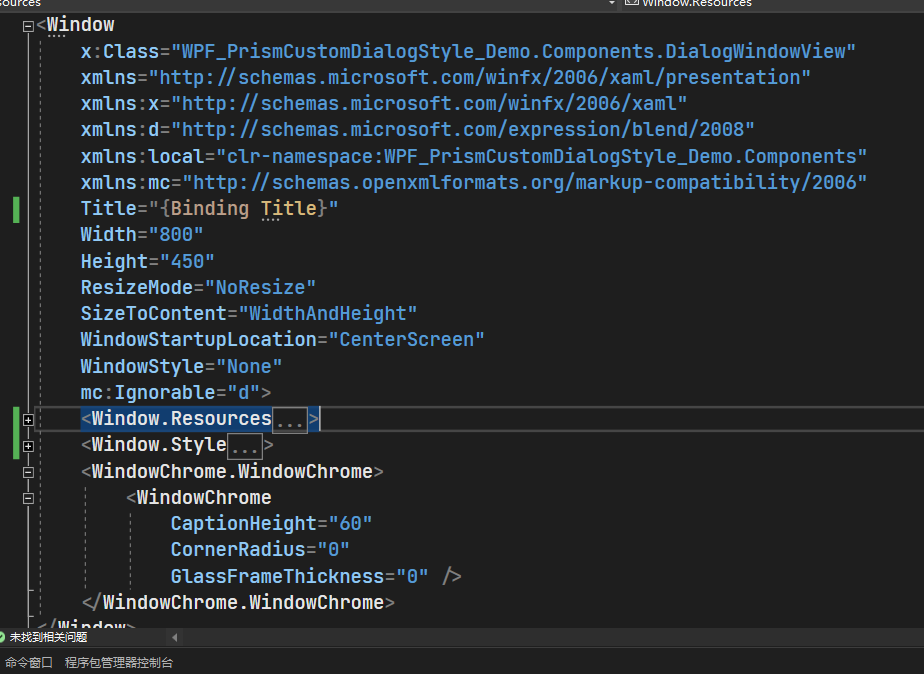
注意Window里的一些必要属性记得设置一下,比如SizeToContent ShowInTaskbar等等实现无边框还是使用常规WindowChrome做法
<WindowChrome.WindowChrome> <WindowChrome CaptionHeight="60" CornerRadius="0" GlassFrameThickness="0" /> </WindowChrome.WindowChrome> 其中CaptionHeight表示可以拖拽的高度,这里一般建议与自己所设计的高度一致,关于WindowChrome相关用法和介绍就不过多赘述,具体可前往MSDN文档:WindowChrome 类
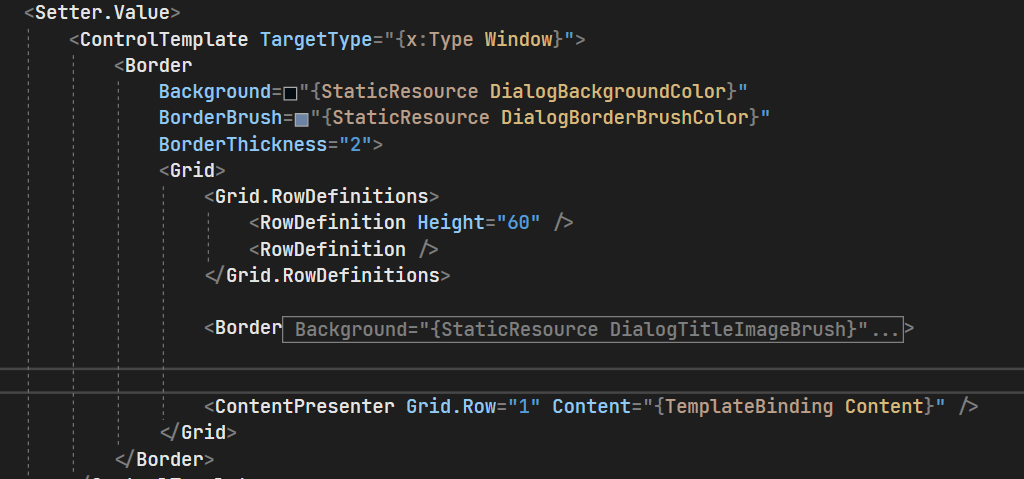
2、根据自己需求或设计图重写该窗体样式,XAML太多就不一一介绍了,直接上代码
<Window x:Class="WPF_PrismCustomDialogStyle_Demo.Components.DialogWindowView" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:local="clr-namespace:WPF_PrismCustomDialogStyle_Demo.Components" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" Title="{Binding Title}" Width="800" Height="450" ResizeMode="NoResize" SizeToContent="WidthAndHeight" WindowStartupLocation="CenterScreen" WindowStyle="None" mc:Ignorable="d"> <Window.Resources> <!-- 画刷 --> <SolidColorBrush x:Key="DialogBackgroundColor" Color="#040D14" /> <SolidColorBrush x:Key="DialogBorderBrushColor" Color="#6C83A4" /> <SolidColorBrush x:Key="DialogTitleColor" Color="#90CFFF" /> <ImageBrush x:Key="DialogTitleImageBrush" ImageSource="/WPF_PrismCustomDialogStyle_Demo;component/Assets/Images/dialog_heder_bg.png" /> <LinearGradientBrush x:Key="TitleTextGradientColor" StartPoint="0,0" EndPoint="0,1"> <GradientStop Offset="1" Color="#A5BCF3" /> <GradientStop Offset="0" Color="White" /> </LinearGradientBrush> <!-- 字体 --> <FontFamily x:Key="TitleFontFamily">/WPF_PrismCustomDialogStyle_Demo;component/Assets/Fonts/#庞门正道标题体3.0</FontFamily> <!-- 对话框标题样式 --> <Style x:Key="SystemTitleStyle" TargetType="{x:Type TextBlock}"> <Setter Property="VerticalAlignment" Value="Center" /> <Setter Property="HorizontalAlignment" Value="Center" /> <Setter Property="TextAlignment" Value="Center" /> <Setter Property="FontSize" Value="15" /> <Setter Property="FontFamily" Value="{StaticResource TitleFontFamily}" /> <Setter Property="FontSize" Value="30" /> <Setter Property="Foreground" Value="{StaticResource TitleTextGradientColor}" /> </Style> <!-- 按钮样式 --> <Style x:Key="IconButtonBaseStyle" TargetType="Button"> <Setter Property="Cursor" Value="Hand" /> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="Button"> <TextBlock x:Name="icon" HorizontalAlignment="Center" VerticalAlignment="Center" FontSize="{TemplateBinding FontSize}" Foreground="{TemplateBinding Foreground}" Text="{TemplateBinding Content}" /> <ControlTemplate.Triggers> <Trigger Property="IsMouseOver" Value="True"> <Setter TargetName="icon" Property="Foreground" Value="#90CFFF" /> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </Style> </Window.Resources> <Window.Style> <Style TargetType="{x:Type Window}"> <Setter Property="ShowInTaskbar" Value="False" /> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type Window}"> <Border Background="{StaticResource DialogBackgroundColor}" BorderBrush="{StaticResource DialogBorderBrushColor}" BorderThickness="2"> <Grid> <Grid.RowDefinitions> <RowDefinition Height="60" /> <RowDefinition /> </Grid.RowDefinitions> <Border Background="{StaticResource DialogTitleImageBrush}"> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition /> <ColumnDefinition /> </Grid.ColumnDefinitions> <TextBlock Margin="10,0,0,0" HorizontalAlignment="Left" Foreground="{StaticResource DialogTitleColor}" Style="{StaticResource SystemTitleStyle}" Text="{TemplateBinding Title}" /> <StackPanel Grid.Column="2" HorizontalAlignment="Right" VerticalAlignment="Center" Orientation="Horizontal" WindowChrome.IsHitTestVisibleInChrome="True"> <Button Margin="0,0,20,0" Command="ApplicationCommands.Close" Content="x" Cursor="Hand" FontSize="30" FontWeight="Medium" Foreground="White" Style="{StaticResource IconButtonBaseStyle}" /> </StackPanel> </Grid> </Border> <ContentPresenter Grid.Row="1" Content="{TemplateBinding Content}" /> </Grid> </Border> </ControlTemplate> </Setter.Value> </Setter> </Style> </Window.Style> <WindowChrome.WindowChrome> <WindowChrome CaptionHeight="60" CornerRadius="0" GlassFrameThickness="0" /> </WindowChrome.WindowChrome> </Window> Tips:因为一般对话框分为标题栏和主体部分,所以我们可以使用Grid分为两行,第一行是标题,第二行是内容,使用ContentPresenter来承载要显示的用户控件

使用组件
1、将自定义的样式组件注入到IOC容器
protected override void RegisterTypes(IContainerRegistry containerRegistry) { containerRegistry.Register<IDialogWindow, DialogWindowView>(nameof(DialogWindowView)); } 2、使用DialogService弹出对话框
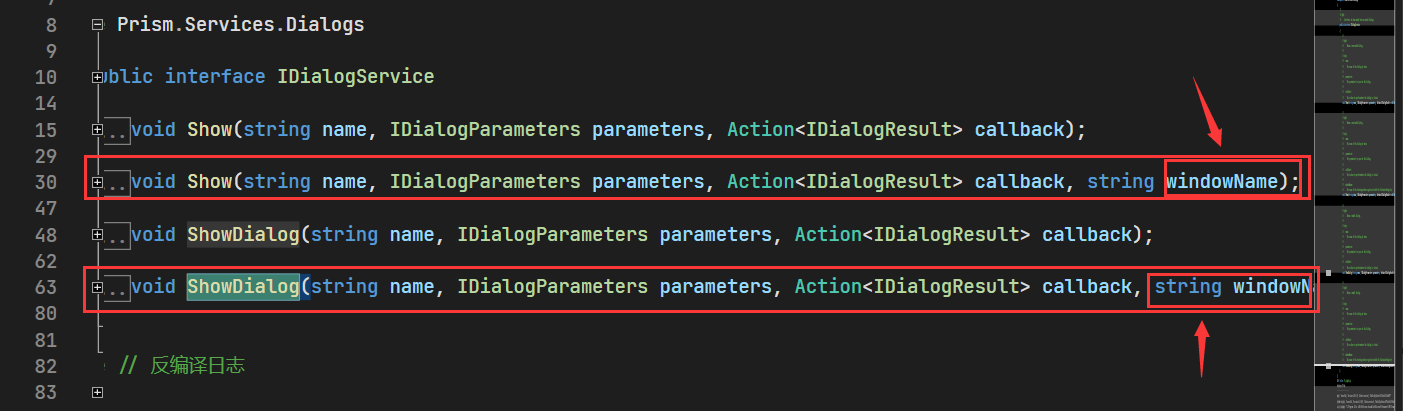
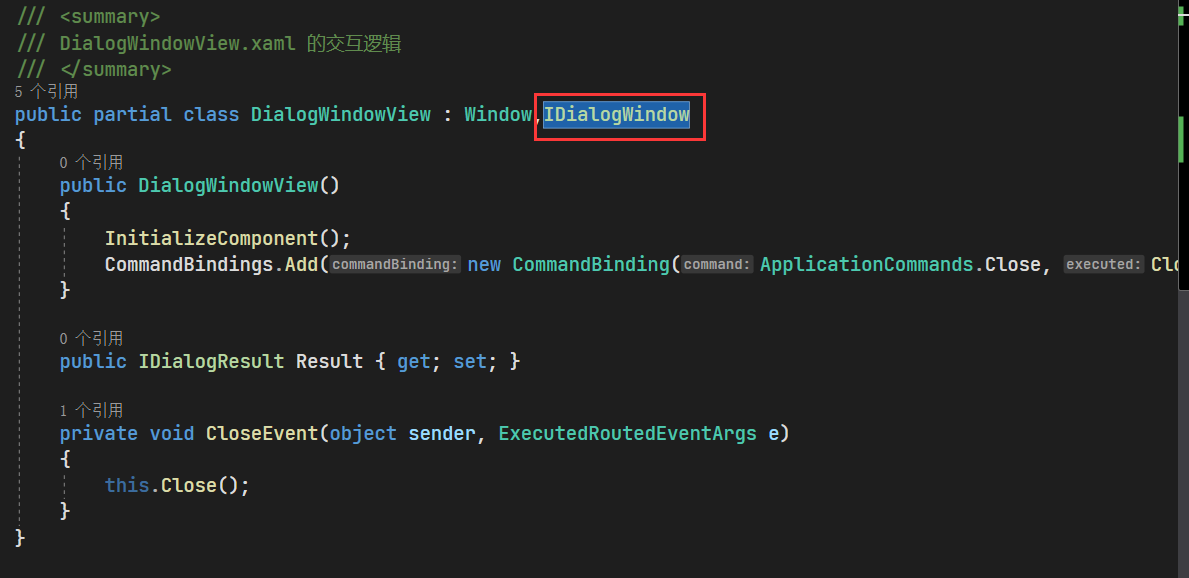
private void CustomOpenDialog() { DialogParameters dialogParameters = new DialogParameters() { {"Title",$"傲慢与偏见 {DateTime.Now:yyyy-MM-dd}" } }; dialogService.Show(nameof(TestDialogView), dialogParameters, result => { }, nameof(DialogWindowView)); } 这段与传统打开弹框是差不多,唯一不同的就是使用到了一个可传入WindowName的重载函数,Tips:我们自定义的这个组件(DialogWindowView)是一定需要注入到IOC容器的,不然拿不到这个实例就会抛出异常,另外还有一个点就是该组件还需继承自IDialogWindow

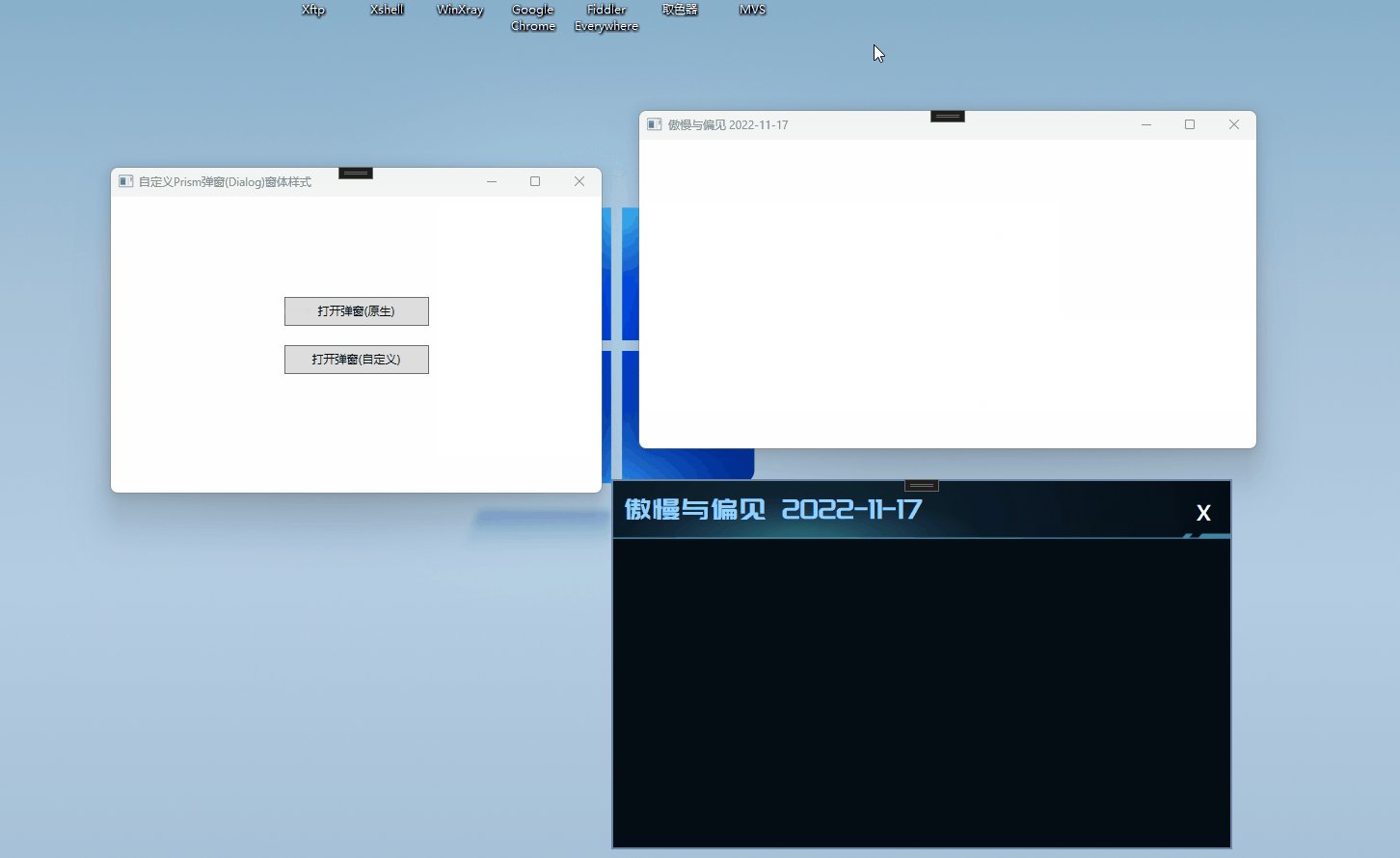
效果

源码
若Github被墙不方便下载,可留下邮箱发给你




