- A+
所属分类:Web前端
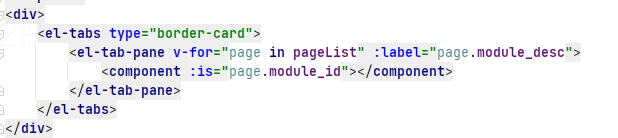
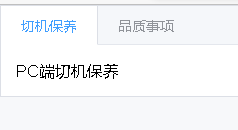
公司某项目需求在页面显示的组件是根据角色变化而变化的,在这个项目中我使用了elementplus的el-tabs来动态的显示这些组件,如下图所示

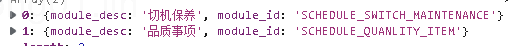
数据内容大概是这样的

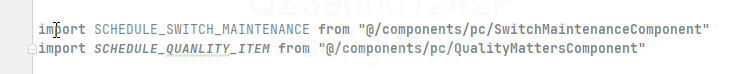
在未使用setup语法糖时候我要引入组件只需要在components中定义组件就好了,如下图

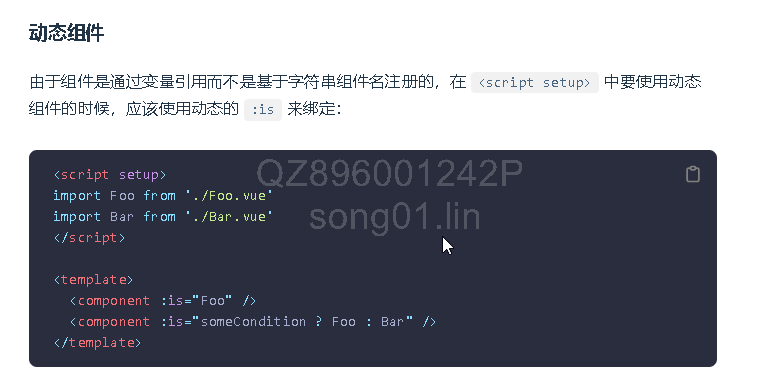
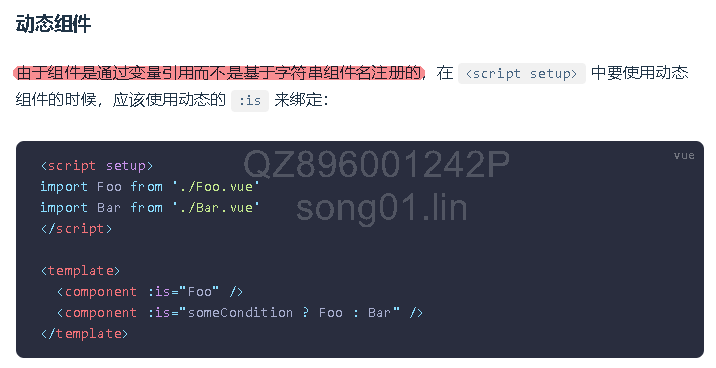
然后就可以快乐得在component组件的:is中遍历进组件的名称就好了;但是在使用了setup语法糖之后,没有了components选项,我突然就有点无从下手,在vue3官网中我看到了setup挂载组件的用法

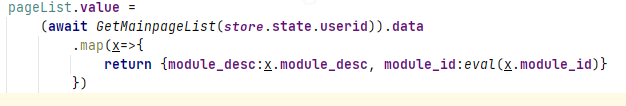
那就照着官网照猫画虎吧,于是就写下了如下代码


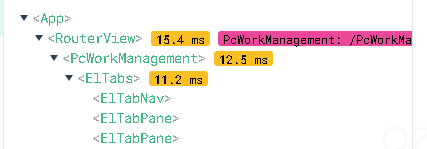
然后发现不对劲,啥也不显示,进devtools一看,这东西怎么没挂上啊

啥也没有!
没办法,再仔细看看官网文档吧

官网中明确说明组件是通过变量引用而不是基于字符串组件名注册的,然而我在数据库中取出来的组件名必然是字符串,这可咋整,只能用eval了呗

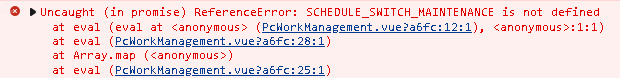
但是还是不行,浏览器报错

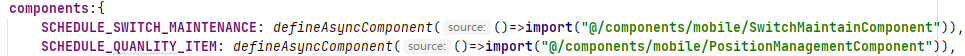
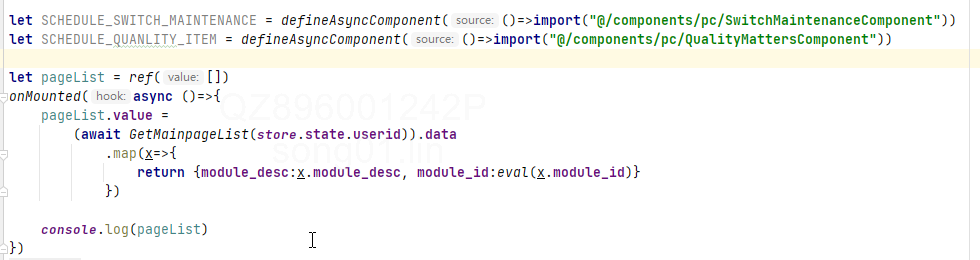
难道import定义组件在这里面不行?那就试试defineAsyncComponent试试

OK,能看见了

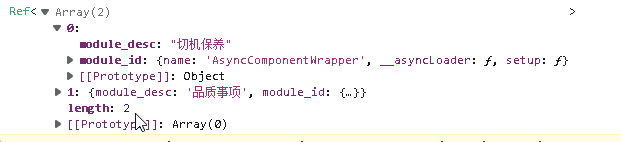
查看打印结果,moudle_id内容也变成组件了

问题解决




